 ส่วนที่มีหน้าตาดังกล่าวนี้สามารถ เลือก ได้
ซึ่งประกอบไปด้วยคำอธิบายพิเศษเกี่ยวกับโคด HTML และ CSS ในตัวอย่าง
เครื่องหมาย"เตือน!"
ในส่วนเริ่มต้นนี้แสดงว่าส่วนนี้มีข้อมูลในขั้นที่สูงขึ้นกว่าส่วนอื่นๆในข้อความ
ส่วนที่มีหน้าตาดังกล่าวนี้สามารถ เลือก ได้
ซึ่งประกอบไปด้วยคำอธิบายพิเศษเกี่ยวกับโคด HTML และ CSS ในตัวอย่าง
เครื่องหมาย"เตือน!"
ในส่วนเริ่มต้นนี้แสดงว่าส่วนนี้มีข้อมูลในขั้นที่สูงขึ้นกว่าส่วนอื่นๆในข้อความ
This is a translation.It may contain errors or be out of date with respect to the English version.
บทความแนะนำสั้นๆนี้ต้องการให้ผู้ที่ต้งอการเริ่มใช้ CSS และไม่เคยเขียน CSS style sheet มาก่อน
บทความนี้ไม่ได้อธิบายถึง CSS มากนักส่วนใหญ่จะอธิบายว่าจะสร้างไฟล์ HTML file และการนำมาใช้งานร่วมกันกับไฟล์ CSS หลังจากนั้นคุณสามารถอ่านข้อแนะนำอื่นได้ เพื่อเพิ่มส่วนอื่นๆให้กับไฟล์ HTML และ CSS ได้ หนือคุณอาจจะเปลี่ยนมาใช้ โปรแกรม ที่ช่วยสร้างและแก้ไขไฟล์ HTML และ CSS ที่จะช่วยให้คุณสามารถสร้างเวบไซด์ที่มีความซับซ้อนได้มากยิ่งขึ้น
และในส่วนท้ายสุดของบทความแนะนำนี้ คุณจะได้ไฟล์ HTML ที่มีหน้าตาเช่นนี้
หน้าตาของ HTML ที่มีการใช้สีและการจัดหน้าโดยใช้ CSS ทั้งหมด
ในที่นี้ผู้เขียนไม่ได้กล่าวอ้างว่าตัวอย่างดังกล่าวมีความสวยงาม ?
 ส่วนที่มีหน้าตาดังกล่าวนี้สามารถ เลือก ได้
ซึ่งประกอบไปด้วยคำอธิบายพิเศษเกี่ยวกับโคด HTML และ CSS ในตัวอย่าง
เครื่องหมาย"เตือน!"
ในส่วนเริ่มต้นนี้แสดงว่าส่วนนี้มีข้อมูลในขั้นที่สูงขึ้นกว่าส่วนอื่นๆในข้อความ
ส่วนที่มีหน้าตาดังกล่าวนี้สามารถ เลือก ได้
ซึ่งประกอบไปด้วยคำอธิบายพิเศษเกี่ยวกับโคด HTML และ CSS ในตัวอย่าง
เครื่องหมาย"เตือน!"
