Warning:
This wiki has been archived and is now read-only.
2dcontext
Contents
一致性需求
本标准为一个HTML标准。所有应用于本规范的一致性需求、一致性类、定义、依赖性、术语以及排版管理均在HTML5核心规范中描述。[HTML5]
接口在Web IDL条款下定义。[WEBIDL]
本规范定义API为使用CanvasRenderingContext2D接口的实现的2D上下文类型。
若canvas元素的getContext()方法返回一个新的contextId2D对象,用户代理必须返回一个新的CanvasRenderingContext2D对象。忽略其他附加的参数。
2D上下文表示一个平面的笛卡尔坐标系图层,其源点(0,0)为左上角,其坐标空间中x值增大表示向右、y值增大表示向下。
interface CanvasRenderingContext2D {
// 反向引用到canvas
readonly attribute HTMLCanvasElement canvas;
// 状态
void save(); // 将当前状态存入状态栈。
void restore(); // 从状态栈弹出一个状态,并还原该状态。
// 变换(默认变换为单位矩阵)
void scale(in double x, in double y);
void rotate(in double angle);
void translate(in double x, in double y);
void transform(in double a, in double b, in double c, in double d, in double e, in double f);
void setTransform(in double a, in double b, in double c, in double d, in double e, in double f);
// 合成
attribute double globalAlpha; // (默认:1.0)
attribute DOMString globalCompositeOperation; // (默认:source-over)
// 颜色和样式
attribute any strokeStyle; // (默认:黑色)
attribute any fillStyle; // (默认:黑色)
CanvasGradient createLinearGradient(in double x0, in double y0, in double x1, in double y1);
CanvasGradient createRadialGradient(in double x0, in double y0, in double r0, in double x1, in double y1, in double r1);
CanvasPattern createPattern(in HTMLImageElement image, in DOMString repetition);
CanvasPattern createPattern(in HTMLCanvasElement image, in DOMString repetition);
CanvasPattern createPattern(in HTMLVideoElement image, in DOMString repetition);
// 线帽、连线
attribute double lineWidth; // (默认:1)
attribute DOMString lineCap; // “butt”、“round”、“square”(默认:“butt”)
attribute DOMString lineJoin; // “round”、“bevel”、“miter”(默认:“miter”)
attribute double miterLimit; // (默认:10)
// 阴影
attribute double shadowOffsetX; // (默认:0)
attribute double shadowOffsetY; // (默认:0)
attribute double shadowBlur; // (默认:0)
attribute DOMString shadowColor; // (默认:transparent black)
// 矩形
void clearRect(in double x, in double y, in double w, in double h);
void fillRect(in double x, in double y, in double w, in double h);
void strokeRect(in double x, in double y, in double w, in double h);
// 路径API
void beginPath();
void closePath();
void moveTo(in double x, in double y);
void lineTo(in double x, in double y);
void quadraticCurveTo(in double cpx, in double cpy, in double x, in double y);
void bezierCurveTo(in double cp1x, in double cp1y, in double cp2x, in double cp2y, in double x, in double y);
void arcTo(in double x1, in double y1, in double x2, in double y2, in double radius);
void rect(in double x, in double y, in double w, in double h);
