3.2 HTML Accessibility API
Support Analysis
Using
Figure 1.0 as template for addressing the
problem and 508 accessibility standards, a Gap analysis has been
constructed in
Table 1.0 to show where the gaps
are in the infrastructure and what W3C standards should be used to
address the problem. In right column, table cells which are empty
or which indicate a limitation represent accessibility gaps in HTML
and XHTML.
Table 1.0 Platform Gap Analysis
for Accessible Dynamic Web Content for HTML and XHTML
| Required Components |
Who does what today? (HTML) |
| Events: |
|
| FocusChange |
DOM 2, 3 events |
| Activation |
User Agent API |
| Caret Change |
User Agent API |
| Value Change |
|
| State Change |
|
| Selection Change |
User Agent API |
| Mutation |
DOM Events |
| Accessible
Actions: |
|
| Event Handler functional information to label the actions |
|
| Access to the available event
handlers for enumerating the actions |
|
| State Information: |
|
| Role Information: |
Limited to standard HTML tag names. (Mix
Content/presentation) |
| Relationships: Parent/child |
Limited DOM (affected by style) (Mix Content/presentation) |
| Relationships: (Label, MemberOf - Group,
ControllerFor) |
Limited to HTML (Title, alt, label) |
| Text |
Core DOM from parsed HTML |
| Content selection: |
browser dependent (incomplete) |
| Font/Font Style Information: |
Can set but can't get final format |
| Description/Help: |
limited to HTML 4.0 - Alt Text, title text |
| Accessible value: |
limited to form elements |
| Coordinates (Bounding rectangle, etc.): |
User Agents.platform accessibility API |
| Accessible Name: |
|
| Respond Desktop Font/Color
Changes: |
partial (conflicts with CSS and JavaScript) |
| Device independent navigation: |
|
| Accessibility API Mapping: |
partial - User Agents |
| Provide focus to all active elements (important for
equivalent keyboard access on desktops) |
Limited to forms and anchors |
4 The Roadmap - Filling the
Gaps
At this time, the primary effort in the W3C WAI Protocols and
Formats working group is to focus on an extension to XHTML 1.1. It
should be noted that XHTML 1.0 could also be enhance to support
this extension through the use of a hybrid DTD which incorporates
the extensions. The reason for focusing on XHTML 1.X is that XHTML
is extensible through the use of namespaces and because it is
renderable by today's browses. For this work, we will be producing
a document called the Accessible Adaptive Applications (AAA)
document and a GUI role taxonomy document. The AAA will constitute
extensions to XHTML 1.1 to fill most of the gaps needed to support
accessibility API infrastructures and dynamic XHTML content. It
will also borrow a new role attribute from XHTML for which a set of
accessible role values may be applied from the WAI GUI Role
Taxonomy specification. The Role taxonomy specification will
provide the necessary core roles found in Accessibility API sets
for Windows and Linux. Additionally, it will contain roles which
are representative of document structure. The use of document
structure is necessary for assistive technologies to navigate
complex documents and to know when they have entered active areas
of a Web page such as in the case of a dynamic scripted Web
application. It will be designed to assist the user agent or
authoring tool in determining what properties are supported by a
given role and assist with accessibility api mapping of these
properties. The taxonomy will be like a class hierarchy used to
convey semantics and structure and therefore knowledge about each
role. At this time that taxonomy will be written in RDF. Note:
Although this work targets XHTML markup, IBM has contributed a
W3C
technique to embed role and state attributes into HTML
documents allowing authors to avoid validation issues. This is
may be of particular importance to Web sites needing to support
this work in HTML.
The GUI Role Taxonomy specification is meant to be
cross-cutting. XHTML 2 introduces the role attribute as part of its
built-in accessibility support. The common roles defined in this
taxonomy may also be applied to XHTML 2 content and other markup
such as SVG should those efforts allow for a mechanism to reference
these common roles.
