1 Introduction
Web 2.0 combines a desire for increasing interactivity and responsiveness
in Web applications, together with a desire to drive an exponentially growing
source of applications through component-based (e.g. “mash-up”) rather
than monolithic design methods. Interactivity and responsiveness result
largely from asynchronous programming methods where the traditional page
replacement design is replaced by enhanced client-side processing and
incremental server interactions. Server interactions may either refresh data
or presentation controls, without the disruption in end-user experience
caused by complete page replacement. Component-based designs have resulted
from the increasing trend of web authors to expose APIs within their
client-side code, allowing for downstream (i.e. after page-generation)
extension of those components with value-added data or presentation elements
– not anticipated or controlled by the original page author.
There are a number of efforts underway in the W3C today that are oriented
toward increasing web application responsiveness and/or toward supporting
composition-based programming models. The Web Apps APIs WG has in its charter
extensions to XMLHTTP, the backbone of AJAX applications. XForms has an
asynchronous <submission> element which similarly is used to
incrementally refresh content between its data model and the server. This
paper proposes that there are a number of such common building blocks
underlying web application design that cut across boundaries of working
groups, boundaries of namespaces (XHTML, XForms, SVG, VoiceXML, etc), and
that cut across boundaries of procedural (e.g. scripting) vs. declarative
programming styles. By working toward a common definition of those building
blocks, which we call a “rich web application backplane” we can support a
more pluggable and composable infrastructure for web developers, without
constraining their choice of namespace or programming technology, and hence
accelerate the ecosystem of web 2.0 developers.
2 What is the Rich Web Application
Backplane?
In the introduction, above, we began by identifying one element of the
backplane: a common approach to “submission”. To be common across both
scripting and declarative programming models, this component should define a
lifecycle of events which can be driven by either script-based or declarative
handlers. In much the same way as the DOM event API has been aligned with XML
Events, the submission behavior can be defined consistently for both
programming styles allowing developers to choose their preferred
implementation technologies – and indeed to combine them in a single
application with coherent behavior.
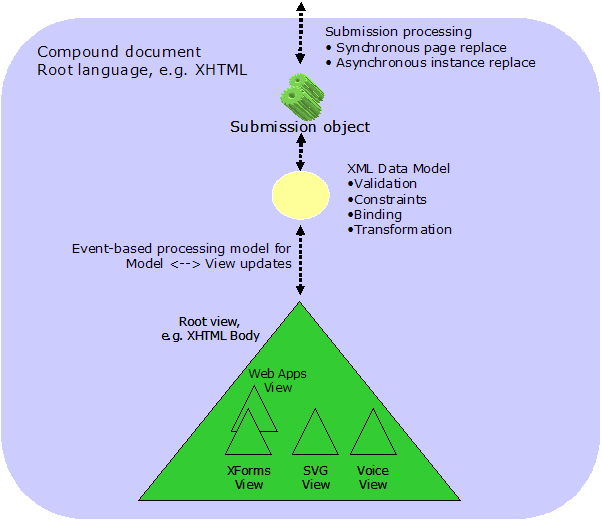
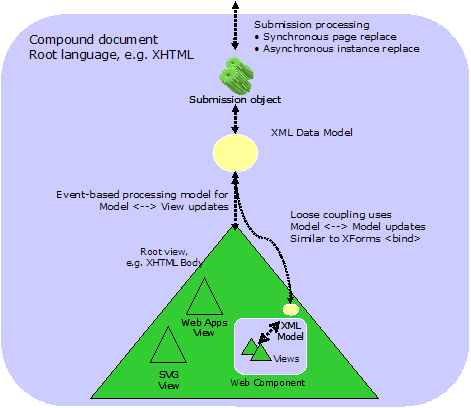
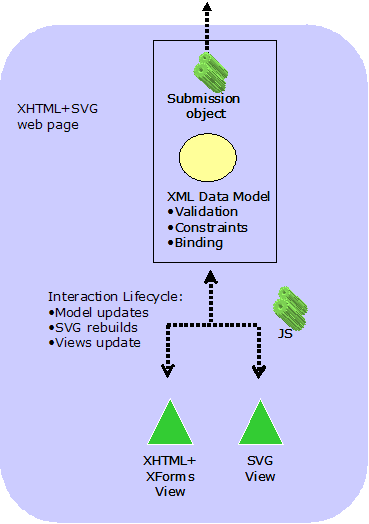
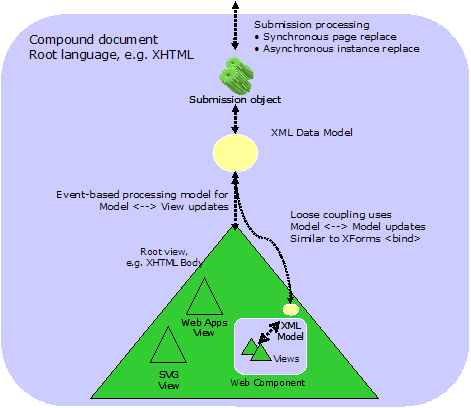
Other components that might be valuable as common web client
infrastructure in the backplane are shown in Figure 1, below. They include an
XML-based data model with associated support for validation and
transformation handlers. As in the case with submission, the goal here would
be to understand the underlying lifecycle of a data model – value change,
validate, change-notify – rather than picking a single instance
representation or schema language. The common lifecycle allows for
application fragments (potentially still built with different technologies)
to be composed more readily by plugging into a shared backplane of behavior.

