[contents]
Abstract
This document provides guidance on evaluating how well websites conform to the Web Content Accessibility Guidelines (WCAG) 2.0. It describes a procedure to evaluate websites and includes considerations to guide evaluators and to promote good practice. It does not provide instructions for evaluating web content feature by feature, which is addressed by WCAG 2.0 success criteria. This document is one of a series of informative W3C/WAI resources about Evaluating Websites for Accessibility that complement the WCAG 2.0 Documents. It does not define additional WCAG 2.0 requirements nor does it replace or supersede them in any way.
The methodology described in this document is intended for people who are experienced in evaluating accessibility using WCAG 2.0 and its supporting resources. It provides guidance on good practice in defining the evaluation scope, exploring the target website, selecting representative samples from websites where it is not feasible to evaluate all content, auditing the selected samples, and reporting the evaluation findings. It is primarily designed for evaluating existing websites, for example, to learn about them and to monitor their level of accessibility. It can also be useful during earlier design and development stages of websites. It applies to static and dynamically generated websites, mobile websites and applications, and other types of websites. It does not specify particular web technologies, evaluation tools, web browsers, assistive technologies, or other software to use for evaluation. It is suitable for use in different evaluation contexts, including self-assessment and third-party evaluation.
Table of Contents
Contents Summary
Detailed Contents
List of Appendices
Introduction
Evaluating the extent to which a website conforms to the Web Content Accessibility Guidelines (WCAG) 2.0 is a process involving several steps. The activities carried out within these steps are influenced by many aspects such as: the type of website (e.g. static, dynamic, responsive, mobile, etc.); its size, complexity, and the technologies used to create the website (e.g. HTML, WAI-ARIA, PDF, etc.); how much knowledge the evaluators have about the process used to design and develop the website; and the main purpose for the evaluation (e.g. to issue an accessibility statement, to plan a redesign process, to perform research, etc.).
This methodology describes the steps that are common to processes for comprehensive evaluation of the extent of conformance of websites to WCAG 2.0. It highlights considerations for evaluators to apply these steps in the context of a particular website. It does not replace the need for quality assurance measures that are implemented throughout the design, development, and maintenance of websites to ensure their accessibility conformance. Following this methodology will help evaluators apply good practice, avoid commonly made mistakes, and achieve more comparable results. However, in the majority of situations using this methodology alone, without additional quality assurance measures, does not directly result in WCAG 2.0 conformance claims.
This methodology does not in any way add to or change the requirements defined by the normative WCAG 2.0 standard, nor does it provide instructions on feature by feature evaluation of web content. The methodology can be used in conjunction with techniques for meeting WCAG 2.0 success criteria, such as the Techniques for WCAG 2.0 documented by W3C/WAI, but does not require this or any other specific set of techniques.
Purposes for this Methodology
In many situations it is necessary to evaluate the accessibility of a website, for example before releasing, acquiring, or redesigning the website, and for periodic monitoring of the accessibility performance of a website over time. This methodology is designed for anyone who wants to follow a common approach for evaluating the conformance of websites to WCAG 2.0. This includes:
- Web consultants who want to analyze and report the accessibility conformance of websites, to inform website owners.
- Web accessibility evaluation service providers who want to evaluate websites to validate accessibility conformance.
- Website developers who want to evaluate the accessibility conformance of their websites to monitor or improve them.
- Website owners, procurers, and suppliers who want to learn about the accessibility conformance of their websites.
- Web compliance and quality assurance managers who want to ensure that they meet quality and policy requirements.
- Web accessibility monitoring activities used to benchmark and to compare accessibility conformance over time.
- Web accessibility researchers and disability advocates who want to explore accessibility conformance practices.
- Web accessibility trainers and educators who want to teach approaches for evaluating the accessibility of websites.
- Web masters, content authors, designers, and others who want to learn more about web accessibility and evaluation.
Relation to WCAG 2.0 Conformance Claims
WCAG 2.0 defines conformance requirements for individual web pages (and in some cases, sets of web pages), but does not describe how to evaluate entire websites. It also defines how optional conformance claims can be made to cover individual web pages, a series of web pages such as a multi-page form, and multiple related web pages such as a website. This is applicable when all web pages that are in the scope of a conformance claim have each been evaluated or created in a process that ensures that they each satisfy all the conformance requirements.
WCAG 2.0 conformance claims cannot be made for entire websites based upon the evaluation of a selected sub-set of web pages and functionality alone, as it is always possible that there will be unidentified conformance errors on these websites. However, in the majority of uses of this methodology only a sample of web pages and functionality from a website is selected for evaluation. Thus in the majority of situations, using this methodology alone does not result in WCAG 2.0 conformance claims for the target websites. Guidance on making statements about the outcomes from using this methodology is provided in Step 5.c: Provide an Evaluation Statement (Optional).
Background Reading
The information below, related to web accessibility essentials, evaluation, and WCAG 2.0 is important for using this methodology. Evaluators using this methodology are expected to be deeply familiar with all the listed resources:
- Web Accessibility Essentials
-
The following documents introduce the essential components of web accessibility and explain how people with disabilities use the Web. They are critical for understanding the broader context of web accessibility evaluation:
- Evaluating Websites for Accessibility
-
These are particularly important resources that outline different approaches for evaluating websites for accessibility:
- Web Content Accessibility Guidelines (WCAG) 2.0
-
This is the internationally recognized standard explaining how to make web content more accessible to people with disabilities. The following resources are particularly important for accessibility evaluation of websites:
Terms and Definitions
For the purposes of this document, the following terms and definitions apply:
- Complete processes
- From WCAG 2.0 Conformance Requirement for Complete Processes:
When a web page is one of a series of web pages presenting a process (i.e., a sequence of steps that need to be completed in order to accomplish an activity), all web pages in the process conform at the specified level or better. (Conformance is not possible at a particular level if any page in the process does not conform at that level or better.)
- Conformance
- From WCAG 2.0 definition for "conformance":
Satisfying all the requirements of a given standard, guideline or specification
- Common web pages
- Web pages and web page states that are relevant to the entire website. This includes the homepage, login page, and other entry pages, and, where applicable, the sitemap, contacts page, site help, legal information, and similar web pages that are typically linked from all other web pages (usually from the header, footer, or navigation menu of a web page).
- Note: A definition for web page states is provided below.
- Essential functionality
- Functionality of a website that, if removed, fundamentally changes the use or purpose of the website for users. This includes information that users of a website refer to and tasks that they carry out to perform this functionality.
- Note: Examples of essential functionality include "selecting and purchasing a product from the shop area of the website", "completing and submitting a form provided on the website", and "registering for an account on the website".
- Note: Other functionality is not excluded from the scope of evaluation. The term "essential functionality" is intended to help identify critical web pages and include them among others in an evaluation.
- Evaluator
- The person, team of people, organization, in-house department, or other entity responsible for carrying out the evaluation.
- Evaluation commissioner
- The person, team of people, organization, in-house department, or other entity that commissioned the evaluation.
- Note: In many cases the evaluation commissioner may be the website owner or website developer, in other cases it may be another entity such as a procurer or an accessibility monitoring survey owner.