ในส่วนเริ่มต้นนี้แสดงว่าส่วนนี้มีข้อมูลในขั้นที่สูงขึ้นกว่าส่วนอื่นๆในข้อความ
สำหรับบทความแนะนำนี้ ขอแนะนำให้ใช้เครื่องมือที่ใช้ง่ายที่สุดเช่น Notepad (สำหรับ Windows) TextEdit (สำหรับ Mac) หรือ KEdit (สำหรับ KDE) เมื่อคุณเข้าใจหลักการแล้วคุณอาจสามารถเปลี่ยนมาใช้เครื่องมือขั้นสูงกว่าได้หรือใช้โปรแกรมที่นิยมใช้กันทั่วไปเช่น Style Master Dreamweaver หรือ GoLive
อย่าใช้โปรแกรมเขียนเช่น Microsoft Word หรือ OpenOffice เนื่องจากโปรแกรมเหล่านี้จะสร้างไฟล์ที่ เวบบราวเซอร์ไม่สามารถอ่านได้ สำหรับ HTML และ CSS นั้นเราต้องการไฟล์ข้อความที่มีความเรียบง่าย
ขั้นแรกก็คือให้เปิดโปรแกรมสร้างข้อความ (Notepad, TextEdit, KEdit, หรืออะไรก็ตามที่คุณชอบใช้) เริ่มจากหน้าที่ว่างและพิมพ์ ข้อความต่อไปนี้ลงไป
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <title>My first styled page</title> </head> <body> <!-- Site navigation menu --> <ul class="navbar"> <li><a href="index.html">Home page</a> <li><a href="musings.html">Musings</a> <li><a href="town.html">My town</a> <li><a href="links.html">Links</a> </ul> <!-- Main content --> <h1>My first styled page</h1> <p>Welcome to my styled page! <p>It lacks images, but at least it has style. And it has links, even if they don't go anywhere… <p>There should be more here, but I don't know what yet. <!-- Sign and date the page, it's only polite! --> <address>Made 5 April 2004<br> by myself.</address> </body> </html>
ความจริงแล้วคุณไม่จำเป็นต้องพิมพ์เพียงแค่ก๊อปปี้ข้อความบนหน้านี้และนำไปวางไว้ในโปรแกรม
(ถ้าคุณใช้โปรแกรม TextEdit สำหรับ Mac อย่าลืมกำหนดใน TextEdit ให้เป็นแค่ข้อความธรรมดาเท่านั้นโดยไปตรงเมนู Format และเลือก "สร้างข้อความธรรมดา")
 บรรทัดแรกของไฟล์ HTML ข้างต้นเป็นการบอกบราวเซอร์ว่าเป็น HTML
ประเภทใด (DOCTYPE หมายถึง DOCument TYPE) ในกรณีนี้คือ HTML version
4.01
บรรทัดแรกของไฟล์ HTML ข้างต้นเป็นการบอกบราวเซอร์ว่าเป็น HTML
ประเภทใด (DOCTYPE หมายถึง DOCument TYPE) ในกรณีนี้คือ HTML version
4.01
คำที่อยู่ภายใน < และ > เรียกว่า tags ดังที่คุณได้เห็นว่า เอกสารจะอยู่ภายใน <html> และ</html> tags ระหว่าง <head>และ </head> จะมีข้อมูลหลายรูปแบบที่ไม่แสดงผลบนหน้าจอ ส่วนใหญ่แล้วจะประกอบไปด้วย title ของเอกสารแต่ภายหลังเราจะเพิ่ม CSS style sheet ลงไปในส่วนนี้เช่นกัน
ส่วน <body>นั้นจะเป็นส่วนที่วางข้อความจริงๆในเอกสาร ตามหลักการแล้วทุกอย่างที่อยู่ใน body tag จะถูกแสดงบนบราวเซอร์ยกเว้น ข้อความที่อยู่ระหว่าง<!-- และ --> ซึ่งไว้ใช้ใส่คอมเมนต์สำหรับเราเอง ซึ่งบราวเซอร์จะไม่อ่านค่าดังกล่าว
จาก tag ในตัวอย่าง <ul>จะใช้สำหรับ "รายการที่ไม่ได้เรียงตามลำดับ" เป็นรายการที่ไม่ได้เรียงตามหมายเลข tag <li>จะเป็นตัว เริ่มต้นสำหรับสิ่งที่อยู่ในรายการ tag <p> ใช้สำหรับ "ย่อหน้า" และ tag<a>ใช้สำหรับ “Anchor” ซึ่งไว้ใช้ในการลิงค์

