The attributes defined in this specification enable XML [XML]
languages to add information about the behavior of an element. States and
Properties are mapped to accessibility frameworks (such as a screen reader)
that use this information to provide alternative access solutions. Similarly,
States and Properties can be used to change the rendering of content
dynamically using different style sheet properties. The result is an
interoperable method for associating behaviors with document-level markup.
This document and the Roles for
Accessible Rich Internet Applications (WAI-ARIA Roles) [ARIA_ROLE] fill information gaps identified by the Roadmap for Accessible Rich
Internet Applications (WAI-ARIA Roadmap) [ARIA-ROADMAP] to enable accessible dynamic Web
content and applications. The WAI-ARIA Roadmap performs
the gap analysis identifying what technology is needed to keep the new,
richly interactive Web universally accessible. The WAI-ARIA Roles
specification sets out an abstract model of building blocks for accessible
interfaces. This includes interactive widgets, navigable structures, and an
extension mechanism. This specification creates a language module
implementing the functional requirements of the abstract model that is ready
for incorporation in content format profiles that follow the methods of XHTML Modularization
[XHTMLMOD]. It also introduces one such profile
for the use of this module in XHTML.
This section describes the status of this document at the time of its
publication. Other documents may supersede this document. A list of current
W3C publications and the latest revision of this technical report can be
found in the W3C technical reports index
at http://www.w3.org/TR/.
This document is a Working Draft by the Protocols & Formats Working
Group of the Web Accessibility
Initiative. This version provides incremental new features described in the history of changes to WAI-ARIA States and Properties. Feedback on the format module provided here is essential to the ultimate success of the Web in creating Rich Internet Applications that afford full access to their information and operations. The PFWG asks in particular if:
- It is clear how to create Rich Internet Applications with this added capability;
- This module will combine well with host languages.
Comments on this document may be sent to public-pfwg-comments@w3.org (Archive).
To assist you in your review, refer to the history of changes to WAI-ARIA States and Properties.
Publication as a Working Draft does not imply endorsement by the W3C
Membership. This is a draft document and may be updated, replaced or
obsoleted by other documents at any time. It is inappropriate to cite this
document as other than work in progress.
This document was produced by a group operating under the 5 February 2004 W3C Patent Policy. W3C maintains a public list of any patent disclosures made in connection with the deliverables of the group; that page also includes instructions for disclosing a patent. An individual who has actual knowledge of a patent which the individual believes contains Essential Claim(s) must disclose the information in accordance with section 6 of the W3C Patent Policy.
The disclosure obligations of the Participants of this group are described
in the charter.
This section is informative.
States and Properties are used to make interactive elements accessible,
usable and interoperable.
States and Properties are used to declare important properties of an
element that affect and describe interaction. These properties enable the
user agent or operating system to properly handle the element—even when
these properties are altered dynamically by scripts. Assistive technologies
may access these properties through the Document Object Model [DOM].
However, the preferred mechansim is for the user agent to map the States
and Properties to the accessibility API of the operating system.
For example, alternative input and output technology such as screen
readers, speech dictation software and on-screen keyboards must recognize the
state of an element (such as: if an object is disabled, checked, focused,
collapsed, hidden, etc.).

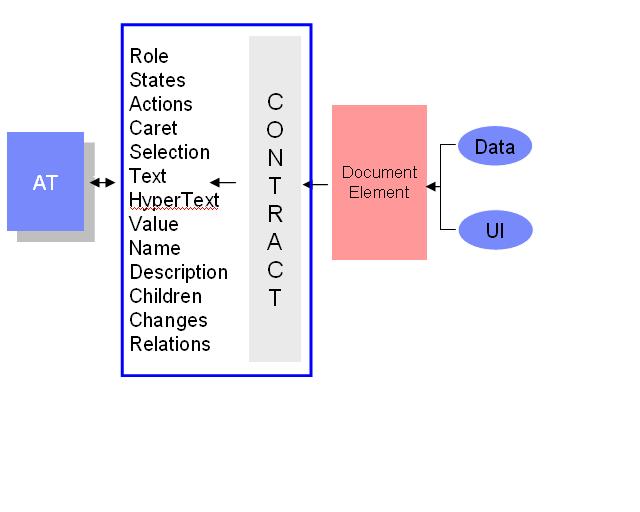
Figure 1.0 illustrates a typical Document
Object Model (DOM) [DOM] node. Placed within the
DOM node and the assistive technology is a box containing the contract
provided by the user agent to the assistive technology. This data includes
typical accessibility information found in the accessibility API for many of
our accessible platforms for GUIs (role, state, caret, selection, event
notification, parent/child information, relationship, and descriptions).
For more information see the Roadmap for Accessible Rich
Internet Applications for the use of roles in making interactive
content accessible.
This section is informative.
This example shows a role being used to make a simple widget known to the
user agent, so that the user agent can handle it correctly.
In this example a div has been used with scripts to act as a tristate
checkbox. The ARIA State and Properties of checked has been set to true.
The XHTML role element gives the use agent information about the behavior
of the widget. For more information on Roles see the Roles for Accessible Rich Internet
Applications [ARIA_ROLE].
<span
class="checkboxtristate"
id="chbox1"
role="wairole:checkboxtristate"
aaa:checked="true"
tabindex="0"
onkeydown="return checkBoxEvent(event);"
onkeyup="return checkBoxEvent(event);" >
A checkbox label
</span>
JavaScript can then manipulate the widget via the DOM. However, because
States and Properties are mapped to the accessibility platforms, the
assistive technology and user agents can understand the widget behavior and
respond appropriately.
java script snippet :
if ((event.type == "keyup" && event.button == 0){
// Toggle checkbox
var checkbox = event.target;
if (checkbox.getAttributeNS("
http://www.w3.org/2005/07/aaa
", "checked") == "true") {
checkbox.removeAttributeNS("
http://www.w3.org/2005/07/aaa
", "checked");
}
return false; // Don't continue propagating event}
return true; // Browser can still use event
}
Typically, States and Properties will work well with other supporting
technologies, such as the Roles for
Accessible Rich Internet Applications [ARIA_ROLE] and [XML
events].
This section is informative.