Table 2.0 GAP
Analysis - Progressive Filling of the Gaps for HTML in support of
Accessibility API
| Required Components |
Who does what today? (HTML) |
Plan to fill the gaps for XHTML 1.X |
Plan to fill gaps for XHTML 1.X + XForms |
XML Events |
Plan to fill the gaps for XHTML 2.0 |
| Events: |
|
|
|
|
|
| FocusChange |
DOM 2 UI
Events
([EVENTS], Section 1.6.1) |
|
|
|
|
| Activation |
DOM Level 2 Device Independent
UI Events ([EVENTS], Section 1.6.1, UIEvent) |
|
|
|
|
| Caret Change |
User Agent API |
User Agent API |
User Agent API |
|
User Agent API |
| * Value Change |
|
User Agent to monitor specific
accessibility properties in the States and Properties Module [ARIA-STATE]. For properties representing
platform accessibility API values as specified by a given role, it
will generate an accessible value change event. (See State Change Event below) |
|
|
User Agent to monitor change from
WAI State Taxonomy information supplied by the Author and
fire the platform specific Accessibility API event |
| * State Change |
|
User Agent to monitor specific
accessibility properties in the States and Properties Module [ARIA-STATE]. For properties representing
platform accessibility API states, it will generate an
AccessibleState Change event. (See Value Change above) |
|
|
User Agent to monitor change from
WAI State Taxonomy information supplied by the Author and
fire the platform specific Accessibility API event |
| Selection Change |
User Agent API |
User Agent API |
User Agent API |
|
User Agent API |
| Mutation |
DOM Events |
|
|
|
|
| Accessible
Actions: |
|
|
|
|
|
| * Event Handler functional information and descriptive
shortcuts |
|
|
|
Details:Need for XML Events |
Details:Need for XML
Events* |
| * Access to the available event
handlers for enumerating the actions |
DOM 3 Events |
|
|
|
|
| * State Information: |
|
States and Properties Module [ARIA-STATE]. |
User Agent to map
information found in XForms data model with limited use of
States and Properties Module. User Agent of XForms
data model to accessible state meta found in: States and Properties Module [ARIA-STATE]. |
|
User Agent to map
information found in XForms data model with limited use of
States and Properties Module. User Agent of XForms
data model to accessible state meta found in:
States and Properties Module [ARIA-STATE] |
| * Role Information: |
Limited to standard HTML tag names. (Mix
Content/presentation) |
|
|
|
|
| Relationships: Parent/child |
Limited DOM (affected by style) (Mix Content/presentation) |
|
|
|
|
| Relationships: (Label, MemberOf - Group,
ControllerFor) |
Limited to HTML (Title, alt, label) |
States and Properties Module [ARIA-STATE] |
|
|
label, group acquired from XForms
incorporated into XHTML 2 |
| Text: |
Core DOM 1 from parsed HTML |
|
|
|
|
| Content selection: |
User Agent |
|
|
|
|
| Font/Font Style Information: |
Can set but can't get final format |
User Agents final format styling
using CSS2 APIs |
User Agents final format styling
using CSS2 APIs |
|
User Agents final format styling
using CSS2 APIs |
| * Description/Help: |
limited to HTML 4.0 - Alt Text, title text |
States and Properties Module [ARIA-STATE] |
Acquired from XForms help, XForms hint incorporated into XHTML 2 |
|
Acquired from XForms help, XForms hint incorporated into XHTML 2 |
| * Accessible value: |
limited to form elements |
States and Properties Module [ARIA-STATE] |
User Agent acquires from XForms
data model |
|
User Agent Acquires from XForms
data model incorporated into XHTML 2 |
| Coordinates (Bounding rectangle, etc.): |
User Agents.platform accessibility API |
|
|
|
|
| Accessible Name: |
User Agent determines from HTML tag |
|
|
|
|
| * Respond Desktop Font/Color Changes |
partial (conflicts with CSS and JavaScript) |
CSS3 - Requires User Agent
support |
CSS3 - Requires User Agent
support |
|
CSS3 - Requires User Agent
Support |
| * Device independent navigation: |
Use of xhtml2 landmarks through the <link rel""> |
XHTML 2 Role land marks |
XHTML 2 Role land marks |
|
XHTML 2 Role land marks, and
Access Key replacement |
| *Accessibility API Mapping: |
partial - User Agents |
User Agent to map new AAA
properties and role meta data to the platform accessibility
API |
|
|
|
| Provide focus to all active elements |
TABINDEX=-1 best practice |
TABINDEX |
TABINDEX |
|
All XHTML 2 elements shall be
focusable. |
Table 2.0
shows the roadmap for filling the gaps in Table 1.0. The effort is
designed to fill the gaps for HTML content. Required components
marked with an asterisk indicate gaps to fill in the roadmap. As
you move to the right in the table a transition to more declarative
markup will take place. The use of declarative markup reduces the
enablement effort required while better addressing accessibility.
Declarative markup is used to build accessibility in rather than
bolting it on. Subsequent sections highlight the requirements and
standards efforts set to address the gaps.
A way to summarize this chart is that the critical extensions
needed to make accessible dynamic Web content accessible for XHTML
1.x, that may be made interoperable with assistive technologies,
will be provided through the use of:
- AAA Specification
- XHTML role attribute
- XHTML role document landmarks
- WAI GUI Role Taxonomy Specification
In short, these changes will be used to fix the dynamic accessibility of scripted Web content,
in particular the use of JavaScript with HTML markup. The
next section will describe how these are used all together. Less
critical for XHTML 1.X but will be very helpful for accessibility
will be the descriptive extensions to XML events and the new access
element for XHTML 2.
