1. Introduction
This section is not normative.
Popular UX paradigms for scrollable content frequently employ paging through content, or sectioning into logical divisions. This is especially true for touch interactions where it is quicker and easier for users to quickly pan through a flatly-arranged breadth of content rather than delving into a hierarchical structure through tap navigation. For example, it is easier for a user to view many photos in a photo album by panning through a photo slideshow view rather than tapping on individual photos in an album.
However, given the imprecise nature of scrolling inputs like touch panning and mousewheel scrolling, it is difficult for web developers to guarantee a well-controlled scrolling experience, in particular creating the effect of paging through content. For instance, it is easy for a user to land at an awkward scroll position which leaves an item partially on-screen when panning.
To this end, this module introduces scroll snap positions which enforce the scroll positions that a scroll container’s scrollport may end at after a scrolling operation has completed.
Also, to offer better control over paging and scroll positioning even when snapping is off, this module defines the scroll-padding property for use on all scroll containers, to adjust the scroll container’s optimal viewing region for the purpose of paging and scroll-into-view operations. Similarly the scroll-margin property can be used on any box to adjust its visual area for the purpose of scroll-into-view operations.
1.1. Module interactions
This module extends the scrolling user interface features defined in [CSS2] section 11.1.
None of the properties in this module apply to the ::first-line and ::first-letter pseudo-elements.
1.2. Value Definitions
This specification follows the CSS property definition conventions from [CSS2] using the value definition syntax from [CSS-VALUES-3]. Value types not defined in this specification are defined in CSS Values & Units [CSS-VALUES-3]. Combination with other CSS modules may expand the definitions of these value types.
In addition to the property-specific values listed in their definitions, all properties defined in this specification also accept the CSS-wide keywords as their property value. For readability they have not been repeated explicitly.
2. Motivating Examples
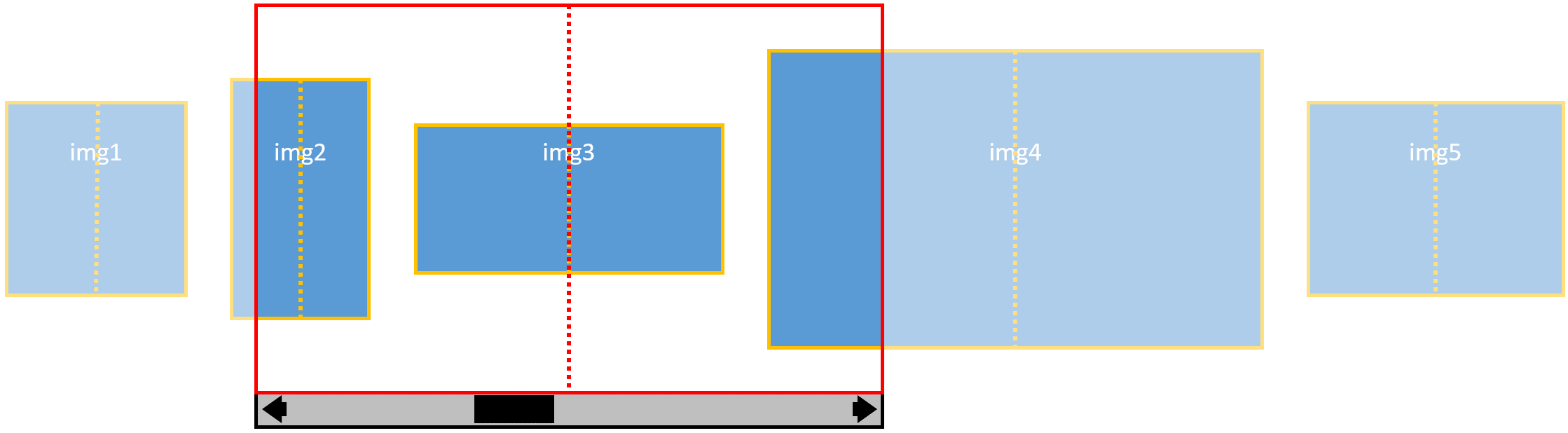
img{ /* Specifies that the center of each photo should align with the center of the scroll container in the X axis when snapping */ scroll-snap-align: none center; } .photoGallery{ width : 500 px ; overflow-x : auto; overflow-y : hidden; white-space : nowrap; /* Requires that the scroll position always be at a snap position when the scrolling operation completes. */ scroll-snap-type: x mandatory; }
< div class = "photoGallery" > < img src = "img1.jpg" > < img src = "img2.jpg" > < img src = "img3.jpg" > < img src = "img4.jpg" > < img src = "img5.jpg" > </ div >

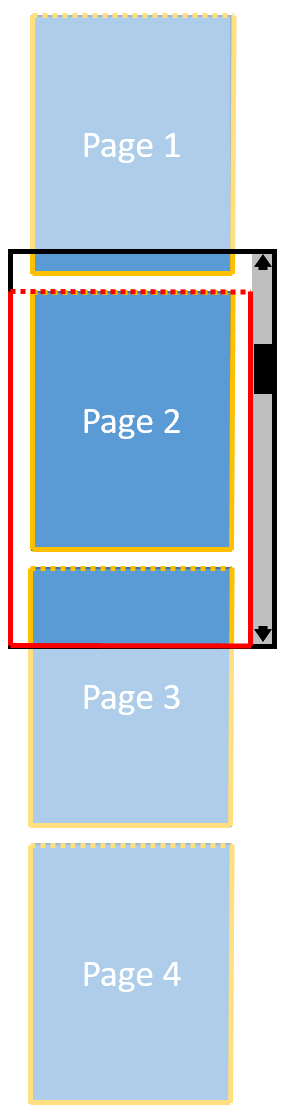
.page{ /* Defines the top of each page as the edge that should be used for snapping */ scroll-snap-align: start none; } .docScroller{ width : 500 px ; overflow-x : hidden; overflow-y : auto; /* Specifies that each element’s snap area should align with a 100px offset from the top edge. */ scroll-padding:100 px 0 0 ; /* Encourages scrolling to end at a snap position when the operation completes, if it is near a snap position */ scroll-snap-type: y proximity; }