While some terms are defined in place, the following definitions are used
throughout this document. Familiarity with the W3C XHTML 1.1 Recommendation
[XHTML] and the W3C XML 1.0
Recommendation [XML] is highly
recommended.
- Accessibility API
- This is the accessibility API for a given platform. Examples of this
are the Java
Accessibility API [JAPI], Microsoft
Active Accessibility [MSAA], Apple
Accessibility for COCOA [AAC], and the Gnome Accessibility
Toolkit (ATK) [GAP].
- Functionality
- processes and outcomes achievable through user action
- User Agent
- any software that retrieves and renders Web content for users
- Example: Web browsers, media players, plug-ins, and other programs,
including assistive technologies, that help in retrieving and rendering
Web content.
- Assistive Technology (in the context of this document)
- a user agent that:
- 1. Relies on services (such as retrieving Web content and parsing
markup) provided by one or more other "host" user agents. Assistive
technologies communicate data and messages with host user agents by
using and monitoring APIs.
- 2. Provides services beyond those offered by the host user agents to
meet the requirements of users with disabilities. Additional services
include alternative renderings (e.g., as synthesized speech or
magnified content), alternative input methods (e.g., voice), additional
navigation or orientation mechanisms, and content transformations
(e.g., to make tables more accessible).
- Example: Examples of assistive technologies that are important in the
context of this document include the following:
- Screen magnifiers, which are used by people with visual disabilities
to enlarge and change colors on the screen to improve the visual
readability of rendered text and images;
- screen readers, which are used by people who are blind or have
reading disabilities to read textual information through synthesized
speech or braille displays;
- Voice recognition software, which may be used by people who have some
physical disabilities;
- Alternative keyboards, which are used by people with certain physical
disabilities to simulate the keyboard;
- Alternative pointing devices, which are used by people with certain
physical disabilities to simulate mouse pointing and button
activations.
Note: This definition is based on WCAG Accessibility Guidelines 2.0.
This section is informative.
The design aims of creating this specification include:
- Define what state information may be controlled by the author.
- Support device independence - new devices coming on line, such as
telephones, PDA's, tablets, televisions, etc. mean that it is imperative
to have a design that allows you to author once and render in different
ways on different devices, rather than authoring new versions of the
document for each type of device.
- Improve the accessibility of dynamic content such as that generated by
script.
This section is informative.
An application becomes accessible when:
- Each element or widget is marked with full and correct semantics that
completely describes its behavior (using element names or roles).
- The relationships between elements and groups are known.
- States, properties, and relationships are valid for each element's
behavior and are accessible via the Document
Object Model [DOM].
- Elements have the correct input focus.
States and Properties can be used to build accessible applications by
providing any missing states, properties, and relationships information that
the assistive technology needs to understand the behavior of the elements
inside the application.
States and Properties can be used for assigning meaningful properties that
change with time and events. For element types and semantics that do not change with time, use a role taxonomy such as such as that defined in Roles for Accessible Rich Internet
Applications [ARIA-ROLE].
To build an accessible application first check that each element or widget
is marked with full and corrected semantics that fully describes its behavior
(using element names or roles).
Also ensure that all groups of content have been identified in the markup.
Then use this specification to ensure:
- States, properties, and relationships are valid for each element's
behavior and are accessible via the [DOM].
- Elements have the correct input focus.
This requires the author to:
- Set properties until the behavior of the element is defined.
- Control the behavior of the element using device-independent events,
states, and properties.
For example: If the user is required to fill in a form element set the
aaa:required property to true.
In other cases, one can use the States and Properties module to state
relationships. For example: If container A contains search results, and
container B contains the search controls, then mark each container as a
region and set the aaa:controls property in region B to reference region
A.
Sometimes the relationships can be made clear via the native markup
language, such as the label tag in [HTML]. Sometimes
this can be implied via the [DOM]. For example, when a
well marked-up list contains list items it is known that they belong to the
containing list. In such cases you do not need to set additional properties
to make that explicit.
An important addition in the States and Properties Module is new
extensions of TABINDEX. Now, with the TABINDEX change, the author is allowed
to give any element keyboard focus (and not just form elements or anchors).
In this paradigm shift, the user may use tabbing or keyboard mnemonics to
move focus to widgets on the Web page and then use the arrow keys to navigate
the object. The TABINDEX change enables support of User Agent Accessibility
Guidelines ([UAAG]).
This section is normative.
The keywords "MUST", "MUST NOT", "REQUIRED", "SHALL", "SHALL NOT",
"SHOULD", "RECOMMENDED", "MAY", and "OPTIONAL" in this document are to be
interpreted as described in RFC 2119 [RFC2119].
States and Properties is not a stand-alone document type. It is intended
to be integrated into other host languages such as XHTML. A conforming
document is a document that requires only the facilities described as
mandatory in this specification and the facilities described as mandatory in
its host language. Such a document must meet all the following criteria:
-
The document must conform to the constraints expressed in Appendix A. DTD Implementation combined with
the constraints expressed in its host language implementation.
- The document must use either of the following:
- The following Doctype declaration: <DOCTYPE html PUBLIC
"-//W3C//DTD XHTML 1.1 For Accessible Adaptable Applications//EN" "http://www.w3.org/2005/07/aaa/xhtml11-aaa.dtd">
This extends XHTML with ARIA States and Properties added to the common
attribute set.
Editorial Note: the public string of the DTD may need to be updated to match ARIA name, here and elsewhere it appears. We also need to look at what this would do to the aaa namespace, and whether it should have trailing slash (currently does because of link checker).
- The document may also contain an XML
Namespace [XML-NAMES] declaration
for the author properties namespace. The namespace for States and
Properties module is defined to be: http://www.w3.org/2005/07/aaa.
An example start tag of a root element might look like:
<html xmlns="
http://www.w3.org/2002/06/xhtml2/
" xml:lang="en" xmlns:aaa="
http://www.w3.org/2005/07/aaa
" >
When States and Properties are included in a host language, all of the
facilities required in this specification must be included in the host
language.
A conforming user agent must support all of the features required in this
specification in the DOM.
This section is normative.
This specification defines the States and Properties module for XHTML [XHTML]. It also defines a representative profile which
extends the XHTML 1.1 - Full profile by adding this module.