- Relied upon (Technologies)
- From WCAG 2.0 definition for "relied upon":
The content would not conform if that technology is turned off or is not supported
- Templates
- From ATAG 2.0 definition for "templates":
Content patterns that are filled in by authors or the authoring tool to produce web content for end users (e.g., document templates, content management templates, presentation themes). Often templates will pre-specify at least some authoring decisions.
- Website
- A coherent collection of one or more related web pages that together provide common use or functionality. It includes static web pages, dynamically generated web pages, and mobile websites and applications.
- Note: The focus of this methodology is on full, self-enclosed websites. Websites may be composed of smaller sub-sites, each of which can be considered to be an individual website. For example, a website may include an online shop, an area for each department within the organization, a blog area, and other areas that may each be considered to be a website.
- Website developer
- The person, team of people, organization, in-house department, or other entity that is involved in the website development process including but not limited to content authors, designers, front-end developers, back-end programmers, quality assurance testers, and project managers.
- Website owner
- The person, team of people, organization, in-house department, or other entity that is responsible for the website.
- Web page
- From WCAG 2.0 definition for "web page":
A non-embedded resource obtained from a single URI using HTTP plus any other resources that are used in the rendering or intended to be rendered together with it by a user agent
- Note: Web pages may include multimedia content, interactive components, and rich and mobile web applications. Web pages are not limited to HTML and can be PDF documents and any other format.
- Web page states
- Dynamically generated web pages sometimes provide significantly different content, functionality, and appearance depending on the user, interaction, device, and other parameters. In the context of this methodology such web page states can be treated as ancillary to web pages (recorded as an additional state of a web page in a web page sample) or as individual web pages.
- Note: Examples of web page states are the individual pages of a multi-part online form that are dynamically generated depending on the user's input. These individual states may not have unique URIs and may need to be identified by describing the settings, input, and actions required to generate them.
Using This Methodology
This methodology is used for thorough evaluation of websites using WCAG 2.0. Before evaluating an entire website it is usually good to do a preliminary evaluation of different web pages from the target website to identify obvious accessibility barriers and develop an overall understanding of the accessibility of the website. Easy Checks - A First Review of Web Accessibility describes such an approach for preliminary evaluation that is complementary to this methodology.
Required Expertise
Users of this methodology are assumed to have solid understanding of how to evaluate web content using WCAG 2.0, accessible web design, assistive technologies, and of how people with different disabilities use the Web. This includes an understanding of web technologies; accessibility barriers that people with disabilities experience; assistive technologies and adaptive approaches that people with disabilities use; and evaluation techniques, tools, and methods to identify barriers for people with disabilities. In particular, it is assumed that users of this methodology are deeply familiar with all the resources listed in Background Reading.
Combined Expertise (Optional)
This methodology can be carried out by an individual evaluator with the skills described in the previous section (Required Expertise), or a team of evaluators with collective expertise. Using the combined expertise of different evaluators may sometimes be necessary or beneficial when one evaluator alone does not possess all of the required expertise. Using Combined Expertise to Evaluate Web Accessibility provides further guidance on using combined expertise of review teams, which is beyond the scope of this document.
Involving Users (Optional)
Involving people with disabilities including people with aging-related impairments (who are not experienced evaluators or part of a review team) may help identify additional accessibility barriers that are not easily discovered by expert evaluation alone. While not required for using this methodology, it may sometimes be necessary for evaluators to involve real people with a wide range of abilities during the evaluation process. Involving Users in Web Accessibility Evaluation provides further guidance on involving users in web accessibility evaluation, which is beyond the scope of this document.
This methodology is independent of any particular web accessibility evaluation tool, web browser, and other software tool. While most accessibility checks are not fully automatable, evaluation tools can significantly assist evaluators during the evaluation process and contribute to more effective evaluation. For example, some web accessibility evaluation tools can scan entire websites to help identify relevant pages for manual evaluation. Tools can also assist during manual (human) evaluation of accessibility checks. Selecting Web Accessibility Evaluation Tools provides further guidance on using tools which is beyond the scope of this document.
Scope of Applicability
This methodology is designed for evaluating full, self-enclosed websites. That is, for every web page it is unambiguous whether it is part of the website or not. This includes websites of organizations, entities, persons, events, products, and services.
Examples of Websites
Specific examples of websites include:
- "The public website of Example Org. located at http://www.example.org"
- "The intranet website of Example Org. located at http://intranet.example.org"
- "The online shop of Example Org. located at http://www.example.org/shop/"
- "Release version 1.5.3 of Online Reservations System (ORS) application"
- "Mobile version of the Example Org. website located at http://m.example.org"
- "Dutch version of the Example Org. website located at http://nl.example.org"
A website can be part of a larger website, such as the online shop in the preceding examples. A website can also be a clearly separable version of the website such as the mobile or Dutch language versions of the website, as shown in the preceding examples. This methodology can be applied to any such determinable website, regardless of whether or not it is part of a larger website. The exact definition of a target website to be evaluated is determined as part of Step 1.a.
Principle of Website Enclosure
When a target website is defined for evaluation, it is essential that all web pages, web page states, and functionality within the scope of this definition are considered for evaluation. Excluding such aspects of a website from the scope of evaluation would likely conflict with the WCAG 2.0 conformance requirements for full pages and complete processes, or otherwise distort the evaluation results.
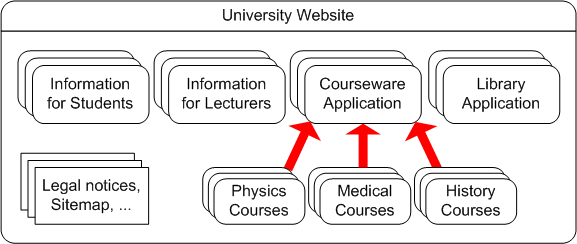
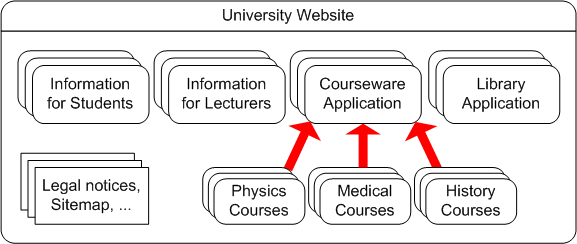
Example of Website Enclosure

The preceding diagram shows a university website comprised of distinct areas; "Information for Students", "Information for Lecturers", "Courseware Application", and "Library Application". The "Courseware Application" includes "Physics Courses", "Medical Courses", and "History Courses" that are aggregated into the application. The university website also has individual web pages such as legal notices, sitemap, and other web pages that are common to all areas.
In the preceding example, if the university website in its entirety is defined as the target for evaluation, then all of the depicted areas are within the scope of the evaluation. This includes any aggregated and embedded content such as maps of the campus, forms for online payments, and discussion boards, including when such parts originate from third-party sources. If only a specific website area, such as the "Courseware Application", is defined as the target for evaluation then all the parts of this area are within the scope of the evaluation. In this case, the scope of evaluation would include all depicted courses, as well as the individual web pages that are common to all areas of the university. See also the definition for Common Web Pages.