|
| Figure 1: Rich Web Application
Backplane |
Perhaps the key aspect of the rich web backplane shown in Figure 1, above,
is not a component itself but the data binding expressions and event
lifecycle supporting their behavior across components. Data binding
expressions can be used within and across the “model”, “view”, and/or
“controller” of a web page. The figure shows an extensible set of view
namespaces using a common data binding notation and lifecycle to connect to
their model. Note that the figure does not mean to imply necessarily that
multiple namespaces are present in any given page, just that view
technologies build off a shared approach to data binding. Note also that data
binding is likely a key aspect of the backplane even for web pages that do
not adopt a formal MVC design pattern – for example dynamically to relate
properties in one view element to another.
Finally, we suggest that the backplane could support a “loose
coupling” style of interaction among components. By plugging into the
backplane, and listening to and raising data change events on it, mash-ups
might be created with fewer dependencies on the internal design of their
embedded components. New controller languages, like the State-Chart XML being
defined in the Voice Browser WG, could further simplify the job of responding
to events on the backplane and hence help mash-up authoring become possible
for increasing numbers of developers.
3 Submission
What is submission? At its most general submission first serializes some
data to send…then sends it to some end-point…and gets various events to
track progress…before receiving some data back.
A typical use for submission is to send data using HTML and VoiceXML
forms; however this usually replaces the ‘current form’ and hence is
disruptive to user experience. See the figure "HTML submit".
HTML submit
<submit
next="log_request"
method="post"
namelist="name rank serial_number"
fetchtimeout="100s"
fetchaudio="audio/brahms2.wav"
/>
A second use is to send and receive data in Ajax, where authors usually
try not to replace the current page, as in the figure "AJAX server
interaction" below.
AJAX server interaction
var req;
function loadXMLDoc(url) {
// native XMLHttpRequest object
if (window.XMLHttpRequest)
{
req = new XMLHttpRequest();
req.onreadystatechange = readyStateChange;
// IE/Windows ActiveX version
} else if (window.ActiveXObject)
req = new ActiveXObject("Microsoft.XMLHTTP");
if (req)
{
r eq.onreadystatechange = readyStateChange;
req.open("GET", url, true);
req.send();
}
}
function readyStateChange() {
// '4' means document "loaded"
if (req.readyState == 4)
{
// 200 means "OK"
if (req.status == 200)
{
// do something here
} else {
// error processing here
}
}
}
XForms defines an abstract submission layer with one element,
<submission>. Data and submission are separated in the model, allowing
for multiple policies for serialisation, validation, and relevance to be
applied to the same data as appropriate.
XForms submission lifecycle includes events for start, done, and error.
Using these events, one submission can be easily triggered by the success of
another. See the figure "XForms submission", which illustrates the use of
XForms to replace model data incrementally without a disruptive page
refresh.
XForms submission
<xf:submission
id="sub"
method="get"
action="http://example.com/customers"
replace="instance“
instance="inst-contact-list"
/>
So what’s missing to bring these two approaches together? At least the
following:
Proper mapping to a DOM API: not XMLHttpRequest…some of the best
work being done is in wrappers like Dojo, TIBET, etc.
More notification events: ‘about to serialise’…’about to
validate’…etc.