All examples are informative. Examples in this document that use the
namespace prefix "aaa" all assume a valid XML namespace declaration
xmlns:aaa = "http://www.w3.org/2005/07/aaa"
in the document involved.
Section 3.1 below discusses examples of how the module may be integrated
into language profiles. Section 3.2 below then defines the particulars of the
module.
Language profiles wishing to use these states and properties must
integrate the module in a way which makes this document the governing
specification for the semantics of these language features. Appropriate
methods of module integration include but are not limited to all methods as
specified in XHTML
Modularization [XHTMLMOD].
Appendix A.2 provides a driver DTD which integrates a new profile for
XHTML which augments XHTML 1.1 Full with the capabilities in the new module
introduced here.
Valid XHTML 1.1 documents that wish to use this profile must use the
following DOCTYPE declaration:
<DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1 For Accessible Adaptable Applications//EN"
"http://www.w3.org/2005/07/aaa/xhtml11-aaa.dtd">
Attributes for States and Properties should be used with prefix "aaa". For
example:
<?xml version="1.0" encoding="UTF-8"?>
<DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1 For Accessible Adaptable Applications//EN">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<title>DHTML Checkbox</title>
</head>
<body>
<p>Here's a three state checkbox that you can click on.</p>
<div class="checkboxtristate " role="checkboxtristate" id=" chbox1" aaa:required="true" aaa:readonly="true " aaa:random="sometext " onkeydown="return checkBoxEvent(event);" onclick="return checkBoxEvent(event);" >
Sign me up for all the weekly rdf and xml newsletters :)
</div>
</body>
</html>
You can change the default prefix by extending the DOCTYPE of your XHTML
document.
The following code would define "state" as the prefix for the WAI-ARIA attributes.
<!DOCTYPE html PUBLIC "-//W3C//ELEMENTS DTD XHTML 1.1 For Accessible Adaptable Applications//EN"
"http://www.w3.org/2005/07/aaa/xhtml11-aaa-base.dtd" [
<!ENTITY % aaa.prefixed "INCLUDE">
<!ENTITY % aaa.prefix "state">
]>
3.1.1.1.3 Tabindex
Tabindex is not a state and has not been added to the http://www.w3.org/2005/07/aaa namespace.
However, to help the accessibility of accessible XHTML applications Tabindex
has been added to the tags div, span, p, td, th and li in the extended XHTML
Doctype. The TABINDEX change enables support of User Agent
Accessibility Guidelines ([UAAG]). Tabindex
should not be used with a prefix.
Prefixes can sometimes be dropped when using XHTML 1.1 For Accessible
Adaptable Applications. For example:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//ELEMENTS DTD XHTML 1.1 For
Accessible Adaptable Applications//EN"
"http://www.w3.org/2005/07/aaa/xhtml11-aaa-base.dtd">
<html
xmlns="http://www.w3.org/1999/xhtml " xml:lang="en ">
<head>
<title>DHTML Checkbox</title >
</head>
<body>
<p >Here's a three state checkbox that you can click on.</p>
<div class="checkboxtristate " role= "checkboxtristate"
id="chbox1 " required="true" readonly="true " random="sometext "
onkeydown="return checkBoxEvent(event);" onclick="return
checkBoxEvent(event);">
Sign me up for weekly rdf newsletter :)
</div>
</body>
</html>
However, this is not advisable because of
namespace conflict. The ARIA States and Properties XHTML 1.1 module extends
already existing attributes such as readonly. These attributes therefore
require prefixing. We therefore recommend always using the default
"aaa" prefix.
The list of conflicts are:
- checked
- disabled
- readonly
- selected
States and Properties can also be used with other XML languages using the
following namespace :
xmlns:aaa="http://www.w3.org/2005/07/aaa"
The following example demonstrates using States and Properties with SVG [SVG]:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11-flat-20030114.dtd">
<svg xmlns="http://www.w3.org/2000/svg " xmlns:aaa="http://www.w3.org/2005/07/aaa " width="100% " height="100% ">
<desc>
Example of using state-attributes from Accessible Adaptable Applications Namespace:
</desc>
<!-- an expanded group of rectangles -->
<g aaa:expanded="true ">
<!-- this rectangle is zoomed -->
x="1cm " y="3cm " width="1cm " height="1cm " />
<rect x="3cm " y="3cm " width="1cm " height="1cm " />
</g>
</svg>
The States and Properties Module supports the following attributes:
States and Properties
| State |
Value |
Description |
Base and Related Concepts |
|
checked
|
(true | false | mixed) |
This state is used for 2-state or 3
-state widgets such as checkboxes. The current state is determined
from the value property.
If "true", indicates that the current item is checked.
The value "mixed" indicates a mixed mode for a tri-state
checkbox.
Can be set to "false" on roles that support being checked but are not
currently checked. |
|
|
disabled
|
(true | false) |
Indicates that the widget is present,
but is not allowed for user actions. For example, irrelevant options
in a radio group may be disabled.
Disabled elements often cannot have focus.
There should be a change of appearance to indicate that the item
has been disabled (grayed out, etc.).
|
|
|
readonly
|
(true | false) |
Indicates that the widget is not editable. Unlike a disabled
object, readonly objects are relevant to the user.
Examples include:
- A form element which represents a constant.
- Row or column headers in a spreadsheet
- The result of a calculation such as a shopping cart total
|
[XForms]
Readonly |
|
multiselectable
|
(true | false) |
Indicates that user may select more
than one item from the current list.
Examples include: lists, trees, spreadsheets
|
|
|
activedescendent
|
IDREF |
An element which has focus may
specify its current active child. This is used when a element is
responsible for managing its current active child to reduce the
overhead of having all children be focusable.
Examples include: multi-level lists, trees, spreadsheets.
|
[SVG] [DOM] active |
|
expanded
|
(true | false | undefined) |
Indicates that an
expandable/collapsible group of elements is currently expanded or
collapsed.
- A value of true indicates the group is expanded.
- A value of false indicates the group is collapsed.
- A value of undefined means the group is neither expandable nor
collapsible (all its child elements are shown).
