Accessibility is often dependent on Assistive Technology (AT), tools that
provide alternate modes of access for people with disabilities by
transforming complex user interfaces into an alternate presentation. This
transformation requires information about the role, state, and other
semantics of specific portions of a document to be able to transform them
appropriately. Rich Web applications typically rely on hybrid technologies
such as DHTML and AJAX that combine multiple technologies: SVG, HTML, CSS, and
JavaScript for example. The various technologies provide much but not all of
the information needed to support AT adequately. This specification provides
a Web-standard way to identify roles in dynamic Web content. The result is an
interoperable way to associate behaviors and structure with existing
markup.
When addressing these questions, please consider them in the context of the companion documents mentioned above in the abstract. Comments on this document may be sent to public-pfwg-comments@w3.org (Archive).
Publication as a Working Draft does not imply endorsement by the W3C
Membership. This is a draft document and may be updated, replaced or
obsoleted by other documents at any time. It is inappropriate to cite this
document as other than work in progress.
The disclosure obligations of the Participants of this group are described
in the charter.
- 1 Introduction
- 1.1 Example: Grid
- 1.2 Terms and Definitions
- 1.3 About This Draft
- 2 The RDF Roles Model
- 2.1 Example: Tristate Checkbox
- 2.2 Properties
- 2.3 Relationships between concepts
- 2.4 Roles
- 2.4.1 Base and Abstract Roles
- 2.4.2 Widget Roles
- 2.4.3 Structural Roles
- 3 Building Accessible Applications
- 3.1 How To Build Applications Using Roles
- 3.2 Example: Tree View
- 4 Conformance Requirements
- 4.1 Document Conformance
- 4.2 User Agent Conformance
- 5 Extending Roles
- 5.1 How To Extend Roles
- 5.2 When To Extend Roles
- 6 Appendices
- 6.1 Implementation
- 6.2 References
- 6.3 Acknowledgments (Non-Normative)
- 6.3.1 Participants active in the PFWG at
the time of publication
- 6.3.2 Other previously active PFWG
participants and other contributors to Roadmap for Accessible
Rich Internet Applications
- 6.3.3 Enabling funders
- 6.4 Temporary Appendix: Removed Structural
Roles that were Included in Previous Working Drafts
This section is informative.
Roles are a simple way for an author to make custom widgets (new
interactive elements) accessible, usable and interoperable.
Complex user interfaces become inaccessible because adaptive technologies,
that provide alternative access, are often left guessing at the semantics
behind portions of a document (see the Roadmap for Accessible Rich
Internet Applications [ARIA-ROADMAP]).
Using this specification you can assign a role name to an object that maps
the object to the accessibility framework on the native platform and provides
semantics needed by adaptive technologies.
This role taxonomy currently includes interaction widget and structural
document objects. The supporting taxonomy is encoded in Resource Description Framework (RDF)
[RDF] and Web Ontology Language (OWL) [OWL]. The role taxonomy encodes
inheritance information and details of what states and properties each role
support. When possible, role information is mapped to platform accessibility
API's.
Roles are element types and should not change with time or user actions.
For assigning meaningful properties that change with time and events see States and Properties Module for
Accessible Rich Internet Applications [ARIA-STATE].
This section is informative.
In this example, a table has been assigned the role of a grid or
spreadsheet.
<table id="table1" role="wairole:grid" >
...
</table>
Encapsulated in the role information is information for the platform
accessibility infrastructure and/or accessibility tooling that enables it to
be properly treated. (In this case that multiselectable is supported and
cells may be editable.)
A full spreadsheet example is available online at http://www.mozilla.org/access/dhtml/spreadsheet
Roles can be embedded in any host language, e.g. XHTML 1.1 [XHTML]. In many case Roles will work well with other
supporting technologies, such as States and Properties for Accessible
Rich Internet Applications [ARIA-STATE] and
XML Events [XML-EVENTS]
This section is informative.
While some terms are defined in place, the following definitions are used
throughout this document. Familiarity with W3C XHTML 1.1
Recommendation [XHTML] and the W3C XML 1.0
Recommendation [XML] is highly
recommended.
- Accessibility API
- This is the accessibility API for a given platform. Examples of this
are the Java
Accessibility API [JAPI], Microsoft
Active Accessibility [MSAA], Apple
Accessibility for COCOA [AAC], and the Gnome Accessibility
Toolkit (ATK) [GAP].
- Functionality
- processes and outcomes achievable through user action
- User Agent
- any software that retrieves and renders Web content for users
- Example: Web browsers, media players, plug-ins, and other programs
including assistive technologies that help retrieve and render Web
content.
- Assistive Technology (in the context of this document)
- a user agent that:
- Relies on services (such as retrieving Web content and parsing
markup) provided by one or more other "host" user agents. Assistive
technologies communicate data and messages with host user agents by
using and monitoring APIs.
- Provides services beyond those offered by the host user agents to
meet the requirements of users with disabilities. Additional
services include alternative renderings (e.g., as synthesized
speech or magnified content), alternative input methods (e.g.,
voice), additional navigation or orientation mechanisms, and
content transformations (e.g., to make tables more accessible).
Example: Examples of assistive technologies that are important in the
context of this document include the following:
- Screen magnifiers, which are used by people with visual
disabilities to enlarge and change colors on the screen to improve
the visual readability of rendered text and images;
- Screen readers, which are used by people who are blind or have
reading disabilities to read textual information through
synthesized speech or braille displays;
- Voice recognition software, which may be used by people who have
some physical disabilities;
- Alternative keyboards, which are used by people with certain
physical disabilities to simulate the keyboard;
- Alternative pointing devices, which are used by people with
certain physical disabilities to simulate mouse pointing and button
activations.
Note: This definition is based on WCAG Accessibility Guidelines
2.0.
This section is informative.
This draft currently handles two aspects of roles - GUI functionality and
structural relationships of the element. For more information see the Roadmap for Accessible Rich
Internet Applications [ARIA-ROADMAP]
implementation examples for the use of roles making dynamically generated
content accessible.
This taxonomy is designed in-part to support the common roles found in
platform accessibility API (Accessible Programmable Interfaces) frameworks.
Reference to roles found in this taxonomy by dynamic Web content may be used
to support dynamic accessible content authoring, interoperability with
assistive technologies.
The schema to support this standard has been designed to be extended so
that custom roles can be created while providing a common schema for
describing how to interact accessibly with a custom role. Note that much of
this could be formalized in XML
Schema [XSD]. However, being able to
define similarities between roles, such as baseConcepts and more descriptive definitions would
not be available in XSD.
At some point the working group intends to add roles for A, Adding
concepts in the type of content for adaptation to the user scenario and
B, Knowledge representation of Web content.
This section is normative.
This specification defines a Taxonomy called Roles. The Roles Taxonomy
uses the XML
Namespace [XMLNAMES] identifier
http://www.w3.org/2005/01/wai-rdf/GUIRoleTaxonomy#
All examples are informative. Examples in this document that use the XML
Namespace prefix "wairoles" all assume a valid xmlns declaration such as
xmlns:wairoles="http://www.w3.org/2005/01/wai-rdf/GUIRoleTaxonomy#"
in the document involved.
The remainder of this section describes the class's instances and
properties in this taxonomy, the semantics, and provides an RDF [RDF] Schema.
Editorial Note: We need to look at what changes need to be made to the namespaces as a result of the name change to ARIA.
In this example a span has been used to create a tri-state checkbox (a
checkbox control that has three possible states). A role is used to make the
behavior of this simple widget known to the user agent. Properties that may
change with user actions (such as checked) use States
and Properties Module for Accessible Rich Internet Applications ([ARIA-STATE], Section 3.1.1.1).
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:wairole="http://www.w3.org/2005/01/wai-rdf/GUIRoleTaxonomy#"
xmlns:aaa="http://www.w3.org/2005/07/aaa" >
<head>...</head>
<body>
...
<span class="checkboxtristate" id="chbox1" role="wairole:checkboxtristate" aaa:checked="mixed"
onkeydown="return checkBoxEvent(event);" onclick="return checkBoxEvent(event);" tabindex="0" >
A checkbox label
</span>
...
</body>
</html>
In this example the support schema will define a checkboxtristate as a
type of checkbox (which itself is defined as a type of select). Although it inherits all the supported states of
a select, we also expect it to support multiselect and checked set to
mixed.
2.2 Role Properties
Roles are defined and described by their properties. Properties define the
structural function of a role, such as: What a roles is, concepts behind it ,
what it can contain, what it must contain.
In the case of widgets this also includes how it interacts with the user
agent based on mapping to HTML forms and XForms, allowed states and required
states.
2.3 Relationships between concepts
The are three properties that describe the relationship between concepts.
They are:
-
Type and subclasses - (from RDF Schema
[RDFS]) this implies inheritance, which means,
among other things, the inheritance of limitations and properties. Other
than well known stable specifications, inheritance may be restricted to
items defined inside this specification so that items can not be changed
and affect inherited classes.
For example: Buttonundo is a subclass or type of a button. If we
change the properties and expected behavior of a button then the
properties and behavior of buttonundo will also change.
-
relatedConcept - A
relatedConcept is a similar or related idea from other specifications.
Concepts that are related are not necessarily identical. relatedConcepts
do not inherit properties from each other. Hence if the definition of a
type changes, the properties, behavior and definition of a relatedConcept
is not affected.
For example: A grid is like a table. Therefore, a grid has a
relatedConcept of a table
as defined at http://www.w3.org/TR/html4/struct/tables.html#edef-TABLE.
However if the definition of table is modified our definition of a grid
will not be affected.
-
baseConcept - A
baseConcept is like a relatedConcept except that baseConcepts are almost
identical. BaseConcept is similar to type, but without inheritance of
limitations and properties. baseConcepts are
designed as a substitute for inheritance for external concepts.
For example: the checkbox defined in this document has the same
functionality and anticipated behavior as a checkbox defined in
http://www.w3.org/MarkUp/HTML#checkbox.
