See Understanding Techniques for WCAG Success Criteria for important information about the usage of these informative techniques and how they relate to the normative WCAG 2.0 success criteria. The Applicability section explains the scope of the technique, and the presence of techniques for a specific technology does not imply that the technology can be used in all situations to create content that meets WCAG 2.0.
Adobe Flash Professional version MX and higher
Adobe Flex
This technique relates to:
See User Agent Support Notes for FLASH28. Also see Flash Technology Notes.
ASCII characters, emoticons, and leetspeek are sometimes used and present accessibility challenges since the meaning is conveyed through the visual appearance of groupings of individual characters.
In Flash, such groupings of characters can be made accessible
by wrapping them in a MovieClip, and providing an accessible
name. It is crucial that the forceSimple property for the
MovieClip is set to true also. This will hide the actual ASCII
characters from assistive technology.
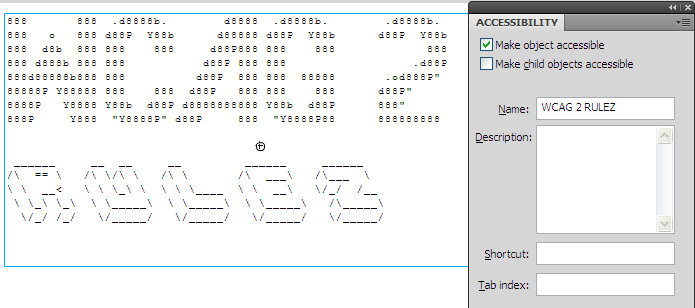
This example contains words written in ASCII art using leetspeek (the text says "WCAG 2 rulez"). To make this text accessible, the following steps are followed:
Place the ASCII characters in a MovieClip instance
Select the MovieClip instance containing the text, and make the following changes in the Accessibility panel:
Add a meaningful text alternative for the ASCII art, without leetspeak (such as "WCAG 2 RULEZ").
Uncheck the "Make child objects accessible" checkbox, so that the ASCII characters will not be read by screen readers
These steps are ilustrated in the screenshot below:

This example is the same as example 1, except using ActionScript instead of the Accessibility control panel in the Flash Professional authoring tool.
Place the ASCII characters in a MovieClip instance
Provide an instance name for the MovieClip instance (e.g. myASCII)
Set the accessible name for the MovieClip and set the
forceSimple property to true to hide the text inside the
MovieClip.
Example Code:
// 'myASCII' is a MovieClip instance placed on the movie's main timeline
myASCII.accessibilityProperties = new AccessibilityProperties();
myASCII.accessibilityProperties.name = "WCAG 2 Rulez";
myASCII.accessibilityProperties.forceSimple = true;
This technique is demonstrated in the working version of Providing a text alternative for ASCII art using ActionScript. The source of Providing a text alternative for ASCII art using ActionScript is available.
Publish the SWF file
Use a tool which is capable of showing an object's name to open the Flash movie.
Locate the ASCII grouping, leet speak, or emoticon and verify in the tool that the accessibility name represents the same information.
Authors may also test with a screen reader, by reading the Flash content and listening to hear that the equivalent text is read when tabbing to the non-text object (if it is tabbable) or hearing the alternative text read when reading the content line-by-line.
#3 or #4 above is true
If this is a sufficient technique for a success criterion, failing this test procedure does not necessarily mean that the success criterion has not been satisfied in some other way, only that this technique has not been successfully implemented and can not be used to claim conformance.