Examples include: to expand or collapse a portion of the tree, or
an "expanded" version such as acronyms, rollovers, diagram
sections.
|
Tapered prompts in voice
browsing.
Switch in [SMIL] .
|
|
selected
|
(true | false | undefined) |
This sets whether the user has
selected an item or not. For example, a role such as a radio button
may support being selected, but that does not mean that at any one
time it is selected.
- If true, a selectable element is actually selected.
- If false, the element is not selected.
- If undefined, the element is not selectable
|
|
|
required
|
(true | false) |
Indicates that some user-input is
required before submission. For example, if a user must fill in an
address field, then required is set to true.
Note, the fact that the element is required is often visually
presented (such as a sign or symbol after the control). Using the
required attribute makes it much easier for user agents to pass on
this important information to the user.
|
|
|
valuenow
|
CDATA |
The current value of a widget. Used
for a range control such as slider, progress bar, and date.
If the value is not known (as often occurs with progress bars)
then valuenow should be set to "unknown".
If valuenow has not been set then it's value is "unknown".
An author has the option of specifying a datatype for valuenow to help an assistive technology process the value in a meaningful way, such as providing a datatype="xsd:date". If the valuenow has a known maximum and minimum, the author should provide properties for valuemax and valuemin.
|
[XForms]
range, start |
|
valuemax
|
CDATA |
Maximum allowed value for a range
type of widget. A range control may start with a value but then that
value can change until a max value.
Declaring the valuemax will allow for alternate device to
calibrate an arrow up effect, validate, or simply let the user know
the size of the range on offer.
An author has the option of specifying a datatype for valuenow to help an assistive technology process the value in a meaningful way, such as providing a datatype="xsd:date". If the valuenow has a known maximum and minimum, the author should provide properties for valuemax and valuemin.
|
[XForms]
range |
|
valuemin
|
CDATA |
Minimum allowed value for a range
type of widget.
A range control may start with a value but then that value may
change until a minimum value.
Declaring the valuemin allows for alternate device to calibrate an
arrow up effect, validate, or simply let the user know the size of
the range on offer.
An author has the option of specifying a datatype for valuenow to help an assistive technology process the value in a meaningful way, such as providing a datatype="xsd:date". If the valuenow has a known maximum and minimum, the author should provide properties for valuemax and valuemin.
|
[XForms]
range |
|
invalid
|
(true | false) |
Indicates that the element's value
is currently invalid, which discourages the form from being
submitted.
If the state is computed to be invalid, out-of-range, or required
this value should be set as true.
|
[XForms]
'invalid' event
http://www.w3.org/TR/2006/REC-xforms-20060314/slice4.html#evt-revalidate
Note: This state is true if a form field is required but empty.
However, [XForms]'s valid property would be
set to false.
|
|
describedby
|
IDREFS |
Points to an element which
describes the widget.
(A label should provide the user with the essence of the what the
object does whereas describedby is intended to provide additional
information which some users might need. )
|
Related concepts:
[HTML] label element, and [HTML] table cell headers are de facto
describedby values.
|
|
labelledby
|
IDREFS |
Points to element which labels the
widget.
The label should provide the user with the essence of the what the
object does whereas describedby provides additional information which
some users might need.
Should this be "labelledby" or "labeledby"? One "l" is American English (W3C standard), two "l"s is British English.
|
A related concept is label in [XForms] and [HTML]. |
|
hasparent
|
IDREF |
Points to parent element for
objects that are conceptually nested but not syntactically nested in
the code.
For example, a pop up menu may point to it's parent menu item.
|
baseConcept:Booch:part/whole (in
direction from part to whole, DC:isPartOf |
|
|
IDREF |
This is a special case of owns where activation renders conditional content. Haspopup indicates that element may launch a pop-up window such as a context menu or submenu.
|
This is a sub property of owns
controls
[UAAG] conditional content
|
|
tabindex
(Note: The applicability of this attribute has been extended to
the div, span, p, td, th and li elements, within the XHTML namespace.
It should not be used with a prefix referring to the [aaa namespace].)
|
Number
(Note: The value range has been extended to include negative
numbers.)
|
Elements bearing Negative values of
TABINDEX are able to receive focus but are not included in the basic
'tabbing' navigation list or cycle.
Elements of types div, span, p, td, th and li for which no
TABINDEX value is given likewise do not participate in the 'tabbing'
navigation list.
Elements with disabled="true" do not participate in the tabbing
navigation list.
Elements bearing positive values of TABINDEX are navigated as in
the [HTML] 4.01 Specification, to wit:
Those elements that support the tabindex attribute and assign a
positive value to it are navigated first. Navigation proceeds from
the element with the lowest tabindex value to the element with the
highest value. Values need not be sequential nor must they begin
with any particular value. Elements that have identical tabindex
values should be navigated in the order they appear in the
character stream.
Elements of types div, span, p, td, th and li bearing a zero value
of TABINDEX, together with elements of types A, AREA, BUTTON, INPUT,
OBJECT, SELECT, TEXTAREA bearing a zero value or no value of
TABINDEX, are navigated next, as in [HTML]
4.01:
These elements are navigated in the order they appear in the
character stream.
|
[SVG]:
focus |
|
flowto
|
IDREF |
The ID of the next element in the
default page reading order. |
[XHTML]
2.0 :nextfocus
[XHTML] 2.0 :prevfocus
|
|
controls
|
IDREFS |
Controls is used to define the
elements that are controlled by the current element. |
[XML
events] object
hyperlink target in [HTML]
[XML events]
|
|
live
|
(off | polite | assertive | rude) |
Describes the types of updates the user agent, assistive technology, and
user can expect from an alert or live region of Web content.
It is essential to describe the types of updates the user agent
and user can expect from a live region of Web content.
Values:
-
off: (Default) The region is not currently
live.
-
polite: (Background change) This is normal
operation and the default behavior for live regions. It is not
necessary to respond until user completes their current
activity.
-
assertive: This information has a higher
priority than normal but does not necessarily interrupt
immediately.
-
rude: This information has the highest
priority and should typically result in an interrupt to the user.
This may disorientate users causing them not to continue in their
current task.
Examples include:
- A section of updated basketball statistics.