โปรแกรม KEdit editor ที่แสดงโคด HTML
 ถ้าคุณอยากจะรู้ว่าชื่อที่อยู่ใน <…>มีความหมายว่าอะไร
ที่ๆเหมาะสำหรับการเริ่มต้นอ่านคือ Getting started withHTML (เริ่มต้นด้วย
HTML) แต่ไม่ได้กล่าวถึงโครงสร้างของหน้า HTML มากนัก
ถ้าคุณอยากจะรู้ว่าชื่อที่อยู่ใน <…>มีความหมายว่าอะไร
ที่ๆเหมาะสำหรับการเริ่มต้นอ่านคือ Getting started withHTML (เริ่มต้นด้วย
HTML) แต่ไม่ได้กล่าวถึงโครงสร้างของหน้า HTML มากนัก
ข้อสังเกตก็คือไม่ได้มีการปิด tag ของ element “li” และ “p” ใน HTML (แต่ไม่ใช่ใน XHTML) สามารถละ tag ปิด</li> และ </p> ได้ ซึ่งในที่นี้ได้ละไว้เพื่อให้ง่ายต่อการอ่าน แต่คุณอาจจะใส่ tag ปิดก็ได้ถ้าคุณต้องการ
สมมติว่าหน้านี่เป็นหนึ่งหน้าของเวบไซด์ที่มีหน้าอื่นๆที่คลายคลึงกัน ดังเช่นหน้าเวบปัจจุบันทั่วๆไปเวบนี้มีเมนูเพื่อลิงค์ไปยังหน้าอื่นๆในเวบ ที่เราสมมติขึ้นมานี้ซึ่งมีลายเซ็นต์และเนื้อหาที่มีลักษณะเฉพาะ
ทีนี้ลองเลือก “Save As…” จาก เมนู file และเลือกแฟ้มเก็บเอกสารที่คุณต้องการจะเซฟเก็บไว้ (หรือเซฟไว้บน เดสก์ทอปก็ได้) และให้เซฟไฟล์ดังกล่าวเป็น “mypage.html” แต่อย่าเพิ่งปิดโปรแกรมดังกล่าว เราจะต้องใช้งานมันอีก
(หากคุณใช้โปรแกรม TextEdit สำหรับ Mac OS X ก่อนเวอร์ชั่น 10.4 คุณจะพบว่ามี option ให้เลือกว่า อย่าแนบ .txt ต่อท้ายในการเซฟให้เลือก option ดังกล่าว เนื่องจากชื่อ “mypage.html” นั้นมีสกุลต่อท้ายอยู่แล้ว เวอร์ชั่นใหม่ของ TextEdit จะสังเกตเห็นว่ามี .html ต่อท้ายอยู่แล้วโดยอัตโนมัติ)
ต่อไป ให้เปิดไฟล์ใน บราวเซอร์ คุณสามารถเลือกทำได้ดังต่อไปนี้ ค้นหาไฟล์ที่เซฟไว้ด้วย ไฟล์เมเนเจอร์ (Windows Explorer, Finder หรือ Konqueror) และให้คลิกหรือดับเบิ้ลคลิกไฟล์ “mypage.html” ซึ่งน่าที่จะเปิดในบราวเซอร์ที่ตั้งไว้เป็น default (หากไม่เป็นเช่นนั้นให้เปิดบราวเซอร์และลากไฟล์ดังกล่าวมาใส่ไว้)
คุณจะเห็นดังนี้ ซึ่งหน้าตานั้นดูค่อนข้างที่จะธรรมดาน่าเบื่อ
คุณอาจจะเห็นว่ามีข้อความสีดำอยู่บนพื้นหลังสีขาวแต่ทั้งนี้ก็ขึ้นอยู่กับการอ่านค่าของบราวเซอร์ ดังนั้นวิธีที่ง่ายวิธีหนึ่งที่เราสามารถสร้างสไตล์ ให้กับหน้าเวบได้คือการใส่สี (ให้เปิดบราวเซอร์ทิ้งไว้เพราะเราจะต้องใช้อีกภายหลัง)
เราจะเริ่มต้นจาการใส่ style sheet ที่อยู่ในไฟล์เดียวกันกับ HTML ก่อน ภายหลังเราจะแยกไฟล์ HTML กับ CSS ออกจากกัน การแยกไฟล์ นั้นมีข้อดีเนื่องจากเราสามารถนำ style sheet เดียวกันมาใช้กับไฟล์ HTML ได้หลายไฟล์ได้ง่ายโดยที่เขียน style sheet เพียงแค่ครั้งเดียว แต่สำหรับขั้นตอนนี้ เราจะเก็บทุกอย่างไว้ในไฟล์เดียวกัน
เราต้องใส่ element <style>ในไฟล์ HTML style sheet style sheet จะอยู่ภายใน element นี้ ดังนั้นให้กลับไปยังหน้าต่างในโปรแกรม แก้ไขและเพิ่มบรรทัดต่อไปนี้ 5 บรรทัดในส่วน head ของไฟล์ HTML บรรทัดที่ใส่เพิ่มจะเป็นตัวสีแดง
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
color: purple;
background-color: #d8da3d }
</style>
</head>
<body>
[etc.]