Therefore, a checkbox has a baseConcept of a checkbox as defined at
http://www.w3.org/MarkUp/HTML#checkbox. However, if
http://www.w3.org/MarkUp/HTML#checkbox is modified, the definition of a
checkbox in this document will not be not affected.
The Roles Taxonomy supports the following additional properties:
Additional Properties Supported by Role Taxonomy
|
Property
|
Description
|
Values
|
|
supportedState
|
a supportedState must be supported by this
role. Typically refers to states from the aaa namespace
|
Any valid [RDF] object reference, such as
a URI.
|
|
mustContain
|
A child element that must be contained by this role. For example
a list must contain a listitem.
|
Any valid [RDF] object reference, such as
a URI or [RDF] ID.
|
|
scope
|
Context, where this role is allowed. For example a list item is
allowed inside a list.
|
Any valid [RDF] object reference, such as a
URI or [RDF] ID. |
|
media
|
The media type, where the Role is allowed - a type of scope
|
Any valid [RDF] object reference, such as a
URI or [RDF] ID. |
|
nameRef
|
Computational mechanism for determine the accessible name of the object to which the role applies. This may be computed from the children of the object or the title attribute.
|
Any valid [RDF] object reference, such as
a URI or [RDF] Node ID.
Recommended values: Child, title, content.
|
To support the current user scenario this specification defines roles that
A, help define Widgets (For example, a tristate Checkbox) and B, help define
page structure (for example, a section header).
Graph of the data model—Picture of the
relationships described in the role data model (large)
*Note: More base types will be added as the working group adds user
cases
The following roles are used as base types for applied roles. They are not
used by Web Authors and would not be exposed as role definitions for
incorporation into a Web page. Base classes are referenced within the
taxonomy and are used to build a picture of the role taxonomy class hierarchy
within the taxonomy.
Widget Roles all map to accessibility API's.
States and Properties of Widget Roles
|
Widget Role
|
Description
|
Inherited Concepts
|
Base and Related Concepts
|
New supported states (beyond inherited
states)
|
Inherited states
(other then describedby)
|
nameRef
|
|
link
|
Interactive reference to a resource (note, that in [XHTML] 2.0 any element can have an href
attribute and thus be a link)
|
widget
|
[HTML] Link
|
|
datatype
disabled
activedescendent
labelledby
tabindex
|
Child content
title
|
|
combobox
|
Combobox is a presentation of a select, where you can type to
locate a selected item.
NOTE: In [XFORMS] the same select can
have one of 3 appearances: combo-box, drop-down box or group of
radio-buttons. Besides, many browsers (if not all of them) allow
users to type in a drop-down select as well.
|
select
|
[HTML] select
|
|
datatype
valuenow
disabled
activedescendent
labelledby
tabindex
hasparent
flowto
posinset
setsize
owns
|
Title
|
|
option
|
A selectable item in a list represented by a Select.
|
input
listitem (see structure)
|
ListItem(see structure),
[HTML] option,
[XFORMS] item
|
selected
|
datatype
valuenow
disabled
activedescendent
labelledby
tabindex
hasparent
flowto
posinset
setsize
owns
|
Child content
title
|
|
checkbox
|
A control that has two possible value states (an equivalent to a
boolean).
|
checkboxtristate
|
[HTML] input (type : checkbox)
|
checked
="true"|"false"
|
datatype
valuenow
disabled
activedescendent
labelledby
tabindex
selected
hasparent
flowto
posinset
setsize
owns
|
Child content
title
|
|
checkboxtristate
|
A control that has three possible values, (1 0 -1) Often found
in installer where an option has been partially installed.
|
option
|
|
checked
="true"|"false"|"mixed"
|
datatype
valuenow
disabled
activedescendent
labelledby
tabindex
selected
hasparent
flowto
posinset
setsize
owns
|
Child content
title
|
|
radio
|
A radio is an option in single-select list. Only one radio
control in a radiogroup can be selected at the same time.
|
checkbox
|
[HTML] input (type : radio)
|
|
datatype
valuenow
disabled
activedescendent
labelledby
tabindex
selected
checked="true"|"false
hasparent
flowto
posinset
setsize
owns
|
Child content
title
|
|
radiogroup
|
A group of radio controls.
|
select
|
|
|
datatype
valuenow
disabled
activedescendent
labelledby
tabindex
selected
multiselectable
hasparent
flowto
posinset
setsize
owns
|
Title
|
|
button
|
Allows for user-triggered actions. Buttons are mostly used for
discrete, atomic actions. Its value is cognitive; the idea that this
is a user action opportunity is made very clear by making it look
like a front-panel button on a device.
The animation of the button in response to indirect (by mouse)
manipulation fosters the illusion of direct manipulation and keeps
user cognition in sync with the user interface perception of user
action events.
Standardizing the appearance of buttons enhances recognition as
buttons and arraying them compactly in toolbars, for example.
|
widget
link
|
[XFORMS] trigger
|
|
datatype
disabled
activedescendent
labelledby
tabindex
|
Child content
title
|
|
|
Indicates that you have a menu item which is part of a group of
menuitemradio roles.
Checking of one menuitemradio in a group will unchecked the other
group members.
Menuitems should also be separated into a group by a separator.
|
menuitem (see structure)
radio
|
|
|
datatype
valuenow
disabled
activedescendent
labelledby
tabindex
posinset
setsize
owns
hasparent
flowto
selected
checked="true"|"false"
|
Child content
title
|
|
|
Defines a menuitem which is checkable (tri-state).
|
menuitem
checkbox
|
|
|
datatype
valuenow
disabled
activedescendent
labelledby
posinset
setsize
owns
tabindex
hasparent
flowto
selected
checked=
"true"|"false"
|
Child content
title
|
|
progressbar
|
Used by applications for tasks that take a long time to execute,
to show the execution progress.
This lets the user know that the user's action request has been
accepted and that the application continues (or ceases, in the case
of a static display) to make progress toward completing the requested
action.
|
widget
|
|
|
datatype
disabled
activedescendent
labelledby
tabindex
|
Title
|
|
secret
|
Provides the user with the ability to supply information to the
system in a manner that makes it difficult for someone else (who may
be watching) to discern the value that is being supplied.
Disadvantage: Passwords have to be typed blind without the usual
echo to the screen. Web users get used to having their input echoed,
type badly, and in particular not having people able to confirm what
is entered runs risk such as having account locked if three
non-accepted tries happen in some time window.
Disadvantage: Policy not to display is usually taken to be
absolute; whereas a user with screen blank and earphone in use can
get the typing echoed privately not subject to having a lurker
purloin the password.
|
input
|
[HTML] input (type : password)
|
|
datatype
valuenow
disabled
activedescendent
labelledby
tabindex
|
Title
|
|
separator
|
A line or bar that separates and distinguishes sections of
content. This is a visual separator between sections of content.
Separators are found between lists of menu items in a menu.
|
widget
|
[HTML] hr
|
|
datatype
disabled
activedescendent
labelledby
tabindex
|
Title
|
|
slider
|
A user input where the user selects an input in a given range.
This form of range expects an analog keyboard interface.
A slider has the added functionality of being able to select a
value through the use of a visible slider. The slider would be
keyboard accessible and provide a visible thumb position that
represents the current position within the slider.
|
range
|
|
|
datatype
valuenow
disabled
activedescendent
labelledby
tabindex
valuemax
valuemin
|
Title
|
|
spinbutton
|
A form of Range that expects a user selecting from discreet
choices.
A spinbutton allows the user to select from the given range
through the use of an up and down button. Visibly, the current value
is incremented or decremented until a maximum or minimum value is
reached. This functionality should be accomplished programmatically
through the use of up and down arrows on the keyboard.
|
range
|
|
|
datatype
valuenow
disabled
activedescendent
labelledby
tabindex
valuemax
valuemin
|
Title
|
|
textarea
|
This is a multi-line editable text box. For use when no standard
form element exists with this functionality.
Intended use is in languages that do not have a textarea object
(such as SVG). The user would use this role when additional states or
properties are applied to a standard textarea control. This is to
indicate to the user agent that it must process additional states and
properties such as invalid and required.
|
textbox
|
[HTML] textarea
|
|
datatype
valuenow
disabled
activedescendent
labelledby
tabindex
readonly
|
Title
|
|
textfield
|
Free-form data entry for short on-line content.
Intended use is in languages that do not have a textfield object
(such as SVG). The user would use this role when additional states or
properties are applied to a standard textarea control.
Textfield is used to indicate to the user agent that it must
process additional states and properties such as invalid and
required.
|
textbox
|
[HTML] input (type : text)
|
|
datatype
valuenow
disabled
activedescendent
labelledby
tabindex
readonly
|
Child content
title
|
|
tree
|
A form of a Select (or, generally, of a list having groups
inside groups) - where sub trees can be collapsed and expanded
|
select
|
|
expanded
|
datatype
disabled
activedescendent
labelledby
tabindex
multiselectable
hasparent
flowto
posinset
setsize
owns
|
Child
content title
|
|
treegroup
|
This is a group of sibling treeitems that have a common parent.
The intended use is for creating groups of treeitems within a tree
container.
|
group
|
|
expanded
|
datatype
disabled
activedescendent
labelledby
tabindex
hasparent
flowto
multiselectable
posinset
setsize
owns
|
Child
content title
|
|
treeitem
|
An option item of a tree. This is an element within a tree may
also be expanded or collapsed
|
option
|
|
checked
|
datatype
disabled
activedescendent
labelledby
tabindex
selected
posinset
setsize
owns
level
|
Content
child title
|
|
status
|
Process--advisory information. This is a container for process
advisory information to give feedback to the user. It must have a
subtree. This object typically does not receive focus. Some cells of
a Braille display may be reserved to render the status.
|
widget
|
|
|
datatype
disabled
activedescendent
labelledby
tabindex
|
|
|
alert
|
A message with an alert or error information. Alerts are used to
convey messages to alert the user. In the case of audio warnings this
is an accessible alternative for a hearing impaired user. The Alert
role goes on the container of the document subtree containing the
alert message.
|
status
|
[XFORMS] alert
|
live
|
datatype
disabled
activedescendent
labelledby
tabindex
|
Title
|
|
alertdialog
|
A window with an alert or error information. Alerts are used to
convey messages to alert the user. In the case of audio warnings this
is an accessible alternative for a hearing impaired user. The Alert
role goes on the container of the subtree containing the alert
message.
|
alert
dialog
|
[XFORMS] alert
|
|
datatype
disabled
activedescendent
labelledby
tabindex
haspopup
live
|
Title
|
|
dialog
|
A dialog is a small application window that sits above the
application and is designed to interrupt the current processing of an
application in order to prompt the user to enter information or
require a response.