- A region that updates in response to a users control of a Web
page (such as requesting a photograph).
An example of assertive content is a site notifying its users that
its connection is going down in 5 minutes. |
|
|
atomic
|
(true | false) |
Atomic is an optional property of
live regions. When the region is updated, the atomic property is used
to indicate if the assistive technology should present all or part of
the changed region to the user.
- If true, the assistive technology should present the
entire region as a whole.
- If false, the default, a change within the region may be processed by the
assistive technology on its own
Both accessibility API's and the Document Object Model [DOM] provide events to allow the assistive
technology to determine changes areas of the document.
|
|
|
relevant
|
(additions | removals | text |
all) |
Relevant is an optional property of
live regions within a document.
The relevant property is used to indicate the relevant areas of
change within the region. Relevant is unrestrictive as to how an
assistive technology processes attributes.
When the relevant property is not provided, the default is to
assume there are text changes and additions.
The property is represented as space delimited list containing one
or more of the following values:
- additions: Nodes are added to the [DOM]
within the region
- removals: Nodes are removed from the [DOM]
- text: Text is added or removed from the [DOM]
- all: Additions, removals, text
Both accessibility API's and the Document Object Model [DOM] provide events to allow the assistive
technology to determine changes areas of the document.
|
|
|
owns
|
IDREFS |
The owns property defines an object as
a parent of another document element, however the child does not
appear directly in the subtree of the owner. |
|
|
level
|
Number |
Level is the hierarchical level of an
element within a structure. This can be applied inside trees to tree
items, or to headings inside a document. Levels must be >= 1. |
|
|
datatype
|
CDATA |
Datatype defines the format type of an
element. Datatypes should be a qname that refer to an [XSD] defined type. For example, a
datatype may be xsd:integer.
The author can also define custom datatypes, but clearly [XSD] base types are simpler for the
user agent to understand.
If valuenow is specified and no datatype
is provided it is assumed that the datatype is a string.
|
|
|
posinset
|
Number |
The posinset property is used to
indicate an item's number or position in the current level. For example, if this element is the third
item in a group then posinset is equal to three (integer:
1<=posinset<=n.) |
|
|
setsize
|
Number |
The setsize property refers to the
number of items in the current level. For
example, if this element is in a group of six items at the same level
then setsize is equal to six. Setsize must be >= 1. |
|
|
sort
|
( ascending | descending) |
The sort property is used to indicate
if items are sorted in ascending or descending order. Should be
applied only to headers.
Values:
-
Ascending: items are sorted in ascending
order.
-
Descending: items are sorted in descending
order.
|
|
This section is informative.
XForms [XFORMS] is designed based on a model view controller
architecture. Data model and styling are separated from the actual form
elements. This provides for a much more flexible forms model. The rendering
is up to the user agent and styling. If the author knows the type of widget
that will be generated they may simply add role information to the element
or, depending on the deployment, this information could be provided by the
User Agent. The appearance may be suggested as parameters to the form
elements such as in the case of a select1
, which may be used to represent a radio button. In these situations it is
less important to know what the rendering of the element is as the tag
defines the semantics. Note: Invalid is a managed state in XFORMS.
However in most other languages (such as HTML] forms) it is not
managed.
This section is normative.
Note that this module defines the parameter entity
aaa.attrs.qname;. This entity is intended to be used in the
attribute lists of elements in any host language that permits the use of AAA
attributes on elements in its own namespace. In this case the Host Language
driver should set a parameter entity %aaa.prefixed; to
INCLUDE. The default prefix to be used is aaa:.
<!-- ...................................................................... -->
<!-- aaa-qname Module ................................................... -->
<!-- file: aaa-qname.mod
PUBLIC "-//W3C//DTD XHTML 1.1 For Accessible Adaptable Applications Namespace//EN"
SYSTEM "http://www.w3.org/2005/07/aaa/aaa-qname.mod">
xmlns:aaa="http://www.w3.org/2005/07/aaa "
...................................................................... -->
<!ENTITY % XHTML.version
"-//W3C//DTD XHTML 1.1 For Accessible Adaptable Applications Namespace//EN" >
<!-- 1. Namespace declarations ::::::::::::::::::::::::::::: -->
<!ENTITY % NS.prefixed "IGNORE" >
<!ENTITY % aaa.prefixed "%NS.prefixed;" >
<!-- Declare the actual namespace of this module -->
<!ENTITY % aaa.xmlns "http://www.w3.org/2005/07/aaa" >
<!ENTITY % aaa.prefix "aaa" >
<![%aaa.prefixed;[
<!ENTITY % aaa.xmlns.extra.attrib "" >
]]>
<!ENTITY % aaa.xmlns.extra.attrib
"" >
<![%aaa.prefixed;[
<!ENTITY % aaa.pfx "%aaa.prefix;:" >
<!ENTITY % aaa.xmlns.attrib
"xmlns:%aaa.prefix; CDATA #FIXED '%aaa.xmlns;'
%aaa.xmlns.extra.attrib;"
>
]]>
<!ENTITY % aaa.pfx "" >
<!ENTITY % aaa.xmlns.attrib
"xmlns CDATA #FIXED '%aaa.xmlns;'
%aaa.xmlns.extra.attrib;"
>
<![%NS.prefixed;[
<!ENTITY % XHTML.xmlns.extra.attrib
"%aaa.xmlns.attrib;" >
]]>
<!-- 2. XML Qualified Names for AAA ::::::::::::::::::::::::::::: -->
<!-- This section declares parameter entities used to provide
namespace-qualified names for all element types.