It should be noted the working group may shift the contents of what
is in each namespace at the time of last call.
4.1 Use of new
provisions for keyboard focus and semantics to support platform
accessibility APIs
Adaptive technologies, that need to provide alternative access to
complex user interfaces authored via HTML, are often left guessing
at the semantics behind specific portions of HTML document. As an
example, an XHTML document might use a certain HTML construct, such
as a collection of DIVs, to create navigation bars, a
site-navigation menu, and other GUI-like user interface widgets. To
fix the problem we will cover how we incorporate the role
attribute, the accessible state properties, and give the object
focus using the new TABINDEX feature. Addition of this information
will allow the author to provide the necessary information to
enable the user agent to support the accessibility api accessed by
the adaptive technology.
4.1.1 Provision of the role
attribute "What the object is"
Each platform accessibility API has the notion of a role for a
GUI object. This is the case for Java Accessibility API [JAPI], Microsoft Active
Accessibility [MSAA], Apple Accessibility for COCOA [AAC], and the Gnome Accessibility Toolkit (ATK) [GAP], or UI Automation for
Longhorn [UIAUTOMATION] (called content type in UI Automation). To add this
information we use namespaces to pull in the role attribute from
XHTML2 and assign it a value from the GUI Role Taxonomy. Since the
XHTML 2 role attribute takes a qname we can use a qname to
reference the role attribute from the W3C WAI GUI Role Taxonomy. In
the following example we use namespaces to assign a role of menu to
a div. Menu is defined in the GUI role taxonomy.
Example: Use of namespaces to incorporate
role information information into XHTML 1.x
<?xml version="1.1" encoding="us-ascii"?>
<!DOCTYPE html PUBLIC "Accessible Adaptive Applications//EN"
http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:wairole="http://www.w3.org/2005/01/wai-rdf/GUIRoleTaxonomy#"
>
<body>
<div role="wairole:menu">
File
</div>
</body>
</html>
A decision by the HTML working group was to make role a qname
and allow others to define sets of standard roles. Furthermore,
these roles should be extensible. It is the intent of the HTML
working group to have these qnames refer to RDF which defines the
element. The RDF should ultimately define the object. The Roles for Accessible Rich Internet Applications [ARIA-ROLE], covered later in this roadmap,
introduces the purpose of this taxonomy and how RDF can be used to
describe these roles.
Note: For developers using Firefox 1.5, the role attribute
was used from the XHTML 2 namespace. Creation of an XHTML role
module for XHTML 1.X only occurred recently. For those doing
development on Firefox 1.5, the role attribute from XHTML 2
must be used. This being corrected in Firefox 2.0 although Firefox
2.0 will support role in both the old XHTML 2 and 1.1 namespaces.
For Firefox 1.5 supporters, this is the equivalent
markup:
Example: Use of namespaces to incorporate
role information information into XHTML 1.x for Firefox
1.5
<?xml version="1.1" encoding="us-ascii"?>
<!DOCTYPE html PUBLIC "Accessible Adaptive Applications//EN"
http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:wairole="http://www.w3.org/2005/01/wai-rdf/GUIRoleTaxonomy#"
xmlns:x2="http://www.w3.org/2002/06/xhtml2"
>
<body>
<div x2:role="wairole:menu">
File
</div>
</body>
</html>
4.1.2 Provision of the
accessibility state information "What meaningful properties does
this object have at this time"
Since this is dynamic content, the state of these new repurposed
objects will change. The
States and Properties Module for Accessible Rich Internet Applications [
ARIA-STATE] shall provide the common
accessible properties needed to support the accessible state or
property information provided by the platform accessibility API
defined previously. This specification was created based on an
analysis of the accessibility properties defined in MSAA and ATK.
To pull in these information we again use namepaces to extend
XHTML. The following example extends the previous by adding the
haspopup accessibility property.
Example: Use of namespaces to incorporate
accessible state information information into XHTML 1.x
<?xml version="1.1" encoding="us-ascii"?>
<!DOCTYPE html PUBLIC "Accessible Adaptive Applications//EN"
http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:wairole="http://www.w3.org/2005/01/wai-rdf/GUIRoleTaxonomy#"
xmlns:waistate="http://www.w3.org/2005/07/aaa"
>
<body>
<div role="wairole:menu" waistate:haspopup="true">
File
</div>
</body>
</html>
A Windows user agent may now map this property to the Microsoft
Active Accessibility state of STATE_SYSTEM_HASPOPUP. Adding or
removing this state would result in the Windows user agent sending
an EVENT_OBJECT_STATECHANGE event to the assistive technology. The
task of the JavaScript page author would be to maintain this state
attribute which can easily be done through the use of Document
Object Model calls.