Particular Types of Websites
This methodology is applicable to the broad variety of website types. The following provides considerations for particular situations, noting that websites may combine several aspects. Thus the following list is non-exclusive and non-exhaustive:
- Small Websites
- For websites with few web pages the sampling procedure defined in Step 3: Select a Representative Sample will likely result in selecting most or all of the web pages from the target website. In cases where all web pages can be evaluated, the sampling procedure can be skipped and the selected sample is considered to be the entire website in the remaining steps.
- Web Applications
- Web applications are generally composed of dynamically generated content and functionality (see web page states). Web applications tend to be more complex and interactive. Some examples of web applications include webmail clients, document editors, and online shops. Web applications may be part of a larger website but can also constitute a website of their own in the context of this methodology. That is, an individual and separable entity for evaluation.
- Note: Due to the many possibilities of generating content and functionality in web applications it is sometimes not feasible to exhaustively identify every possible web page, web page state, and functionality. Web applications will typically require more time and effort to evaluate, and they will typically need larger web page samples to reflect the different types of content, functionality, and processes.
- Website with Separable Areas
- In some cases websites may have clearly separable areas where using one area does not require or depend on using another area of the website. For example, an organization might provide an extranet for its employees only that is linked from the public website but is otherwise separate, or it might have sub-sites for individual departments of the organization that are each clearly distinct from one another. Such separable areas can be considered as individual websites each for evaluation. In some cases there may be common web pages, such as legal notices, that need to be considered as part of each website area.
- Note: Some websites provide additional or different content and functionality depending on the user (typically after a log-in). This additional content and functionality is generally part of the essential purpose and functionality of the website and is thus not considered to be a separable website area.
- Website in Multiple Versions
- Some websites are available in multiple versions that are independent of one another in use, that is, using one version does not require or depend on using another version of the website. For example, a website may have a mobile version and there may be versions of a website in different languages that meet this characteristic. Usually each such website version has a different set of URIs. Such website versions can be considered as individual websites for evaluation.
- Note: Websites using responsive design techniques (i.e. adapting the presentation according to user hardware, software, and preferences) as opposed to redirecting the user to a different location are not considered to be independent website versions.
- Website Using Responsive Design
- Responsive design techniques adjust the order, flow, and sometimes behavior of the content to best suit the device on which it is used. For example, to adjust the content and functionality according to the size of the viewport, screen resolution, orientation of the screen, and other aspects of a mobile device and the context in which it is being used. In this methodology such changes to the content, functionality, appearance, and behavior are not considered to be independent website versions but rather web page states that need to be included in the evaluation scope.
- Note: Considerations for mobile devices, operating systems, and assistive technologies need to be taken for websites using responsive design techniques, in particular during Step 1.c: Define an Accessibility Support Baseline.
Particular Evaluation Contexts
This methodology is designed to be flexible to facilitate its applicability in different situations and contexts. The following considerations apply to particular situations and contexts for an evaluation:
- Self-Assessment of Conformance
- In-house evaluators and evaluators who are part of the development process often have easier access to the website developers and maintainers, the development and hosting environments, the authoring tools, and the materials used for development and maintenance. Particularly use cases, design analysis, technical specifications and documentation, and testing resources can make evaluation more effective and should be leveraged where possible.
- Third-Party Assessment of Conformance
- Independent external evaluators typically have less information about the websites internal software, areas, and functionality of a website as they have not been involved in its procurement and in how the website was designed and developed. Often evaluators in these situations need to contact the website owner or developer to get necessary information that make the evaluation more effective.
- Evaluating During Development
- While this methodology has been primarily designed for reviewing websites that are already developed, it is critical to evaluate accessibility throughout the design and implementation stages of a website to ensure its conformance. The guidance provided in this methodology can be useful during these earlier stages of the design and development process, though some adaptation may be needed. However, it is important to be aware that evaluations carried out during these earlier stages can quickly become obsolete by implementing even minor changes. Consequently evaluations carried out during these stages should not be used for making statements nor conformance claims about the finalized website.
- Evaluating Composite Websites
- When evaluating websites with separable areas, such as online shop, blog area, and other sub-sites, it can be useful to first evaluate each website area separately according to this methodology, followed by an overall evaluation with samples from each website area and any common web pages. This would ensure more complete coverage of the website in its entirety as well as provide insights about how each website area performed, which may differ from one area to another.
- Evaluating Aggregated Websites
- Websites that are generated using content that is combined from different sources, such as portals with portlets, are usually much more challenging to evaluate because of the many different content instances that can be generated. Generally it is not possible to evaluate the content from their sources separately but rather as displayed to the users when they are combined.
- Evaluating Third-Party Content
- Third-party content is not under the control of the website or web service providers; for example content generated by website users in an online forum. WCAG 2.0 provides specific considerations for the conformance of such type of content in section Statement of Partial Conformance. In such cases evaluators will need to determine whether such content is regularly monitored and repaired (within two business days), and whether non-conforming content is clearly identified as such in all the web pages in which it appears.
- Re-Running Website Evaluation
-
Website evaluation, according to this methodology, may be re-run after a short period; for example, when issues are identified and repaired by the website owner or website developer, or periodically to monitor progress. In such cases the evaluation can be carried out using a sample of web pages that include:
- A sub-set of the web pages that were used in the preceding evaluation to facilitate comparability between the results;
- A replaced sub-set of web pages from those that were used in the preceding evaluation to improve website coverage;
Unless significant changes were made to the website there is usually no need to change the size of the selected web page sample nor the approach used for sampling. The amount of replaced web pages in a fresh sample is typically about half of the initial sample, though this could be increased when web pages on a website mostly conform to WCAG 2.0.
- Large-Scale Evaluation
- Carrying out mass evaluation of many websites, for example for national or international surveying, is typically carried out by primarily using automated evaluation tools. Relatively few web pages undergo full manual inspection. Such evaluations do not usually address the necessary qualitative depth of conformance review per website for which this methodology is designed.
Evaluation Procedure
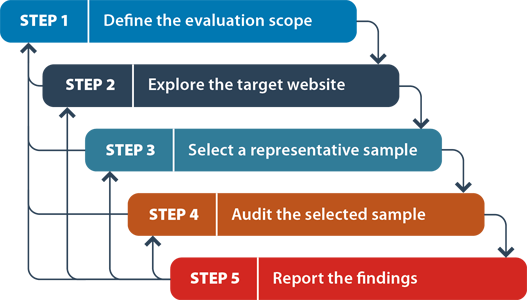
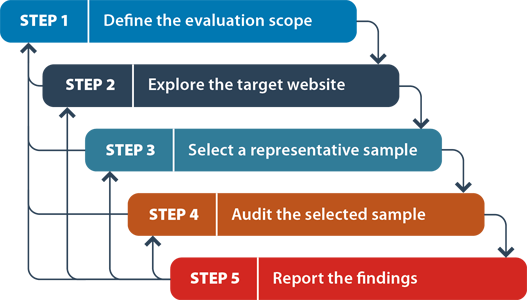
This section describes the stages and activities of an evaluation procedure. The stages are not necessarily sequential. Also the exact sequence of the activities carried out during the evaluation stages depends on the type of website, the purpose of the evaluation, and the process used by the evaluator. Some of the activities can overlap or may be carried out in parallel. The following diagram illustrates the iterations between the stages defined in this section:

The workflow diagram above depicts five sequential steps: 1. Define the evaluation scope; 2. Explore the target website; 3. Select a representative sample; 4. Audit the selected sample and 5. Report the findings. Each step has an arrow to the next step, and arrows back to all prior steps. This illustrates how evaluators proceed from one step to the next, and may return to any preceding step in the process as new information is revealed to them during the evaluation process.