< div class = "docScroller" > < div class = "page" > Page 1</ div > < div class = "page" > Page 2</ div > < div class = "page" > Page 3</ div > < div class = "page" > Page 4</ div > </ div >

3. Scroll Snap Model
This module defines controls for scroll snap positions,
which are scroll positions that produce particular alignments
of content within a scroll container.
Using the scroll-snap-type property on the relevant scroll container,
the author can request a particular bias
for the scrollport to land on a snap position after scrolling operations
(including programmatic scrolls such as the scrollTo() method).
Snap positions are specified as a particular alignment (scroll-snap-align) of an element’s scroll snap area (its border bounding box, as modified by scroll-margin) within the scroll container’s snapport (its scrollport, as reduced by scroll-padding). This is conceptually equivalent to specifying the alignment of an alignment subject within an alignment container. A scroll position that satisfies the specified alignment is a snap position.
The act of adjusting the scroll position of a scroll container’s scrollport such that it is aligned to a snap position is called snapping, and a scroll container is said to be snapped to a snap position if its scrollport’s scroll position is that snap position and there is no active scrolling operation. The CSS Scroll Snap Module intentionally does not specify nor mandate any precise animations or physics used to enforce snap positions; this is left up to the user agent.
Snap positions only affect the nearest ancestor scroll container on the element’s containing block chain.
4. Capturing Scroll Snap Areas: Properties on the scroll container
4.1. Scroll Snapping Rules: the scroll-snap-type property
| Name: | scroll-snap-type |
|---|---|
| Value: | none | [ x | y | block | inline | both ] [ mandatory | proximity ]? |
| Initial: | none |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | n/a |
| Computed value: | specified keyword(s) |
| Canonical order: | per grammar |
| Animation type: | discrete |
The scroll-snap-type property specifies whether a scroll container is a scroll snap container, how strictly it snaps, and which axes are considered. If no strictness value is specified, proximity is assumed.
html {
scroll-snap-type: block; /* applied to main document scroller */
}
h1, h2, h3, h4, h5, h6 {
scroll-snap-align: start; /* snap to the start (top) of the viewport */
}
UAs must apply the scroll-snap-type value set on the root element
to the document viewport.
Note that, unlike overflow, scroll-snap-type values are not propagated from HTML body.
4.1.1. Scroll Snap Axis: the x, y, block, inline, and both values
The axis values specify what axis(es) are affected by snap positions, and whether snap positions are evaluated independently per axis, or together as a 2D point. Values are defined as follows:
- x
- The scroll container snaps to snap positions in its horizontal axis only.
- y
- The scroll container snaps to snap positions in its vertical axis only.
- block
- The scroll container snaps to snap positions in its block axis only.
- inline
- The scroll container snaps to snap positions in its inline axis only.
- both
- The scroll container snaps to snap positions in both of its axes independently (potentially snapping to different elements in each axis).