4.1.3 Provision of the keyboard
or input focus "What object am I working on?
Virtually all adaptive technology solutions, such as screen
readers and onscreen keyboards, need to know what object currently
has focus. For example, I might want to insert text into the
current object with focus or I might want to announce information
about the object that has focus. Today, HTML 4.01 and XHTML 1.x
limit script authors to only being able to provide focus to form
and anchor elements yet the Document Object Model Specification
allows all elements to receive events including keyboard events.
This means that HTML, by design prohibits script authors from
making all HTML elements keyboard accessible. This single problem
has impacted the usability of Web pages whereas gaining access to
all elements means using the tab key on desktop browsers. This slow,
unproductive, approach makes it difficult for portal navigation
whereas all active elements must be tabbed through to get to an
active element in the last portlet in a document. To solve this
problem in XHTML 1.x we are incorporating a feature in Firefox and
IE to define the tabindex for -1. This allows a script author to
give an element focus without placing it in the tab order: The
following table describes these changes which will be incorporated
into the new Accessible Adaptive Application specification.
Accessible Adaptive Application Changes to Support Use of
tabindex to give Element Focus
| tabindex attribute |
Focusable with mouse or JavaScript via element.focus() |
Tab navigable |
| not present |
Follows default behavior of element (yes for form controls,
links, etc.) |
Follows default behavior of element |
Negative, e.g. tabindex="-1"
|
Yes |
No, author must focus it with element.focus() as a
result of arrow or other key press |
Zero, e.g. tabindex="0"
|
Yes |
In tab order relative to element's position in document |
Positive, e.g. tabindex="33"
|
Yes |
Tabindex value directly specifies where this element is
positioned in the tab order. These elements will be positioned in
the tab order before elements that have tabindex="0" or that are
naturally included in the tab order (form elements and links) |
The following example shows the introduction of TABINDEX to
provide focus to a DIV having the new accessibility meta data:
Example: Use of tabindex to give non-form
and anchor elements focus in XHTML 1.x
<?xml version="1.1" encoding="us-ascii"?>
<!DOCTYPE html PUBLIC "Accessible Adaptive Applications//EN"
http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:wairole="http://www.w3.org/2005/01/wai-rdf/GUIRoleTaxonomy#"
xmlns:waistate="http://www.w3.org/2005/07/aaa"
>
<body>
<div role="wairole:menu" waistate:haspopup="true" tabindex=-1>
File
</div>
</body>
</html>
XHTML 2 will allow all elements to receive focus, eliminating
the need for this tabindex modification.
4.2 Use of XHTML role
landmarks to improve document navigation
In addition to the common roles which will reside in the GUI
Role Taxonomy, both XHTML 2.0, and the XHTML Role module defines a
collection of common roles ([XHTML-ROLE], Section 26.1) that define pertinent parts of a
document for the purpose of accessibility. User agents may
incorporate device equivalents, such as key mappings in the case of
a desktop user agent, to navigate to these sections of a document
independent of the Web site. The addition of these semantics allows
the user agent to provide standardized navigation to common
document sections. This is especially important for portals to
improve the usability. These may be used as attributes in XHTML 1.x
by applying them to sections of the document as shown in this
example.
Example: Use of namespaces to incorporate
an XHTML 2.0 common landmark to define a landmark for the
navigation section in an XHTML 1.X document
<?xml version="1.1" encoding="us-ascii"?>
<!DOCTYPE html PUBLIC "Accessible Adaptive Applications//EN"
http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:wairole="http://www.w3.org/2005/01/wai-rdf/GUIRoleTaxonomy#"
>
<body>
<div role="navigation"> /* navigation is defined in the XHTML role attribute module */
<ul>
<li> <a href="www.w3.org/WAI">WAI</a></li>
<li> <a href="www.ibm.com/able">IBM Accessibility Center</a></li>
<li> <a href="www.opera.com">Opera Software</a></li>
<li><a href="www.mozilla.org/access">Mozilla Accessibility</a></li>
<li><a href="www.ubaccess.com">UB Access</a></li>
</ul>
</div>
</body>
</html>
An an alternative to placing these landmarks on the XHTML
elements is to place them in the header through the use of link
which is also applicable to HTML 4.01. Here, Link's rel attribute
may take an string value which may be used to represent the
landmark. Additionally, a description may be added to the title as
shown in this example:
Example: Use of Link/Rel with an ID
href and title to assign a document landmark
<html lang="en-us">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" >
<title>Career Center Home Page</title>
<link rel="x2:banner" href="#title" title="Career Center">
<link rel="x2:navigation" href="#nav1-links" title="Career Counseling Resources">
<link rel="x2:navigation" href="#nav2-links" title="Resources by Audience">
<link rel="x2:navigation" href="#leftnav-links" title="Career Center Services">
<link rel="x2:navigation" href="#bottomnav-links" title="Quick Links">
<link rel="x2:main" href="#content-col-1" title="Welcome to the Career Center">
<link rel="x2:secondary" href="#content-col-2" title="Featured Events">
<link rel="x2:secondary" href="#contact-info" title="Contact Info">
<link rel="x2:search" href="#search" title="Search Career Center website">
<link href="styles/career-main.css" type="text/css" rel="stylesheet">
</head>
This is being worked by the WAI coordination group as a best
practice. The example above was taken from the header from the
Career Center Web page at the University of Illinois at
Urbana-Champaign. Students form this university, under the Jon
Gunderson's guidance created Accessibility
extensions for Mozilla/Firefox, in part, allow a page author or
user to launch a table of contents to viewer to list the landmarks.
