

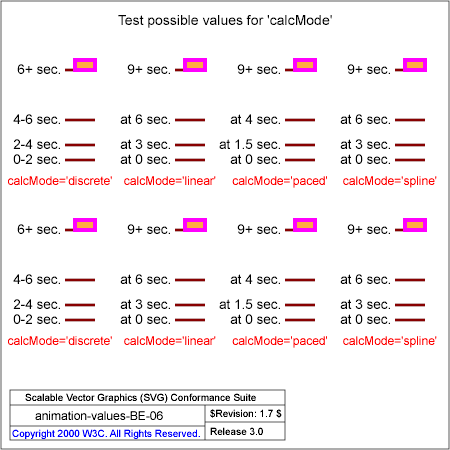
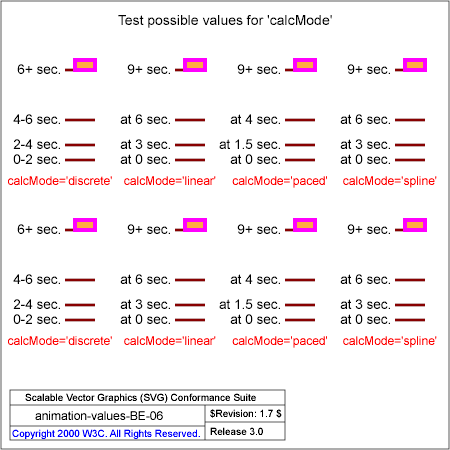
Test possible values for 'calcMode'
Eight animations have been defined. For each animation, ruler lines and text are provided to help show what the correct behavior is. The red text shows the value that should be used for the 'calcMode' attribute. For the two cases where defaults values would work, no explicit value for 'calcMode' is provided. For the other six cases, an explicit value for 'calcMode' has been provided. The black text and ruler lines help show the sizes and movement of the rectangles over time.
In the first row, the height of a rectangle is animated from 100 to 10 over time, with the four possible values for 'calcMode'. The second animation does not specify calcMode='linear' explicitly as that is the default in this case. In the second row, a rectangle of constant height of 10 is moved up over time. The second animation does not specify calcMode='paced' explicitly as that is the default in this case.
The discrete animations should show stair-stepping animations, with quantum-level jumps every two seconds in these tests. The linear animations change constantly with each keyframe to keyframe section, with the result that the change is faster when there is a larger change within a given amount of time. The paced animations change constantly over the entire animation, regardless of the values at particular keyframes. For calcMode='spline' in this test case, the initial rate of change is defined to be the same as linear, but the last jump has an ease-in/ease-out effect where the change is slower at the start and end but faster in the middle.