4.1.2. Scroll Snap Strictness: the none, proximity, and mandatory values
The strictness values (none, proximity, mandatory) specify how strictly snap positions are enforced on the scroll container (by forcing an adjustment to the scroll position). Values are defined as follows:
- none
- If specified on a scroll container, the scroll container must not snap.
- mandatory
- If specified on a scroll container, the scroll container is required to be snapped to a snap position when there are no active scrolling operations. If a valid snap position exists then the scroll container must snap at the termination of a scroll (if none exist then no snapping occurs).
- proximity
- If specified on a scroll container, the scroll container may snap to a snap position at the termination of a scroll, at the discretion of the UA given the parameters of the scroll.
Authors should use mandatory snap positions with consideration of varyingly-sized screens and (if applicable) varying-sized content. In particular, although access to snapped elements larger than the scrollport is handled by the UA, if authors assign mandatory snapping to non-adjacent siblings, content in between can become inaccessible in cases where it is longer than the screen.
A box captures snap positions if it is a scroll container or has a value other than none for scroll-snap-type. If a box’s nearest snap-position capturing ancestor on its containing block chain is a scroll container with a non-none value for scroll-snap-type, that is the box’s scroll snap container. Otherwise, the box has no scroll snap container, and its snap positions do not trigger snapping.
4.1.3. Re-snapping After Layout Changes
If the content or layout of the document changes (e.g. content is added, moved, deleted, resized) such that the content of a snapport changes, the UA must re-evaluate the resulting scroll position, and re-snap if required. If the scroll container was snapped before the content change and that same snap position still exists (e.g. its associated element was not deleted), the scroll container must be re-snapped to that same snap position after the content change. If multiple boxes were snapped before and their snap positions no longer coincide, then if one of them is focused or targeted, the scroll container must re-snap to that one and otherwise which one to re-snap to is UA-defined. (The UA may, for example, track which element is snapped as layout shifts align and de-align the snap positions of other elements.)
Scrolling required by a re-snap operation to a new or different box must behave and animate the same way as any other scroll-into-view operation, including honoring controls such as scroll-behavior. Scrolling behavior for re-snapping to the same box as before however, is UA-defined. The UA may, for example, when snapped to the start of a section, choose not to animation the scroll to the section’s new position as content is dynamically added earlier in the document in order to create the illusion of not scrolling.
.log{ scroll-snap-type : proximity; align-content : end; } .log::after{ display : block; content : "" ; scroll-snap-align : end; }
The rules create a single scroll snap area represented by the ::after pseudo-element, positioned at the very bottom of a scroll snap container. If the user scrolls “near” the bottom, the container will snap to it. If more content is dynamically added to the container, it’ll remain snapped to it (because scroll containers are required to re-snap to the same scroll snap area if it still exists after any changes). However, if the user has scrolled to somewhere else in the logs, it won’t do anything at all.
4.2. Scroll Snapport: the scroll-padding property
| Name: | scroll-padding |
|---|---|
| Value: | [ auto | <length-percentage> ]{1,4} |
| Initial: | auto |
| Applies to: | scroll containers |
| Inherited: | no |
| Percentages: | relative to the corresponding dimension of the scroll container’s scrollport |
| Computed value: | per side, either the keyword auto or a computed <length-percentage> value |
| Animation type: | by computed value type |
| Canonical order: | per grammar |
This property specifies (for all scroll containers, not just scroll snap containers) offsets that define the optimal viewing region of a scrollport: the region used as the target region for placing things in view of the user. This allows the author to exclude regions of the scrollport that are obscured by other content (such as fixed-positioned toolbars or sidebars) or simply to put more breathing room between a targeted element and the edges of the scrollport.
The scroll-padding property is a shorthand property that sets all of the scroll-padding-* longhands in one declaration, assigning values to the longhands representing each side exactly as the padding property does for its longhands. Values have the following meanings:
- <length-percentage>
-
Defines an inward offset from the corresponding edge of the scrollport. When applied to the root viewport, the offset is calculated and applied relative to the layout viewport (rather than the visual viewport) the same way as the corresponding inset properties on fixed-positioned boxes; the optimal viewing region is the remaining area that intersects with the visual viewport.
- auto
-
Indicates that the offset for the corresponding edge of the scrollport is UA-determined. This should generally default to a used length of 0px, but UAs may use heuristics to detect when a non-zero value is more appropriate.
For example, a UA could detect when a position:fixed element is being used as an opaque unscrollable “header” that obscures the content below it, and resolve the top offset to the height of that element so that a “page down” operation (such as pressing PgDn) automatically scrolls by one “visible page” of content.