Step 1: Define the Evaluation Scope
Methodology Requirement 1: Define the evaluation scope according to Methodology Requirement 1.a, Methodology Requirement 1.b, and Methodology Requirement 1.c, and optionally Methodology Requirement 1.d.
During this step the overall scope of the evaluation is defined. It is a fundamental step that affects the subsequent steps in the evaluation procedure. It is ideally carried out in consultation with the evaluation commissioner (who may or may not be the website owner) to ensure common expectations about the scope of the evaluation. Initial exploration of the target website during this step may be necessary to better know specifics of the website and the required evaluation. Detailed exploration of the website is carried out in Step 2: Explore the Target Website.
Step 1.a: Define the Scope of the Website
Methodology Requirement 1.a: Define the target website according to Scope of Applicability, so that for each web page it is unambiguous whether it is within the scope of evaluation or not.
During this step the target website (the web pages and states of web pages that are in scope of the evaluation) is defined. This scope of the website is defined according to the terms established in the section Scope of Applicability.
To avoid later mismatches of expectations between the evaluator, evaluation commissioner, and readers of the resulting evaluation report, it is important to define the target website so that it is unambiguous that a web page is within its scope. Using formalizations including regular expressions and listings of web addresses (URIs) is recommended where possible.
It is also important to document any particular aspects of the target website to support its identification. This includes:
- Use of third-party content and services;
- Mobile and language versions of the website;
- Parts of the website, especially those that may not be easily identifiable as such, for example, an online shop that has a different web address but is still considered to be part of the target website.
Step 1.b: Define the Conformance Target
Methodology Requirement 1.b: Select a target WCAG 2.0 conformance level ("A", "AA", or "AAA") for the evaluation.
Part of initiating the evaluation process is to define the target WCAG 2.0 conformance level ("A", "AA", or "AAA") for evaluation. WCAG 2.0 Level AA is the generally accepted and recommended target.
Note: It is often useful to evaluate beyond the conformance target of the website to get a more complete picture of its accessibility performance. For example, while a website might not fully meet a particular conformance level, it might meet individual requirements from a higher conformance level. Having this information can help plan future improvements more effectively.
Step 1.c: Define an Accessibility Support Baseline
Methodology Requirement 1.c: Define the web browser, assistive technologies and other user agents for which features provided on the website are to be accessibility supported.
Particularly for new web technologies it is not always possible to ensure that every accessibility feature provided on a website, such as a 'show captions' function in a media player, is supported by every possible combination of operating system, web browser, assistive technology, and other user agents. WCAG 2.0 does not pre-define which combinations of features and technologies must be supported as this depends on the particular context of the website, including its language, the web technologies that are used to create the content, and the user agents currently available. Understanding Accessibility Support provides more guidance on the WCAG 2.0 concept of accessibility support.
During this step the evaluator determines the minimum set of combinations of operating systems, web browsers, assistive technologies, and other user agents that the website is expected to work with, and that is in-line with the WCAG 2.0 guidance on accessibility support (linked above). This step is carried out in consultation with the evaluation commissioner to ensure common expectation for the targeted level of accessibility support. The website owner and website developer may also have such a list of combinations that the website was designed to support, which could be a starting point for this step. Depending on the purpose of the evaluation such a list may need to be updated, for example to assess how well the website works with more current browsers.
Note: This initial definition of the baseline does not limit the evaluator from using additional operating systems, web browsers, assistive technologies and other user agents at a later point, for example to evaluate content that was not identified at this early stage of the evaluation process. In this case the baseline is extended with the additional tools that were used.
Note: For some websites in closed networks, such as an intranet website, where both the users and the computers used to access the website are known, this baseline may be limited to the operating systems, web browsers and assistive technologies used within this closed network. However, in most cases this baseline is ideally broader to cover the majority of current user agents used by people with disabilities in any applicable particular geographic region and language community.
Step 1.d: Define Additional Evaluation Requirements (Optional)
Methodology Requirement 1.d: Define any additional evaluation requirements agreed by the evaluator and evaluation commissioner (Optional).
An evaluation commissioner may be interested in additional information beyond what is needed to evaluate the extent of conformance of the target website to WCAG 2.0. For example, an evaluation commissioner might be interested in:
- Evaluation of additional web pages beyond what is needed to form a representative sample from the target website;
- Reports of all occurrences of issues rather than representative examples of the types of issues on the target website;
- Analysis of particular use cases, situations, and user groups for interacting with the target website;
- Description of possible solutions to the issues encountered beyond the scope of the evaluation;
- Evaluation involving users with disabilities;
- Adherence to specific documentation or reporting templates.
Such additional evaluation requirements that are agreed on with the evaluator need to be clarified early on and documented. This also needs to be reflected in the resulting report, for example, to clarify how the selection of the sample was carried out.
Step 2: Explore the Target Website
Methodology Requirement 2: Explore the website to be evaluated according to Methodology Requirement 2.a, Methodology Requirement 2.b, Methodology Requirement 2.c, Methodology Requirement 2.d, and Methodology Requirement 2.e.
During this step the evaluator explores the target website to be evaluated, to develop an initial understanding of the website and its use, purpose, and functionality. Much of this will not be immediately apparent to evaluators, in particular to those from outside the development team. In some cases it is also not possible to exhaustively identify and list all functionality, types of web pages, and technologies used to realize the website and its applications. The initial exploration carried out in this step is typically refined in the later steps Step 3: Select a Representative Sample and Step 4: Audit the Selected Sample, as the evaluator learns more about the target website. Involvement of website owners and website developers can help evaluators make their explorations more effective.
Note: Carrying out initial cursory checks during this step helps identify web pages that are relevant for more detailed evaluation later on. For example, an evaluator may identify web pages that seem to be lacking color contrast, document structure, or consistent navigation, and note them down for more detailed evaluation later on.
Note: To carry out this step it is critical that the evaluator has access to all the relevant parts of the website. For example, it may be necessary to create accounts or otherwise provide access to restricted areas of a website that are part of the evaluation. Granting evaluators such access may require particular security and privacy precautions.
Step 2.a: Identify Common Web Pages of the Website
Methodology Requirement 2.a: Identify the common web pages, which may be web page states, of the target website.
Explore the target website to identify its common web pages, which may also be web page states in web applications. Typically these are linked directly from the main entry point (home page) of the target website, and often linked from the header, navigation, and footer sections of other web pages. The outcome of this step is a list of all common web pages of the target website.
Step 2.b: Identify Essential Functionality of the Website
Methodology Requirement 2.b: Identify an initial list of essential functionality of the target website.
Explore the target website to identify its essential functionality. While some functionality will be easy to identify, others will need more deliberate discovery. For example, it may be easier to identify the functionality for purchasing products in an online shop than the functionality provided for vendors to sell products through the shop. The outcome of this step is a list of functionality that users can perform on the website. This list will be used in the following steps to help select representative web page instances for evaluation.