Synchronisation of events: e.g. to do things when two submissions
have both finished. One approach could be to leverage controllers such as
the State-Chart XML language emerging in the Voice Browser working group.
SCXML is a generic state-based controller for synchronising interaction
events in any namespace not just VoiceXML or CCXML.
4 Data Model
The role of the data model in a Rich Web application is to serve as a
bridge between end-users and the business services with which they interact.
An XML data model can be seen as a mobile agent that carries with it selected
business rules (e.g. bind statements in XForms) for interacting both with
humans on the front-end and with a service-oriented architecture (SOA) on the
back-end. Such intelligent XML objects provide value through improving
interactivity on the client by moving validation closer to the point of
contact with the user. They also allow for selected business rules to be
carried with their associated data providing validation during disconnected
use.
It is important to stress that all applications may not require the full
set of function outlined here. We propose a modularized definition of a data
model for the Rich Web application backplane that includes the following
features:
Data instances: Support for storing data in one or more instances of
a model, each sharing the metadata of that model (e.g. schema,
constraints).
Validation: Data models may also have associated validation rules,
provided through XML Schema, Relax-NG, RDF, or other schema technologies.
Validation rules may also be associated with instances using lightweight
n otations such as the type attribute in XForms for those applications
not requiring full schema support or running on small platforms.
Constraints: As a mobile agent, it is often important for data
models to be augmented with business rules – for example constraining
the values or structure of elements in the model as a function of data
entered by the user – in order to support as much validation not just
of syntactic aspects of data but selected semantics as well – as close
to the user as possible.
Actions: May be declarative or script-based handlers to respond to
model change events.
We look below at a series of use cases that involve increasing levels of
these data model features.
5 Events and Lifecycle
Within W3C and outside, much use is being made of events and event
handling. Specs such as HTML and XForms use events as the hook for adding
interactive functionality, and defining the processing model through
sequences of events.
And then there are:
Events are important to many groups, especially those related to
interactive content. Groups that are clearly involved include: HTML, Forms,
SVG, WAI, Voice, SYMM, DI, CDF and Web API. What is needed is a unified
approach across W3C, preferably in a generic way so that compound documents
can operate in a consistent manner.
Topics that have to be addressed in the events area include:
Device independence
Accessible eventing
Standard events for frequently occurring use cases.
XML-generic markup for handlers
Scripted and declarative handlers
Methods for binding events and handlers
Security issues when binding cross-document
Cross-namespace issues in compound documents
Integrating event approaches (such as merging SMIL and Voice/CCXML
events with the DOM approach).
As an example of the above topics, when addressing device independence we
need to consider the difference between a click on a link and activating a
link (which can happen via different approaches). Similarly you want to
unlink the connection between how someone scrolls down, and the act of
scrolling down, or how someone asks for help, or exits, and so on. This topic
is closely related to accessibility for events as well.
A second example from the above list is XML-generic markup for handlers.
HTML/XHTML/SVG have markup for binding to handlers via <script>. XML
Events is a generic syntactic binding to DOM 2 events, but it is
(deliberately) vague about what a handler looks like. We need a W3C-wide
markup for handlers.
A backplane for event handling would be based on DOM 3 events, and allow a
multi-namespace document to communicate over all the subparts using the same
event mechanism.
6 Use cases
Having considered what we might propose for a backplane’s submission,
data model, or lifecycle, let’s now look at a few use cases of the
framework shown in figure 1 above. To emphasize that elements of the
backplane must be useful individually, without requiring adoption or buy-in
to the broader framework, we’ll begin by looking at submission processing
alone. Then we show how the introduction of an XML data model – with or
without associated validation processing – adds incremental value. Adding
data binding and update events comes next, either to coordinate changes
within or across model and view components. Finally, loose coupling is
considered by adoption of a coarser-grained web component model again linked
by data binding and change events on the backplane.