Keyboard navigation of the table of contents causes the
corresponding document section to be highlighted.

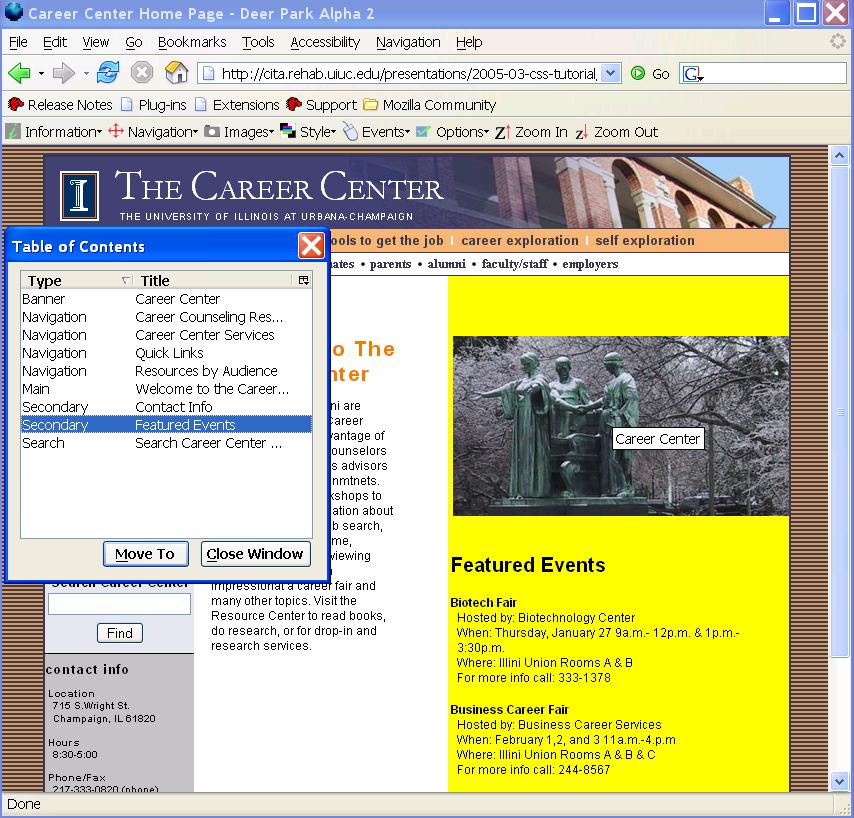
Figure 3.0 Table of Contents
generated from navigation landmarks in the header
Figure 3.0 shows the Accessibility
extensions for Mozilla/Firefox from the University of Illinois at
Urbana-Champaign to render the document landmarks. This picture
shows the Firefox Browser rendering the University of Illinois
Career Career Center home page. In this example. The "Table of
Contents" viewer is shown launched from the extension on the
toolbar and the secondary "Featured Events" is selected resulting
in that section of the document to be highlighted in yellow. The
Table of Contents viewer lists the following section type/title
pairs:
- Banner / Career Center
- Navigation / Career Counseling Resources
- Navigation / Quick Links
- Navigation / Resources by Audience
- Main / Welcome to the Career Center
- Secondary / Content Info
- Secondary / Featured Events
- Search / Search Career Center
4.3 WAI Role
TAXONOMY for Accessible Adaptable Applications - Define XML
Extensible Semantics for Role through RDF
It will be necessary to describe how to interact with a document
element having a specific role. This is critical when defining
roles not included in the common set specified previously. It
should be possible to describe UI widgets and how to interact with
them. RDF is a way for using data to describe data and provides a
W3C standards-based approach to represent this information.