Note: The purpose of this step is not to exhaustively identify all functionality of a website but to determine those that are essential to the purpose and goal of the target website. This will inform later selection of web pages and their evaluation. Other functionality will also be included in the evaluation but through other selection mechanisms.
Examples of Website Functionality
Some examples of website functionality include:
- Selecting and purchasing products from the web shop;
- Completing and submitting the survey forms;
- Registering for an account on the website.
Step 2.c: Identify the Variety of Web Page Types
Methodology Requirement 2.c: Identify the types of web pages and web page states.
Web pages and web page states with varying styles, layouts, structures, and functionality often have varying support for accessibility. They are often generated by different templates and scripts, or authored by different people. They may appear differently, behave differently, and contain different content depending on the particular website user and context.
During this step the evaluator explores the target website to identify the different types of web pages and web page states. The outcome of this step is a list of descriptions of the types of content identified, rather than specific instances of web pages and web page states. This list will be used in the following steps to help select representative web page instances for evaluation.
Examples of Web Page Types
Some examples of different types of web pages and web page states that evaluators can look for include those:
- …with varying styles, layout, structure, navigation, interaction, and visual design;
- …with varying types of content such as forms, tables, lists, headings, multimedia, and scripting;
- …with varying functional components such as date picker, lightbox, slider, and others;
- …using varying technologies such as HTML, CSS, JavaScript, WAI-ARIA, PDF, etc.;
- …from varying areas of the website (home page, web shop, departments, etc.) including any applications;
- …with varying coding styles and created using varying templates (if this is known to the evaluator);
- …authored by varying people, departments, and other entities (if this is known to the evaluator);
- …that change appearance and behavior depending on the user, device, browser, context, and settings;
- …with dynamic content, error messages, dialog-boxes, pop-up windows, and other interaction.
Step 2.d: Identify Web Technologies Relied Upon
Methodology Requirement 2.d: Identify the web technologies relied upon to provide the website.
During this step, the web technologies relied upon for conformance are identified. This includes base web technologies such as HTML and CSS, auxiliary web technologies such as JavaScript and WAI-ARIA, as well as specific web technologies such as SMIL, SVG and PDF. The outcome of this step is a list of technologies that are relied upon according to WCAG 2.0. This list will be used in the following steps to help select representative web page instances for evaluation.
Note: Where possible, it is often also useful to identify any content management system, version, and configuration as it may be relevant to explain the evaluation results. Also any libraries and components used to create the website, such as Dojo, jQuery, and others may be relevant. Particularly for web applications, much of the accessibility support is built into libraries and components, and evaluation can become more effective and efficient when these are identified.
Step 2.e: Identify Other Relevant Web Pages
Methodology Requirement 2.e: Identify other web pages and web page states that are relevant to people with disabilities and to accessibility of the website.
Some websites include web pages and web page states that are specifically relevant for people with disabilities and the accessibility of the website. The outcome of this step is a list of such web pages and web page states, if they have not already been identified as part of Step 2.a: Identify Common Web Pages of the Website.
Examples of Other Relevant Web Pages
Examples of other relevant web pages and web page states include those:
- …explaining the accessibility features of the website;
- …with information and help on the use of the website;
- …explaining settings, preferences, options, shortcuts, etc.;
- …with contact information, directions, and support instructions.
Step 3: Select a Representative Sample
Methodology Requirement 3: Select a representative sample of web pages from the website according to Methodology Requirement 3.a, Methodology Requirement 3.b, and Methodology Requirement 3.c.
During this step the evaluator selects a sample of web pages and web page states that is representative of the target website to be evaluated. The purpose of this selection is to ensure that the evaluation results reflect the accessibility performance of the website with reasonable confidence. In cases where it is feasible to evaluate all web pages and web page states of a website, which is highly recommended, this sampling procedure can be skipped and the "selected sample" in the remaining steps of this evaluation process is the entire website. In some cases, such as for small websites, this sampling procedure may result in selecting all web pages and web page states of a website.
The actual size of the sample of web pages and web page states needed to evaluate a website depends on many factors including:
- Size of the website — websites with more web pages typically require a larger sample to evaluate.
- Age of the website — older websites tend to have more (often not easy to find) content with different levels of complexity, consistency, and design and development processes, so that a larger sample is typically required to evaluate.
- Complexity of the website — higher complexity requires a larger sample to evaluate; consider the following:
- How interactive the content is —websites with content that is rich in interaction require larger samples to cover the functions provided by a website and the different states that individual web pages can have;
- How the content is generated — websites with content that is aggregated from different sources or that is processed as it is served (at runtime) typically require larger samples to cover the combinations of content that can be generated;
- How the content is implemented — websites that are available in different versions, are served according to users and their preferences, or adapt to access devices require larger samples to cover these different situations.
- Consistency of the website — lower consistency requires a larger sample to evaluate; consider the following:
- Variety of web page types — websites with a broader variety of web page types (see Step 2.c: Identify the Variety of Web Page Types) require larger samples to evaluate;
- Variety of functionality — websites with a broader variety of functionality (see Step 2.b: Identify Essential Functionality of the Website), in particular different types of applications, require larger samples to evaluate;
- Variety of technologies — websites with a broader variety of web technologies in use (see Step 2.d: Identify Web Technologies Relied Upon) require larger samples to evaluate;
- Variety of coding styles — websites with a broader variety of coding styles (typically these are from different scripts that generate the code, templates, and web page authors) require larger samples to evaluate.
- Adherence to development processes — lower adherence requires a larger sample to evaluate; consider the following:
- Formalization of the process — websites with formalized development and quality assurance processes tend to show more consistency in the coding and quality of the web pages so that they typically require smaller samples to evaluate;
- Training for the developers — websites with designers, developers, and content authors that receive regular training tend to have more consistent accessibility performance so that they typically require smaller samples to evaluate;
- Development tools being used — websites that are developed and maintained using a consistent set of tools such as a content management system (CMS) also tend to be more consistent and require smaller samples to evaluate;
- Number of web page authors — websites that are developed and maintained by a more confined set of web page authors, including content editors, tend to be more consistent and require smaller samples to evaluate.
- Required level of confidence — higher confidence in the evaluation results often requires evaluation of a larger sample.
- Availability of prior evaluation findings — smaller samples may be required when evaluators have access to prior evaluation findings, including test results from manual and automated accessibility testing.
The selection carried out during this step relies initially on the exploration carried out in Step 2: Explore the Target Website. The selection is also continually refined during the following Step 4: Audit the Selected Sample, as the evaluator learns more about the particular implementation aspects of the target website.
Step 3.a: Include a Structured Sample
Methodology Requirement 3.a: Select web pages and web page states that reflect all identified (1) common web pages, (2) essential functionality, (3) types of web pages, (4) web technologies relied upon, and (5) other relevant web pages.