void arc(in double x, in double y, in double radius, in double startAngle, in double endAngle, in optional boolean anticlockwise);
void fill();
void stroke();
void clip();
boolean isPointInPath(in double x, in double y);
// 焦点管理
boolean drawFocusRing(in Element element, in optional boolean canDrawCustom);
// 插入符号和选择管理
long caretBlinkRate();
boolean setCaretSelectionRect(in Element element, in double x, in double y, in double w, in double h);
// 文本
attribute DOMString font; // (默认:10px sans-serif)
attribute DOMString textAlign; // “start”、“end”、“left”、“right”、“center”(默认:“start”)
attribute DOMString textBaseline; // “top”、“hanging”、“middle”、“alphabetic”、“ideographic”、“bottom”(默认:“alphabetic”)
void fillText(in DOMString text, in double x, in double y, in optional double maxWidth);
void strokeText(in DOMString text, in double x, in double y, in optional double maxWidth);
TextMetrics measureText(in DOMString text);
// 绘制图片
void drawImage(in HTMLImageElement image, in double dx, in double dy, in optional double dw, in double dh);
void drawImage(in HTMLImageElement image, in double sx, in double sy, in double sw, in double sh, in double dx, in double dy, in double dw, in double dh);
void drawImage(in HTMLCanvasElement image, in double dx, in double dy, in optional double dw, in double dh);
void drawImage(in HTMLCanvasElement image, in double sx, in double sy, in double sw, in double sh, in double dx, in double dy, in double dw, in double dh);
void drawImage(in HTMLVideoElement image, in double dx, in double dy, in optional double dw, in double dh);
void drawImage(in HTMLVideoElement image, in double sx, in double sy, in double sw, in double sh, in double dx, in double dy, in double dw, in double dh);
// 像素操作
ImageData createImageData(in double sw, in double sh);
ImageData createImageData(in ImageData imagedata);
ImageData getImageData(in double sx, in double sy, in double sw, in double sh);
void putImageData(in ImageData imagedata, in double dx, in double dy, in optional double dirtyX, in double dirtyY, in double dirtyWidth, in double dirtyHeight);
};
interface CanvasGradient {
// 不透明对象
void addColorStop(in double offset, in DOMString color);
};
interface CanvasPattern {
// 不透明对象
};
interface TextMetrics {
readonly attribute double width;
};
interface ImageData {
readonly attribute unsigned long width;
readonly attribute unsigned long height;
readonly attribute CanvasPixelArray data;
};
interface CanvasPixelArray {
readonly attribute unsigned long length;
getter octet (in unsigned long index);
setter void (in unsigned long index, in octet value);
};
canvas属性必须返回上下文将绘制到的canvas元素。