-->
<!ENTITY % xhtml-datatypes.mod
PUBLIC "-//W3C//ENTITIES XHTML Datatypes 1.0//EN"
"http://www.w3.org/TR/xhtml-modularization/DTD/xhtml-datatypes-1.mod" >
%xhtml-datatypes.mod;
<!-- core attributes to add to all elements; -->
<!-- states -->
<!ENTITY % aaa.checked.qname "%aaa.pfx;checked" >
<!ENTITY % aaa.disabled.qname "%aaa.pfx;disabled" >
<!ENTITY % aaa.expanded.qname "%aaa.pfx;expanded" >
<!ENTITY % aaa.invalid.qname "%aaa.pfx;invalid" >
<!ENTITY % aaa.multiselectable.qname "%aaa.pfx;multiselectable" >
<!ENTITY % aaa.readonly.qname "%aaa.pfx;readonly" >
<!ENTITY % aaa.selected.qname "%aaa.pfx;selected" >
<!-- properties -->
<!ENTITY % aaa.activedescendent.qname "%aaa.pfx;activedescendent" >
<!ENTITY % aaa.atomic.qname "%aaa.pfx;atomic" >
<!ENTITY % aaa.controls.qname "%aaa.pfx;controls" >
<!ENTITY % aaa.datatype.qname "%aaa.pfx;datatype" >
<!ENTITY % aaa.describedby.qname "%aaa.pfx;describedby" >
<!ENTITY % aaa.flowto.qname "%aaa.pfx;flowto" >
<!ENTITY % aaa.hasparent.qname "%aaa.pfx;hasparent" >
<!ENTITY % aaa.haspopup.qname "%aaa.pfx;haspopup" >
<!ENTITY % aaa.labelledby.qname "%aaa.pfx;labelledby" >
<!ENTITY % aaa.level.qname "%aaa.pfx;level" >
<!ENTITY % aaa.live.qname "%aaa.pfx;live" >
<!ENTITY % aaa.owns.qname "%aaa.pfx;owns" >
<!ENTITY % aaa.posinset.qname "%aaa.pfx;posinset" >
<!ENTITY % aaa.relevant.qname "%aaa.pfx;relevant" >
<!ENTITY % aaa.required.qname "%aaa.pfx;required" >
<!ENTITY % aaa.setsize.qname "%aaa.pfx;setsize" >
<!ENTITY % aaa.sort.qname "%aaa.pfx;sort" >
<!ENTITY % aaa.valuemax.qname "%aaa.pfx;valuemax" >
<!ENTITY % aaa.valuemin.qname "%aaa.pfx;valuemin" >
<!ENTITY % aaa.valuenow.qname "%aaa.pfx;valuenow" >
<!-- tabindex -->
<!ENTITY % aaa.tabindex.qname "tabindex" >
<!-- The following defines a PE for use in the attribute sets of elements in
other namespaces that want to incorporate the XML Role attributes. Note
that in this case the XML-ROLES.pfx should always be defined. -->
<!ENTITY % aaa.states.qname
"%aaa.checked.qname; (true | false | mixed) #IMPLIED
%aaa.disabled.qname; (true | false) #IMPLIED
%aaa.expanded.qname; (true | false) #IMPLIED
%aaa.invalid.qname; (true | false) #IMPLIED
%aaa.multiselectable.qname; (true | false) #IMPLIED
%aaa.readonly.qname; (true | false) #IMPLIED
%aaa.selected.qname; (true | false | undefined) #IMPLIED"
>
<!ENTITY % aaa.props.qname
"%aaa.activedescendent.qname; IDREF #IMPLIED
%aaa.controls.qname; IDREFS #IMPLIED
%aaa.atomic.qname; (true | false) 'false'
%aaa.datatype.qname; CDATA #IMPLIED
%aaa.describedby.qname; IDREFS #IMPLIED
%aaa.flowto.qname; IDREF #IMPLIED
%aaa.hasparent.qname; IDREF #IMPLIED
%aaa.haspopup.qname; IDREF #IMPLIED
%aaa.labelledby.qname; IDREFS #IMPLIED
%aaa.level.qname; %Number.datatype; #IMPLIED
%aaa.live.qname; (off | polite | assertive | rude) #IMPLIED
%aaa.owns.qname; IDREFS #IMPLIED
%aaa.posinset.qname; %Number.datatype; #IMPLIED
%aaa.relevant.qname; (additions | removals | text | all) #IMPLIED
%aaa.required.qname; (true | false) #IMPLIED
%aaa.setsize.qname; %Number.datatype; #IMPLIED
%aaa.sort.qname; (Ascending | Descending) #IMPLIED
%aaa.valuemax.qname; CDATA #IMPLIED
%aaa.valuemin.qname; CDATA #IMPLIED
%aaa.valuenow.qname; CDATA #IMPLIED"
>
<!ENTITY % aaa.extra.attrs.qname
"%aaa.tabindex.qname; %Number.datatype; #IMPLIED"
>
<!ENTITY % aaa.attrs.qname
"%aaa.states.qname;
%aaa.props.qname;
%aaa.extra.attrs.qname;"
>
<!ENTITY % aaa-qname.module "IGNORE" >
<!-- End aaa-qname Module ................................................... -->
This DTD extends XHTML 1.1 and adds the States and Property attributes to
all its elements.
The attribute tabindex is added to elements p,
div, span, th, td and
li
<!-- ELEMENTS DTD XHTML 1.1 For Accessible Adaptable Applications -->
<!-- File: xhtml11-aaa-base.dtd
Copyright (c) 2005, Unbounded Access,
All Rights Reserved.
This DTD module is identified by the PUBLIC and SYSTEM identifiers:
PUBLIC "-//W3C//ELEMENTS DTD XHTML 1.1 For Accessible Adaptable Applications//EN"
SYSTEM "http://www.w3.org/2005/07/aaa/xhtml11-aaa-base.dtd"
xmlns:aaa="http://www.w3.org/2005/07/aaa"
The DOCTYPE declaration that should be used is as follows;
<!DOCTYPE html
PUBLIC "-//W3C//ELEMENTS DTD XHTML 1.1 For Accessible Adaptable Applications//EN"
"http://www.w3.org/2005/07/aaa/xhtml11-aaa-base.dtd">
...................................................................... -->
<!ENTITY % XHTML.version
"-//W3C//ELEMENTS DTD XHTML 1.1 For Accessible Adaptable Applications//EN" >
<!ENTITY % aaa-qname.mod
PUBLIC "-//W3C//DTD XHTML 1.1 For Accessible Adaptable Applications Namespace//EN"
"http://www.w3.org/2005/07/aaa/aaa-qname.mod" >
%aaa-qname.mod;
<!-- add AAA attribute set to all XHTML elements -->
<!ENTITY % Common.extra.attrib
"%aaa.attrs.qname;"
>
<!ENTITY % xhtml11.mod
PUBLIC "-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"
>
%xhtml11.mod;
<!-- add tabindex to text containers -->
<!ATTLIST %div.qname;
%aaa.extra.attrs.qname;
>
<!ATTLIST %span.qname;
%aaa.extra.attrs.qname;
>
<!ATTLIST %p.qname;
%aaa.extra.attrs.qname;
>
<!ATTLIST %th.qname;
%aaa.extra.attrs.qname;
>
<!ATTLIST %td.qname;
%aaa.extra.attrs.qname;
>
<!ATTLIST %li.qname;
%aaa.extra.attrs.qname;
>
<!ENTITY % aaa.prefixed "INCLUDE">
<!-- End xhtml11-aaa-base.dtd -->
This DTD requires the use of the "aaa" prefix.
