In late May, about 25 people participated in the first code-a-thon (minutes) of the Web Payments Working Group. We organized three, 2-hour videoconferences, separated by 22-hour blocks of time for independent collaboration and coding. We learned a lot and saw some great demos!
Projects
On the first day participants introduced seven topics. Four of those ended up gaining traction, and we reviewed their progress on the second and third days. I summarize them here.
Payment App with Web Authentication / FIDO Provisioning
Before the code-a-thon, our colleagues from Entersekt had developed a proof of concept for Web-based payment app that supports Web Authentication. In this demo, the user has a payment app from their bank, and the bank authenticates the user as part of risk assessment. Entersekt showed us a video with the following two flows:
- Enrollment: While interacting with their bank, the user installs a Web-based payment app. The payment app prompts the user to enroll a FIDO authenticator. In the video the user enrolls via the phone’s fingerprint reader.
- Transaction: During a subsequent transaction, the user chooses to pay from the same payment app. The user selects the card to pay with, re-authenticates with a fingerprint scan, enters a PIN, and (after some risk assessment process) the bank returns a proof of payment to the merchant who submits it to complete the transaction.
Within the Web Payments Working Group we have been discussing a vision where payment apps are “first-class objects” in the browser, easily registered and managed via browser settings. We face an important question: “Will users want to register payment apps explicitly or will that create too much friction?” It has been argued that users are familiar with the ceremony of downloading and installing apps from an app store. If we adopt a similar approach for payment app registration, this might help increase the user’s understanding of which powers to grant to the payment app.
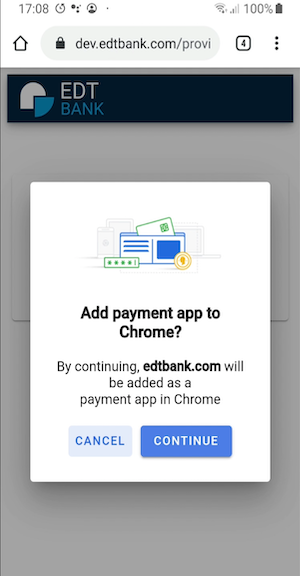
With that discussion as a back drop, Entersekt worked with the Chrome team to mock up a registration ceremony for their payment app. On the final day of the event they presented a video of a payment app registration mockup. This video only shows the payment app registration and provisioning; the checkout portion of the user experience would be the same as the first video.
This demo is likely to help us advance the conversation about payment app lifecycle and the relationship of explicit registration to trust, privacy, and security.
QR Codes for Multi-Device Checkout
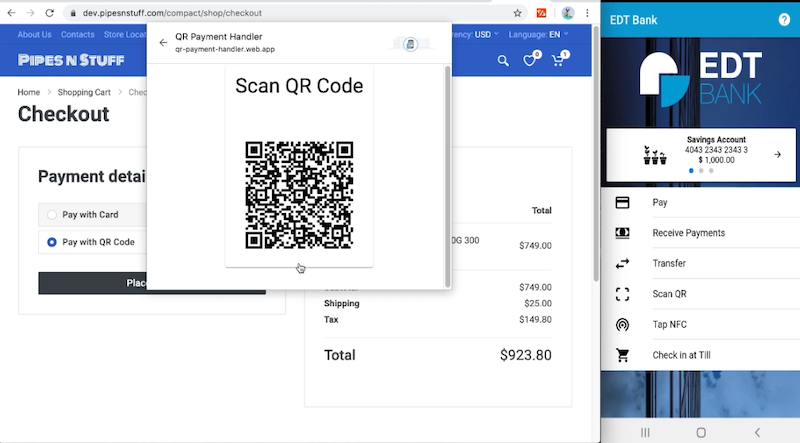
For several years, people have pondered how QR codes might be used as part of Payment Request flows. We saw our first proof of concept during the code-a-thon. Entersekt brought a second demo to the meeting with the following flow:
- The user is shopping in a desktop browser and, at checkout, opts to pay via their phone, leveraging a QR code for communication.