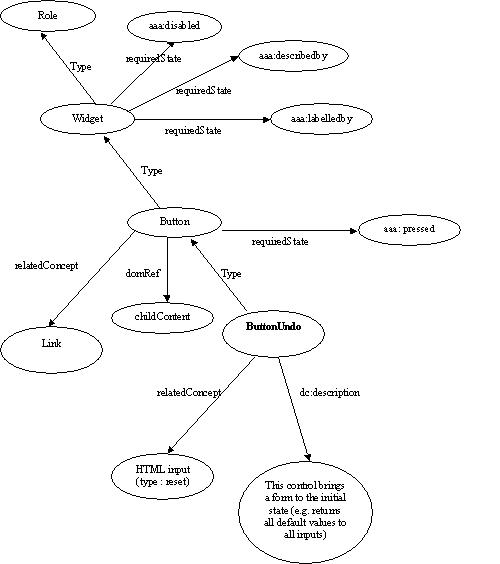
Figure 4.0 Partial RDF Map for a GUI Role Taxonomy
Figure 4.0 Shows a basic RDF mapping which
defines a set of terms and relationships defining an object. At the
center is a Widget object that defines common states and properties
for all GUI widgets. The Button object extends Widget and inherits
defined accessibility properties from the superclass Widget. It
also defines a relatedConcept property to a Link object.
The ButtonUndo role extends Button and an instance of extends of
Button. It has a relatedConcept of an HTML input object.
ButtonUndo will introduce Dublin Core meta data such as the
description of the object. The terms relatedConcept and
requiredState are terms which which will be defined as part of the
corresponding RDF schema. Each role instance will represent
standard Roles found in platform accessibility APIs platforms like
Windows and Gnome as well as content structure. These roles will
form the taxonomy. Each RDF role may be referenced using a
qname from Host XML markup such as XHTML:
<div
role="wairole:ButtonUndo"> whereby
wairole:ButtonUndo expands to:
http://www.w3.org/2005/01/wai-rdf/GUIRoleTaxonomy#ButtonUndo in the
button markup
The power of this design is it allows user agents to go back
into the corresponding RDF markup and determine what properties it
supports for Accessibility API mapping. Also, new Web authoring
tools can use the self describing RDF to help test for
accessibility conformance to semantic Web markup representing the
role. Additional, middleware solutions can now make intelligent
transformations of Web Content by processing the semantics behind
rich browser and rich structured frameworks to adapt accessible
solutions for a broader user base. Our immediate goal is to fix the
accessibility problem with scripted Web content. Assistive
technologies will use the standard roles to determine how to render
most content. For custom widgets they should be able to determine
how to interact with it using the RDF document defining the
roles.

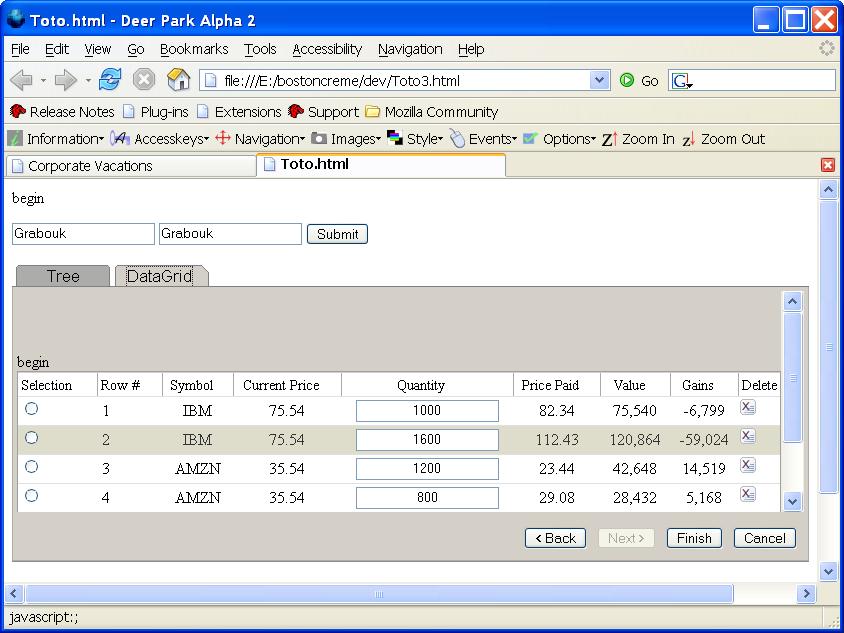
Figure 5.0 DHTML Example
Figure 5.0 shows a DHTML example of using
XHTML, JavaScript, and CSS to produce a GUI-like application. This
example of a DHTML Web page being developed in IBM shows a notebook
tab with a data grid that behaves like you would expect a GUI to.
Keyboard navigation within the data grid is done with arrow keys.
Navigation among the page tabs is done with the arrow key.