บรรทัดแรกบอกไว้ว่า style sheet ดังกล่าวเขียนขึ้นใน CSS (“text/css”) บรรทัดที่สองบอกว่าเราได้เพิ่ม style ลงไปใน element “body” บรรทัดที่สามเป็นตัวกำหนดสีของข้อความให้เป็นสีม่วงและบรรทัดถัดไปเป็นตัวกำหนดพื้นหลังให้เป็นสีประมาณเหลืองอมเขียว
Style sheets ใน CSS นั้นสร้างขึ้นมาจากกฎ กฏแต่ละกฏประกอบไปด้วยสามส่วนดังนี้
ตัวอย่างข้างล่างนี้แสดงให้เห็นการรวมกันของกฏ เราได้กำหนด property ไว้สองตัวดังนั้นเราจึงได้แยกกฏออกมาเป็น 2 กฏดังนี้
body { color: purple }
body { background-color: #d8da3d }
แต่เนื่องจากกฎทั้งสองใช้กับ body ทั้งคู่ดังนั้นเราจะเขียน “body” แค่เพียงครั้งเดียวเท่านั้นและใส่ propert และ value ไว้ด้วยกัน สำหรับเรื่องเกี่ยวกับ selector ให้อ่านเพิ่มได้ในบทที่2 ของ Lie &Bos.
นอกจากนี้พื้นหลังของ element body ยังเป็นพื้นหลังของเอกสารทั้งหมด หากเราไม่ได้กำหนดพื้นหลังที่เฉพาะให้กับ element อื่นๆเช่น (p, li, address…) ตามค่า default แล้วก็จะไม่มีค่าพื้นหลัง (หรืออาจจะเป็นแบบโปร่งแสง) ค่า property 'color' จะเป็นตัวกำหนด สีของข้อความสำหรับ element body แต่สำหรับ element อื่นๆที่อยู่ภายใน body จะมีสีตามค่า body เช่นกันยกเว้นว่าจะมีการกำหนดค่าไว้ต่างหาก (ซึ่งเราจะเพิ่มสีอื่นๆเข้าไปในภายหลัง)
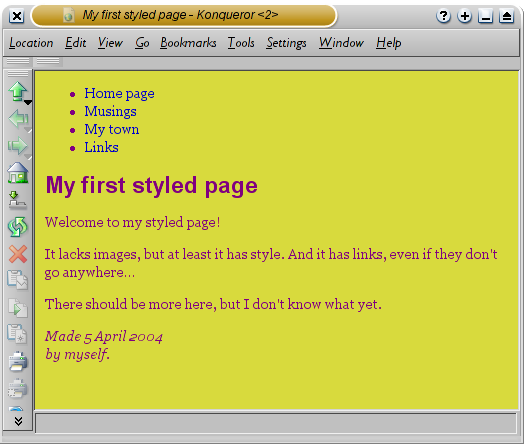
ตอนนี้ให้เซฟไฟล์ดังกล่าวไว้ (โดยใช้คำสั่ง “Save” จากเมนู File) และกลับไปยังหน้าบราวเซอร์หากคุณกดปุ่ม “Reload” หน้าตา ของเวบจะเปลี่ยนไปจากหน้าตาที่ธรรมดาและน่าเบื่อเป็นหน้าที่มีสี (แต่ก็ยังดูค่อนข้างหน้าเบื่อ) นอกจากรายชื่อของลิงค์ด้านบน ตอนนี้ ข้อความควรจะเป็นสีม่วงซึ่งตัดกับสีพื้นหลังคือสีเหลืองอมเขียว

ภาพตัวอย่างเป็นการแสดงให้เห็นว่าบราวเซอร์แสดงผลอย่างไรเมื่อได้มีการเพิ่มสีเข้าไปบางส่วน

เราสามารถกำหนดสีใน
CSS ได้หลายวิธี ตัวอย่างข้างต้นได้แสดงไว้ทั้งสองวิธีคือใช้ทั้งชื่อ
(“purple”) และค่าโคด hexadecimal (“#d8da3d”)
สามารถใช้ชื่อสีได้ประมาณ 140 ชื่อและ ค่าโคด hexadecimal
สามารถใช้สีได้มากกว่า 16 ล้านสี ในส่วนของการเพิ่มสไตล์ ได้มีการอธิบายเกี่ยวกับส่วนนี้ไว้
อีกสิ่งหนึ่งที่สามารถทำได้อย่างง่ายคือการแยกความแตกต่างบางส่วนให้กับฟอนท์ในแต่ละ element ของหน้า ดังนั้นให้ลองกำหนดข้อความโดยใช้ฟอนท์ “Georgia” ยกเว้น h1 ซึ่งเราจะใช้ฟอนท์ “Helvetica” แทน