Dialog boxes should have a title. They must have a focused
item.
|
window
|
|
|
datatype
disabled
activedescendent
labelledby
tabindex
haspopup
|
Title
|
Roles for document structure are also required to support the
accessibility of dynamic Web content to assist adaptive technology in
determining active content vs. static document content. Structural Roles, by
themselves do not all map to accessibility API's, but are used to create
widget roles or assist content adaptation.
This schema is likely to evolve as new use cases are added to the scope of
this specification.
Properties of Structural Roles
|
Roles
|
Description
|
Inherited Category
|
Base and Related Concepts
|
nameRef or
Not Mapped to Accessibility API's
|
Supported states
(all support describedby)
|
scope and mustcontain
|
|
presentation
|
An element who's role is Presentational does not need to be
mapped to the accessibility API.
Intended use is when an element is used to change the look of the
page but does not have all the functional, interactive, or structural
relevance implied by the element type.
Example use cases:
- A layout table is a presentation.
- An object tag whose content is decorative like a white space
image or decorative flash object
- An image used for white space
The user agent may remove all structural aspects of the element
being repurposed. For example, a table marked as presentation would
remove the table, td, th, tr, etc. elements while preserving the
individual text elements within it. Because the user agent knows to
ignore the structural aspects implied in a table, no harm is done by
using a table for layout.
|
roletype
|
[DI-GLOSS]:
Task
|
Not Mapped
|
|
|
|
group
|
A group is a collection of sections or user interface objects
that should be presented to the user in a coherent fashion.
Group members that are outside the [DOM]
subtree of the group would need to have explicit relationships
assigned to participate in the group.
Groups may be nested.
|
section
|
DC: Collection, Dataset
|
Name from title attribute
|
hasparent
flowto
posinset
setsize
owns
|
mustContain sections
|
|
imggroup
|
An imggroup is a container for a collection elements that form
an image. An imggroup can contain captions, descriptive text as well
as multiple image files that when viewed together give the impression
of a single image.
|
group
|
DAISY , [DTB]
imggroup |
Name from title attribute
|
hasparent
flowto
posinset
setsize
owns
|
mustContain sections
|
|
directory
|
A list of references to members of a single group.
|
list
|
DAISY [DTB]:TOC
|
Name from child content or title
attribute
|
hasparent
flowto
posinset
setsize
owns
|
|
|
region
|
A group of elements that together form a perceivable unit, that
the author feels should be included in a summary of page features. A
region must have a title.
A region does not necessarily follow the logical structure of the
content, but follows the perceivable structure of the page.
[XHTML] standard document roles would be
considered regions. Each region must have a title.
|
section
|
[HTML] Frame
device independence glossary: perceivable unit.
related concept: section
|
Name from title attribute
|
live
atomic
relevant
expanded
labelledby
hasparent
flowto
controls
|
|
|
log
|
A region where new information is added and old information may
disappear such as; chat logs, messaging, game log or an error log.
|
region
|
|
Name from title attribute
|
live
atomic
relevant
expanded
labelledby
controls
hasparent
flowto
|
|
|
grid
|
A grid is a table type that may be editable. Grids contain cells
that may be focusable. Grids allow the user to move focus between
grid cells with 2-D navigation. Grids may have row and column headers
which also have functional value based on the implementation. Grid
cells may have values determined by an equation.
Grids are single selectable or multiselectable. Properties for
selectable or multiselectable must be provided by the author. Grids
may be used for spreadsheets such as in Open Office, Microsoft
Office, etc.
|
widget
|
[HTML] table
|
Name from title attribute
|
datatype
multiselectable
hasparent
flowto
disabled
labelledby
controls
posinset
setsize
owns
tabindex
activedescendent
|
mustcontain: gridcells
|
|
gridcell
|
A cell in a grid. Cells may have relationships such as controls
to address the application of functional relationships.
|
section
textarea
|
[HTML] td
|
Name from child content or title
attribute
|
datatype
hasparent
flowto
disabled
readonly
labelledby
controls
valuenow
activedescendent
tabindex
posinset
setsize
owns
|
|
|
tabcontainer
|
A tabcontainer is a container for tabs, a tablist, and tabpanels
that belong together.
Tabpanels are commonly used in applications that have a large
number of options that can be categorized in logical groups.
Each tab in a tablist serves as both a menu item and as a title
for the tab content associated with the tab.
In graphical renderings the selected tab and tabpanels usually
share the same background color and the non-selected tabs have a
different background color to make the selected tab and tabpanel
stand out visually. This also provides a visual association with the
tab and tabcontent. Only one tabpanel's contents is visible at a
time.
|
group
|
|
Name from title attribute
|
hasparent
flowto
posinset
setsize
owns
|
|
|
tab
|
A tab is a tabpanel header. Tab is used as a grouping label,
providing a link for selecting the tabcontent to be rendered to the
user.
The currently selected tab should be marked with selected=true.
Tablist is the container role for a set of elements with the role
attribute set to tab. Only one tab may be selected at a time. At any
time, one tab must be selected.
One of the tabs in tablist must be the current tab. The tabpanel
associated with the current tab, must be rendered to the user. Other
tabpanels are typically hidden from the user until the user selects
the tab associated with that tabpanel.
|
sectionhead
|
|
Name from child content or title
attribute
|
hasparent
selected
sort
level
|
scope: tabPanel
|
|
tabpanel
|
Tabpanel is a container for the resources associated with a tab.
Note: There must be a means to associate a content container element
with its associated tab in a tablist.
|
region
|
|
Name from title attribute
|
live
atomic
relevant
expanded
labelledby
hasparent
flowto
controls
posinset
setsize
owns
|
|
|
tablist
|
A list of references to tabpanels of a tabcontainer.
|
directory
|
DAISY [DTB]:TOC
|
Name from child content or title
attribute
|
hasparent
flowto
posinset
setsize
owns
|
|
|
table
|
A table contains cells of tabular data arranged in rows and
columns.
This does not imply presentation.The table role is used as a
container for tabular data. The table construct describes
relationships between data such that it may be used for different
presentations. For example, the role of a table could be added to a
pie chart.
It is structural equivalent to an [XHTML]
table. In [XHTML], the author should use the
table element.
|
group
|
[HTML] table
|
Name from title attribute
|
hasparent
flowto
posinset
setsize
owns
|
|
|
td
|
A table cell containing data.
|
section
|
[HTML] td
|
Name from child content or title
attribute |
hasparent
flowto
posinset
setsize
owns
|
|
|
th
|
A table cell containing header information.
|
sectionhead
td
|
[HTML] th
|
Name from child content or title
attribute
|
hasparent
flowto
posinset
setsize
owns
sort
level
|
|
|
|
A table cell containing header information for a row.
Rowheader can be used as a row header in a table or grid. It also
could be used in a pie chart to show a similar relationship in the
data.
The rowheader establishes a relationship between it and all cells
in the corresponding row. It is a structural equivalent to an [HTML] th element with a row scope.
|
th
|
[HTML] th with scope= row
|
Name from child content or title
attribute
|
hasparent
flowto
posinset
setsize
owns
sort
level
|
|
|
columnheader
|
A table cell containing header information for a column.
Columnheader can be used as a column header in a table or grid. It
could also be used in a pie chart to show a similar relationship in
the data.
The columnheader establishes a relationship between it and all
cells in the corresponding row. It is a structural equivalent to an
[HTML] th element with a column scope.
|
th
|
[HTML] th with scope= column
|
Name from child content or title
attribute
|
hasparent
flowto
posinset
setsize
owns
sort
level
|
|
|
list
|
Group of small items
|
group
|
[HTML] list
|
Name from title attribute
|
hasparent
flowto
posinset
setsize
owns
|
|
|
listitem
|
A single item in a list.
|
section
|
[XFORMS] item
[HTML] li
|
Name from child content or title
attribute
|
hasparent
flowto
posinset
setsize
owns
|
|
|
|
Offers a list of choices to the user.A menu is often a list of
links to important sections of a Document or a Site.
|
widget
list
|
navigation in [HTML] roles
see
http://www.w3.org/
TR/2005/WD-xhtml2-20050527
/mod-role.html#col_Role
[XFORMS] select
|
Name from title attribute
|
hasparent
flowto
posinset
setsize
owns
|
mustcontain: menuitems
|
|
toolbar
|
A toolbar is a collection of commonly used functions represented
in compact visual form.
The toolbar is often a subset of functions found in a menubar
designed to reduced user effort in using these functions.
If this is not keyboard accessible the actions defined in the
toolbar must be reproduced in an accessible, device independent
fashion.
|
menu
|
menubar
|
Name from title attribute
|
hasparent
flowto
posinset
setsize
owns
|
|
|
|
A menubar is a container of menu items. Each menu item may
activate a new sub-menu. Navigation behavior should be similar to the
typical menu bar graphical user interface.
Menubar is used to create a menubar similar to those found in
Windows, the Mac, and Gnome desktops. A menubar is used to create a
consistent climate of frequently used commands.
|
menu
|
toolbar
|
Name from title attribute
|
hasparent
flowto
posinset
setsize
owns
|
|
|
|
A link in a menu. This is an option in a group of choices
contained in a menu. It may be disabled or active. It may also have a
popup.
|
listitem
|
[XFORMS] option
|
Name from child content or title
attribute
|
haspopup
hasparent
flowto
posinset
setsize
owns
|
|
|
breadcrumbs
|
Bread crumb navigation list. Each element in the list is a
representation of the navigational hierarchy, represented linearly.