Select a sample of web pages and web page states that includes:
- All common web pages and web page states that were identified in Step 2.a: Identify Common Web Pages of the Website:
- All other relevant web pages and web page states that were identified in Step 2.e: Identify Other Relevant Web Pages;
- If not already reflected in the previous steps, select additional web pages and web page states with:
- Content from each essential functionality identified in Step 2.b: Identify Essential Functionality of the Website;
- Content from the different types of web pages identified in Step 2.c: Identify the Variety of Web Page Types;
- Content provided using the web technologies identified in Step 2.d: Identify Web Technologies Relied Upon.
Note: An individual web page or web page state may reflect more than one of each of the criteria listed above. For example, a single web page may be representative of a particular design layout, functionality, and web technologies used. The purpose of this step is to have representation of the different types of web pages and web page states, functionality, and web technologies that occur on the website. Careful selection of these representative instances can significantly reduce the required sample size while maintaining appropriate representation of the entire website. The number of required instances of web pages and web page states depends on the particular aspects of the website explained in the previous section, factors influencing the sample size.
Step 3.b: Include a Randomly Selected Sample
Methodology Requirement 3.b: Select a random sample of web pages and web page states, and include them for auditing.
A randomly selected sample of web pages and web page states acts as an indicator to verify that the structured sample selected through the previous steps is sufficiently representative of the content provided on the website. Confidence in the overall evaluation outcome increases when the evaluation results from both selection approaches correlate.
The number of web pages and web page states to randomly select is 10% of the structured sample selected through the previous steps. For example, if the structured sample selected for a website resulted in 80 web pages and web page states, then the random sample size is 8 web pages and web page states. (Note: The size of the structured sample is different than the size of the website.)
To perform this selection, randomly select unique instances of web pages and web page states from the target website that are not already part of the structured sample selected through the previous steps. Depending on the type of website and the access that an evaluator has for it there are different techniques that may need to be used for this selection. This may include:
- Using a tool that will traverse the website and propose a list of randomly selected web pages and web page states;
- Using a script that will generate a list of all web pages and web page states available on a website, to select from;
- Using server logs, search engines, blind-folded colleagues, and other creative methods to get to a random sample.
Document the web pages and web page states that were randomly selected as these will need to be compared to the remaining structured sample in Step 4.c: Compare Structured and Random Samples.
Note: While the random sample need not be selected according to strictly scientific criteria, the scope of the selection needs to span the entire scope of the website (any web page and web page state on the website may be selected), and the selection of individual web page and web page states does not follow a predictable pattern. Recording the method used to generate the random sample is important for replicability and reliability of the results.
Step 3.c: Include Complete Processes
Methodology Requirement 3.c: Include all web pages and web page states that are part of a complete process in the selected sample.
The selected sample has to include all web pages and web page states that belong to a series presenting a complete process. No web page or web page state in the selected sample may be part of a process, unless all other web pages and web page states that are part of that process are included in the selected sample.
Use the following steps to include the necessary web pages and web page states in the sample:
- For each web page and web page state selected through Step 3.a: Include a Structured Sample and Step 3.b: Include a Randomly Selected Sample that is part of a process, locate the starting point (web page or web page state) for the process and include it in the selected sample;
- For each starting point for a process, identify and record at least the default sequence of web pages and web page states to complete the process. Add these web pages and web page states into the selected sample.
Note: The default sequence follows the standard use case, describing the default path through the complete process. It assumes that there are no user input errors and no selection of additional options. For example, for a web shop application, the user would proceed to checkout, confirm the default payment option, provide all required payment details correctly, and complete the purchase, without changing the contents of the shopping cart, using a stored user profile, selecting alternative options for payment or shipping address, providing erroneous input, and so forth.
- For each process, identify and record the branch sequences of web pages and web page states that are commonly accessed and critical for the successful completion of the process. Add these web pages and web page states into the selected sample.
Note: Branch sequences may terminate where they re-enter the default branch of the process. For example, adding a new shipping address will be registered as a critical alternative branch that leads back to the default branch of the process.
Note: In most cases it is necessary to record and specify the actions needed to proceed from one web page and web page state to the next in a sequence to complete a process so that they can be replicated later. An example of such action could be "fill out name and address, and select the 'Submit' button". In most cases the web address (URI will not be sufficient to identify the web page and web page state in a complete process. It is also useful to clearly record when web pages and web page states are part of a process so that evaluators can focus their effort on the relevant changes such as elements that were added, modified, or made visible.
Step 4: Audit the Selected Sample
Methodology Requirement 4: Audit the selected sample of web pages according to Methodology Requirement 4.a, Methodology Requirement 4.b, and Methodology Requirement 4.c.
During this step the evaluator audits (detailed evaluation of) all of the web pages and web page states selected in Step 3: Select a Representative Sample, and compares the structured sample to the randomly selected sample. The audit is carried out according to the five WCAG 2.0 conformance requirements at the target conformance level defined in Step 1.b: Define the Conformance Target.
The five WCAG 2.0 conformance requirements are:
- Conformance Level
- Full pages
- Complete processes
- Only Accessibility-Supported Ways of Using Technologies
- Non-Interference
Further guidance on evaluating to these conformance requirements is provided in the following sections. The WCAG 2.0 Layers of Guidance and Understanding Conformance provide more background and guidance on the WCAG 2.0 conformance requirements, which is beyond the scope of this document.
Note: Carrying out this step requires deep understanding of the WCAG 2.0 conformance requirements and the expertise described in section Required Expertise.
Step 4.a: Check All Initial Web Pages
Methodology Requirement 4.a: Check that each web page and web page state in the selected sample that is not within or the end of a complete process conforms to each of the five WCAG 2.0 conformance requirements at the target conformance level.
For each web page and web page state in the sample selected in Step 3: Select a Representative Sample that is not within or the end of a complete process, check its conformance with each of the five WCAG 2.0 conformance requirements, with the target conformance level defined in Step 1.b: Define the Conformance Target. This includes all components of the web page or web page state without activating any functions, entering any data, or otherwise initiating a process. Such functionality and interaction, including web pages and web page states that are within or the end of a complete process, will be evaluated in the subsequent step.
Note: Many web pages and web page states in the sample will have components, such as the header, navigation bars, search form, and others that occur repeatedly. While the requirement is to check full pages, typically these components do not need to be re-evaluated on each occurrence unless they appear or behave differently, or when additional evaluation requirements are defined in Step 1.d: Define Additional Evaluation Requirements (Optional).
WCAG 2.0 Success Criteria
There are typically several ways to determine whether WCAG 2.0 Success Criteria have been met or not met. W3C/WAI provides one set of (non-normative) Techniques for WCAG 2.0, which documents ways of meeting particular WCAG 2.0 Success Criteria. It also includes documented common failures, which are known ways in which content does not meet particular WCAG 2.0 Success Criteria. Understanding Techniques for WCAG Success Criteria provides more guidance on the WCAG 2.0 concept of techniques.
Evaluators can use such documented guidance to check whether particular web content meets or fails to meet WCAG 2.0 Success Criteria. Documented techniques and failures can also be useful background in evaluation reports. However, it is not required to use the particular set of techniques and failures documented by W3C/WAI. In fact, evaluators do not need to follow any techniques and failures at all. Evaluators might use other approaches to evaluate whether WCAG 2.0 Success Criteria have been met or not met. For example, evaluators may utilize specific testing instructions and protocols that meet the requirements for sufficient techniques, and that may be publicly documented or only available to the evaluators. More guidance on the use of techniques is provided in the previously linked Understanding Techniques for WCAG Success Criteria.
