animate-elem-60-t |
|
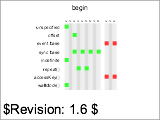
| SVG Image | PNG Image |

|
|
|
||||||||
This test performs basic test on the begin attribute, assuming support for the <set> element and setting the fill attribute on a <rect> element.
The test validates the various possibilities for the begin attribute value: no specified value, offset value, event base value, sync base value, indefinite value, repeat value, accessKey value and wallclock.
There is one or several <set> elements for each of the possible begin values. For each test, the <set> element(s) has (or have) an indefinite duration and no other timing attribute specified other than begin and dur.
There are two sets of vertical markers which help check that the test is handled properly by the user agent. The first set, on the left, shows markers from 0s to 8s, where the times are offset from the document's load time. The rectangles in that area should turn green at the time corresponding to the column they are in. From example, the first rectangle (going left to right) on the "sync base" line should turn green 2 seconds after the document's load. The second set of time vertical markers shows offset from a particular event. For example, for the event base, the markers show an offset to the time the first event base rectangle (the left-most one) is clicked on. For the accessKey line, the times show offsets from the time the 'a' key is pressed and the document has focus.
The first <set> has an unspecified begin attribute. That value defaults to an offset of 0s so the animation should apply as soon as the document is loaded.
The second <set> has its begin attribute set to '2s'. So its target rectangle should turn green two seconds after the document is loaded.
The third <set> has its begin attribute set to an event base value 'click'. The user has to click on the left-most target red rectangle to make the <set> target turn green. There are two rectangles with associated <set> elements. The left most ones has a simple value (no offset) and the second one is offset from the event time by 2 seconds.
The fourth <set> elements have their begin attributes set to a sync base value. The first two rectangles have <set> elements synchronized on their sync base begin. The left-most one has no offset and the following one has a 2 seconds offset. The last two rectangles have <set> elements synchronized on their sync base end. The first one (i.e., the third from left to right on that line), has a 2 seconds negative offset. The second one (i.e., the last one on the line) has no offset and should begin at the time its sync base ends.
The fifth <set> has its begin attribute set to indefinite and should not turn red and stay green.
The sixth <set>s have their begin attributes have their begin attributes based on the repeat() function. The repeat they are synchronized on happens at 3s. The first <set>, which has no offset, should begin at 3s. The second <set>, which has a 2 seconds offset, should start at 5s.
The seventh <set>s have their begin attributes set to 'accessKey(a)'. The first one has no offset and should become active (and turn the rectangle green), as soon as the key 'a' is pressed in the user agent. The second <set> has a 2s offset and should become active 2 seconds after the 'a' key is pressed in the user agent.
The eight's <set> target has its begin attribute set to 'wallclock()'. Therefore, the target should never turn red because the target wallclock time is in the past.