เมื่อแสดงบนเวบแล้วเราไม่สามารถมั่นใจได้เลยว่าผู้อ่านจะมีฟอนท์อะไรบ้างในเครื่องคอมพิวเตอร์ของเขาดังนั้นเราควรจะต้องเพิ่มทางเลือก บางอย่างเข้าไปด้วยเช่นกัน ถ้าผู้อ่านไม่มีฟอนท์ Georgia อาจจะใช้ Times New Roman หรือ Times แทนก็ได้และหากไม่มีฟอนท์ ทั้งสองเลยบราวเซอร์จะเลือกฟอนท์ใดๆก็ตามที่อยู่ในตระกูลserifs หากไม่มี Helvetica ก็ใช้ Geneva Arial และ SunSans-Regular ที่มีลักษณะคล้ายกันแทนแต่หากไม่สามารถใช้ได้เลย บราวเซอร์ก็จะเลือกฟอนท์อื่นที่ไม่ใช่ serif
ในโปรแกรมแก้ไขให้เพิ่มบรรทัดต่อไปนี้เข้าไป (lines 7-8 and 11-13)
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
h1 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
</style>
</head>
<body>
[etc.]
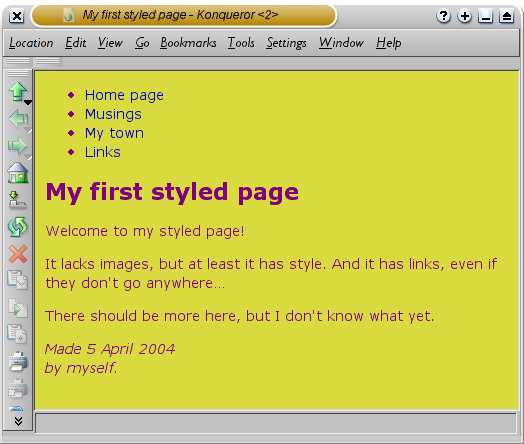
หากคุณเซฟไฟล์นี้อีกครั้งและกดปุ่ม “Reload” ในบราวเซอร์ ตอนนี้ฟอนท์ที่ปรากฎควรจะมีหน้าตาที่เปลี่ยนไปทั้งในส่วน heading และ ข้อความอื่นๆ

ตอนนี้ข้อความหลักและ heading ใช้ฟอนท์ที่แตกต่างกัน
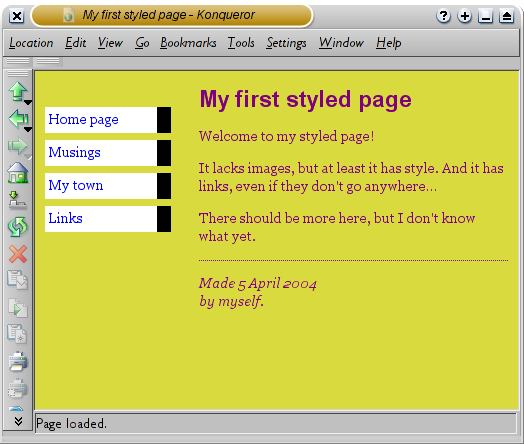
navigation เมนูนั้นยังดูหน้าตาเหมือนรายการมากกว่าเมนู ดังนั้นเราจะใส่สไตล์เพิ่มเข้าไป เราจะเอาจุด(bullet)ที่ใช้แสดงรายการออกไปก่อน และย้ายรายการแต่ละรายการออกไปทางด้านซ้ายในตำแหน่งเดิมที่ใช้แสดงจุดในแต่ละรายการ นอกจากนั้นเราก็จะใส่พื้นหลังสีขาวและสี่เหลี่ยมสีดำให้แต่ละรายการ (ทำไมน่ะหรือ ไม่มีเหตุผลเฉพาะหรอกเพียงแต่ว่าเราสามารถทำได้)
นอกจากนี้เรายังไม่ได้ระบุวว่าสีที่ใช้ลิงค์เป็นสีอะไร ดังนั้นให้เพิ่มลงไปด้วยสีฟ้าใช้สำหรับลิงค์ที่ผู้อ่านยังมองไม่เห็นส่วนสีม่วงใช้สำหรับลิงค์ ที่ผู้อ่านคลิกเข้าไปดูแล้ว (lines 13-15 and 23-33)
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
padding-left: 11em;
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
ul.navbar {
list-style-type: none;
padding: 0;
margin: 0;
position: absolute;
top: 2em;
left: 1em;
width: 9em }
h1 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
ul.navbar li {
background: white;
margin: 0.5em 0;
padding: 0.3em;
border-right: 1em solid black }
ul.navbar a {
text-decoration: none }
a:link {
color: blue }
a:visited {
color: purple }
</style>
</head>
<body>
[etc.]