The logical order of the text begins with the root element.
|
menu
|
|
Name from child content or title
attribute
|
hasparent
flowto
posinset
setsize
owns
|
scope: links
|
This section is informative.
An application becomes accessible when:
- Each element or widget is marked with full and corrected semantics that
fully describes it's behavior (using element names or roles).
- The relationships between elements and groups are known
- States, properties, and relationships are valid for each elements
behavior and are accessible via the Document Object Model or [DOM].
- There is an element having the correct input focus.
Roles make the different elements in the application semantically rich.
User agents use the role semantics to understand how to handle each element.
Roles can be used to build accessible applications by providing any missing
information that the assistive technology needs to anticipate the behavior of
the elements inside the application.
For example, to support accessibility the browser may create accessible
objects of a Web page through the Accessibility API of the operating system.
When the full semantics are provided and understood by the browser, the
application will properly map the page to accessible objects of the operating
system.
This section is informative.
Use the semantic elements that are defined in the native markup language.
For example, if you are using XHTML it is better to use the checkbox than to
use a div element with role checkbox. Because properly used content is
already repurposable, roles are best used when the mark up language does not
support all the semantics that you need. When a role is used the semantics
and behavior of the element are overridden by the role behavior.
Set roles to make sure elements behave predictably and correctly describe
the behavior of each element within your application (unless elements
behaviors are fully described by the native markup language). Roles for
interactive elements should support all the states that the element could
use.
Look for groups within a page, and mark them using the most appropriate
role that best describes their usage.
For example: a region of the page that contains a group of elements that
are likely to change through an AJAX application could be tagged as a
"region".
Look for relationships between groups and mark them using the most
appropriate property or attribute.
Sometimes the relationships can be made clear via the native mark up
language, such as the label tag in HTML.
Sometimes this can be implied via the DOM. For example, when a well marked
up list contains list items it is known that they belong to the containing
list. In such cases you do not need to set additional properties to make that
explicit.
In other cases use the States and Properties Module for Accessible Rich
Internet Applications to state relationships. For example: If container A
contains search results, and container B contains the search controls, then
mark each container as a region and set the aaa: property in region B to
reference region A.
- Set properties until the behavior of the element is defined.
- Control the behavior of the element using device independent events,
states, and properties.
Extra states and properties have been provided by the States and Properties Module for
Accessible Rich Internet Applications [ARIA-STATE]. For example: If the user is required
to fill in a form element set the aaa:required property to true.
An important addition in the States and Properties Module for Accessible
Rich Internet Applications is new extensions of TABINDEX. Now, with the
TABINDEX change, the author is allowed to give any element keyboard focus
(and not just form elements or anchors). In this paradigm shift, the user
experience should be to use tabbing or keyboard mnemonics to move focus to
widgets on the Web page and then use the arrow keys to navigate the object.
The TABINDEX change enables support of User Agent
Accessibility Guidelines ([UAAG]).
This section is informative.

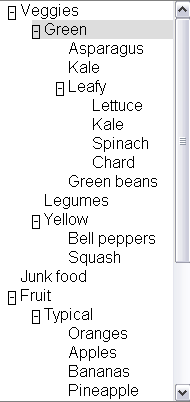
A basic tree view allows the user to select different list
items and expand and collapse embedded lists. Arrow keys are used to navigate
through a tree, including left/right to collapse/expand sub trees. Double
clicking with the mouse also toggles expansion.
Step one: Look at your native mark up language
There is no tree element in XHTML 1.0 that supports our behavior including
expansion, so we will need to use roles. Therefore, our first step is setting
roles.
Step two: Finding the right roles
Our tree will need roles that support embedded list behavior and
expandable/collapsible embedded lists. The roles that support tree behavior
for a tree are:
Tree: The main container element for our tree. A form of a Select
(or, generally, of a list having groups inside groups) - where sub trees can
be collapsed and expanded.
Treegroup: This is a group of sibling treeitems that have a
common parent. Intended use is for creating groups of treeitems within a tree
container.
Treeitem: An option item of a tree. This is an element within a
tree which may be expanded or collapsed.
Step three and four: Look for groups and build
relationships
Tree relationships can be made simply via the DOM and logical structure of
your page.
A tree element will be the main container containing all other elements in
the tree.
Each selectable item in the tree will be a treeitem
When a treeitem contains an embedded list of treeitems they will be all
embedded in a treegroup. A treegroup should be contained inside the tree item
that is the parent item.
Tree relationships are like list relationships in XHTML. A treegroup and
tree elements act like list containers (OL and UL). A tree item acts like a
list item (li) in XHTML.
Because treeitems and treegroups commonly both use div elements it is
recommended to add a comment next to closing treeitems that contain embedded
tree groups.
<div x2:role="wairole:tree" >
<div role="wairole:treeitem" >Veggies
<div role="wairole:treegroup">
<div role="wairole:treeitem">Green
<div role="wairole:treegroup">
<div role="wairole:treeitem">Asparagus</div>
<div role="wairole:treeitem">Kale</div>
<div role="wairole:treeitem" >Leafy
<div role="wairole:treegroup">
<div role="wairole:treeitem">Lettuce</div>
<div role="wairole:treeitem">Kale</div>
<div role="wairole:treeitem">Spinach</div>
<div role="wairole:treeitem">Chard</div>
</div>
</div> ---close leafy
<div role="wairole:treeitem">Green beans</div>
</div>
</div> ---close green
<div role="wairole:treeitem">Legumes</div>
<div role="wairole:treeitem" >Yellow
<div role="wairole:treegroup">
<div role="wairole:treeitem">Bell peppers</div>
<div role="wairole:treeitem">Squash</div>
</div>
</div> ---close yellow
</div>
</div> ---close veggies
</div> ---close tree
Sometimes a tree structure is not explicit via the DOM and logical
structure of a page. In such cases the relationships must still be made
explicit using the States and Properties Module.
Example:
<div x2:role="wairole:treeitem" aaa:haschild="yellowtreegroup">Yellow<div>
…
<div id="yellowtreegroup" role="wairole:treegroup">
<div role="wairole:treeitem">Bell peppers</div>
<div role="wairole:treeitem">Squash</div>
…
</div>
Although this is allowed it may affect performance
Step 5: Use properties
Control the behavior of the element using XML Events [XML-EVENTS] and States.
For example, use the aaa Namespace [XML-NAMES] with supporting scripts to control which
tree elements are expanded
<div tabindex="-1" role="wairole:treeitem" aaa:expanded="true">Yellow</div>
And use events to device independent events with supporting JavaScript to
handle user interaction.
<div role="wairole:tree" tabindex="-1"
onfocus="return treeItemFocus(event);"
onclick="return treeItemEvent(event);"
ondblclick="return treeItemEvent(event);"
onkeydown="return treeItemEvent(event);"
onkeypress="return treeItemEvent(event);">
Then create JavaScript support to control the event driven behavior of the
application.
This section is normative.
The keywords "MUST", "MUST NOT", "REQUIRED", "SHALL", "SHALL NOT",
"SHOULD", "RECOMMENDED", "MAY", and "OPTIONAL" in this document are to be
interpreted as described in [RFC2119].
Roles for RDF [RDF] and XML [XML] is not a stand-alone document type. It is intended
to be integrated into other host languages such as XHTML [XHTML]. A conforming document requires only the
facilities described as mandatory in this specification and the facilities
described as mandatory in its host language. Such a document must meet all
the following criteria:
- The document must conform to the constraints expressed in Appendix A - RDF Schema combined with the
constraints expressed in its host language implementation.
-
The document must contain an xmlns declaration for the
role Namespace
[XML-NAMES]. The namespace name for the
roles defined here is
http://www.w3.org/2005/01/wai-rdf/GUIRoleTaxonomy#
An example start tag of a root element might look like:
<html xmlns="http://www.w3.org/2002/06/xhtml2/"
xml:lang="en"
xmlns:wairole="http://www.w3.org/2005/01/wai-rdf/GUIRoleTaxonomy#"
>
Note: In XML languages without the role attribute included,
the role attribute can be imported from the XHTML Role Attribute
Module [XHTML-ROLES]. For example:
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:x2="http://www.w3.org/2002/06/xhtml2/"
xmlns:wairole="http://www.w3.org/2005/01/wai-rdf/GUIRoleTaxonomy#"
>
A conforming user agent must reference the role information reference in
the DOM [DOM]. However, it is advised that a conforming user agent
also allows for roles to be extended via RDF [RDF]. When a role from a different specification extends
or inherits from a role in this specification, then that role should also be
supported at least to the extent that the original role is supported.
This section is informative.
Editors note: This section may be removed
Roles are extendable by inheriting existing role types using RDF Schema [RDFS] with the predicates provided within this
specification. It is not recommended to extend roles unless you are familiar
with RDF syntax specification.
Using RDF [RDF] syntax set properties to make the definition rich.
This includes:
- Choose sensible inheritance
- Provide a title and description for your role
- Ensure that all supported states are explicit
- Define the anticipated content and scope of the role
- Define any related concepts
- Set defaults when appropriate
A widget role is one that has inherited properties from widgets. You may
only inherit from one widget role. Inherence from other types of roles is not
restricted. Until user agents can create there own accessibility mappings
parent widgets should provide enough information to enable usability.
New roles will slow down application performance. Therefore, you should
probably only extend roles when:
Note: This RDF is still in draft form and changes from last draft have not
been validated. Some related concepts may be missing.
