

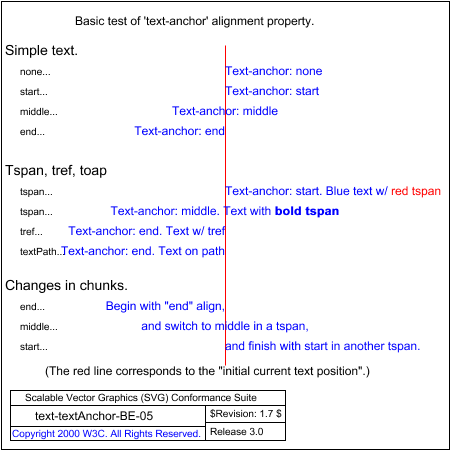
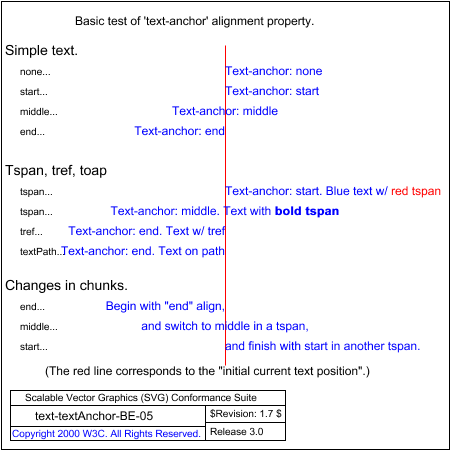
Test for viewer capibility to handle the basics of the 'textAnchor' alignment property for 'text' and related elements.
There are several groups of sub-tests. The first group at the top has an initial sub-test with no text-anchor property ("none"), then tests the three values of the text-anchor property -- start, middle, end -- for simple 'text' elements. In each case, the x-coordinate attribute of the 'text' element corresponds to the position of the vertical red line.
The second group from the top contains sub-tests to verify that the interpreter handles text-anchor when the text is comprised of other text related elements, 'tspan', 'tref', and 'textPath'. The text-anchor property is present on the containing 'text' element in these cases, not on the contained child elements.
The third group from the top contains sub-tests to verify that the interpreter correctly handles and applies the text-anchor properties when present on "chunks", which are comprised of tspan elements with absolute positioning, within the containing 'text' element.
The rendered picture should match the reference image, except for possible variations in the text fonts and layout (per CSS2 rules).
The test also uses the 'rect' element, as well as basic fill (solid primary colors), stroke (black 1-pixel lines), font-family (Helvetica) and font-size properties.