These offsets reduce the region of the scrollport that is considered “viewable” for scrolling operations: they have no effect on layout, on the scroll origin or initial position, or on whether or not an element is considered actually visible, but should affect whether an element or the caret is considered scrolled into view (e.g. for targeting or focusing operations), and reduce the amount of scrolling for paging operations (such as using the PgUp and PgDn keys or triggering equivalent operations from the scrollbar) so that within the optimal viewing region of the scrollport the user sees a continuous stream of content.
For a scroll snap container this region also defines
the scroll snapport—
html{ overflow-x : auto; overflow-y : hidden; scroll-snap-type : x mandatory; scroll-padding : 0 500 px 0 0 ; } .toolbar{ position : fixed; height : 100 % ; width : 500 px ; right : 0 ; } img{ scroll-snap-align : none center; }
UAs must apply the scroll-padding values set on the root element
to the document viewport.
(Note that, unlike overflow, scroll-padding values are not propagated from HTML body.)
5. Aligning Scroll Snap Areas: Properties on the elements
5.1. Scroll Snapping Area: the scroll-margin property
| Name: | scroll-margin |
|---|---|
| Value: | <length>{1,4} |
| Initial: | 0 |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | n/a |
| Computed value: | per side, an absolute length |
| Canonical order: | per grammar |
| Animation type: | by computed value type |
This property is a shorthand property that sets all of the scroll-margin-* longhands in one declaration, assigning values to the longhands representing each side exactly as the margin property does for its longhands.
Values represent outsets defining the scroll snap area that is used for snapping this box to the snapport. The scroll snap area is determined by taking the transformed border box, finding its rectangular bounding box (axis-aligned in the scroll container’s coordinate space), then adding the specified outsets.
Note: This ensures that the scroll snap area is always rectangular and axis-aligned to the scroll container’s coordinate space.
If a page is navigated to a fragment that defines a target element
(one that would be matched by :target,
or the target of scrollIntoView()),
the UA should use the element’s scroll snap area,
rather than just its border box,
to determine which area of the scrollable overflow area to bring into view, even when snapping is off
or not applied on this element.
5.2. Scroll Snapping Alignment: the scroll-snap-align property
| Name: | scroll-snap-align |
|---|---|
| Value: | [ none | start | end | center ]{1,2} |
| Initial: | none |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | n/a |
| Computed value: | two keywords |
| Canonical order: | per grammar |
| Animation type: | discrete |
The scroll-snap-align property specifies the box’s snap position as an alignment of its snap area (as the alignment subject) within its snap container’s snapport (as the alignment container). The two values specify the snapping alignment in the block axis and inline axis, respectively, as determined by the snap container’s writing mode. If only one value is specified, the second value defaults to the same value.
Values are defined as follows:
- none
- This box does not define a snap position in the specified axis.
- start
- Start alignment of this box’s scroll snap area within the scroll container’s snapport is a snap position in the specified axis.
- end
- End alignment of this box’s scroll snap area within the scroll container’s snapport is a snap position in the specified axis.
- center
- Center alignment of this box’s scroll snap area within the scroll container’s snapport is a snap position in the specified axis.
Start and end alignments are resolved with respect to the writing mode of the snap container unless the scroll snap area is larger than the snapport, in which case they are resolved with respect to the writing mode of the box itself. (This allows items in a container to have consistent snap alignment in general, while ensuring that start always aligns the item to allow reading its contents from the beginning.)
5.2.1. Scoping Valid Snap Positions to Visible Boxes
Since the purpose of scroll snapping is to align content within the scrollport for optimal viewing, a scroll position cannot be considered a valid snap position if snapping to it would leave the contributing snap area entirely outside the snapport, even if it otherwise satisfies the required alignment of the snap area.
╔════viewport════╗┈┈┈┈┈┈┈┈┌──────────────┐
║ ┌─────┐ ┌──┐ ║ │ top-snapping │
║ ├──┐ │ └──┘ ║ │ element │
║ └──┴──┘ ║ │ │
╚════════════════╝ │ │
└──────────────┘
Why limit snapping to only when the element is visible?
As the WebKit implementers point out, extending a snap edge infinitely across the canvas only allows for snapping gridded layouts, and produces odd behavior for the user when off-screen elements do not align with on-screen elements. (If this requirement is onerous for implementers however, we can default to a gridded behavior and introduce a switch to get smarter behavior later.)Note: Although scroll-snap-type: both evaluates snap positions independently in each axis, choosing of a snap position in one axis can be influenced by snap positions in the other axis. For example, snapping in one axis may push off-screen the snap area that the other axis would otherwise align to, making its snap position invalid and therefore unchooseable.