除非另有指定,对于2D上下文接口,对于任意方法的调用,如果数字参数的值为无穷大或NaN值,则必须被忽略。
每当CSS值currentColor被用作该API中的颜色,则以决定计算currentColor关键字的值为目的的“计算‘color’属性的值”为计算指定颜色时所查询的元素上的‘color'属性的值(例如,设置恰当的属性、或者调用方法时;并非渲染了颜色或其他用法时)。如果对于特定情况没有定义如果计算‘color'属性的值(例如,由于该元素不在Document中),则以决定计算currentColor关键字的值为目的的“计算‘color’属性的值”为完全不透明的黑色。[CSSCOLOR]
对于CanvasGradient中的addColorStop(),以决定计算currentColor关键字的值为目的的“计算‘color’属性的值”总是为完全不透明的黑色(没有与之相关的元素)。[CSSCOLOR]
画布状态
每个上下文维护一个绘画状态的栈。绘画状态包括:
- 当前的变换矩阵。
- 当前的剪裁区域。
- 下列属性的当前的值:strokeStyle、fillStyle、globalAlpha、lineWidth、lineCap、lineJoin、miterLimit、shadowOffsetX、shadowOffsetY、shadowBlur、shadowColor、globalCompositeOperation、font、textAlign、textBaseline。
context . save()
向栈内推入一个当前状态。
context . restore()
从栈内去除第一个状态,将上下文恢复为该状态。
save()方法必须将当前绘制状态的一个副本推入绘制状态栈。
restore()方法必须从绘制状态栈中取出一个实体,并重置其描述的绘制状态。如果没有保存的状态,则该方法禁止进行任何操作。
变换
变换矩阵在创建形状及路径时应用于坐标。
在创建上下文时,变换矩阵必须被预置为恒等变换。它可以在之后通过变换方法调整。
变换必须倒序执行。例如,如果对一个宽为高的两倍的矩形应用了一个放大两倍宽度的缩放变换,随后应用了一个四分之一的旋转变换,则实际结果为一个正方形。
context . scale(x, y)
修改变换矩阵,使用给出的特征应用一个缩放变换。
context . rotate(angle)
修改变换矩阵,使用给出的特征应用一个旋转变换。angle为弧度。
context . translate(x, y)
修改变换矩阵,使用给出的特征应用一个平移变换。
context . transform(a, b, c, d, e, f)
修改变换矩阵,使用给出的特征应用一个矩阵变换。
context . setTransform(a, b, c, d, e, f)
修改变换矩阵为给出的特征所表示的新矩阵。
scale(x, y)方法必须向变换矩阵中添加由参数所描述的缩放变换。参数x表示水平方向上的缩放比例,参数y表示垂直方向上的缩放比例。该比例为倍数。
rotate(angle)方法必须向变换矩阵中添加有参数所描述的旋转变换。参数angle表示一个单位为弧度的顺时针方向的旋转角度。
translate(x, y)方法必须向变换矩阵中添加有参数所描述的平移变换。参数x表示水平方向上的平移距离,参数y表示垂直方向上的平移距离。参数的单位为坐标空间单元。
transform(a, b, c, d, e, f)方法必须使用当前变换矩阵与下面所描述的矩阵的乘积替换当前变换矩阵:
a c e b d f 0 0 1
setTransform(a, b, c, d, e, f)方法必须首先将当前变换矩阵重置为单位矩阵,然后使用相同的参数调用transform(a, b, c, d, e, f)方法。
合成(新版本已移除)
context . globalAlpha [ = value ]
返回应用于渲染操作的当前透明度值。
可以被设置,用来改变透明度值。忽略超过0.0-1.0范围的值。
context . globalCompositeOperation [ = value ]
从下列列表中的值中返回当前的合成操作。
可以被设置,用来改变合成操作。忽略未知的值。
全局合成属性,globalAlpha和globalCompositeOperation将影响所有绘画操作。
globalAlpha属性给出了将在形状和图片被合成到canvas(画布)之前应用的alpha(透明度)值。该值必须在0.0(完全透明)到1.0(不透明)范围内。如果给该属性指定了查出范围的值,包括无穷大及非数值(NaN)值,该属性必须保持其之前的值。在上下文被创建时,globalAlpha属性必须被预置为1.0。
只要形状和图片应用了globalAlpha和当前变换矩阵,globalCompositeOperation属性将设置这些形状和图片将如何被绘制在已有的位图上。其值必须被设为下面的列表中的值。在下面的描述中,“原图片”、“A”表示将要被渲染的形状或图片,“目标图片”、“B”表示位图的当前状态。
- source-atop
- A在B顶部。
- (图片均不透明处显示原图片;目标图片不透明但原图片透明处显示目标图片;其他部分显示透明。)
- source-in
- A在B之中。
- (图片均不透明处显示原图片;其他部分显示透明。)
- source-out
- A在B之外。
- (原图片不透明目标图片透明处显示原图片;其他部分显示透明。)
- source-over(默认)
- A在B之上。
- (原图片不透明处显示原图片;其他部分显示目标图片。)
- destination-atop
- B在A顶部。
- (交换原图片与目标图片之后,与source-atop相同。)
- destination-in
- B在A之中。
- (交换原图片与目标图片之后,与source-in相同。)
- destination-out
- B在A之外。
- (交换原图片与目标图片之后,与source-out相同。)
- destination-over
- B在A之上。