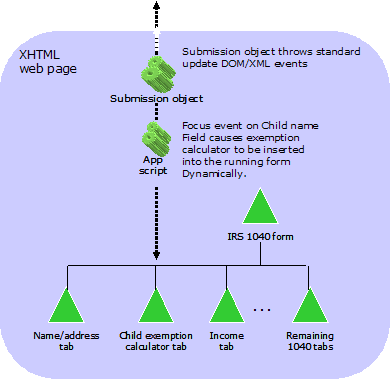
6.1 Asynchronous client-server interaction
and <submission>
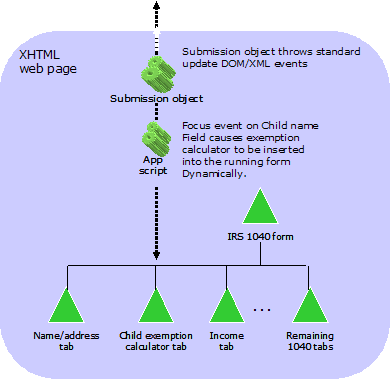
Figure 2 is a high-level schematic of a common AJAX use case, in which
page content is updated incrementally to respond to some user action. In this
example, the US “1040” tax form is augmented with an additional tab to
help the user complete verify whether a dependent child is eligible for a tax
exemption or not. In the example a focus event on the child’s name field
could be used to trigger a handler that would then interact with the
submission object to pull the HTML markup for the exemption tab and when it
arrives to then insert it into the running form at the appropriate point
likely under the root <div> tag of the form.

|
| Figure 2: non-MVC asynchronous
submission |
This is a fairly conventional use case for AJAX developers. The point
here, however, is to propose that as a community we converge the API and
event lifecycle of the submission object with its declarative representation
– in a follow-on to the XForms <submission> tag. Having done so, then
developers will be free to write either script-based handlers for the above
logic or implement it using a declarative action markup such as in XForms.
It is likely over time that complex web applications such as this tax
example will actually be authored by multiple organizations and run as a
composite application, or mash-up. The base 1040 form, for example, might be
provided by the US Internal Revenue Service. The “wizard” for computing
child exemption eligibility, however, might be provided by a third party tax
advisor such as Kiplinger or H and R Block. Different organizations may make
different choices among programming models, markups, and declarative vs.
script-based implementations. A converged API and event lifecycle for
components such as submission will be key to bringing such separately
developed code fragments together easily into a coherent overall application.
6.2 Submission coupled with
XML data model
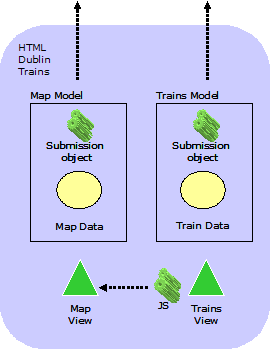
Figure 3 extends the asynchronous view update in the first example by
introducing XML data models for the real-time locations of commuter trains in
Dublin – which are to be overlaid on the corresponding map provided by, for
example, Google, Yahoo, or another web mapping service. The interaction
between client and server is unchanged from the above example and uses the
same submission object as before. The introduction of a data model separate
from its view allows for “headless” applications such as this one in
which the consuming component essentially has only a model and controller,
and is reusing the map component’s view for its purposes as well.

|
| Figure 3: Introducing a data model |
We outlined in more detail above the services that an XML model adds to
the rich web backplane. In addition to storage for data instance values, the
model might provide validation through an associated schema (using various
notations) and/or non-schema constraints such as those in XForms <bind>
expressions. The model will likely define its own event-based lifecycle
which, as in the submission component, allows associated handlers to track
the progress of model value changes and validation.
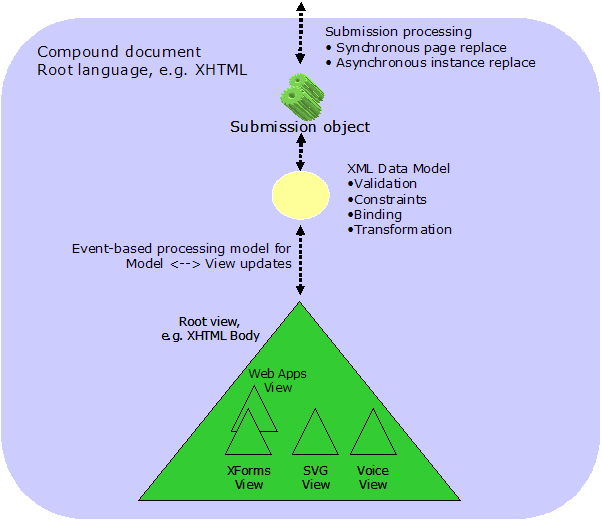
6.3 Data binding and update
lifecycle
Most applications have their own views to present and interact with data
in associated models, and hence require a binding notation and update
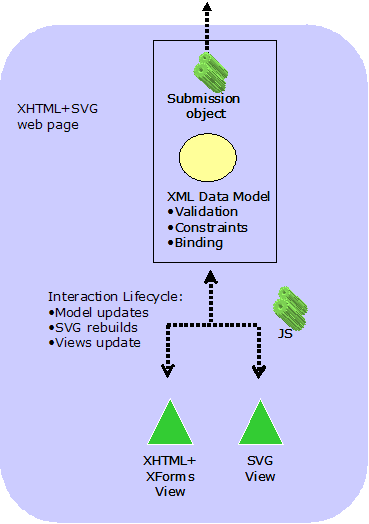
lifecycle for coordinating changes between model and view. Figure 4
introduces the notion of a “container” or page lifecycle – a standard
series of events triggered either by view updates to the model or inversely
by model changes perhaps triggered by asynchronous updates from the server or
associated mash-up component.