Navigation between the notebook tab, the edit fields, buttons, and
the data grid is done using the tab key. Accessible role and state
meta data from the GUI role taxonomy and Accessible Adaptable
Application specifications, respectively are added as attributes to
each of the XHTML elements repurposed as GUI widgets dynamically.
The user agent, in this case Firefox, maps this information to the
platform accessibility API. Figure 6.0 shows
the Microsoft Active Accessibility rendering of the new
accessibility markup provided on the DataGrid page tab which has
focus.

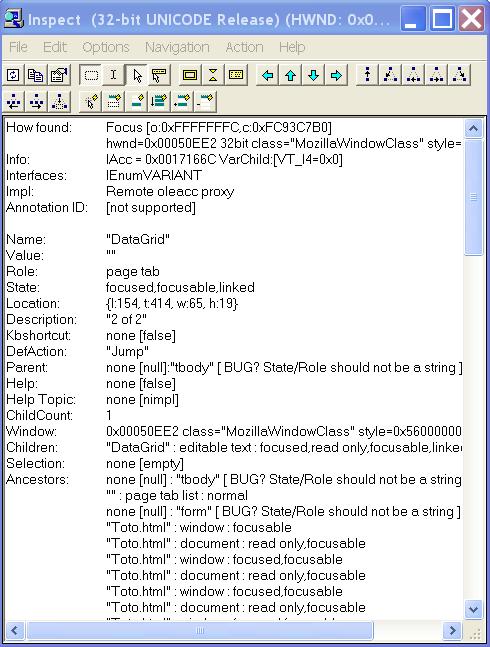
Figure 6.0 Microsoft Inspect Tool rendering of the page tab
DataGrid
Figure 6.0 is a Microsoft Inspect 32
rendering of the DataGrid Page page tab in Figure 5.0. Inspect32
provides Microsoft Active Accessibility Information. It shows the
accessible role of "page tab" and accessible state information of
focused, focusable, and linked. There are no page tab elements in
XHTML. Here, an XHTML DIV element is repurposed by a
JavaScript controller to look like a notebook tab. It is now able
to receive focus unlike in standard XHTML 1.X. It can do so without
requiring tabbing. With these specifications the script
author may now add the accessibility properties to support platform
accessibility API. Accessible state properties for the DataGrid
page tab are shown as focused, focusable, and linked. Unlike a GUI
application, the author need only enable their application once for
multiple operating system platforms.
4.3.1 Future Opportunities of Roles and Semantic Web
Technology
Beyond scripted Web content, the working group intends to extend
the use of roles to enable other user cases. These may include:
-
Structured Textual Markup - enhancing
structure of the markup of a document, including Data Tables , or
translating the structure of an XML document to a markup structure
that user agents are used to dealing with (e.g. myXML to XHTML)
Binding sections of a document to a common role. This allows for
different navigation techniques though a document
-
Knowledge representation of Web content - As a
secondary benefit, Roles improves compatibility Knowledge-Based
Services and the Semantic Web. In integrating accessibility and the
semantic Web, accessibility can be moved forward, paving the way
for customized accessible searches and intelligent user agents with
additional applications.
-
Adding concepts in the type of content for adaptation
to the user scenario - The more that is understood about
content the better it can be adapted for the end user. For example:
- If it is known that a page hyperlink has the role of taking the
user to the site's home page, then that knowledge can be used to
create enhanced accessibility in different ways in many different
scenarios, such as icons or accesskeys.
- If it is known that a text box is for the user email address
then the user agent can support users filling in the form by
labeling it with an icon or symbol, automatically validating it, or
even form filling.
- If it is known that a paragraph is complex, a simple equivalent
can be shown in its place
- If a word is ambiguous then a role of a concept can be give,
providing clarity An example of this may be : <span
role="role:nonliteral" aaa:hasAlternate="no">
4.4 Accessibility Events and
Event Handling
Interoperability between applications and assistive technologies
requires event notification for accessibility. The events defined
in
Table 2.0 will be fired via the user
agent. The accessible value and state property changes will be
generated in response to changes in the DOM attributes as defined
by the AAA specification. User agents supporting the platform
accessibility API, will support event notification such as the
MSAA EVENT_OBJECT_STATECHANGE or EVENT_OBJECT_VALUECHANGE
events.
4.5 XML events,
XForms, XHTML2, and declarative markup - A Look Ahead
Up to this point, the roadmap has discussed addressing today's
XHTML markup as supported by today's desktop browsers. The markup
in today's browsers, like accessibility, requires developers to do
things manually through the use of JavaScript. While this is
extremely flexible it suffers from a number of problems:
- Although improvements have occurred, JavaScript is not the same
on all browsers and platforms
- Data models are inconsistent
- Accessibility is bolted on rather than being built in
- Accessibility solutions are more device dependent than we
like
- Heavy accessibility lifting is done by the author in line with
the way JavaScript is used
Industry evolution has shown that we can do things better and
produce more consistent cross-platform solutions which support
accessibility and reduce the enablement efforts of the author.