- (交换原图片与目标图片之后,与source-over相同。)
- lighter
- A加B。
- (显示原图片与目标图片之和,颜色值到255(100%)为限度。)
- copy
- A(忽略B)。
- (显示原图片而不显示目标图片。)
- xor
- A异或B。
- (原图片与目标图片的异或。)
- vendorName-operationName
- 特定供应商扩展的操作列表应该使用此语法。
上述列表中的操作必须按照这些描述开始处所给出的Porter-Duff操作进行(例如:A在B之上)。它们将作为绘画模型的一部分应用,在此同时还要应用剪裁区域。(除了剪裁区域,所有这些操作都需要在其位图上执行。)[PORTERDUFF]
这些值全部区分大小写——它们必须按照上述显示使用。用户代理禁止识别那些不同区分大小写地匹配上述值之一的值。
在进行设置时,如果用户代理不能识别指定的值,则其必须被忽略,保持globalCompositeOperation的值不受影响。
在创建一个上下文时,globalCompositeOperation属性必须被预置为source-over。
颜色和样式(新版本已移除)
context . strokeStyle [ = value ]
返回形状边缘的当前样式。
可以设置,用于修改边缘样式。
该样式可以为一个保护CSS颜色的字符串或者一个CanvasGradient或CanvasPattern对象。忽略无效的值。
context . fillStyle [ = value ]
返回形态填充的当前样式。
可以设置,用于修改填充样式。
该样式可以为一个保护CSS颜色的字符串或者一个CanvasGradient或CanvasPattern对象。忽略无效的值。
strokeStyle属性表示用于包围形状的线的颜色或样式。fillStyle属性表示用于形状内部的颜色或样式。
两个属性都可以为字符串、CanvasGradient或CanvasPattern。在设置时,字符串必须被解析为CSS <color>值并指派该颜色;CanvasGradient或CanvasPattern对象必须指派它们自身。[CSSCOLOR]如果其值为一个字符串,但是不能将其解析为一个CSS <color>值,或者其既非字符串也非CanvasGradient或CanvasPattern,则其必须被忽略,并保持其之前的值。
当设置一个CanvasGradient或CanvasPattern对象时,指派是实时的,即在指派之后对这些对象的修改将影响随后绘制的形状的边缘或填充。
在获取时,如果该值为一个颜色,则必须返回序列化颜色。否则,如果其并非一个颜色,但是为一个CanvasGradient或CanvasPattern,则必须返回相应的对象。(这些对象是不透明的,因此它们只能用于指派给其他属性或与其他渐变或图案对比。)
一个颜色值的序列化颜色是一个字符串,其计算方式如下:如果其透明度等于1.0,则为小写的六位十六进制值,其前缀一个“#”字符(U+0023,数字符号,井号),其中前两位数字表示红色度,之后的两位数字表示绿色度,最后两位数字表示蓝色度,数字的范围在0-9 a-f(U+0030至U+0039及U+0061至U+0066)之间。否则,颜色值的透明度小于1.0,且颜色值的字符串为CSS rgba()功能性表示法格式:字符串rgba(U+0072 U+0067 U+0062 U+0061)后跟随一个U+0028左括号、一个表示红色度的0-255范围内的十进制整数(数字0-9,U+0030至U+0039,尽可能最短)、一个U+002C逗号和U+0020空白、一个表示绿色度的整数、一个逗号和空白、一个表示蓝色度的整数、一个逗号和空白、一个U+0030数字零、如果透明度值大于零则一个U+002F句号(表示小数点)、如果透明度值大于零则一个或多个表示透明度值小数部分的0-9(U+0030至U+0039)范围内的数字、最后一个U+0029右括号。
创建上下文时,strokeStyle和fillStyle属性必须被预置为字符串“#000000”。
存在两种渐变:线性渐变及放射状渐变,它们都通过实现了不透明CanvasGradient接口的对象表示。
在创建一个渐变时,创建点并安放这些点来定义颜色如果沿着渐变分布。每个点上的渐变颜色指在该点上指定的颜色。在这些点之间,为了找到偏移的颜色,必须在RGBA空间对颜色及透明度部分进行线性插值且不自左乘透明度值。在第一个点之前,其颜色必须为第一个点的颜色。在最后一个点之后,其颜色必须为最后一个点的颜色。若干不存在点,则渐变为透明的黑色。
gradient . addColorStop(offset, color)
在渐变的给定偏移量位置添加一个给定颜色的颜色点。偏移量0.0是渐变的一端,1.0是渐变的另一端。
如果偏移量超出范围,则抛出一个INDEX_SIZE_ERR异常。如果颜色不能被解析,则抛出一个SYNTAX_ERR异常。
gradient = context . createLinearGradient(x0, y0, x1, y1)
返回一个表示线性渐变的CanvasGradient对象,其渐变线为参数所给出的坐标。
如果任一参数不是有限的值,则抛出一个NOT_SUPPORTED_ERR异常。
gradient = context . createRadialGradient(x0, y0, r0, x1, y1, r1)
返回一个表示放射性渐变的CanvasGradient对象,其渐变锥为参数所给出的圆。
如果任一参数不是有限的值,则抛出一个NOT_SUPPORTED_ERR异常。任一半径为负值,则抛出一个INDEX_SIZE_ERR异常。
CanvasGradient接口上的addColorStop(offset, color)方法向渐变添加一个新的点。如果offset是小于0、大于1、无穷大或者NaN,则必须抛出一个INDEX_SIZE_ERR异常。如果color不能被解析为一个CSS <color>值,则必须抛出一个SYNTAX_ERR异常。否则,必须在渐变中放置一个新的点,偏移量offset与其渐变相关,颜色由按照CSS <color>值解析color获得。如果在渐变的相同偏移量位置存在多个点,则他们必须按照其添加的顺序安放,第一个点靠近渐变的起始位置,其余各点极小的向结束位置安放(实际上,除了第一个和最后一个点之外,其余被安放的点都被忽略)。