5.2.2. Snapping Boxes that Overflow the Scrollport
If the snap area is larger than the snapport in a particular axis, then any scroll position in which the snap area covers the snapport, and the distance between the geometrically previous and subsequent snap positions in that axis is larger than size of the snapport in that axis, is a valid snap position in that axis. The UA may use the specified alignment as a more precise target for certain scroll operations (e.g. explicit paging).
Since the snap area is larger than the snapport, while the area fully fills the viewport, the container can be scrolled arbitrarily and will not try to snap back to its aligned position. However, if the container is scrolled such that the area no longer fully fills the viewport in an axis, the area resists outward scrolling until it is scrolled sufficiently to trigger snapping to a different snap position.
section elements
can produce large snapping areas
(from large top-level sections)
potentially filled with smaller snapping areas
(from the subsections).
When the subsections are small enough,
they snap normally;
when they’re longer,
the viewer can scroll arbitrarily within them,
or within a large segment of the top-level section that has no subsections to snap to.
┌─ top-level section ─┐ ━┓ │ │ 1┃ │ │ ┃ │ │ ━┩ │ │ ┆ │ │ ┆ │┌─── sub-section ───┐│ ╯ ━┓ │└───────────────────┘│ 2┃ │┌─── sub-section ───┐│ ━┓ ┃ ││ ││ 3┃ ━┛ │└───────────────────┘│ ┃ │┌─── sub-section ───┐│ ━┛ ━┓ │└───────────────────┘│ 4┃ │┌─── sub-section ───┐│ ━┓ ┃ ││ ││ 5┃ ━┛ ││ ││ ┃ ││ ││ ━┩ ││ ││ ┆ ││ ││ ┆ ││ ││ ┆ │└───────────────────┘│ ┆ └─────────────────────┘ ╯
Note: If the author had instead set mandatory snap positions on the headings of each section (rather than the sections themselves), the contents of the first and fifth sections would be partially inaccessible to the user, as the heading snap area does not extend to cover the whole section. This is why it’s a bad idea to use mandatory snap positions on elements that might be widely spaced apart.
5.2.3. Unreachable Snap Positions
If a snap position is unreachable as specified, such that aligning to it would require scrolling the scroll container’s viewport past the edge of its scrollable overflow area, the used snap position for this snap area is the position resulting from scrolling as much as possible in each relevant axis toward the desired snap position.
5.3. Scroll Snap Limits: the scroll-snap-stop property
| Name: | scroll-snap-stop |
|---|---|
| Value: | normal | always |
| Initial: | normal |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | n/a |
| Computed value: | specified keyword |
| Canonical order: | per grammar |
| Animation type: | discrete |
When scrolling with an intended direction, the scroll container can “pass over” several possible snap positions (that would be valid to snap to, if the scrolling operation used the same direction but a lesser distance) before reaching the natural endpoint of the scroll operation and selecting its final scroll position. The scroll-snap-stop property allows such a possible snap position to “trap” the scrolling operation, forcing the scroll container to stop before the scrolling operation would naturally end.
Values are defined as follows:
- normal
- The scroll container may pass over a snap position defined by this element during the execution of a scrolling operation.
- always
- The scroll container must not pass over a snap position defined by this element during the execution of a scrolling operation; it must instead snap to the first of this element’s snap positions.
This property has no effect on scrolling operations with only an intended end position, as they do not conceptually “pass over” any snap positions.
6. Snapping Mechanics
The precise model algorithm to select a snap position to snap to is intentionally left mostly undefined, so that user agents can take into account sophisticated models of user intention and interaction and adjust how they respond over time, to best serve the user.
This section defines some useful concepts to aid in discussing scroll-snapping mechanics, and provides some guidelines for what an effective scroll-snapping strategy might look like. User agents are encouraged to adapt this guidance and apply their own best judgement when defining their own snapping behavior. It also provides a small number of behavior requirements, to ensure a minimum reasonable behavior that authors can depend on when designing their interfaces with scroll-snapping in mind.
6.1. Types of Scrolling Methods
When a page is scrolled, the action is performed with an intended end position and/or an intended direction. Each combination of these two things defines a distinct category of scrolling, which can be treated slightly differently:
- intended end position
-
Common examples of scrolls with only an intended end position include:
-
a panning gesture, released without momentum
-
manipulating the scrollbar “thumb” explicitly
-
programmatically scrolling via APIs such as
scrollTo() -
tabbing through the document’s focusable elements
-
navigating to an anchor within the page
-
homing operations such as the Home/End keys
-
- intended direction and end position
-
Common examples of scrolls with both an intended direction and end position include:
-
a “fling” gesture, interpreted with momentum
-
programmatically scrolling via APIs such as
scrollBy() -
paging operations such as the PgUp/PgDn keys (or equivalent operations on the scrollbar)
The intended end point of the scroll prior to intervention from features such as snap points is its natural end-point.