<!-- DTD XHTML 1.1 For Accessible Adaptable Applications -->
<!-- File: xhtml11-aaa.dtd
Copyright (c) 2005, Unbounded Access,
All Rights Reserved.
This DTD module is identified by the PUBLIC and SYSTEM identifiers:
PUBLIC "-//W3C//DTD XHTML 1.1 For Accessible Adaptable Applications//EN"
SYSTEM "http://www.w3.org/2005/07/aaa/xhtml11-aaa.dtd"
xmlns:aaa="http://www.w3.org/2005/07/aaa"
The DOCTYPE declaration that should be used is as follows;
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.1 For Accessible Adaptable Applications//EN"
"http://www.w3.org/2005/07/aaa/xhtml11-aaa.dtd">
...................................................................... -->
<!ENTITY % XHTML.version
"-//W3C//DTD XHTML 1.1 For Accessible Adaptable Applications//EN"
>
<!-- Enable prefixing -->
<!ENTITY % aaa.prefixed "INCLUDE">
<!ENTITY % xhtml11-aaa.mod
PUBLIC "-//W3C//ELEMENTS DTD XHTML 1.1 For Accessible Adaptable Applications//EN"
"http://www.w3.org/2005/07/aaa/xhtml11-aaa-base.dtd" >
%xhtml11-aaa.mod;
<!-- End xhtml11-aaa.dtd -->
This section is informative.
Managed states are state attributes managed and controlled by the user
agent. Often these states have corresponding CSS pseudo classes to reflect
necessary style changes. The states in this specification are typically
controlled by the author and are not managed (unmanaged) states.
Accessibility API's typically map to both
managed and unmanaged states. An example of a managed state would be element
focus and hover.
Note: Invalid is a managed
state in [XForms]. However in most other languages
(such as [HTML] forms) it is not managed.
This section is informative.
Mapped properties (Please note: This is a
common subset of all mapping options)
| States and Properties module |
User Agent mapping via MSAA |
User Agent mapping via ATK |
| disabled |
MSAA:STATE_SYSTEM_UNAVAILABLE |
ATK:ATK_STATE_DISABLED |
| checked |
MSAA: STATE_SYSTEM_CHECKED |
ATK: ATK_STATE_CHECKED |
| expanded |
If the hidden property is set to true
: MSAA:STATE_SYSTEM_COLLAPSED
If the hidden property is set to false:
MSAA:STATE_SYSTEM_EXPANDED
|
If the hidden property is set to true
: ATK: ATK_STATE_EXPANDABLE
If the hidden property is set to false: ATK:ATK_STATE_EXPANDED
|
| haspopup |
This state should be mapped to true on
Windows systems when an event handler has a role of pop-up menu.
MSAA: haspopup
|
ATK: not necessary in ATK because it
has multiple actions with description |
| invalid |
MSAA: no mapping
In the case of MSAA the user agent should provide a specialized
API to return its value. Alternatively, if the user agent provides a
specialized API for [XForms] it may provide
invalid(), outOfRange(), or empty() (returns true when required but
not available). This information is computed from the instance data
associated with the form element.
|
ATK:ATK_STATE_INVALID |
| multiselectable |
MSAA:STATE_SYSTEM_EXTSELECTABLE |
ATK:ATK_STATE_MULTISELECTABLE |
| pressed |
MSAA: STATE_SYSTEM_PRESSED is true
when checked. |
ATK: ATK_STATE_PRESSED is true when
checked |
| readonly |
MSAA:STATE_SYSTEM_READONLY |
ATK:ATK_STATE_READONLY=inverse of
readonly |
| required |
MSAA: There is no mapping.
User agent must make available through the [DOM] or a specialized API.
Note: While optional could be combined with required this is kept
to be consistent with CSS3 pseudo classes and [XForms].
|
ATK: There is no mapping. |
| selected |
MSAA:STATE_SYSTEM_SELECTED |
ATK:ATK_STATE_SELECTED |
| unknown |
MSAA:mixed |
ATK:indeterminate |
| value |
MSAA: should return the value for
getValue(). |
ATK: should return this as part of the
AccessibleValue structure. |
(As yet) unmapped properties are:
- domactive
- valuemax
- valuemin
- step
- invalid
- describedby
- labelledby
- hasparent
- tabindex
- flowto
- controls
- subpageof
- [AAC]
- Apple Accessibility for Cocoa™.
Available at: http://developer.apple.com/documentation/Cocoa/Conceptual/Accessibility/index.html.
- [ARIA-ROLE]
- Roles for Accessible Rich Internet Applications (WAI-ARIA Roles), L. Seeman, Editor. World Wide Web Consortium, 26 September 2006. This version of WAI-ARIA Roles is available at http://www.w3.org/TR/2006/WD-aria-role-20060926/. The latest version of WAI-ARIA Roles is available at http://www.w3.org/TR/aria-role/.
- [ARIA-ROADMAP]
- Roadmap for Accessible Rich Internet Applications (WAI-ARIA Roadmap), R. Schwerdtfeger, Editor. World Wide Web Consortium, 26 September 2006. This version of WAI-ARIA Roadmap is available at http://www.w3.org/TR/2006/WD-aria-roadmap-20060926/. The latest version of WAI-ARIA Roadmap is available at http://www.w3.org/TR/aria-roadmap/.