createLinearGradient(x0, y0, x1, y1)方法获取四个参数。它们表示起点(x0, y0)和终点(x1, y1)。如果createLinearGradient()方法的任意参数为无穷大或Nan,则该方法必须抛出一个NOT_SUPPORTED_ERR异常。否则,该方法必须返回一个初始化为指定线的线性CanvasGradient。
在对线性渐变进行渲染时,所有在穿过起点和终点的直线的垂线上的点的颜色,均为垂线与直线的焦点上的颜色(颜色来自于上面描述的插入和推断)。在渲染时,线性渐变中的点必须按照当前变换矩阵中的表述进行变换。
如果x0=x1且y0=y1,则线性渐变禁止进行任何操作。
createRadialGradient(x0, y0, r0, x1, y1, r1)方法获取六个参数。前三个参数表示起点圆,圆点(x0, y0)及半径r0;后三个参数表示终点圆,圆点(x1, y1)和半径r1。这些值的单位为坐标空间单元。如果任意参数为无穷大或NaN,则必须抛出一个NOT_SUPPORTED_ERR异常。如果r0或r1任一为负数,则必须抛出一个INDEX_SIZE_ERR异常。否则,该方法必须返回一个初始化为两个指定圆的放射性CanvasGradient。
放射性渐变必须按照下列步骤进行渲染:
- 如果x0=x1且y0=y1且r0=r1,则放射性渐变禁止进行任何操作。终止这些步骤。
-
- 设x(ω) = (x1-x0)ω+x0
- 设y(ω) = (y1-y0)ω+y0
- 设r(ω) = (r1-r0)ω+r0
- 设ω处的颜色为渐变中该位置的颜色(颜色来自于上面描述的插入和推断)。
- 对于r(ω) > ω时ω的每个值,从ω接近正无穷处到ω接近负无穷处,绘制一个圆心(x(ω), y(ω))、半径r(ω)、颜色为ω处的颜色的圆的圆周,但仅绘制画布中尚未被当前渐变渲染中本步骤早前的圆所绘制过的区域。
放射性渐变上的点必须按照当前变换矩阵中的表述进行变换。
渐变只能被绘制在那些需要被绘制的相关边缘或填充效果上。
图案通过实现了不透明CanvasPattern接口的对象表示。
pattern = context . createPattern(image, repetition)
返回一个CanvasPattern对象,该对象使用给出的图片以及repetition参数给出的循环方向。
repetition参数允许的值为repeat(双向循环)、repeat-x(水平方向循环)、repeat-y(垂直方向循环)以及no-repeat(不循环)。如果repetition参数为空或null,则该值使用repeat。
如果第一个参数不是一个img、canvas、video元素,则抛出一个TYPE_MISMATCH_ERR异常。如果图片没有图片数据,则抛出一个INVALID_STATE_ERR异常。如果第二个参数不是允许的值,则抛出一个SYNTAX_ERR异常。如果图片尚未被完全解码,则该方法返回null。
createPattern(image, repetition)方法的第一个参数给出了用作图案(HTMLImageElement、HTMLCanvasElement或HTMLVideoElement对象)的图片。在调用createPattern()方法之后对该图片的修改不得影响该图案。第二个参数必须为下列字符串之一:repeat、repeat-x、repeat-y、no-repeat。如果标记了空字符串或者null,则必须假定为repeat。如果给出了一个不被认可的值,则用户代理必须抛出一个SYNTAX_ERR异常。用户代理必须精确的识别之前所描述的四个值(例如,它们不能折叠)。除了下面指定的情况之外,该方法必须返回一个适当初始化的CanvasPattern对象。
image参数为HTMLImageElement、HTMLCanvasElement或HTMLVideoElement的一个实例。如果image为null,则必须抛出一个TYPE_MISMATCH_ERR异常。
如果image参数是一个尚未完全解码HTMLImageElement对象,或者如果image参数是一个readyState属性为HAVE_NOTHING或HAVE_METADATA的HTMLVideoElement,则必须返回null。
如果image参数是一个水平或垂直维度等于零的HTMLCanvasElement对象,则必须抛出一个INVALID_STATE_ERR异常。
在对图案进行绘制时,第一个图片的左上角需要绘制在坐标空间的原点,之后在水平方向左右(如果指定了repeat-x字符串)、在垂直方向上下(如果指定了repeat-y字符串)或者在画布的四个方向(如果指定了repeat字符串)重复图片。在此步骤中图片不进行缩放;图片的一个CSS像素必须被绘制为一个坐标空间单元。当然,图案只能被绘制在那些需要被绘制的相关边缘或填充效果上,并且受到当前变换矩阵影响。
如果源图片数据为一个位图,则绘制在重复的区域上的点时的值需要通过过滤源图片数据获得。用户代理可以使用任意过滤算法(例如双线性插值或最近邻算法)。若过滤算法需要超出源图片数据的像素值,则必须转而使用像素坐标包裹源图片尺寸的值。(其为过滤器使用“重复”行为,忽略repetition的值。)
若向createPattern()方法的image参数传入了一个动画图片,则用户代理必须使用动画的预览帧,或者如果没有预览帧,则使用动画的第一帧。
如果image参数是一个HTMLVideoElement,则必须使用当前回放位置处的帧作为源图片,并且源图片的尺寸必须为媒体资源的固有宽度和固有高度。
线的样式
context . lineWidth [ = value ]
返回当前线宽度。
可以被设置,用于改变线宽度。大于零的非有限值将被忽略。
