Warning:
This wiki has been archived and is now read-only.
CSS3 圖像取值與生成內容模組
介紹
本章節不具有規範性
在 CSS 等級一、二中,圖像取值(例如 ‘background-image’
屬性用的)只可以是單個 URL。本模組引入了表現 2D 圖像的新方法,舉例來說,
用一列 URL 表示後備圖像、
元素引用、漸層。
本模組也定義了操作點陣圖與控制圖像等替換元素在 CSS 排版演算法決定的盒中如何伸縮與定位的屬性,也定義了 CSS 對於圖線與其他替換元素通用的伸縮演算法。
模組關係
本模組定義並擴充了 [CSS3VAL] 定義的 ‘<image>’ 取值型態,也替換了 CSS1 與 CSS2 裡 ‘background-image’ 與 ‘list-style-image’ 用的 ‘<url>’ 並成為 ‘content’ 屬性取值 ‘<url>’ 以外的另一個選擇。CSS2.1 以後的 CSS 規範會在接受 2D 圖像的地方用 ‘<image>’ 取代 ‘<url>’ 。(例:[CSS3BG]。)
取值
本規範遵守 [CSS21] 的 CSS 屬性定義常規。不在本規範定義的取值型態由層級樣式表等級 2 更新版本 1 定義 [CSS21],其他 CSS 模組可擴充這些取值型態 ― 舉例來說,同時使用 [CSS3COLOR] 與本模組會擴充本規範使用的 <color> 取值型態的定義。
本規範定義的所有屬性,除了在取值欄位列出的特定屬性可使用的取值以外,還接受 ‘inherit’ 關鍵字作為屬性值。為了規範的可讀性不重複將該值列進取值欄位。
解析單位 ― <resolution> 型態
圖像取值 ― <image> 型態
取值型態 <image> 表示一個 2D 圖像,是一個 URL 引用、圖像表示、元素引用或漸層表示。<image> 語法上的定義為
<image> = <url> | <image-list> | <element-reference> | <gradient>
圖像取值可用於很多 CSS 屬性,包括 ‘background-image’、‘list-style-image’、‘cursor’ [CSS21]。
圖像引用與圖像切割 ― ‘url()’ 表示法
後備圖像與註解 ― ‘image()’ 表示法
‘image()’ 表示法的定義為:
<image-list> = image( [ <image-decl> , ]* [ <image-decl> | <color> ] ) <image-decl> = <string> [ ltr | rtl ]?
每一個 <string> 代表一個 URL。
把元素當作圖像使用 ― ‘element()’ 表示法
‘element()’ 的語法為:
<element-reference> = element( <id-selector> )
其中 <id-selector> 是一個 ID 選擇器 [SELECT]。
漸層
漸層是從一個顏色平滑的過度到另一個顏色構成的圖像,通常用作背景圖像、按鈕與其他東西的淡濃處理。本章節描述的漸層語法讓網頁作者可以用簡潔的語法指定漸層,使用者代理會在渲染頁面的時候自動生成圖像。<gradient> 的語法為:
<gradient> = [ <linear-gradient> | <radial-gradient> | <repeating-linear-gradient> | <repeating-radial-gradient> ]
與本規範定義的其他 <image> 型態一樣,網頁作者可以在任何接受圖像的屬性中使用漸層。舉例來說:
-
background: linear-gradient(white, gray); -
list-style-image: radial-gradient(circle, #006, #00a 90%, #0000af 100%, white 100%)
使用者代理將漸層繪製到擁有具體物件大小的盒中,稱作漸層盒。然而,漸層本身沒有內在大小。
舉例來說,使用漸層作為背景時,在預設情況下使用者代理會將漸層繪製到大小跟元素邊距盒一樣的漸層盒。若 ‘
background-size’ 直接設為取值如 ‘100px 200px’,則漸層盒為 100px 寬 200px 高。同樣的,使用漸層作為 ‘list-style-image’ 時,漸層盒為 1em 的正方形,也就是該屬性的預設物件大小。線性漸層 ― ‘linear-gradient()’ 表示法
一個線性漸層由一個漸層線與放置在漸層線上的幾個顏色決定。圖像的構造方法是先創建一個無限大的畫布並畫上與漸層線垂直的無窮多個直線,直線的顏色是漸層線上與直線相交的點的顏色,產生以指定的方向前進,從一個顏色到下一個顏色的平滑漸變。
linear-gradient() 語法
線性漸層的語法為:
<linear-gradient> = linear-gradient( [ [ <angle> | to <side-or-corner> ] ,]? <color-stop>[, <color-stop> ]+ ) <side-or-corner> = [ left | right ] || [ top | bottom ]
函數的第一個參數用來指定決定漸層方向的漸層線。網頁作者可省略此參數 ― 參數的預設值為 ‘to bottom’。
網頁作者可用兩種不同的方式指定漸層線的方向:
角度
關鍵字
to top’、‘to right’、‘to bottom’ 或 ‘to left’ ,則漸層線的角度分別是 ‘0deg’、‘90deg’、‘180deg’ 或
‘270deg ’。
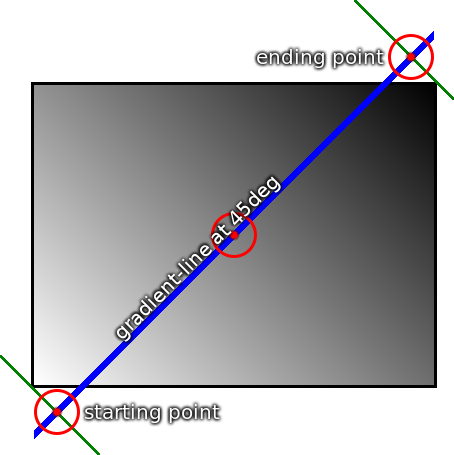
to top left’),使用者代理必須將漸層線線指向指定角落的象限,且使得從漸層盒的中心畫與漸層線垂直的直線會與兩個相鄰的角落相交。從漸層盒的中心以給定的角度往兩邊延伸一直線,漸層線的「終點」是畫與漸層盒垂直的直線會與該方向漸層盒的角落相交的那個點,「起點」以角的反方向用相同方式決定。