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE rdf:RDF [
<!ENTITY xsd "http://www.w3.org/2001/XMLSchema#">
<!ENTITY dc "http://dublincore.org/2003/03/24/dces#">
<!ENTITY owl "http://www.w3.org/2002/07/owl#">
<!ENTITY rdfs "http://www.w3.org/2000/01/rdf-schema#">
<!ENTITY rdf "http://www.w3.org/1999/02/22-rdf-syntax-ns#">
<!ENTITY states "http://www.w3.org/2005/07/aaa#">
<!ENTITY skos "http://www.w3.org/2004/02/skos/core#">
]>
<rdf:RDF
xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
xmlns:rdfs="http://www.w3.org/2000/01/rdf-schema#"
xmlns:dc="http://purl.org/dc/elements/1.1/#"
xmlns:owl="http://www.w3.org/2002/07/owl#"
xmlns:role="http://www.w3.org/2005/01/wai-rdf/GUIRoleTaxonomy#"
xmlns:states="http://www.w3.org/2005/07/aaa#"
xmlns:skos="http://www.w3.org/2004/02/skos/core#"
xml:base="http://www.w3.org/2005/01/wai-rdf/GUIRoleTaxonomy"
>
<owl:ObjectProperty rdf:ID="relatedConcept">
<rdfs:comment xml:lang="en">The URI of similar/related types from
other specifications (See SKOS)</rdfs:comment>
<rdfs:range rdf:resource="&xsd;anyURI"/>
<rdfs:domain rdf:resource="#roletype"/>
</owl:ObjectProperty>
<owl:ObjectProperty rdf:ID="baseConcept">
<rdfs:comment xml:lang="en">This is similar to type but without
inheritance of limitations and properties. role:baseConcepts are designed as
a substitute for inheritance for external concepts. </rdfs:comment>
<rdfs:subpropertyOf rdf:resource="#relatedConcept"/>
</owl:ObjectProperty>
<owl:ObjectProperty rdf:ID="supportedState">
<rdfs:comment xml:lang="en">A state that can be supported for this a
Role</rdfs:comment>
<rdfs:domain rdf:resource="#widget"/>
</owl:ObjectProperty>
<owl:ObjectProperty rdf:ID="scope">
<rdfs:comment xml:lang="en">Context where this role is
allowed</rdfs:comment>
<rdfs:domain rdf:resource="#roletype"/>
</owl:ObjectProperty>
<owl:ObjectProperty rdf:ID="mustContain">
<rdfs:comment xml:lang="en">A child that must be contained by this
role</rdfs:comment>
<rdfs:subpropertyOf rdf:resource="#scope"/>
</owl:ObjectProperty>
<owl:ObjectProperty rdf:ID="media">
<rdfs:comment xml:lang="en">The media type, where the Role is
allowed - a type of role:scope, simmilar to DC: Format or media
type</rdfs:comment>
<rdfs:subpropertyOf rdf:resource="#scope"/>
</owl:ObjectProperty>
<owl:ObjectProperty rdf:ID="default">
<rdfs:comment>Default value of a supported state in the context of
this role</rdfs:comment>
</owl:ObjectProperty>
<owl:ObjectProperty rdf:ID="nameRef">
<rdfs:comment>How a role type name is extracted and referenced
inside a document. For example the DOM might reference a role by it's
title.</rdfs:comment>
<rdfs:domain rdf:resource="#widget"/>
</owl:ObjectProperty>
<owl:Class rdf:ID="roletype">
<rdfs:comment>This is a draft resource for adding semantic
annotations and information to Web resources. Knowing what the types of
content are in a Web page allows for better customized renderings. Including
want to allow information hiding, or rendering common types of content in a
consistent way - it makes the Web easer to use and more accessibility. You
can also use this for device independence so that content is better formatted
to fit on the device. </rdfs:comment>
<rdfs:subClassOf>
<owl:Restriction>
<owl:onProperty rdf:resource="&dc;description"/>
<owl:cardinality rdf:datatype="&xsd;string">1</owl:cardinality>
</owl:Restriction>
</rdfs:subClassOf>
<rdfs:comment>You have to give each content type a title and
description sorry folks (just be glad I did not put a min length on the
description</rdfs:comment>
<role:supportedState rdf:resource="&states;describedby"/>
</owl:Class>
<owl:Class rdf:ID="widget">
<rdfs:subClassOf rdf:resource="#roletype"/>
<dc:description xml:lang="en">A widget is a base class for widgets.
</dc:description>
<role:supportedState rdf:parseType="Resource">
<rdfs:value>states:disabled</rdfs:value>
<role:supportedState rdf:resource="&states;datatype"/>
<role:default>false</role:default>
</role:supportedState>
<role:supportedState rdf:resource="&states;activedescendent"/>
<role:supportedState rdf:resource="&states;tabindex"/>
<role:supportedState rdf:resource="&states;labelledby"/>
</owl:Class>
<owl:Class rdf:ID="input">
<rdfs:subClassOf rdf:resource="#widget"/>
<role:baseConcept rdf:resource="http://www.w3.org/TR/html4/interact/forms.html#edef-INPUT"/>
<dc:description xml:lang="en">An input is a base class for widgets
that have a value. </dc:description>
<role:nameRef>title</role:nameRef>
<role:supportedState rdf:resource="&states;valuenow"/>
</owl:Class>
<owl:Class rdf:ID="textbox">
<rdfs:subClassOf rdf:resource="#input"/>
<dc:description xml:lang="en">A textbox is a base class for widgets
that have a free-form text value. </dc:description>
<role:nameRef>Childcontent</role:nameRef>
<role:supportedState rdf:resource="&states;readonly"/>
</owl:Class>
<owl:Class rdf:ID="link">
<rdfs:subClassOf rdf:resource="#widget"/>
<dc:description xml:lang="en">Interactive reference.
</dc:description>
<role:nameRef>title</role:nameRef>
<role:nameRef>Childcontent</role:nameRef>
</owl:Class>
<owl:Class rdf:ID="select">
<rdfs:subClassOf rdf:resource="#list"/>
<rdfs:subClassOf rdf:resource="#input"/>
<role:baseConcept rdf:resource="http://www.w3.org/TR/html4/interact/forms.html#edef-SELECT"/>
<role:relatedConcept rdf:resource="#list"/>
<role:mustContain rdf:resource="#option"/>
<dc:description xml:lang="en">A select is an Input that allows the
user to make selections from a set of choices. </dc:description>
<role:supportedState rdf:resource="&states;multiselectable"/>
</owl:Class>
<owl:Class rdf:ID="combobox">
<rdfs:subClassOf rdf:resource="#select"/>
<role:baseConcept rdf:resource="http://www.w3.org/TR/html4/interact/forms.html#edef-SELECT"/>
<role:relatedConcept rdf:resource="#list"/>
<role:mustContain rdf:resource="#option"/>
<dc:description xml:lang="en">A combobox is a sellect with a
specific presentation. </dc:description>
</owl:Class>
<owl:Class rdf:ID="radiogroup">
<rdfs:subClassOf rdf:resource="#select"/>
<role:baseConcept rdf:resource="http://www.w3.org/TR/html4/interact/forms.html#edef-SELECT"/>
<role:relatedConcept rdf:resource="#list"/>
<role:mustContain rdf:resource="#radio"/>
<dc:description xml:lang="en">A select containing radio-buttons,
instead of options. </dc:description>
</owl:Class>
<owl:Class rdf:ID="option">
<rdfs:subClassOf rdf:resource="#input"/>
<role:baseConcept rdf:resource="http://www.w3.org/TR/html4/interact/forms.html#edef-OPTION"/>
<role:relatedConcept rdf:resource="#listitem"/>
<role:scope rdf:resource="#select"/>
<dc:description xml:lang="en">An option is a selectable item in a
list represented by a Select. </dc:description>
<role:supportedState rdf:parseType="Resource">
<rdfs:value>states:selected</rdfs:value>
<role:default>false</role:default>
</role:supportedState>
<role:nameRef>Childcontent</role:nameRef>
</owl:Class>
<owl:Class rdf:ID="checkbox">
<rdfs:subClassOf rdf:resource="#checkboxtristate"/>
<dc:description xml:lang="en">A checkbox is an input that has two
possible values, an equivalent to a boolean. </dc:description>
<rdfs:comment xml:lang="en">checked="true"|"false"</rdfs:comment>
<role:nameRef>Childcontent</role:nameRef>
</owl:Class>
<owl:Class rdf:ID="checkboxtristate">
<rdfs:subClassOf rdf:resource="#option"/>
<dc:description xml:lang="en">A checkboxtristate is a control that
has three possible states. </dc:description>
<rdfs:comment xml:lang="en">checked="true"|"false"|"mixed"</rdfs:comment>
<role:supportedState rdf:parseType="Resource">
<rdfs:value>states:checked</rdfs:value>
<role:default>false</role:default>
</role:supportedState>
</owl:Class>
<owl:Class rdf:ID="radio">
<rdfs:subClassOf rdf:resource="#checkbox"/>
<dc:description xml:lang="en">An option in single-select list.