context . lineCap [ = value ]
返回当前线帽样式。
可以被设置,用于改变线帽样式。
可能的线帽样式包括:butt、round及square。其他值将被忽略。
context . lineJoin [ = value ]
返回当前连线样式。
可以被设置,用户改变连线样式。
可能的连线样式包括:bevel、round及miter。其他值将被忽略。
context . miterLimit [ = value ]
返回当前联接限制率。
可以被设置,用于改变联接限制率。大于零的非有限值将被忽略。
lineWidth属性给出了线的宽度,其单位为坐标空间单元。在获取时,其必须返回当前值。在设置时,零、负数、无穷大以及NaN必须被忽略,保持原值不变;对于其他值,将当前值改为新值。
在创建上下文时,lineWidth属性必须被预置为1.0。
lineCap属性定义了用户代理将应用于线段端点的样式。三个有效值为butt、round和square。butt表示线段的端点为一个垂直于线段方向的平面(没有附加线帽)。round表示线段的端点为一个直径等于线段宽度的半圆。square表示线段的端点为一个长度等于线段宽度一半的矩形,且其放置的位置垂直于线段的方向。
在获取时,其必须返回当前值。在设置时,如果新值为字符串常量butt、round或square之一,则必须将当前值替换为新值;其他值必须忽略,保持当前值不变。
在创建上下文时,lineCap属性必须被预置为butt。
lineJoin属性定义了用户代理将应用于两条线段连接处的转角样式。三个有效值为bevel、round和miter。
在获取时,其必须返回当前值。在设置时,如果新值为字符串常量bevel、round或miter之一,则必须将当前值替换为新值;其他值必须忽略,保持当前值不变。
在创建上下文时,lineCap属性必须被预置为butt。
连接点存在于任意被两个连线所共享的子路径上的点处。若子路径是闭合的,则连接点还存在于第一个点(等价于最后一个点)处,其在子路径中连接第一条和最后一条线。
除了连接点处的点,每个连接点还有两个与之相关的点,每条线上有一个:每条线段连接点处垂线上距离连接点半个线宽且远离另一条线段的点。
在两个相对的角之间用实线相连,其与连接点组成的实心三角型必须进行渲染。lineJoin属性控制控制在此之外的渲染。上述三个值的意义如下:
bevel表示渲染以及完成。
round表示需要渲染连接点的两个上述角之间通过弧度连接的区域,这部分区域邻近(不覆盖)上述三角形,直径等于线宽、圆点为连接点。
miter表示需要渲染第二个三角形区域(如果可以给出斜接长度),这部分区域的一条边在上述两个角之间,邻近第一个三角形,另两条边两条线段连接点处外部边缘的延长线,延长线的长度为在不超过斜接长度的情况下能够是两条延长线相交。
斜接长度为从连接点到两条外边缘延长线交点的距离。联接限制率为斜接长度到半线宽的比例所允许的最大值。如果斜接长度超过斜接限制率所指定的最大值,则禁止渲染第二个三角形。
miterLimit属性指定联接限制率。在获取时,必须返回当前值。在设置时,零、负值、无穷大及NaN值必须被忽略,保持当前值不变;对于其他值,必须将当前值修改为新值。
在创建上下文时,miterLimit属性必须被预置为10.0。
文本样式
context . font [ = value ]
返回当前的字体设置。
可以被设置,以改变字体。其语法与CSS‘font’属性相同;无法按照CSS字体值解析的值将被忽略。
相对关键字和长度的计算,相对于canvas元素的字体进行。
context . textAlign [ = value ]
返回当前的文本对齐设置。
可以被设置,以改变对齐方式。备选值包括start、end、left、right和center。其他的值将被忽略。默认值为start。
context . textBaseline [ = value ]
返回当前的基线对齐设置。
可以被设置,以改变基线对象方式。备选值和对应的意义将在下面给出。其他的值将被忽略。默认值为alphabetic。
实现了CanvasText接口的对象拥有控制对象将如何排列字体的属性。
对于font IDL属性,在设置时,必须以与CSS的‘font’属性相同的方式进行解析(但不支持属性独立的样式表语法,例如‘inherit’),并且必须将返回的字体指定给上下文,其‘line-height’部件强制为‘normal’、‘font-size’部件转换为CSS像素、系统字体计算为精确值。如果新值不符合语法规定(包括使用了属性独立的样式表语法,例如‘inherit’或‘initial’),则必须忽略该值,而不将新字体值指定给上下文。[CSS]
字体名称必须在canvas元素的样式表上下文中解析;因此任何使用@font-face嵌入的字体一旦加载成功就必定可用。(如果字体在完全加载前被引用,则其必须被认为是未知字体,并按照相关CSS标准的描述选择其他字体。)
用户代理仅应该使用矢量字体;如果用户代理使用位图字体,则转换很可能会造成字体丑陋。
在获取时,font属性必须返回上下文的当前字体的序列化形式(不包含‘line-height’部件)。
举例说明,在下列语句之后: context.font = 'italic 400 12px/2 Unknown Font, sans-serif'; …表达式context.font将解析字符串“italic 12px "Unknown Font", sans-serif”。“400”字体宽度没有出现是因为其为默认值。行高没有属性是因为其强制为默认值“normal”。
当实现了CanvasText接口的对象被创建时,上下文的字体必须被设为10px sans-serif。若‘font-size’部件被设为使用百分比、‘em’或‘ex’单位的长度或者‘larger’或‘smaller’关键字,则解释其值时必须相对于设置该属性时相应canvas元素的‘font-size’属性的计算值。若‘font-weight’部件被设为相对值‘bolder’和‘lighter’,则解释其值时必须相对于设置该属性时相应canvas元素的‘font-weight’属性的计算值。如果计算值由于特殊情况未定义(例如,因为canvas不在Document之中),则相对关键字在解释时必须相对于默认的normal-weight 10px sans-serif。