 โดยทั่วไปแล้ว บราวเซอร์จะแสดงลิงค์ด้วยการขีดเส้นใต้และใส่สี
โดยปกติสีที่ใช้จะเหมือนกับสีที่ระบุไว้ในที่นี้ คือ
สีฟ้าไว้สำหรับลิงค์ไปยังหน้าที่คุณยังไม่ได้เข้าไปดู
(หรือที่เคยเข้าไปดูเมื่อนานมาแล้ว)
สีม่วงไว้ใช้สำหรับหน้าที่เข้าไปดูมาแล้ว
โดยทั่วไปแล้ว บราวเซอร์จะแสดงลิงค์ด้วยการขีดเส้นใต้และใส่สี
โดยปกติสีที่ใช้จะเหมือนกับสีที่ระบุไว้ในที่นี้ คือ
สีฟ้าไว้สำหรับลิงค์ไปยังหน้าที่คุณยังไม่ได้เข้าไปดู
(หรือที่เคยเข้าไปดูเมื่อนานมาแล้ว)
สีม่วงไว้ใช้สำหรับหน้าที่เข้าไปดูมาแล้ว
ใน HTML การสร้างลิงค์ทำได้โดยใช้ element <a>
ดังนั้นเวลาที่เรระบุสีเราจะต้องใส่สไตล์ให้กับ “a”
เพื่อแยกความแตกต่างระหว่างลิงค์ที่เยี่ยม
ชมแล้วกับลิงค์ที่ยังไม่ได้เยี่ยมชม CSS ได้กำหนดให้มี
“pseudo-classes” (:link และ :visited) ที่เรียกว่า “pseudo-classes”
เพื่อแยกแยะความแตกต่างระหว่าง classattributes, ที่แสดงบน
HTML โดยตรงตัวอย่างเช่นclass="navbar"
ที่แสดงไว้ในตัวอย่างข้างต้น
ส่วนที่เราจะเพิ่มเป็นส่วนสุดท้ายใน style sheet คือการใส่เส้นแบ่งในแนวนอนเพื่อแยกข้อความออกจากส่วนของลายเซ็นต์ในส่วนท้าย เราจะใช้'border-top' เพื่อเพิ่มเส้นแบ่งแบบจุดในส่วนบนของ element <address> (lines 34-37)
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
padding-left: 11em;
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
ul.navbar {
list-style-type: none;
padding: 0;
margin: 0;
position: absolute;
top: 2em;
left: 1em;
width: 9em }
h1 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
ul.navbar li {
background: white;
margin: 0.5em 0;
padding: 0.3em;
border-right: 1em solid black }
ul.navbar a {
text-decoration: none }
a:link {
color: blue }
a:visited {
color: purple }
address {
margin-top: 1em;
padding-top: 1em;
border-top: thin dotted }
</style>
</head>
<body>
[etc.]