4.5.1 XML Events and
Handlers - adding purpose to actions
HTML is a device dependent solution. An impaired user needs to
make an intelligent decision as to what actions they can perform on
a document element. An impaired user wishing to enumerate the
available actions that may be performed on a page element is
confronted with the non-informative information provided by
HTML's intrinsic events ([HTML], Section 18.2.3). The information provided is very
device specific and non-informative. For example, what action does
an event handler perform in response to an onclick event? This is problematic
for blind, low vision, and mobility impaired users. There may be
more than one action to be performed on a given element. A mobility
impaired user would like to enumerate the handlers and make a
decision. Generating the appropriate mouse event is problematic.
Blind users and low vision users would like to make informed
decisions before they accidentally make a purchase. Some
information can be gleaned from the UI by sited users, however some
of this information may be obscured from view due to the use of a
magnifier by low vision users.
The HTML working group is working to address this problem
through the use of XML
events [XML-EVENTS]. XML Events provide XML languages with the ability to
uniformly integrate event listeners and associated event handlers
with Document Object Model (DOM) Level 2 event interfaces [DOM-EVENTS]. The result is to provide an interoperable way of
associating behaviors with document-level markup. Through the use
of XML this is done declaratively. Having the ability to use XML to
integrate listeners and handlers will allow us in in future
versions of the XML event specification to tie a descriptive
purpose to the handlers.
This problem also manifests itself when encountering event
handlers authored via element script. XML Events and XML Handlers
solves the first half of the accessibility problem by introducing a
clean declarative syntax while encouraging authors to use
high-level event names and descriptions. This gives the author the
flexibility to assign device specific mappings to event handlers
while providing for added semantics. In XForms 1.0, we have gone
one step further by introducing declarative action handlers for
commonly used event handlers, e.g., setfocus. The combination of
REL navigation semantics, XML events, XML handlers, and XForms
declarative markup set the stage for an access key replacement.
Access key suffers from a lack of semantics and support for device
independence. Dynamic Web content implies the use of event
handlers. From an accessibility perspective we need to assist the
user in determining how to interact with a Web application in a
device independent way. The provision for named events and the
ability to bind event handlers to document element events in
the XML Event specification is critical. At the time of
binding we can incorporate the additional Role information as well
as make use of the name information to provide semantics about what
the event handler does. In the future, this information should be
mapped to the available accessibility infrastructure by a, UAAG
conforming, user agent on the platform. Once complete, a user agent
conforming to the DOM 3 event specification will allow for
enumeration of event handlers with corresponding descriptions. The
ability to ask this information has been added to the EventTarget
interface in DOM3 events through the hasEventListenerNS method.
Platform accessibility API like the Gnome ATSPI Accessible Action interface may now enumerate these
actions for assistive technologies so that the user may be provided
with descriptive information to make an informed decision as to
which action to take.
Screen Reader user would be able to pop-up a list of event
handlers in a list such as follows:
- Role over help information
- Submit the form
vs:
Authors wishing to incorporate XML events may do so to existing
XHTML 1.1. markup through modularization.
The first benefit is less JavaScript. XForms provides a common
set of available actions that can be performed on a form. XForms is a
declarative markup. The engineers who designed XForms took the
standard use cases for how we create forms and built in support for
the standard actions performed in a Web form. From an accessibility
perspective, this means these functions should be available from
the browser independent of platform. So, rather than guess what an
onclick does on a form, the user should be able to access the
available functions and Notification events that are used in that
specific form as defined by the XForms standard.
You are also notified of events which actually occur during form
operation. These types of events allow applications, like a screen
reader, to provide alternative modalities such as speech.
In addition to device independent events, XForms also provides
another powerful feature by its model-view-controller design.
XForms separates content from presentation while embedding relevant
meta data in user interface constructs. XForms provides the
following meta data:
help text for the user interface control XForms also
encourages intent-based authoring by introducing these constructs:
that allows the group of
controls within that case to become active. This is important to
assistive technologies, such as a screen reader, which would
monitor the document to determine when to speak selected elements.
If none of the cases within the switch are selected, the first case
in document order becomes active by default. How those elements are
rendered visually is of no consequence. The semantics are
preserved.
The use of a standard data model reduces extensive author
enablement work in the area of adding accessibility properties to
content. The model, when bound to XForms elements, may be used by
the user agent to directly support the platform accessibility API as
shown in this abridged table:
This saves authoring time by levering the XForms model to
support accessibility directly. IBM is beginning development
platform accessibility support for XForms in 2005 as a contribution
to the open source community.