对于textAlign IDL属性,在获取时,必须返回当前值。在设置时,如果该值为start、end、left、right或center之一,则该值必须被替换为新值。否则,新值必须被忽略。当实现了CanvasText接口的对象被创建时,textAlign属性必须预置为start。
对于textBaseline IDL属性,在获取时,必须返回当前值。在设置时,如果该值为top、hanging、middle、alphabetic、ideographic或bottom之一,则该值必须被替换为新值。否则,新值必须被忽略。当实现了CanvasText接口的对象被创建时,textBaseline属性必须预置为alphabetic。
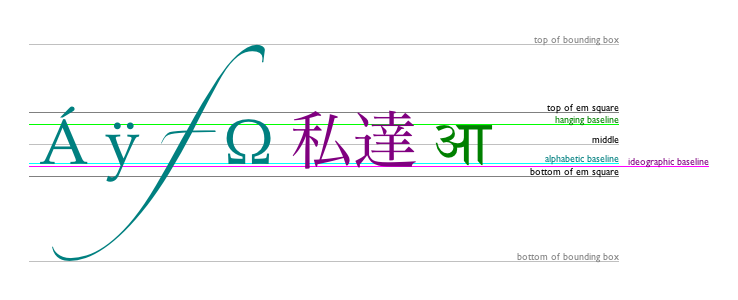
textBaseline属性允许的关键字对应的对齐点如下:

关键字映射到的对齐点如下:
- top
top of the em square - hanging
hanging baseline - middle
middle - alphabetic
alphabetic baseline - ideographic
ideographic baseline - bottom
bottom of the em square
阴影
四个全局阴影属性影响所有绘画操作。
context . shadowColor [ = value ]
返回当前阴影颜色。
可以被设置,用于改变阴影颜色。不能被解析为CSS颜色的值必须被忽略。
context . shadowOffsetX [ = value ]
context . shadowOffsetY [ = value ]
返回当前阴影偏移量。
可以被设置,用于改变阴影偏移量。非有限的值必须被忽略。
context . shadowBlur [ = value ]
返回应用于阴影的当前模糊等级。
可以被设置,用于修改模糊等级。大于等于零的非有限的值必须被忽略。
shadowColor设置阴影的颜色。
创建上下文时,shadowColor属性必须被预置为完全透明的黑色。
在获取时,必须返回该颜色的序列化形式。
在设置时,新值必须按照CSS值解析并制定。如果该值不能按照CSS值进行解析,则其必须被忽略并且保持该属性之前的值。[CSSCOLOR]
shadowOffsetX以及shadowOffsetY属性指定阴影在水平以及垂直方向上的偏移距离。它们的值的单位是坐标空间单元。当前变换矩阵不影响它们。
创建上下文时,阴影偏移属性必须被预置为0。
在获取时,它们必须返回其当前值。在设置时,如果新值为无穷大或NaN,则必须忽略新值,否则,被设置的属性必须被设为新值。
shadowBlur属性指定模糊效果等级。(其单位并非坐标空间单元,其不受当前变换矩阵影响。)
创建上下文时,shadowBlur属性必须被预置为0。
在获取时,该属性必须返回其当前值。在设置时,如果新值为无穷大或NaN,则必须忽略新值,否则,该属性必须被设为新值。
若要绘制阴影,需要shadowColor的颜色的透明度部分的不透明部分非零,且shadowBlur、shadowOffsetX或shadowOffsetY非零。
若要绘制阴影,渲染操作必须进行下列操作:
- 设A为完全透明的已经被渲染的阴影所属的源图片的黑色位图。
- 设B为完全透明的坐标空间和源与A相同的黑色位图。
- 将A的透明度频道复制到B中,在x轴正方向偏移shadowOffsetX,在y轴正方向偏移shadowOffsetY。
- 如果shadowBlur大于0:
- 设o为shadowBlur值的一半。
- 使用o为标准偏差,在B上执行2D高斯模糊。
- 用户代理可能会限制o的值为一个实现所规定的最大值,以避免在进行高斯模糊时超过硬件限制。
- 设B中每一像素的红、绿、蓝色度为shadowColor的颜色的(各自的)红、绿、蓝色度。
- 将B中每一像素的透明度部分与shadowColor颜色的透明度部分进行正片叠底。
- 阴影即位图B,它的渲染在下面描述的绘制模型部分。
如果当前构图操作为复制,则阴影不会被渲染(因为形状会重绘阴影)。
简单形状(矩形)
立即向位图绘制矩形有三个方法。每个方法获得四个参数;前两个参数获得矩形左上角的x和y坐标,后两个参数获得矩形的宽度w和高度h。
必须对下列四个坐标应用当前变换矩阵,必须闭合这四个坐标以形成指定矩形:(x, y)、(x+w, y)、(x+w, y+h)、(x, y+h)。
形状的绘制不影响当前路径,并且受到剪裁区域的影响,除了clearRect()之外,还受到阴影效果、全局透明度及全局合成操作的影响。
context . clearRect(x, y, w, h)
清除给定矩形中在画布上的所有像素,将其置为透明的黑色。
context . fillRect(x, y, w, h)
使用当前填充样式,在画布上绘制给定的矩形。
context . strokeRect(x, y, w, h)
使用当前边缘样式,在画布上绘制给定矩形的外边框。
clearRect(x, y, w, h)方法必须清除参数所指定的矩形与当前剪裁区域相交部分的像素,将其设为完全透明的黑色,清除所有之前的图片。如果宽或高中存在零,则该方法不起作用。
fillRect(x, y, w, h)方法必须使用fillStyle绘制指定的矩形区域。如果宽或高中存在零,则该方法不起作用。
strokeRect(x, y, w, h)方法必须使用strokeStyle、lineWidth、lineJoin以及(如果恰当)miterLimit属性绘制包围指定矩形的路径。如果宽和高均为零,则该方法不起作用,因为不存在包围的路径(其为一个点)。如果仅二者之一为零,则该方法将绘制一条线(轮廓的路径仅为沿非零坐标的一条直线)。