- On the fly, the browser installs a Web-based payment app from the user’s bank
- That payment app computes and displays a QR code that represents some information about the transaction, including the amount and merchant identity.
- The user opens a payment app from the same bank that runs on their phone. That payment app scans the QR code and prompts the user to confirm the transaction.
- The bank server updates the payment app on the desktop to indicate that the transaction has been successful, and the merchant receives a proof of payment.
On the last day, Entersekt shared a QR payment video to illustrate the flow, including new consent mockups that they developed with Chrome.
Authenticate to Pay (Minimal UI)
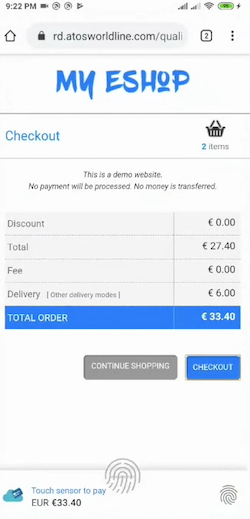
Last year, the Chrome Team and Coil to explore an “authenticate-to-pay” feature in payment apps that reduces the total number of user gestures to complete a transaction while simultaneously incorporating multi-factor authentication. Worldline colleagues expressed an interest in enhancing one of their existing Payment Request demos with this authentication UX. Working closely with the Chrome team, they made progress on their demo over the two days. The Worldline demo was shared a few days after the code-a-thon. Worldline indicated that they would like next to enhance the demo to satisfy PSD2 requirements, e.g., with an issing bank as the relying party.
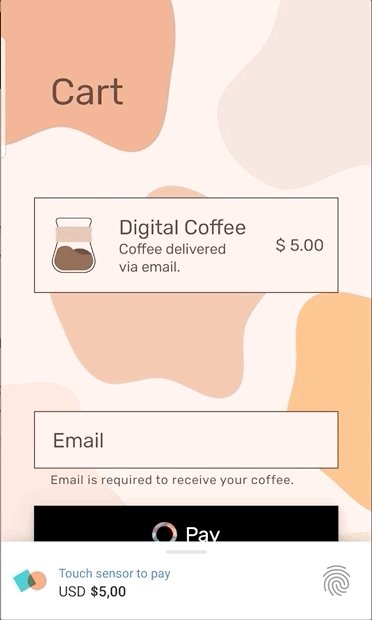
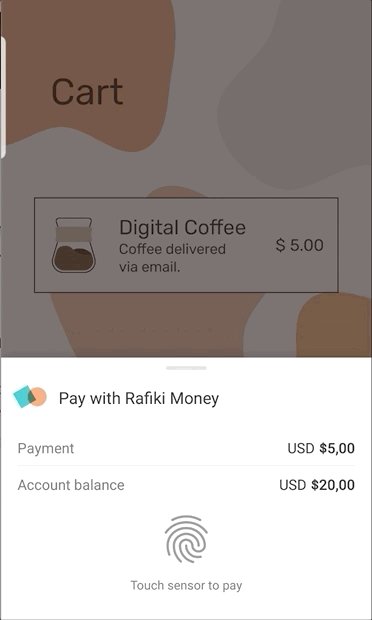
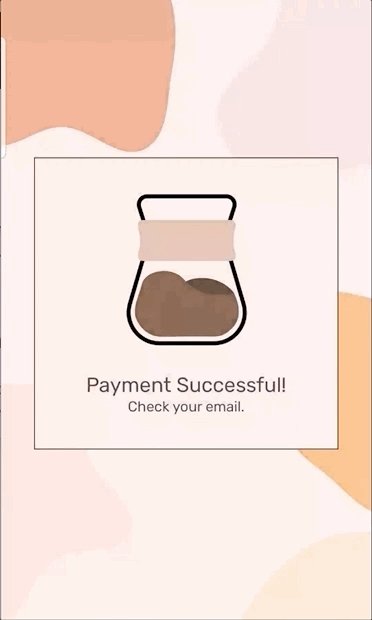
The animation below also show the “authenticate-to-pay” user experience. At this time it is only experimental, it only runs on Android, and it does not yet leverage Web Authentication. But I think there is sufficient interest that the Web Payments Working Group will continue to develop the idea.