Note: WCAG 2.0 Success Criteria are each formulated as a "testable statement that will be either true or false when applied to specific web content". When there is no content presented to the user that relates to specific Success Criteria (for example, no video on the web page), then the Success Criteria are "satisfied" according to WCAG 2.0. Optionally, an evaluation report can specifically indicate Success Criteria for which there is no relevant content, for example, with "not present". Understanding Conformance provides more background and guidance.
Conforming Alternate Versions
Content on a web page or web page state might have alternate versions. For example, video content may be provided in a version with and without captions. In some cases an entire web page or web page state (or series of them) may be provided as an alternate version to an initial web page or web page state. Conformance to WCAG 2.0 can be achieved with the help of alternate versions that meet the requirements listed in the WCAG 2.0 definition for conforming alternate version. For example, a web page with video content without captions could still meet WCAG 2.0 by providing an alternate version for the video that qualifies to be a conforming alternate version. Understanding Conforming Alternate Versions provides further guidance on conforming alternate versions that is beyond the scope of this document.
Note: Alternate versions are not considered to be separate web pages or web page states but part of the content. Web pages and web page states are evaluated together with their alternate versions as one unit (full page).
Accessibility Support
Content on a web page or web page state needs to be provided in a way that is accessibility supported (either directly or through an alternate version). For example, the captions for a video need to be provided in a way that they can be displayed to users. The WCAG 2.0 definition for accessibility supported defines specific requirements for the use of web content technologies to qualify as accessibility-supported. Understanding Accessibility-Supported Web Technology Uses provides further guidance on accessibility support that is beyond the scope of this document. However, WCAG 2.0 does not define a particular threshold or set of software that a website needs to support for accessibility. The definition of such a baseline depends on several parameters including the purpose, target audience, and language of website. The baseline used to evaluate a particular website is defined in Step 1.c: Define an Accessibility Support Baseline.
Non-Interference
Content on a web page or web page state may not conform to WCAG 2.0, even though the web page or web page state as a whole might still conform to WCAG 2.0. For example, information and functionality may be provided using web content technologies that are not yet widely supported by assistive technologies or in a way that is not supported by assistive technologies, accompanied by a conforming alternate version for the information and functionality that is accessibility supported. In this case the non-conforming content must not negatively interfere with the conforming content so that the web page or web page state can conform to WCAG 2.0. The WCAG 2.0 conformance requirement for non-interference defines specific requirements for content to qualify as non-interfering. Understanding Requirement 5 provides further guidance on non-interference that is beyond the scope of this document.
Step 4.b: Check All Complete Processes
Methodology Requirement 4.b: Check that all interaction for each web page and web page state along a complete process conforms to each of the five WCAG 2.0 conformance requirements at the target conformance level.
For each complete process identified in Step 3.c: Include Complete Processes, follow the identified default and branch sequences of web pages and web page states, and evaluate each according to Step 4.a: Check All Initial Web Pages. However, in this case it is not necessary to evaluate all content but only the content that changes along the process.
Functionality, entering data, notifications, and other interaction is part of this check. In particular it includes:
- Interaction with forms, input elements, dialog boxes, and other web page components;
- Confirmations for input, error messages, and other feedback from user interaction;
- Behavior using different settings, preferences, devices, and interaction parameters.
Step 4.c: Compare Structured and Random Samples
Methodology Requirement 4.c: Check that each web page and each web page state in the randomly selected sample does not show types of content and outcomes that are not represented in the structured sample.
While the individual occurrences of WCAG 2.0 Success Criteria will vary between the structured and randomly selected samples, the randomly selected sample should not show new types of content not present in the structured sample. Also the outcomes from evaluating the randomly selected sample should not show new findings to those of the structured sample. If the randomly selected sample shows new types of content or new evaluation findings then it is an indication that the structured sample was not sufficiently representative of the content provided on the website. In this case evaluators need to go back to Step 3: Select a Representative Sample to select additional web pages and web page states that reflect the newly identified types of content and findings. Also the findings of Step 2: Explore the Target Website might need to be adjusted accordingly. This step is repeated until the structured sample is adequately representative of the content provided on the website.
Step 5: Report the Evaluation Findings
Methodology Requirement 5: Report the evaluation findings according to Methodology Requirement 5.a and optionally Methodology Requirement 5.b, Methodology Requirement 5.c, Methodology Requirement 5.d, and Methodology Requirement 5.e.
While evaluation findings are reported at the end of the process, documenting them is carried out throughout the evaluation process to ensure verifiable outcomes. The documentation typically has varying levels of confidentiality. For example, documenting the specific methods used to evaluate individual requirements might remain limited to the evaluator while reports about the outcomes from these checks are typically made available to the evaluation commissioner. Website owners might further choose to make public statements about the outcomes from evaluation according to this methodology.
Step 5.a: Document the Outcomes of Each Step
Methodology Requirement 5.a: Document each outcome of the steps defined in Step 1: Define the Evaluation Scope, Step 2: Explore the Target Website, Step 3: Select a Representative Sample, and Step 4: Audit the Selected Sample.
Documenting the outcomes for each of the previous steps (including all sub-sections) is essential to ensure transparency of the evaluation process, replicability of the evaluation results, and justification for any statements made based on this evaluation. This documentation does not need to be public, the level of confidentiality is usually determined by the evaluation commissioner.
Documenting the outcomes for each step includes at least the following:
- About the Evaluation
- Evaluation Scope
- Website Exploration
- Representative Sample
- Sample Audited
Note: Depending on the desired granularity of the report documentation, the outcomes of Step 4: Audit the Selected Sample may be provided for each evaluated web page and web page state, or aggregated over the entire sample. Reports should include at least one example for each conformance requirement and WCAG 2.0 Success Criterion not met. It is also good practice for evaluators to indicate issues that occur repeatedly.
Reports may also include additional information depending on any additional evaluation requirements defined in Step 1.d: Define Additional Evaluation Requirements (Optional). For example, an evaluation commissioner may request a report indicating every failure occurrence for every web page and web page state in the selected sample, more information about the nature and the causes of the identified failures, or repair suggestions to remedy the failures.
Step 5.b: Record the Evaluation Specifics (Optional)
Methodology Requirement 5.b: Archive the web pages and web page states audited, and record the evaluation tools, web browsers, assistive technologies, other software, and methods used to audit them (Optional).
While optional, it is good practice for evaluators to keep record of the evaluation specifics, for example to support conflict resolution in the case of dispute. This includes archiving the web pages and web page states audited, and recording the evaluation tools, web browsers, assistive technologies, other software, and methods used to audit them. This recording is typically kept internal and not shared by the evaluator unless otherwise agreed on in Step 1.d: Define Additional Evaluation Requirements (Optional).