這個圖片闡釋了從上面規則計算漸層線的方法。圖片顯示了漸層線的起點、終點,與帶有 ‘background: linear-gradient(45deg, white, black);’ 的元素產生的最後漸層。
漸層的顏色站點一般放在漸層線的「起點」和「終點」之間,雖然並不一定都是如此 ― 漸層線像兩邊延伸到無限大。「起點」與「重點」僅僅是位置的標記 ―「起點」決定了指定顏色站點時 0%、0px 等等的位置,而「終點」是 100% 的位置。本規範允許顏色站點有 0% 之前或是 100% 之後的位置。
漸層上某一個點的顏色的決定方式是先找到經過該點並與漸層線垂直的唯一直線,該點的顏色是漸層線上與這條直線相交的點的顏色。
線性漸層實例
所有以下範例皆為一個 200px 寬 100px 高的盒的背景。
下面是指定基本垂直漸層的各種方法:
linear-gradient(yellow, blue); linear-gradient(to bottom, yellow, blue); linear-gradient(180deg, yellow, blue); linear-gradient(to top, blue, yellow); linear-gradient(to bottom, yellow 0%, blue 100%);

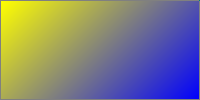
這是在漸層中使用角度的例子。請注意儘管這個角度不與垂直線和盒中心連角落的直線相交的角度完全相同,漸層線上「起點」和「終點」還是放在會讓左上角剛好是黃色、右下角剛好是藍色的位置。
linear-gradient(135deg, yellow, blue); linear-gradient(-45deg, blue, yellow);

這是三色漸層與如何直接指定站點位置的例子:
linear-gradient(yellow, blue 20%, #0f0);