</dc:description>
</owl:Class>
<owl:Class rdf:ID="menuitemcheckbox">
<rdfs:subClassOf rdf:resource="#checkbox"/>
<role:relatedConcept rdf:resource="#menuitem"/>
<role:scope rdf:resource="#menu"/>
<dc:description xml:lang="en">A menuitemcheckbox is a checkbox that
is inside a menu, next to a menu item. </dc:description>
</owl:Class>
<owl:Class rdf:ID="menuitemradio">
<rdfs:subClassOf rdf:resource="#radio"/>
<role:relatedConcept rdf:resource="#menuitem"/>
<role:scope rdf:resource="#menu"/>
<dc:description xml:lang="en">A menuitemradio is a radio-button that
is inside a menu, next to a menu item. </dc:description>
</owl:Class>
<owl:Class rdf:ID="button">
<rdfs:subClassOf rdf:resource="#widget"/>
<rdfs:subClassOf rdf:resource="#link"/>
<role:baseConcept rdf:resource="http://www.w3.org/TR/html4/interact/forms.html#edef-BUTTON"/>
<role:relatedConcept rdf:resource="#link"/>
<dc:description xml:lang="en">A button is a widget that allows for
user-triggered actions. </dc:description>
<role:nameRef>Childcontent</role:nameRef>
</owl:Class>
<owl:Class rdf:ID="progressbar">
<rdfs:subClassOf rdf:resource="#widget"/>
<role:nameRef>title</role:nameRef>
<dc:description xml:lang="en">Progressbar is a widget used by
applications to show the execution progress for tasks that take a long time
to execute. </dc:description>
</owl:Class>
<owl:Class rdf:ID="separator">
<rdfs:subClassOf rdf:resource="#widget"/>
<role:nameRef>title</role:nameRef>
<dc:description xml:lang="en">A separator is a line or bar that
separates and distinguishes sections of content. </dc:description>
</owl:Class>
<owl:Class rdf:ID="secret">
<rdfs:subClassOf rdf:resource="#input"/>
<dc:description xml:lang="en">A secret input provides the user with
the ability to supply information to the system in a manner that makes it
difficult for someone, other than the user, who may be observing the process
to discern the value that is being supplied.</dc:description>
</owl:Class>
<owl:Class rdf:ID="range">
<rdfs:subClassOf rdf:resource="#input"/>
<dc:description xml:lang="en">A range is an input that restricts the
user to a range of values.</dc:description>
<role:supportedState rdf:resource="&states;valuemax"/>
<role:supportedState rdf:resource="&states;valuemin"/>
</owl:Class>
<owl:Class rdf:ID="slider">
<rdfs:subClassOf rdf:resource="#range"/>
<dc:description xml:lang="en">A slider is a range input thatthat
restricts the user to a range of values and expects an analog keyboard
interface.</dc:description>
</owl:Class>
<owl:Class rdf:ID="spinbutton">
<rdfs:subClassOf rdf:resource="#range"/>
<dc:description xml:lang="en">A spinbutton is a range input that
restricts the user to a range of values, and expects discreet
choices.</dc:description>
</owl:Class>
<owl:Class rdf:ID="textarea">
<rdfs:subClassOf rdf:resource="#textbox"/>
<role:baseConcept rdf:resource="http://www.w3.org/TR/html4/interact/forms.html#edef-TEXTAREA"/>
<dc:description xml:lang="en">A textarea is a textbox input intended
for use in entering multi-line content.</dc:description>
</owl:Class>
<owl:Class rdf:ID="textfield">
<rdfs:subClassOf rdf:resource="#textbox"/>
<dc:description xml:lang="en">A textfield is a textbox input
intended for free-form data entry for short on-line
content.</dc:description>
</owl:Class>
<owl:Class rdf:ID="tree">
<rdfs:subClassOf rdf:resource="#select"/>
<role:baseConcept rdf:resource="#chart"/>
<role:mustContain rdf:resource="#treeitem"/>
<dc:description xml:lang="en">A tree is a select, where groups of
options (sub-trees) can be collapsed and expanded.</dc:description>
<role:supportedState rdf:resource="&states;expanded"/>
</owl:Class>
<owl:Class rdf:ID="treegroup">
<rdfs:subClassOf rdf:resource="#group"/>
<role:mustContain rdf:resource="#treeitem"/>
<role:scope rdf:resource="#tree"/>
<dc:description xml:lang="en">This is a group of sibling tee items
that have a common parent. Intended use is for creating groups of treeitems
within a tree container.</dc:description>
<role:supportedState rdf:resource="&states;expanded"/>
</owl:Class>
<owl:Class rdf:ID="treeitem">
<rdfs:subClassOf rdf:resource="#option"/>
<role:scope rdf:resource="#tree"/>
<role:supportedState rdf:resource="&states;level"/>
<dc:description xml:lang="en">A treeitem is an option item of a
tree.</dc:description>
<role:supportedState rdf:resource="&states;checked"/>
</owl:Class>
<owl:Class rdf:ID="dialog">
<rdfs:subClassOf rdf:resource="#window"/>
<dc:description xml:lang="en">A dialog is a (small) application
window.</dc:description>
</owl:Class>
<owl:Class rdf:ID="alert">
<rdfs:subClassOf rdf:resource="#status"/>
<dc:description xml:lang="en">An alert is a dialog with inportant
alert or error information.</dc:description>
<role:supportedState rdf:resource="&states;live"/>
</owl:Class>
<owl:Class rdf:ID="alertdialog">
<rdfs:subClassOf rdf:resource="#dialog"/>
<rdfs:subClassOf rdf:resource="#alert"/>
<dc:description xml:lang="en">An alert is a dialog with inportant
alert or error information.</dc:description>
</owl:Class>
<owl:Class rdf:ID="status">
<rdfs:subClassOf rdf:resource="#widget"/>
<dc:description xml:lang="en">Process--advisory information. This is
a container for process advisory information to give feedback to the
user.</dc:description>
</owl:Class>
<owl:Class rdf:ID="presentation">
<rdfs:subClassOf rdf:resource="#roletype"/>
<dc:description xml:lang="en">An element whose role is
Presentational does not need to be mapped to the accessibility
API</dc:description>
</owl:Class>
<owl:Class rdf:ID="application">
<rdfs:subClassOf rdf:resource="#roletype"/>
<dc:description xml:lang="en">An application is a software unit task
executing a set of sub tasks for its users</dc:description>
</owl:Class>
<owl:Class rdf:ID="document">
<rdfs:subClassOf rdf:resource="#roletype"/>
<dc:description xml:lang="en">A document is a unit of content, such
as text, that together conveys information. The document role is used to tel
the screen reader to switch back to its normal document browsing
mode.</dc:description>
</owl:Class>
<owl:Class rdf:ID="section">
<rdfs:subClassOf rdf:resource="#roletype"/>
<role:relatedConcept rdf:resource="http://www.loc.gov/nls/z3986/v100/dtbook110doc.htm#frontmatter"/>
<role:relatedConcept rdf:resource="http://www.loc.gov/nls/z3986/v100/dtbook110doc.htm#level"/>
<role:relatedConcept rdf:resource="http://www.w3.org/TR/REC-smil/#par"/>
<dc:description xml:lang="en">A section is a logical part of a
DeliveryUnit (page or a item) </dc:description>
<role:supportedState rdf:resource="&states;hasparent"/>
<role:supportedState rdf:resource="&states;flowto"/>
<role:supportedState rdf:resource="&states;posinset"/>
<role:supportedState rdf:resource="&states;setsize"/>
<role:supportedState rdf:resource="&states;owns"/>
<role:nameRef>title</role:nameRef>
<role:nameRef>Childcontent</role:nameRef>
</owl:Class>
<owl:Class rdf:ID="window">
<rdfs:subClassOf rdf:resource="#application"/>
<dc:description xml:lang="en">A window refers to a browser or
application window</dc:description>
<role:supportedState rdf:resource="&states;expanded"/>
</owl:Class>
<owl:Class rdf:ID="region">
<rdfs:subClassOf rdf:resource="#section"/>
<dc:description xml:lang="en">A group of elements that together form
a perceivable unit, that the author feels should be included in a summary of
page features. A region must have a title.</dc:description>
<role:supportedState rdf:resource="&states;expanded"/>
<role:supportedState rdf:resource="&states;labelledby"/>
<role:supportedState rdf:resource="&states;controls"/>
<role:supportedState rdf:resource="&states;live"/>
<role:supportedState rdf:resource="&states;relevant"/>
<role:supportedState rdf:resource="&states;atomic"/>
<role:nameRef>title</role:nameRef>
</owl:Class>
<owl:Class rdf:ID="group">
<rdfs:subClassOf rdf:resource="#section"/>
<role:mustContain rdf:resource="#section"/>
<dc:description xml:lang="en">A group is a collection of sections,
and is also itself a section. It defines a set or sub set.
</dc:description>
</owl:Class>
<owl:Class rdf:ID="imggroup">
<rdfs:subClassOf rdf:resource="#group"/>
<dc:description xml:lang="en">A img group is a container for a
collection elements that form an image.</dc:description>
</owl:Class>
<owl:Class rdf:ID="list">
<rdfs:subClassOf rdf:resource="#group"/>
<dc:description xml:lang="en">a list is a group of smal
items</dc:description>
<role:mustContain rdf:resource="listitem"/>
<role:baseConcept rdf:resource="http://www.w3.org/TR/html4/struct/lists.html#edef-UL"/>
</owl:Class>
<owl:Class rdf:ID="listitem">
<rdfs:subClassOf rdf:resource="#section"/>
<dc:description xml:lang="en">A listitem is an entry or item in a
list.</dc:description>
<role:scope rdf:resource="list"/>
<role:baseConcept rdf:resource="http://www.w3.org/TR/html4/struct/lists.html#edef-LI"/>
</owl:Class>
<owl:Class rdf:ID="directory">
<rdfs:subClassOf rdf:resource="#list"/>
<role:scope rdf:resource="group"/>
<dc:description xml:lang="en">A list of references to members of a
single group.</dc:description>
<role:mustContain rdf:resource="link"/>
</owl:Class>
<owl:Class rdf:ID="log">
<rdfs:subClassOf rdf:resource="#region"/>
<dc:description xml:lang="en">A region where new information is
added and old information may disappear such as, chat logs, messaging, game
log or an error log.</dc:description>
</owl:Class>
<owl:Class rdf:ID="grid">
<rdfs:subClassOf rdf:resource="#table"/>
<rdfs:subClassOf rdf:resource="#widget"/>
<role:relatedConcept rdf:resource="http://www.w3.org/TR/html4/struct/tables.html#edef-TABLE"/>
<dc:description xml:lang="en">A grid is a visual presentation of a
group of data.A grid is a table type that may be editable. Grids contain
cells that may be focusable. Grids allow the user to move focus between grid
cells with 2-D navigation. Grids may have have row and column headers which
also have functional value based on the implementation. Grid cells may have
values determined by an equation. </dc:description>
<role:mustContain rdf:resource="gridcell"/>
<role:supportedState rdf:resource="&states;multiselectable"/>
<role:supportedState rdf:resource="&states;disabled"/>
<role:supportedState rdf:resource="&states;labelledby"/>
<role:supportedState rdf:resource="&states;controls"/>
</owl:Class>
<owl:Class rdf:ID="gridcell">
<rdfs:subClassOf rdf:resource="#section"/>
<rdfs:subClassOf rdf:resource="#textarea"/>
<role:relatedConcept rdf:resource="http://www.w3.org/TR/html4/struct/tables.html#edef-TD"/>
<dc:description xml:lang="en">A gridcell is a section inside a
grid</dc:description>
<role:scope rdf:resource="grid"/>
<role:supportedState rdf:resource="&states;controls"/>
</owl:Class>
<owl:Class rdf:ID="tab">
<rdfs:subClassOf rdf:resource="#sectionhead"/>
<dc:description xml:lang="en">A tab is the header for a
tabpanel.</dc:description>
<role:scope rdf:resource="tabpanel"/>
<role:supportedState rdf:resource="&states;selected"/>
</owl:Class>
<owl:Class rdf:ID="tabcontainer">
<rdfs:subClassOf rdf:resource="#group"/>
<dc:description xml:lang="en">A visual presentation of a section.