Records of the evaluation specifics could include any of the following:
- Copies of the files and resources of the web pages and web page states;
Note: Some tools can save the dynamically generated or modified content (DOM) as displayed during the evaluation rather than the initial content of the files and resources, which is often different;
- Screenshots (screen grabs) of the web pages and web page states;
- Description of the path to locate the web pages and web page states, especially when they are part of a process;
- Description of the settings, input, and actions used to generate or navigate to the web pages and web page states. Specific test credentials (user-IDs, etc.) required to replicate a unique data set or workflow;
- Names and versions of the evaluation tools, web browsers and add-ons, assistive technology, and other software used;
- The methods, procedures, and techniques used to evaluate conformance to WCAG 2.0.
This recording may apply globally for the entire evaluation, to individual web pages, or to individual checks carried out within the audited web pages and web page states. A table or grid may be useful to record what was used for the different web pages and web page states audited.
Note: Records of the evaluation specifics may include sensitive information such as internal code, passwords, and copies of data. They may need particular security and privacy precautions.
Step 5.c: Provide an Evaluation Statement (Optional)
Methodology Requirement 5.c: Provide a statement describing the outcomes of the conformance evaluation (Optional).
Reminder: In the majority of situations, using this methodology alone does not result in WCAG 2.0 conformance claims for the target websites; see Relation to WCAG 2.0 Conformance Claims for more background.
Website owners may wish to make public statements about the outcomes from evaluations following this methodology. This can be done when at least every non-optional methodology requirement is satisfied, the conformance target defined in Step 1.b. Define the Conformance Target is satisfied by all web pages and web page states audited (in Step 4: Audit the Selected Sample), and the website owner commits to ensuring the validity and maintaining the accuracy of the evaluation statement made.
An evaluation statement according to this methodology includes at least the following information:
- Date of when the evaluation statement was issued;
- Guidelines title, version and URI: "Web Content Accessibility Guidelines 2.0 at http://www.w3.org/TR/WCAG20/";
- Conformance level evaluated: Level A, AA or AAA, as defined in Step 1.b. Define the Conformance Target;
- Definition of the website as defined in Step 1.a: Define the Scope of the Website;
- Web technologies relied upon as identified in Step 2.d: Identify Web Technologies Relied Upon;
- Accessibility support baseline as defined in Step 1.c: Define an Accessibility Support Baseline.
Evaluation statements according to this methodology can also be made when only partial conformance to WCAG 2.0 has been achieved. In such cases the evaluation statements also include the following information:
- Website areas that do not conform to WCAG 2.0;
- Reason for not conforming to WCAG 2.0: "third-party content" or "lack of accessibility support for languages".
Step 5.d: Provide an Aggregated Score (Optional)
Methodology Requirement 5.d: Provide an Aggregated score (Optional).
While aggregated scores provide a numerical indicator to help communicate progress over time, there is currently no single metric that is known to address the required reliability, accuracy, and practicality. In fact, aggregated scores can be misleading and do not provide sufficient context and information to understand the actual accessibility of a website. For this and other reasons WCAG 2.0 does not provide a rating scheme. A W3C Research Report on Web Accessibility Metrics provides more background on on-going research, different approaches, and limitations of scoring metrics that are beyond the scope of this document. Whenever a score is provided, it is essential that the scoring approach is documented and made available to the evaluation commissioner along with the report, to facilitate transparency and repeatability.
Step 5.e: Provide Machine-Readable Reports (Optional)
Methodology Requirement 5.e: Provide machine-readable reports of the evaluation results (Optional).
Machine-readable reports facilitate processing the evaluation results by authoring, web accessibility evaluation tools, and quality assurance tools. The Evaluation and Report Language (EARL) is a machine-readable format that was specifically designed for this purpose. It is recommended to use EARL for providing machine-readable reports. See also Understanding Metadata from WCAG 2.0 to learn more about uses of metadata, including machine-readable reports, such as EARL.
Appendices
Appendix A: Contributors
Past and present active participants of the WCAG 2.0 Evaluation Methodology Task Force (Eval TF) include: Shadi Abou-Zahra; Frederick Boland; Denis Boudreau; Amy Chen; Vivienne Conway; Bim Egan; Michael Elledge; Gavin Evans; Wilco Fiers; Detlev Fischer; Elizabeth Fong; Vincent François; Alistair Garrison; Emmanuelle Gutiérrez y Restrepo; Katie Haritos-Shea; Martijn Houtepen; Peter Korn; Maureen Kraft; Aurelien Levy; David MacDonald; Mary Jo Mueller; Donald Raikes; Corominas Ramon; Roberto Scano; Samuel Sirois; Sarah J Swierenga; Eric Velleman; Konstantinos Votis; Kathleen Wahlbin; Elle Waters; Richard Warren; Léonie Watson.
Appendix B: References
- ATAG20
- Richards J, Spellman J, Treviranus J, eds (2013). Authoring Tool Accessibility Guidelines 2.0. W3C. Available at: http://www.w3.org/TR/ATAG20/
- Easy Checks
- Lawton Henry S, ed (2014). Easy Checks - A First Review of Web Accessibility. W3C. Available at: http://www.w3.org/WAI/eval/preliminary
- Essential Components of Web Accessibility
- Lawton Henry S, ed (2005). Essential Components of Web Accessibility. Version 1.3. W3C. Available at: http://www.w3.org/WAI/intro/components.php
- How People with Disabilities Use the Web
- Abou-Zahra S, ed (2012). How People with Disabilities Use the Web. Draft. W3C. Available at: http://www.w3.org/WAI/intro/people-use-web/
- Involving Users in Evaluating Web Accessibility
- Lawton Henry S, ed (2010). Involving Users in Evaluating Web Accessibility. W3C. Available at: http://www.w3.org/WAI/eval/users
- Selecting Web Accessibility Evaluation Tools
- Abou-Zahra S, ed (2005). Selecting Web Accessibility Evaluation Tools. W3C. Available at: http://www.w3.org/WAI/eval/selectingtools
- Using Combined Expertise to Evaluate Web Accessibility
- Brewer J, ed (2002). Using Combined Expertise to Evaluate Web Accessibility. W3C. Available at: http://www.w3.org/WAI/eval/reviewteams
- UWEM
- Velleman E.M, Velasco C.A, Snaprud M (eds) (2007). D-WAB4 Unified Web Evaluation Methodology (UWEM 1.2 Core). Wabcluster. Available at: http://www.wabcluster.org/uwem1_2/
- WCAG Overview
- Lawton Henry S, ed (2012). Web Content Accessibility Guidelines (WCAG) Overview. W3C. Available at: http://www.w3.org/WAI/intro/wcag
- WCAG20
- Caldwell B, Cooper M, Guarino Reid L, Vanderheiden G, eds (2008). Web Content Accessibility Guidelines 2.0. W3C. Available at: http://www.w3.org/TR/WCAG20/
- WCAG20-TECHS
- Cooper M, Kirkpatrick A, O Connor J, eds (2014). Techniques and Failures for Web Content Accessibility Guidelines 2.0. W3C. Available at: http://www.w3.org/TR/WCAG20-TECHS/
- Understanding-WCAG20
- Cooper M, Kirkpatrick A, O Connor J, eds (2014). Understanding WCAG 2.0 - A guide to understanding and implementing Web Content Accessibility Guidelines 2.0. W3C. Available at: http://www.w3.org/TR/UNDERSTANDING-WCAG20/