Here’s what’s going on in the animation: in general payment apps can open windows for user interaction. However, in the authenticate-to-pay user experience, the payment app tells the browser: “if you launch me, I won’t open a window. Instead, please display the amount, beneficiary, and source of funds to the user and prompt them to authenticate using these credentials.” The browser, not the payment app, opens a small window for authentication. The browser then launches the payment app with the results of the authentication. The payment app does not open a window, but does evaluate the authentication results fed to it by the browser as part of completing the transaction. Because the browser opens a small window, this user experience has been nicknamed “minimal UI.”
Mobile Money on the Web
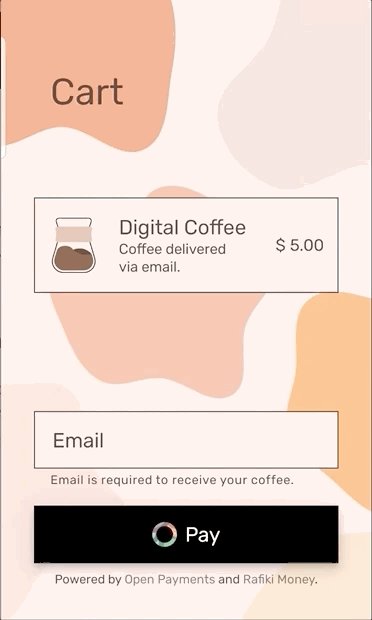
In the past we have had discussions with the GSMA about connecting operator-run mobile money systems to Web payments. The code-a-thon offered us a chance to catch up with GSMA colleagues. Opportunities to bring mobile money to the Web may be growing as smart phones are becoming more common in regions where mobile money is a widely-used payment method.
Although no code emerged from the discussion, Adrian Hope-Bailie did start work on a document for ongoing discussion: Mobile Money and Web Payments. It is possible that we may see more experimentation around mobile money and Web payments through the Mojaloop Project.
Undeveloped Ideas
Although people also expressed interest on day one in the last three topics, they did not lead to further discussion:
- I pitched the idea of demonstrating a comprehensive authentication “cascade” that would provide the “best experience” if supported in the user’s environment, or fall back to a variety of alternatives.
- We also discussed two points raised by Airbnb during TPAC 2019: integration of “card-on-file” payments into the Payment Request ecosystem, and leveraging responses to Payment Request for account creation.
On Planning a Code-a-Thon
I think that the success of the event hinged largely on preparation by the participants. Entersekt, Worldline, Coil, and Google had all prepared code or documentation. As always, demos focused our attention, raised compelling questions, and drove discussion. I want to thank all the people who brought code to the event.
The Chrome team helped people prepare by creating a starter kit for people who want to experiment with the Payment Request and Payment Handler APIs. I encourage you to try it out, share your project, and provide feedback on the starter kit.
Some additional notes:
- Time zones created the usual issues for global participation.
- Some participants indicated a tension between participating in the code-a-thon and doing their day job. One suggestion was to stretch out the virtual code-a-thon over an entire week, to allow people to squeeze in more coding and discussion time. I could imagine a schedule where we meet for 2 hours on Monday, 1 hour on Wednesday, and 2 hours on Friday.
- We relied on IRC channels for chatting over multiple days. We did not do enough to ensure that people would have access to discussion even when they disconnected from IRC. We will definitely need to fix that for a future event (by using a proxy, or Slack, or some other solution).
Thanks to all the participants! I look forward to seeing more proofs of concept soon.