|
| Figure 4: Introducing MVC design with
update events |
By linking multiple views to a common, shared, data model the example in
Figure 4 also suggests that this page lifecycle can be an effective means to
coordinate behavior across a number of cooperating components – without
requiring explicit wiring pairwise among those components to achieve their
coordination. This is a clear benefit of a “backplane”- oriented
architecture in that it replaces O(n^2) view to view wirings with O(n)
wirings between each view and its associated data.
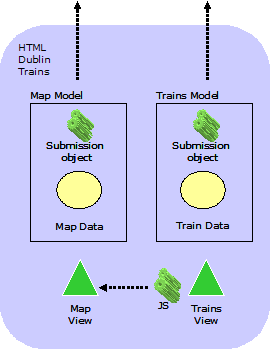
6.4 Loose coupling of web
components
The final use case, shown in Figure 5, takes the loose coupling idea one
step further. Some applications built from multiple components, as is the
case for multimodal interaction for example, may require variations on the
data models used by each component. An approach whereby they bind directly to
a single shared data model may not provide the flexibility required. Figure 5
supports this use case by allowing for multiple models to be plugged into the
parent web page backplane and for an event-based lifecycle similar to that in
the previous example to coordinate data changes among the multiple models in
a manner similar to that used for model to view updates.

|
| Figure 5: Loose coupling of web
components |
7 Accessibility
In order to afford functional and usable web applications we must support
the user in orientation, actuation, and use. Orientation refers to a user's
ability to answer questions such as: where am I?, what is there?, and what
can I do? Actuation means the ability to control the application via an
extensible set of input modes, including keyboard and by driving the
application by automation from related add-on components -- in effect
altering the "Where am I" point above. To be usable an application must
afford a low task failure rate and reasonable task completion time.
To be accessible, the function and usability of the application has to
survive gaps in the abilities of the human user. It can't be critically
dependent on any modality of display or actuation. And it has to be held
together in a sufficiently flexible and overtly explained way so that the
orientation still hangs together under altered conditions of display or
input.
A general requirement on Information and Communication Technologies (ICT)
is that they both optimize direct, or in-built accessibility, and also
support accessibility by affording compatibility with assistive technology
(AT). Assistive technologies provide alternative navigation, presentation,
and interaction modes with the underlying content of installed applications.
They do so with the aid of technical contracts in the form of APIs that have
been established by the application development platforms, operating systems
and sometimes programming languages, to create a crossbar-switch
combinability between applications and assitive technologies. Web
applications need to participate in this compatibility.
Unfortunately, the way rich web applications have grown up using script to
add interactive behavior to web pages, the communication with the platform
accessibility APIs has been lost. Browsers can map the stable semantics of
HTML elements to the accessibility APIs, but the scripted behaviors are
opaque in this regard. There is inadequate information shared to construct
the binding of the application to the API.
The Accessible Dynamic Web Content Roadmap identifies missing
functionality in current web development methods and defines document schemas
and ontologies to better support web developers in authoring accessible
content. It gets enough information about scripted widgets into the web page
in recognizable form so the browser can connect the application with the
accessibility API of whatever platform it is running on. The Roadmap document
focuses on getting the core functionality -- communication with the
accessibility API in the operating environment -- restored with a minimum of
change in the programming style of the application developer.
The backplane concept developed here is a bit more ambitious -- implement
reusable functionality that the application developer will thank you for, not
just what she will ask you for. A backplane for rich web applications has the
opportunity not only to do it, but do it 'right.' Re-engineer the internals
to capitalize on what XML, the DOM, XML Events, etc. give us.