Tabpanels are commonly used in applications that have a large number of
options that can be categorized in logical groups. The tabcontainer serve three
functional components, including a menu bar of groupings, a selected grouping
and set of resources associated with that group. Each tab in a tablist serves
as both a menu item and as a title for the tab content associated with the
tab. In graphical renderings the selected Tab and TabContent usually share
the same background color and the non-selected tabs have a different
background color to make the selected tab and tabpanels stand out visually
and provide a visual association with the Tab and tabpanels. Only one
tabpanel's contents is visible at a time. </dc:description>
</owl:Class>
<owl:Class rdf:ID="tabpanel">
<rdfs:subClassOf rdf:resource="#region"/>
<dc:description xml:lang="en">tabcontent is a container for the
resources associated with a tab. </dc:description>
</owl:Class>
<owl:Class rdf:ID="tablist">
<rdfs:subClassOf rdf:resource="#directory"/>
<dc:description xml:lang="en">A list of tabpanels in a tabcontainer. </dc:description>
</owl:Class>
<owl:Class rdf:ID="table">
<rdfs:subClassOf rdf:resource="#group"/>
<role:relatedConcept rdf:resource="http://www.w3.org/TR/html4/struct/tables.html#edef-TABLE"/>
<dc:description xml:lang="en">A table is avisual presentation of a
group of data. A table contains cells of tabular data arranged in rows and
columns.</dc:description>
</owl:Class>
<owl:Class rdf:ID="td">
<rdfs:subClassOf rdf:resource="#section"/>
<role:relatedConcept rdf:resource="http://www.w3.org/TR/html4/struct/tables.html#edef-TD"/>
<dc:description xml:lang="en">A td is a table cell containing data
and is a small section a table.</dc:description>
<role:scope rdf:resource="#table"/>
</owl:Class>
<owl:Class rdf:ID="th">
<rdfs:subClassOf rdf:resource="#td"/>
<rdfs:subClassOf rdf:resource="#sectionhead"/>
<role:relatedConcept rdf:resource="http://www.w3.org/TR/html4/struct/tables.html#edef-TH"/>
<dc:description xml:lang="en">A th is a table cell containing data
that acts as a heading for a group of table cells.</dc:description>
<role:scope rdf:resource="#table"/>
</owl:Class>
<owl:Class rdf:ID="columnheader">
<rdfs:subClassOf rdf:resource="#th"/>
<role:relatedConcept rdf:resource="http://www.w3.org/TR/html4/struct/tables.html#edef-COL"/>
<dc:description xml:lang="en">A table cell containing header
information for a column. </dc:description>
</owl:Class>
<owl:Class rdf:ID="rowheader">
<rdfs:subClassOf rdf:resource="#th"/>
<role:relatedConcept rdf:resource="http://www.w3.org/TR/html4/struct/tables.html#edef-COL"/>
<dc:description xml:lang="en">A table cell containing header
information for a row. </dc:description>
</owl:Class>
<owl:Class rdf:ID="menu">
<rdfs:subClassOf rdf:resource="#widget"/>
<rdfs:subClassOf rdf:resource="#list"/>
<dc:description xml:lang="en">A menu is a block of
links.</dc:description>
<role:relatedConcept>See navigation in XHTML roles, See
http://www.w3.org/TR/2005/WD-xhtml2-20050527/mod-role.html#col_Role</role:relatedConcept>
<role:relatedConcept rdf:resource="http://www.loc.gov/nls/z3986/v100/dtbook110doc.htm#sidebar"/>
<rdfs:mustcontain rdf:resource="#menuitems"/>
</owl:Class>
<owl:Class rdf:ID="menuitem">
<rdfs:subClassOf rdf:resource="#listitem"/>
<role:scope rdf:resource="#menu"/>
<dc:description xml:lang="en">A menu item is an item or link inside
a menu.</dc:description>
<role:supportedState rdf:resource="&states;haspopup"/>
</owl:Class>
<owl:Class rdf:ID="toolbar">
<rdfs:subClassOf rdf:resource="#menu"/>
<dc:description xml:lang="en">A toolbar is a collection of commonly
used functions represented in compact visual form.The toolbar is a subset of
functions found in a menubar designed minimize real estate and conserve user
device interaction.</dc:description>
</owl:Class>
<owl:Class rdf:ID="menubar">
<rdfs:subClassOf rdf:resource="#menu"/>
<dc:description xml:lang="en">A container that contains menu items.
Each menu item may activate a menu. Navigation behavior should be similar to
a GUI menu bar. It is used to create a menubar similar to those found in
Windows, the Mac, and Gnome desktops. A menubar is used to create a
consistent climate of frequently used commands</dc:description>
</owl:Class>
<owl:Class rdf:ID="breadcrumbs">
<rdfs:subClassOf rdf:resource="#menu"/>
<dc:description xml:lang="en">Bread crumb navigation list. Each
element in the list is a representation of hiearchary represented linearly.
The logical order of the text begins with the root
element.</dc:description>
</owl:Class>
<owl:Class rdf:ID="sectionhead">
<dc:description xml:lang="en">A heading without
level</dc:description>
<role:relatedConcept>See HTML Headings -
http://www.w3.org/TR/html4/struct/global.html#edef-h2</role:relatedConcept>
<role:relatedConcept rdf:resource="http://www.loc.gov/nls/z3986/v100/dtbook110doc.htm#levelhd"/>
<role:supportedState rdf:resource="&states;hasparent"/>
<role:supportedState rdf:resource="&states;level"/>
<role:supportedState rdf:resource="&states;sort"/>
<rdfs:subClassOf rdf:resource="#roletype"/>
</owl:Class>
</rdf:RDF>
- [AAC]
-
Apple
Accessibility for Cocoa™. Available at:
http://developer.apple.com/documentation/Cocoa/Conceptual/Accessibility/index.html.
-
[ARIA-ROADMAP]
-
Roadmap
for Accessible Rich Internet Applications (WAI-ARIA Roadmap), R.
Schwerdtfeger, Editor. World Wide Web Consortium, 26 September 2006.
This version of WAI-ARIA Roadmap is
available at http://www.w3.org/TR/2006/WD-aria-roadmap-20060926/. The
latest version of WAI-ARIA
Roadmap is available at http://www.w3.org/TR/aria-roadmap/.
-
[ARIA-STATE]
-
States
and Properties Module for Accessible Rich Internet Applications
(WAI-ARIA States and Properties), L. Seeman, Editor. World Wide Web
Consortium, 26 September 2006. This version of WAI-ARIA States and
Properties is available at
http://www.w3.org/TR/2006/WD-aria-state-20060926/. The latest version of WAI-ARIA States and
Properties is available at http://www.w3.org/TR/aria-state/.
-
[CSS]
-
Cascading
Style Sheets, level 2 (CSS2) Specification, I. Jacobs, B. Bos, H.
Lie, C. Lilley, Editors, W3C Recommendation, 12 May 1998,
http://www.w3.org/TR/1998/REC-CSS2-19980512/. Latest
version available at http://www.w3.org/TR/REC-CSS2/.
- [DI-GLOSS]
- Glossary of Terms for Device Independence, R. Lewis, Editor, W3C Working Draft (work in progress), 18 January 2005, http://www.w3.org/TR/2005/WD-di-gloss-20050118/. Latest version available at http://www.w3.org/TR/di-gloss/.
- [DOM]
-
Document
Object Model (DOM) Level 2 Core Specification, L. Wood, G. Nicol,
A. Le Hors, J. Robie, S. Byrne, P. Le Hégaret, M. Champion, Editors,
W3C Recommendation, 13 November 2000,
http://www.w3.org/TR/2000/REC-DOM-Level-2-Core-20001113/. Latest
version available at http://www.w3.org/TR/DOM-Level-2-Core/.
- [GAP]
-
Gnome
Accessibility Project (GAP) State and StateSets. Available at:
http://developer.gnome.org/projects/gap/tech-docs/at-spi-docs/at-spi-cspi-state-and-statesets.html.
-
[HTML]
-
HTML 4.01
Specification, I. Jacobs, A. Le Hors, D. Raggett, Editors, W3C
Recommendation, 24 December 1999,
http://www.w3.org/TR/1999/REC-html401-19991224/. Latest version
available at http://www.w3.org/TR/html401/.
- [JAPI]
-
Java
Accessibility API (JAPI). Available at:
http://java.sun.com/products/jfc/accessibility/index.jsp.
- [MSAA]
-
Microsoft
Active Accessibility (MSAA). Available at:
http://msdn.microsoft.com/library/default.asp?url=/library/en-us/msaa/msaastart_9w2t.asp.
- [OWL]
- OWL Web Ontology Language Overview, D. L. McGuinness, F. van Harmelen, Editors, W3C Recommendation, 10 February 2004, http://www.w3.org/TR/2004/REC-owl-features-20040210/ . Latest version available at http://www.w3.org/TR/owl-features/ .