- [CSS]
- Cascading Style Sheets, level 2 (CSS2) Specification, I. Jacobs, B. Bos, H. Lie, C. Lilley, Editors, W3C Recommendation, 12 May 1998, http://www.w3.org/TR/1998/REC-CSS2-19980512/. Latest version available at http://www.w3.org/TR/REC-CSS2/.
- [DOM]
- Document Object Model (DOM) Level 2 Core Specification, L. Wood, G. Nicol, A. Le Hors, J. Robie, S. Byrne, P. Le Hégaret, M. Champion, Editors, W3C Recommendation, 13 November 2000, http://www.w3.org/TR/2000/REC-DOM-Level-2-Core-20001113/. Latest version available at http://www.w3.org/TR/DOM-Level-2-Core/.
- [GAP]
- Gnome Accessibility Project (GAP) State and StateSets.
Available at: http://developer.gnome.org/projects/gap/tech-docs/at-spi-docs/at-spi-cspi-state-and-statesets.html.
- [JAPI]
- Java Accessibility API (JAPI). Available at: http://java.sun.com/products/jfc/accessibility/index.jsp.
- [MSAA]
- Microsoft Active Accessibility (MSAA). Available at: http://msdn.microsoft.com/library/default.asp?url=/library/en-us/msaa/msaastart_9w2t.asp.
- [RFC2119]
- "Key
words for use in RFCs to indicate requirement levels",
RFC 2119, S. Bradner, March 1997. Available at:
http://www.rfc-editor.org/rfc/rfc2119.txt.
- [SMIL]
- Synchronized Multimedia Integration Language (SMIL) 1.0 Specification, P. Hoschka, Editor, W3C Recommendation, 15 June 1998, http://www.w3.org/TR/1998/REC-smil-19980615/. Latest version available at http://www.w3.org/TR/REC-smil/.
- [SVG]
- Scalable Vector Graphics (SVG) 1.1 Specification, D. Jackson, J. Ferraiolo, ??, Editors, W3C Recommendation, 14 January 2003, http://www.w3.org/TR/2003/REC-SVG11-20030114/. Latest version available at http://www.w3.org/TR/SVG11/.
- [UAAG]
- User Agent Accessibility Guidelines 1.0, I. Jacobs, J. Gunderson, E. Hansen, Editors, W3C Recommendation, 17 December 2002, http://www.w3.org/TR/2002/REC-UAAG10-20021217/. Latest version available at http://www.w3.org/TR/UAAG10/.
- [XFORMS]
- XForms 1.0 (Second Edition), R. Merrick, M. Dubinko, T. V. Raman, J. Boyer, D. Landwehr, L. L. Klotz, Editors, W3C Recommendation, 14 March 2006, http://www.w3.org/TR/2006/REC-xforms-20060314/. Latest version available at http://www.w3.org/TR/xforms/.
- [XHTML]
- XHTML™ 1.0 The Extensible HyperText Markup Language (Second Edition), S. Pemberton, Editor, W3C Recommendation, 1 August 2002, http://www.w3.org/TR/2002/REC-xhtml1-20020801/. Latest version available at http://www.w3.org/TR/xhtml1/.
- [XHTMLMOD]
- XHTML™ Modularization 1.1 , M. Altheim, F. Boumphrey, S. McCarron, S. Schnitzenbaumer, S. Dooley, T. Wugofski, Editors, W3C Working Draft (work in progress), 5 July 2006, http://www.w3.org/TR/2006/WD-xhtml-modularization-20060705/. Latest version available at http://www.w3.org/TR/xhtml-modularization/.
- [XML]
- Extensible Markup Language (XML) 1.0 (Fourth Edition) , T. Bray, J. Paoli, E. Maler, C. M. Sperberg-McQueen, F. Yergeau, Editors, W3C Recommendation, 16 August 2006, http://www.w3.org/TR/2006/REC-xml-20060816/. Latest version available at http://www.w3.org/TR/xml/.
- [XML-EVENTS]
- XML Events, S. McCarron, S. Pemberton, T. V. Raman, Editors, W3C Recommendation, 14 October 2003, http://www.w3.org/TR/2003/REC-xml-events-20031014/. Latest version available at http://www.w3.org/TR/xml-events/.
- [XML-NAMES]
- Namespaces in XML 1.0 (Second Edition) , D. Hollander, A. Layman, R. Tobin, T. Bray, Editors, W3C Recommendation, 16 August 2006, http://www.w3.org/TR/2006/REC-xml-names-20060816/. Latest version available at http://www.w3.org/TR/xml-names/.
- [XSD]
- XML Schema Part 0: Primer Second Edition, D. C. Fallside, P. Walmsley, Editors, W3C Recommendation, 28 October 2004, http://www.w3.org/TR/2004/REC-xmlschema-0-20041028/. Latest version available at http://www.w3.org/TR/xmlschema-0/.
This section is informative.
The following contributed to the development of this document.
-
Jim Allan (TSBVI)
-
Judy Brewer (W3C/MIT)
-
Michael Cooper (W3C/MIT)
-
Donald Evans (AOL)
-
Kentarou Fukuda (IBM)
-
Alfred S. Gilman
-
Andres Gonzalez (Adobe)
-
Georgios Grigoriadis (SAP AG)
-
Jeff Grimes (Oracle)
-
Jon Gunderson (UIUC)
-
Alex Li (SAP AG)
-
Charles McCathieNevile (Opera)
-
Dave Pawson (RNIB)
-
David Poehlman (State of MD)
-
Janina Sajka (FSG)
-
Richard Schwerdtfeger (IBM)
-
Lisa Seeman (UB Access)
-
Ryan Williams (Oracle)
-
Gottfried Zimmermann (Access Technologies Group)
Special thanks to Aaron Leventhal for effort and insight as he implemented
a working prototype of accessibility API bindings.
Christian Cohrs, Becky Gibson, Barbara Hartel, Jael Kurz, Vitaly
Sourikov.
This publication has been funded in part with Federal funds from the U.S.
Department of Education under contract number ED05CO0039. The content of this
publication does not necessarily reflect the views or policies of the U.S.
Department of Education, nor does mention of trade names, commercial
products, or organizations imply endorsement by the U.S. Government.