-
- intended direction
-
Common examples of scrolls with only an intended direction include:
-
pressing an arrow key on the keyboard (or equivalent operations on the scrollbar)
-
a swiping gesture interpreted as a fixed (rather than inertial) scroll
-
Additionally, because page layouts usually align things vertically and/or horizontally, UAs sometimes axis-lock a scroll when its direction is sufficiently vertical or horizontal. An axis-locked scroll is bound to only scroll along that axis. This prevents less-precise input mechanisms from drifting in the non-primary axis.
Note: This specification only applies to scrolling methods supported by the user agent; it does not require the user agent to support any particular input or scrolling method.
6.2. Choosing Snap Positions
A scroll container can have many snap areas scattered throughout its scrollable overflow area. A naïve algorithm for selecting a snap position can produce behavior that is unintuitive for users, so care is required when designing a selection algorithm. Here are a few pointers that can aid in the selection process:
-
Snap positions should be chosen to minimize the distance between the end-point (or the natural end-point) and the final snapped scroll position, subject to the additional constraints listed in this section.
-
If a scroll is axis-locked, any snap positions in the other axis should be ignored during the scroll. (However, snap positions in the other axis can still effect the final scroll position.)
-
In order to prevent a far-offscreen element from having difficult-to-understand effects on the scroll position, snap positions should be ignored if their elements are far outside of the “corridor” that the snapport defines as it moves through the scrollable overflow area, or a hypothetical “corridor” in the direction of a scroll with only an intended direction, or the snapport after an scroll with only an intended end position.
-
User agents must ensure that a user can “escape” a snap position, regardless of the scroll method. For example, if the snap type is mandatory and the next snap position is more than two screen-widths away, a naïve “always snap to nearest” selection algorithm might “trap” the user if their end position was only one screen-width away. Instead, a smarter algorithm that only returned to the starting snap position if the end-point was a fairly small distance from it, and otherwise ignored the starting snap position, would give better behavior.
(This implies that a scroll with only an intended direction must always ignore the starting snap positions.)
-
If a page is navigated to a fragment that defines a target element (e.g. one that would be matched by :target, or the target of
scrollIntoView()), and that element defines some snap positions, the user agent must snap to one of that element’s snap positions if its nearest scroll container is a scroll snap container. The user agent may also do this even when the scroll container has scroll-snap-type: none.
Appendix A: Longhands
The physical and logical longhands (and their shorthands) interact as defined in [CSS-LOGICAL-1].
Physical Longhands for scroll-padding
| Name: | scroll-padding-top, scroll-padding-right, scroll-padding-bottom, scroll-padding-left |
|---|---|
| Value: | auto | <length-percentage> |
| Initial: | auto |
| Applies to: | scroll containers |
| Inherited: | no |
| Percentages: | relative to the scroll container’s scrollport |
| Computed value: | the keyword auto or a computed <length-percentage> value |
| Canonical order: | per grammar |
| Animation type: | by computed value type |
These longhands of scroll-padding specify the top, right, bottom, and left edges of the snapport, respectively. Negative values are invalid.
Flow-relative Longhands for scroll-padding
| Name: | scroll-padding-inline-start, scroll-padding-block-start, scroll-padding-inline-end, scroll-padding-block-end |
|---|---|
| Value: | auto | <length-percentage> |
| Initial: | auto |
| Applies to: | scroll containers |
| Inherited: | no |
| Percentages: | relative to the scroll container’s scrollport |
| Computed value: | the keyword auto or a computed <length-percentage> value |
| Canonical order: | per grammar |
| Animation type: | by computed value type |
These longhands of scroll-padding specify the block-start, inline-start, block-end, and inline-end edges of the snapport, respectively. Negative values are invalid.
| Name: | scroll-padding-block, scroll-padding-inline |
|---|---|
| Value: | [ auto | <length-percentage> ]{1,2} |
| Initial: | auto |
| Applies to: | scroll containers |
| Inherited: | no |
| Percentages: | relative to the scroll container’s scrollport |
| Computed value: | see individual properties |
| Animation type: | by computed value |
| Canonical order: | per grammar |
These shorthands of scroll-padding-block-start + scroll-padding-block-end and scroll-padding-inline-start + scroll-padding-inline-end are longhands of scroll-padding, and specify the block-axis and inline-axis edges of the snapport, respectively.