复合形状(路径)
文本
此区块中不是标准描述,实现要求在下面给出。
context . fillText(text, x, y [, maxWidth ] )
context . strokeText(text, x, y [, maxWidth ] )
在给定的文字以及给定的坐标参数位置里填充或者绘制,如果超过了规定的最大宽度,文字将会缩放至适合的宽度
metrics = context . measureText(text)
返回一个带有给定文本在当前字体的 metrics 对象
metrics . width
返回一个带有给定文本在当前字体的段落行长对象
CanvasRenderingContext2D 接口提供了以下方法直接在画布上绘制文本。
fillText() 和 strokeText()方法 需要三到四个参数,text,x,y,和一个可选参数maxWidth,如果指定了maxWidth,渲染给定的文本那就要确定在给定的x,y坐标上不会超出maxWidth的长度。使用当前的font,textalign,textbaseline的值。特别是当这些方法被调用的时候,用户代理必须执行以下的步骤:
- 如果maxWidth存在,但是小于或等于0,则返回并不执行任何内容,中止这些步骤
- 让字体成为当前内容的font属性
- 替换文本里所有的空格字符成为U+0020空格字符
- 构成一个设想为,包含单个文本行内框的无限广域的"CSS",以及除“font”属性外,所有属性的初始值行内框设置为字体,“方向”属性的行内框设置为方向性的"canvas"元素,另外“空白间隔”属性设置为“pre”
- 如果maxWidth参数指定了假设的的假想线中的内框宽度大于maxWidth CSS像素,然后就会更改字体成为一个字符间距更小的字体(如果有的话,或者如果可以合成一个合理可读的等比缩放的字体)或更小的字体,并返回到上一步。
- 如果maxWidth参数指定了假设的的假想线中的内框宽度大于maxWidth CSS像素,然后就会更改字体成为一个字符间距更小的字体(如果有的话,或者如果可以合成一个合理可读的等比缩放的字体)或更小的字体,并返回到上一步。
让锚点成为行内框上的一个点,用以确定的textalign,textbaseline的值,如下:
水平位置下:
如果textalign为左
如果从canvas元素开头来看是‘ltr’的方式对齐方式
让锚点的水平位置在行内框的左边
如果 textalign 为右
如果从canvas元素的结尾来看是‘ltr’的对齐方式
如果从canvas元素开头来看是‘rtl’的方式对齐方式
让锚点的水平位置在行内框的右边
如果 textalign 为居中
让锚点的水平位置在行内框的左右边界中间
垂直位置
若 textbaseline 为 top
让锚点的纵向位置在行内框的第一个可用的字体的全角字框顶部
若 textbaseline 为 hanging
令锚点的纵向位置在行内盒第一个可用字体的悬挂基线(hanging baseline)上。(译注:Hanging baseline 是印度系文字字体用到的概念,处理西文和 CJK 文本时不会涉及。)
若 textbaseline 为 middle
令锚点的纵向位置在行内盒第一个可用字体的全角字框底部与顶部的中间。
如果 textbaseline 是alphabetic
令锚点的纵向位置在行内盒第一个可用字体的字母基线(alphabetic baseline)上。(译注:Alphabetic baseline 就是平时说的 baseline,是西文字体用到的概念。)
若 textbaseline 为 ideographic
令锚点的纵向位置在行内盒第一个可用字体的表意字基线(ideographic baseline)上。(译注:Ideographic baseline 是 CJK 字体用到的概念。)
若 textbaseline 为 bottom
令锚点的纵向位置在行内盒第一个可用字体的全角字框底部。
-
在假设中的行内框里为给定的文字作为字形绘制的形状,如转化当前变换矩阵,和锚点和大小等,在获得当前变换矩阵之前,锚点在(x, y)和每一个css像素是映射到每一个坐标单元空间
对于fillText() fillStyle() 必须使用到字形还有strokeStyle的属性都会被忽视,对于strokeText() 和其持有的strokeStyle必须调用在字形轮廓和FillStyle也必须被忽略
被绘制好的文本不会被当前路径,阴影效果,全局透明度和裁切区域还有全局运算符
measureText()方法只需要一个参数,文本。当这个函数被调用,用户代理必须替换所有的文字中的空格为U+0020空格字符。然后必须形成一个假定为宽度无限的CSS行内框中包含一个单一的内框,其中包含的文字文本,所有的初始值使用其默认值,除了行内元素里的'white-space'属性设置为“pre”和“font体”属性的行内元素的字体属性设置为当前字体,然后必须创建一个新的TextMetrics对象,它的宽度属性设置为这个行内框的宽度的css像素,如果这些被测试所需的字体在同一个Document对象的canvas内却字体来源不同,(是否"使用某一字体",是指检查这个字体是否已经包含特定的字形,而不必使用后备的字体。),然后该方法会抛出一个SecurityError异常。否则,它必须返回一个新的TextMetrics对象。TextMetrics接口用于从measureText()方法返回的对象,它有一个属性width,从measureText()方法获取。
注:用fillText()和strokeText()来进行渲染超出框的字体大小(全角字框的大小)时会返回measureText()(文本宽度)的宽度。这个版本的规范没有提供一个方法去获取和边界尺寸的文字。如果文本被渲染而且清除,注意需要替换掉整个canvas的剪切区域的覆盖,不仅仅是全角字框的的高和文本的行宽。在未来的2D context API里可能会提供一个渲染文档碎片的方法,渲染直接使用css在canvas上,这将会提供优先的专用方法在多个图层上执行