這是用關鍵字指定角對角漸層的例子。請注意漸層在左下角與右上角的顏色分別正好是紅色和藍色,跟第二個例子完全一樣。另外,使用者代理自動將漸層的角度算成在 50% 的顏色(在這個例子裡是白色)會延伸並經過左上角與右下角的情形。
linear-gradient(to top right, red, white, blue)(SVG 圖片)
放射漸層 ― ‘radial-gradients()’ 表示法
跟顏色從漸層盒的一邊平滑地過渡到另一邊的線性漸層不同,放射漸層中的顏色從一個點平滑地往外以圓形或是橢圓形擴散。
一個放射漸層由漸層中心(0% 橢圓的位置)與結束圖形(100% 橢圓)的大小、形狀決定。跟 ‘linear-gradient()’ 一樣,網頁作者給定一個列的顏色站點。使用者代理依照指定的顏色站點,從「中心」開始至結束圖形(有可能超過)繪製等比例同心橢圓。
radial-gradient() 語法
放射漸層的語法定義如下:
<radial-gradient> = radial-gradient( [ [ <shape> || <size> ] [ at <position> ]? , | at <position>, ]? <color-stop> [ , <color-stop> ]+ )
這個例子是中心定位在左上角的 5em 圓形放射漸層:
radial-gradient(5em circle at top left, yellow, blue)
參數定義如下:
<position>
background-position’ 的取值使用)由 [CSS3VAL] 定義,以中心點當作物件區域、漸層盒當作定位區域解釋。本參數預設為 ‘center’。<shape>
<size>
farthest-corner’。在下面關鍵字的定義中,將漸層盒的任何一個邊視為往兩邊延伸至無限遠的直線而不是有限長度的線段。
‘circle’ 漸層與 ‘ellipse’ 漸層都接受下面的關鍵字作為 <size>:
‘closest-side’
‘farthest-side’
closest-side’ 類似,但是用最遠的邊伸縮結束圖形。‘closest-corner’
‘farthest-corner’
若網頁作者指定 <shape> 為 ‘circle’ 或是省略此參數,網頁作者可直接用下面語法作為 <size>:
<length>
若網頁作者指定 <shape> 為 ‘ellipse’ 或是省略此參數,網頁作者可直接用下面語法作為 <size>:
[ <length> | <percentage> ]{2}
<radial-gradient> = radial-gradient( [ [ circle || <length> ] [ at <position> ]? , | [ ellipse || [ <length> | <percentage> ]{2} ] [ at <position> ]? , | [ [ circle | ellipse ] || <extent-keyword> ] [ at <position> ]? , | at <position> , ]? <color-stop> [ , <color-stop> ]+ ) <extent-keyword> = closest-corner | closest-side | farthest-corner | farthest-side
放置顏色站點
放射漸層簡並
放射漸層範例
以下所以範例圖片皆使用 200px 寬 100px 高的盒子。
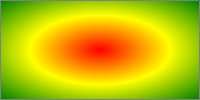
這些範例展示了多種放射漸層的書寫方式:
radial-gradient(yellow, green); radial-gradient(ellipse at center, yellow 0%, green 100%); radial-gradient(farthest-corner at 50% 50%, yellow, green);

radial-gradient(circle, yellow, green);

radial-gradient(red, yellow, green);

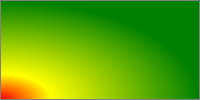
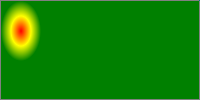
下圖為原點不是盒中心的漸層圖像:
radial-gradient(farthest-side at left bottom, red, yellow 50px, green);

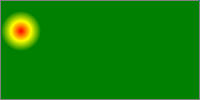
這裡展 示‘closest-side’ 漸層:
radial-gradient(closest-side at 20px 30px, red, yellow, green); radial-gradient(20px 30px at 20px 30px, red, yellow, green);

radial-gradient(closest-side circle at 20px 30px, red, yellow, green); radial-gradient(20px 20px at 20px 30px, red, yellow, green);

重複漸層 ― ‘repeating-linear-gradients()’ 與 ‘repeating-radial-gradients()’ 表示法
除了 <linear-gradient> 與 <radial-gradient> 之外,本規範還定義了 <repeating-linear-gradient> 與 <repeating-radial-gradient>。這兩個表示法接受跟前面定義的非重複漸層相同的值,解釋方法也一樣。
然而,當使用者代理渲染時,顏色站點會往兩個方向無限重複。
漸層顏色站點
<color-stop> = <color> [ <percentage> | <length> ]?