If two values are specified, the first gives the start value and the second gives the end value.
Physical Longhands for scroll-margin
| Name: | scroll-margin-top, scroll-margin-right, scroll-margin-bottom, scroll-margin-left |
|---|---|
| Value: | <length> |
| Initial: | 0 |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | n/a |
| Computed value: | absolute length |
| Canonical order: | per grammar |
| Animation type: | by computed value type |
These longhands of scroll-margin specify the top, right, bottom, and left edges of the scroll snap area, respectively.
Flow-relative Longhands for scroll-margin
| Name: | scroll-margin-block-start, scroll-margin-inline-start, scroll-margin-block-end, scroll-margin-inline-end |
|---|---|
| Value: | <length> |
| Initial: | 0 |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | n/a |
| Computed value: | absolute length |
| Canonical order: | per grammar |
| Animation type: | by computed value type |
These longhands of scroll-margin specify the block-start, inline-start, block-end, and inline-end edges of the scroll snap area, respectively.
| Name: | scroll-margin-block, scroll-margin-inline |
|---|---|
| Value: | <length>{1,2} |
| Initial: | 0 |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | n/a |
| Computed value: | see individual properties |
| Animation type: | by computed value type |
| Canonical order: | per grammar |
These shorthands of scroll-margin-block-start + scroll-margin-block-end and scroll-margin-inline-start + scroll-margin-inline-end are longhands of scroll-margin, and specify the block-axis and inline-axis edges of the scroll snap area, respectively.
If two values are specified, the first gives the start value and the second gives the end value.
7. Privacy and Security Considerations
This specification does not expose any information whatsoever that is not already exposed to the DOM directly; it just makes scrolling slightly more functional. There are no new privacy or security considerations.
8. Acknowledgements
Many thanks to David Baron, Simon Fraser, Håkon Wium Lie, Theresa O’Connor, François Remy, Majid Valpour, and most especially Robert O’Callahan for their proposals and recommendations, which have been incorporated into this document.
9. Changes
9.1. Changes Since 19 March 2019 CR
Changes since the 19 March 2019 Candidate Recommendation include:
- Specified which writing mode is used to resolve scroll-snap-align. (Issue 3815)
-
Define requirements for re-snapping when multiple elements coincide.
(Issue 4651)
If the scroll container was snapped before the content change and that same snap position still exists (e.g. its associated element was not deleted), the scroll container must be re-snapped to that same snap position after the content change. If multiple boxes were snapped before and their snap positions no longer coincide, then if one of them is focused or targeted, the scroll container must re-snap to that one and otherwise which one to re-snap to is UA-defined. (The UA may, for example, track which element is snapped as layout shifts align and de-align the snap positions of other elements.)
-
Require re-snapping to a new element to animate the same way
as any other scroll-into-view operation.
(Issue 4609)
Scrolling required by a re-snap operation to a new or different box must behave and animate the same way as any other scroll-into-view operation, including honoring controls such as scroll-behavior. Scrolling behavior for re-snapping to the same box as before however, is UA-defined. The UA may, for example, when snapped to the start of a section, choose not to animation the scroll to the section’s new position as content is dynamically added earlier in the document in order to create the illusion of not scrolling.
-
Defined explicitly that scroll-snap-type and scroll-padding values
are propagated from the root element to the document viewport
as would be expected.
(Issue 3740)
UAs must apply the scroll-snap-type value set on the root element to the document viewport. Note that, unlike overflow, scroll-snap-type values are not propagated from HTML
body.UAs must apply the scroll-padding values set on the root element to the document viewport. (Note that, unlike overflow, scroll-padding values are not propagated from HTML
body.) -
Clarified that while snap alignment is relative to the visual viewport, scroll-padding is resolved against the layout viewport,
so that scroll-padding and inset are consistent on the root viewport.
(Issue 4393)
Defines an inward offset from the corresponding edge of the scrollport. When applied to the root viewport, the offset is calculated and applied relative to the layout viewport (rather than the visual viewport) the same way as the corresponding inset properties on fixed-positioned boxes; the optimal viewing region is the remaining area that intersects with the visual viewport.
- Corrected the “Applies to” line for scroll-padding-inline and scroll-padding-block. (Issue 5845)
A Disposition of Comments is available.