- [RDF]
-
Resource
Description Framework (RDF): Concepts and Abstract Syntax, G.
Klyne, J. J. Carroll, Editors, W3C Recommendation, 10 February 2004,
http://www.w3.org/TR/2004/REC-rdf-concepts-20040210/. Latest
version available at http://www.w3.org/TR/rdf-concepts/.
- [RDFS]
-
RDF
Vocabulary Description Language 1.0: RDF Schema, D. Brickley, R. V.
Guha, Editors, W3C Recommendation, 10 February 2004,
http://www.w3.org/TR/2004/REC-rdf-schema-20040210/. Latest
version available at http://www.w3.org/TR/rdf-schema/.
-
[RFC2119]
- "
Key words
for use in RFCs to indicate requirement levels
", RFC 2119,
S. Bradner, March 1997. Available at:
http://www.rfc-editor.org/rfc/rfc2119.txt.
-
[SVG]
-
Scalable
Vector Graphics (SVG) 1.1 Specification, D. Jackson, J. Ferraiolo,
藤沢, Editors, W3C Recommendation, 14 January 2003,
http://www.w3.org/TR/2003/REC-SVG11-20030114/. Latest
version available at http://www.w3.org/TR/SVG11/.
-
[UAAG]
-
User Agent
Accessibility Guidelines 1.0, I. Jacobs, J. Gunderson, E. Hansen,
Editors, W3C Recommendation, 17 December 2002,
http://www.w3.org/TR/2002/REC-UAAG10-20021217/. Latest
version available at http://www.w3.org/TR/UAAG10/.
- [XFORMS]
-
XForms 1.0
(Second Edition), R. Merrick, M. Dubinko, T. V. Raman, J. Boyer, D.
Landwehr, L. L. Klotz, Editors, W3C Recommendation, 14 March 2006,
http://www.w3.org/TR/2006/REC-xforms-20060314/. Latest
version available at http://www.w3.org/TR/xforms/.
-
[XHTML]
-
XHTML™ 1.0
The Extensible HyperText Markup Language (Second Edition), S.
Pemberton, Editor, W3C Recommendation, 1 August 2002,
http://www.w3.org/TR/2002/REC-xhtml1-20020801/. Latest
version available at http://www.w3.org/TR/xhtml1/.
- [XHTMLMOD]
-
XHTML™
Modularization 1.1 , M. Altheim, F. Boumphrey, S. McCarron, S.
Schnitzenbaumer, S. Dooley, T. Wugofski, Editors, W3C Working Draft
(work in progress), 5 July 2006,
http://www.w3.org/TR/2006/WD-xhtml-modularization-20060705/. Latest
version available at
http://www.w3.org/TR/xhtml-modularization/.
- [XML]
-
Extensible
Markup Language (XML) 1.0 (Fourth Edition) , T. Bray, J. Paoli, E.
Maler, C. M. Sperberg-McQueen, F. Yergeau, Editors, W3C Recommendation,
16 August 2006, http://www.w3.org/TR/2006/REC-xml-20060816/. Latest
version available at http://www.w3.org/TR/xml/.
- [XML-EVENTS]
-
XML
Events, S. McCarron, S. Pemberton, T. V. Raman, Editors, W3C
Recommendation, 14 October 2003,
http://www.w3.org/TR/2003/REC-xml-events-20031014/. Latest version available at
http://www.w3.org/TR/xml-events/.
- [XML-NAMES]
-
Namespaces in
XML 1.0 (Second Edition) , D. Hollander, A. Layman, R. Tobin, T.
Bray, Editors, W3C Recommendation, 16 August 2006,
http://www.w3.org/TR/2006/REC-xml-names-20060816/. Latest
version available at http://www.w3.org/TR/xml-names/.
-
[XHTML-ROLES]
-
XHTML
Role Attribute Module, S. Pemberton, T. V. Raman, R. Schwerdtfeger,
S. McCarron, M. Birbeck, Editors, W3C Working Draft (work in progress),
25 July 2006, http://www.w3.org/TR/2006/WD-xhtml-role-20060725/. Latest
version available at http://www.w3.org/TR/xhtml-role/.
-
[XSD]
-
XML Schema
Part 0: Primer Second Edition
, D. C. Fallside, P. Walmsley,
Editors, W3C Recommendation, 28 October 2004,
http://www.w3.org/TR/2004/REC-xmlschema-0-20041028/. Latest
version available at http://www.w3.org/TR/xmlschema-0/.
Editorial Note: The following references are included as
important resources but are not referenced from the body of the document.
- [SKOS]
-
SKOS
is an
area of work developing specifications and standards to support the use
of knowledge organisation systems (KOS) such as thesauri,
classification schemes, subject heading lists, taxonomies,
terminologies, glossaries and other types of controlled vocabulary
within the framework of the Semantic Web.
- [DAISY]
-
DAISY
denotes the
Digital Accessible Information System
- [NIMAS]
-
NIMAS
the
National Instructional Materials Accessibility Standard (NIMAS), is a
voluntary standard to guide the production and electronic distribution
of flexible digital instructional materials, such as textbooks, so that
they can be more easily converted to Braille, text-to-speech, and other
accessible formats.
- [DTB]
-
The
DigitalDigital Talking Book
standard that defines the format
and content of the electronic file set that comprises a digital talking
book (DTB) and establishes a limited set of requirements for DTB
playback devices.
This section is informative.
The following contributed to the development of this document.
-
Jim Allan (TSBVI)
-
Judy Brewer (W3C/MIT)
-
Michael Cooper (W3C/MIT)
-
Donald Evans (AOL)
-
Kentarou Fukuda (IBM)
-
Alfred S. Gilman
-
Andres Gonzalez (Adobe)
-
Georgios Grigoriadis (SAP AG)
-
Jeff Grimes (Oracle)
-
Jon Gunderson (UIUC)
-
Alex Li (SAP AG)
-
Charles McCathieNevile (Opera)
-
Dave Pawson (RNIB)
-
David Poehlman (State of MD)
-
Janina Sajka (FSG)
-
Richard Schwerdtfeger (IBM)
-
Lisa Seeman (UB Access)
-
Ryan Williams (Oracle)
-
Gottfried Zimmermann (Access Technologies Group)
Special thanks to Aaron Leventhal for effort and insight as he implemented
a working prototype of accessibility API bindings.
Christian Cohrs, Becky Gibson, Ari Gruen, Barbara Hartel, Jael Kurz,
Vitaly Sourikov.
This publication has been funded in part with Federal funds from the U.S.
Department of Education under contract number ED05CO0039. The content of this
publication does not necessarily reflect the views or policies of the U.S.
Department of Education, nor does mention of trade names, commercial
products, or organizations imply endorsement by the U.S. Government.
The following roles were removed until structural roles are fully
considered
Structural Roles From Previous Working Drafts
| Widget Role |
Description
|
Inherited Concepts
|
Base and Related Concepts
|
New supported states(beyond inherited
states) |
Inherited states
|
nameRef
|
| buttonsubmit |
This form control initiates submission of all or part of the
instance data to which it is bound |
Button |
HTML input (type :submit) |
|
Disable,
pressed
|
Child conteny
title
|
| buttoncancel |
This button initiates closing a window or leaving a form (e.g. To
another page) without submission |
Button |
|
|
Disable,
pressed
|
Child content
title |
| buttonundo |
This control brings a form to the initial state (e.g. returns all
default values to all inputs) |
Button |
HTML input (type : reset) |
|
Disable, pressed |
Child content
title |
| buttonback |
Brings user-agent to the previous page or state
|
Button |
HTML Link |
|
Disable, pressed |
Child content
title |
| hidden |
A form control that is never displayed to the user, but is always
submitted to the server with the form.
NOTE: In XForms, unless bound to form controls, instance data
nodes are not presented to the user; consequently, there is no need
for a form control corresponding to [HTML]
input type="hidden".
|
Input |
[HTML] input (type : hidden) |
|
Disable, |
Title |
| spreadsheet |
Interactive table where the user can enter the values |
Widget
Table |
|
Multiselectable |
Disable, |
Title |
| col |
Description of a table column. |
Group |
|
Name from title attribute |
|
scope: TD |
| row |
Defines a table row. |
Group |
[HTML] tr |
Name from title attribute |
|
scope: TD |
| mainmenu |
A menu containing the most important links on this
page/document |
Menu |
|
Name from title attribute |
|
|
| submenu1 |
Main submenu |
Menu |
|
Name from title attribute |
|
|
| submenu2 |
Secondary submenu |
Menu |
|
Name from title attribute |
|
|
| submenutrivia |
Unimportant submenu |
Menu |
|
Name from title attribute |
|
|
| footer |
Small text at the end of a page - typically contains copyright and
similar information |
|
[HTML] roles : contentinfo, copyright |
Not mapped |
|
|
| footermenusite |
A menu found at the bottom of a page containing important site
links. Typically includes a link to a "contact us" page and other
important site's pages. |
Menu
Footer |
|
Not mapped |
|
|
| heading1 |
Level 1 heading |
Sectionhead |
[HTML]/[DTB]/NIMAS h2 |
Name from child content or title attribute |
|
|
| heading2 |
Level 2 heading |
Sectionhead |
[HTML]/[DTB]/NIMAS h3 |
Name from child content or title attribute |
|
level=2 |
| heading3 |
Level 3 heading |
Sectionhead |
[HTML]/[DTB]/NIMAS h4 |
Name from child content or title attribute |
|
level=3 |
| heading4 |
Level 4 heading |
Sectionhead |
[HTML]/[DTB]/NIMAS h4 |
Name from child content or title attribute |
|
level=4 |
| heading5 |
Level 5 heading |
Sectionhead |
[HTML]/[DTB]/NIMAS h5 |
Name from child content or title attribute |
|
level=5 |
| heading6 |
Level 6 heading |
Sectionhead |
[HTML]/[DTB]/NIMAS h6 |
Name from child content or title attribute |
|
level=6 |