The roadmap identifies platform requirements for authoring accessible
content such as the need to surface application states and properties via a
well-defined API such as provided by the XML DOM. The roadmap defines
ontologies of the XHTML role attribute to establish essential communication
between interactive web content and assistive technologies that need to
understand that content and what it is doing as it interacts with the
user.
The backplane aims to support an application development style in which
components can be reused by application developers who didn't develop the
components. This requires a certain management level of visibility into the
components -- adequate for planning successful compositions. [In addition to
the binding glue to carry out the composition.] The information that this
downstream application developer needs in order to plan successful
compositions, and the information the assistive technology needs to assure
successful orientation and actuation in the user's adapted delivery context,
are very much the same. In our development of a methodology and supporting
technology for recombinant application components, we will find that often
assistive technology has pioneered in functional areas we need. The
accessibility APIs and the information that they expect from appliications
are a case in point.
Communicating with the assistive technologies is functionality that is
widely needed but lightly exercised. This makes it natural to allocate this
functionality to underlying infrastructure such as the backplane we
contemplate here. Delivering full-function compatibility with assistive
technology, while at the same time maximizing the direct accessibility of the
Web is a W3C imperative. The good news is that this is a clever way to assure
the robustness of the backplane contract with its customers, the component-
and application-developers. This robustness could well be essential for the
success of the backplane as a network-effect must-have platform.
8 Discussion
8.1 I don’t believe in
declarative languages, why should I care about this backplane stuff?
We hope this paper has clarified that the backplane is not about
declarative vs. procedural languages. For a variety of valid reasons, web
applications will continue to be developed in both script-based and
declarative languages. The goal of the backplane is to allow these components
to work together in the mash-ups becoming increasingly important in
high-function web applications. The approach we propose is to align APIs and
the lifecycle/behavior of declarative languages (e.g. DOM events and XML
events, XMLHTTP and XForms submission) to make possible their
interoperability.
8.2 Why aren’t you
talking about Web Application formats as well?
We believe there are a number of valid reasons why a variety of markup and
indeed non-markup formats will continue exist for presentation (view)
technologies. SVG will exist alongside HTML, alongside VoiceXML for obvious
reasons. Even within the GUI space, some platforms will have their own markup
formats that make sense for their communities or presentation styles – for
example XML representations of Eclipse rich client widgets. This, this paper
isn’t about picking one markup format but understanding the underlying
integration technologies which will make it easier for them to operate
together.
8.3 This MVC stuff has been tried
before and never works. If I don’t use it why should I care about the Rich
Web Backplane?
The backplane does not require adoption of an MVC page design. See the
above use cases for examples where the backplane can add value even to
non-MVC page designs – in particular through a common approach to
submission behavior.
8.4 What really is the
backplane if it allows for all these variations among view namespaces and
declarative vs. scripting programming styles?
The backplane is about the integration infrastructure that allows the
multiple pieces of a web page to compose. The key features include a common
page lifecycle (e.g. page load, submission), data model behavior
(instantiation, instance change, validate), and pluggable view and controller
technologies (binding to data model, refresh notification). These features
should enable an increased ability to build web apps by composition rather
than from scratch – which in turn drive an increased number and greater
functionality of web apps.
8.5 Doesn’t the backplane
require a big leap of faith among developers?
We should learn from the “Microformats” or RDF/A lesson here and
provide easy on-ramps for backplane adoption. In the W3C community, we might
start with some separable technologies such as the alignment between XMLHttp
and declarative submission behavior. A common data model, binding notation,
and model-view update events is another example. Over time, we could then
work toward more complete framework as the value of the backplane is
demonstrated by uptake in vendor and open source developer communities.
9 Conclusion
This paper has presented the concept of a set of common building block
technologies that would aid in the integration and composition of web
applications leveraging W3C formats and APIs. We have described a progressive
approach to exploring and defining such technologies based essentially on
dialog and collaboration across multiple communities, both in the W3C and
eventually in open source and vendor communities as well. Importantly, we
have tried to embrace a range of formats and languages by focusing on APIs,
event lifecycles, and component models rather than declarative vs. imperative
language choices.
We hope you take this paper in the spirit with which it was
intended...rather than seeking detailed agreement on its technical content,
our main goal has been to initiate a conversation. We hope you will
participate in this conversation, perhaps by suggesting and helping organize
follow-on activities to make a Web Backplane more than just the vision we
have introduced here!