9.2. Changes Since 31 January 2019 CR
Changes since the 31 January 2019 Candidate Recommendation include:
-
Emphasized that scroll-padding and scroll-margin do apply
even when scroll snapping is off.
(Issue 3721)
Also, to offer better control over paging and scroll positioning even when snapping is off, this module defines the scroll-padding property for use on all scroll containers, to adjust the scroll container’s optimal viewing region for the purpose of paging and scroll-into-view operations; similarly the scroll-margin property can be used on any box to adjust its visual area for the purpose of scroll-into-view operations.
This property specifies (for all scroll containers, not just scroll snap containers) offsets that define the optimal viewing region of a scrollport…
If a page is navigated to a fragment that defines a target element (one that would be matched by :target, or the target of
scrollIntoView()), the UA should use the element’s scroll snap area, rather than just its border box, to determine which area of the scrollable overflow area to bring into view , even when snapping is off or not applied on this element .
9.3. Changes Since 14 August 2018 CR
Changes since the 14 August 2018 Candidate Recommendation include:
- Corrected scroll-padding longhands to list the new auto keyword in their property definition tables. (Issue 3189)
- Fixed up “Computed value” and “Animation type” lines in the property definition tables.
- Cleaned up stray <percentage> values in scroll-margin property definition tables. (3289)
A Disposition of Comments is available.
9.4. Changes Since 14 December 2017 CR
Changes since the 14 December 2017 Candidate Recommendation include:
- Fixed scroll-snap-align shorthand to assign block-axis value first, inline-axis value second, accordingly to logical shorthand conventions. (Issue 2232
- Added auto keyword to 'scroll-padding as its initial value to account for UA heuristics. (Issue 2728
-
Clarified in the definition of scroll-snap-type that programmatic scrolls such as
scrollTo()are also subject to snapping. (Issue 2593)Using the scroll-snap-type property on the relevant scroll container, the author can request a particular bias for the scrollport to land on a snap position after scrolling operations (including programmatic scrolls such as the
scrollTo()method) . - Adjusted wording in § 5.2.1 Scoping Valid Snap Positions to Visible Boxes to be clearer—
compared to old version. (Issue 2526)
A Disposition of Comments is available.
9.5. Changes Since 24 August 2017 CR
Changes since the 24 August 2017 Candidate Recommendation include:
-
:target/
scrollIntoView()/etc should take scroll-margin into account, regardless of whether snapping is turned on or not. (Issue 1If a page is navigated to a fragment that defines a target element (one that would be matched by :target, or the target of
scrollIntoView()), the UA should use the element’s scroll snap area, rather than just its border box, to determine which area of the scrollable overflow area to bring into view. -
:target/
scrollIntoView()/etc must (rather than should) use snap positions if snapping is turned on. (Issue 1If a page is navigated to a fragment that defines a target element (one that would be matched by :target, or the target of
scrollIntoView()), and that element defines some snap positions, the user agentshouldmust snap to one of that element’s snap positions if its nearest scroll container is a scroll snap container . The user agent may also do this even when the scroll container has scroll-snap-type: none. - Renamed scroll-snap-margin to scroll-margin to reflect its more generic role in providing breathing space for scrolling to an element regardless of snapping behavior. (Issue 4)
A Disposition of Comments is available.
9.6. Changes Since 20 October 2016 CR
Changes since the 20 October 2016 Candidate Recommendation include:
-
Restricted scroll-padding to non-negative values.
(Issue 1084)
Values must be non-negative and are interpreted as for padding …
- Added paging and homing operations to examples in § 6.1 Types of Scrolling Methods. (Issue 1605)
-
Clarified that snapping in one axis may affect whether snapping to a particular snap area is possible in the other axis.
(Issue 950)
Although scroll-snap-type: both evaluates snap positions independently in each axis, choosing of a snap position in one axis may be influenced by snap positions in the other axis. For example, snapping in one axis may push off-screen the snap area that the other axis would otherwise align to, making its snap position invalid and therefore unchooseable.
- Clarified how the scroll-padding and scroll-margin shorthands assign values to their longhands. (Issue 1050)
-
Clarified that scroll snapping does not mandate any particular input method.
(Issue 1305)
This specification only applies to scrolling methods supported by the user agent; it does not require the user agent to support any particular input or scrolling method.
- Clarified the intended effects of scroll-snap-stop on various scrolling operations. (Issue 1552)
- Clarified that scroll-snap-stop is applied to the snap positions defined by the element, not applied to all snap positions in the scroll snap container.
- Fixed some syntax errors in examples and added a new one to the scroll-snap-type section. (Issue 827)
A Disposition of Comments is available.