ตอนนี้การใส่สไตล์ของเราก็เสร็จสมบูรณ์ต่อไปเราจะมาดูว่าเราจะแยก style sheet ไว้อีกไฟล์ได้อย่างไรเพื่อที่ว่าหน้าอื่นสามารถใช้สไตล์ร่วมกันได้
ตอนนี้เรามีไฟล์ HTML ที่มี style sheet ฝังอยู่แต่หาก เวบไซด์ของเรามีเนื้อหาเพิ่มมากขึ้นเราอาจจะต้องการให้หน้าแต่ละหน้าสามารถใช้สไตล์ร่วม กันได้ ซึ่งมีวิธีที่ดีกว่าการก๊อปปี้ style sheet ลงไปในทุกๆหน้า นั่นก็คือหากเราใส่ style sheet แยกไฟล์ไว้ทุกๆหน้าเวบก็สามารถเรียกสไตล์มาใช้ได้โดยตรง
ในการสร้างไฟล์สำหรับ style sheet เราต้องสร้างไฟล์ text เปล่าขึ้นมาอีกหนึ่งไฟล์ คุณสามารถทำได้โดยเลือก “New” จากเมนู File ในโปรแกรมแก้ไขเพื่อสร้างหน้าเปล่าขึ้นมาหนึ่งหน้า (ถ้าคุณใช้โปรแกรม TextEdit อย่าลืมว่าต้องแก้ไขให้เป็นข้อความธรรมดาก่อนโดยเลือกได้จากเมนู Format)
หลังจากนั้นให้ตัดและวางทุกส่วนที่อยู่ใน element <style> จากไฟล์ HTML ลงไปยังหน้าใหม่แต่อย่าก๊อปปี้ตัว element <style> และ </style> เอง เพราะเป็นส่วนที่ใช้กับ HTML ไม่ใช่ CSS ในหน้าใหม่ของโปรแกรมแก้ไข ควรจะมี style sheet ที่ครบสมบูรณ์ดังนี้
body {
padding-left: 11em;
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
ul.navbar {
list-style-type: none;
padding: 0;
margin: 0;
position: absolute;
top: 2em;
left: 1em;
width: 9em }
h1 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
ul.navbar li {
background: white;
margin: 0.5em 0;
padding: 0.3em;
border-right: 1em solid black }
ul.navbar a {
text-decoration: none }
a:link {
color: blue }
a:visited {
color: purple }
address {
margin-top: 1em;
padding-top: 1em;
border-top: thin dotted }
ให้เลือก “Save As…” จากเมนู File ต้องแน่ใจว่าได้เซฟไว้อยู่ในส่วนหรือแฟ้มเดียวกันกับไฟล์ mypage.html และให้เซฟ style sheet เป็น “mystyle.css”
ตอนนี้ให้กลับไปยังหน้าที่มีโคด HTML ให้เอาทุกอย่างออกเริ่มตั้งแต่ tag <style> จนถึง tag </style> และแทนที่ด้วย element <link> ดังนี้
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <title>My first styled page</title> <link rel="stylesheet" href="mystyle.css"> </head> <body> [etc.]
ส่วนนี้จะเป็นส่วนที่บอกบราวเซอร์ว่า style sheet จะอยู่ในไฟล์ที่ชื่อว่า “mystyle.css” และเนื่องจากไม่ได้มีการบอกถึงส่วนที่เก็บไฟล์ บราวเซอร์จะดูจากส่วน ที่เก็บไฟล์เดียวกันกับไฟล์ HTML
หากคุณเซฟไฟล์ HTML และโหลดใหม่ในบราวเซอร์ คุณอาจจะมองไม่เห็นถึงความแตกต่างเพราะหน้าเวบยังคงมีสไตล์เดิมแต่ตอนนี้สไตล์จะมาก จากไฟล์ที่อยู่ข้างนอก

ผลสุดท้ายที่ได้
ขั้นตอนต่อไปก็คือการวางทั้งไฟล์ mypage.html และ mystyle.css บนเวบไซด์ของคุณ (ซึ่งคุณอาจจะต้องการแก้ไขก่อนเล็กน้อย) แต่ส่วนวิธีการวางอย่าง ไรนั้นขึ้นอยู่กับผู้ให้บริการอินเตอร์เน็ทของคุณ
สำหรับคำแนะนำเบื้องต้นเกี่ยวกับ CSS ให้อ่านได้จาก บทที่ 2 ของ Lie &Bos หรือ Dave Raggett's intro to CSS (คำแนะนำเบื้องต้นเกี่ยวกับ CSS โดย Dave Raggett).
ข้อมูลอื่นๆเพิ่มเติมรวมถึง บทความแนะนำอื่นๆสามารอ่านได้จากหน้า learning CSS (เรียนรู้ CSS)
 Bert Bos,style activity lead
Bert Bos,style activity leadหมายเหตุจากการแปล: บทความนี้แปลโดย ลาวัณย์ นันทโววาทย์(Lawan Nuntavovat)/Webstar Thai
เอกสารดั้งเดิม เป็นของ W3C ซึ่งเป็นเอกสารที่ควรใช้อ้างอิง บทความที่แปลอาจจะมีข้อผิดพลาด