1 Introduction
Many applications, particularly those that are device independent, are
expected to function in heterogeneous environments with widely varying device
capabilities. The device configuration, user preferences and environmental
conditions can vary over time and applications need to be able to adapt
accordingly. For example, how can an application deal with low battery
alerts, variable network strength, or even loss of connectivity? Perhaps the
user mutes their microphone or disabled the audio output during a session?
Dynamic configurations are typically temporal, however bringing devices
together, such as a camera phone and a color printer with Bluetooth, are also
considered. These dynamic changes to the configuration can directly effect
the features that applications offer to users.
Within Web applications, a devices capabilities and operational
environment can shape the input and output presented to the user via a
browser. Once the available modes have been established, it is useful to
distinguish between persistent (static) and transient (dynamic) properties.
Static properties refers to data that remains constant for the session
duration, for example specifying a users language preference for prompt
playback, while dynamic properties refers to notifications and events during
a session, for example generated through Global Positioning System (GPS)
notifications [LIF] updating the location of a mobile
device on a map rendered in a browser.
Delivery Context Interfaces (DCI) provides access methods for manipulating
static and dynamic properties such that content can be adapted to a
particular device context. These APIs are of particular relevance to
multimodal interaction, where a variety of different modes can be present and
active during a session. The W3C Multimodal Interaction Framework [MMI] identifies the core components for multimodal
systems. At its heart, lies the Interaction Manager [IM], which coordinates data and manages execution flow
from various input and output modalities. The DCI can provide the Interaction
Manager with dynamic access to a hierarchy of properties representing the
current device capabilities, device configuration, user preferences and
environmental conditions. These properties can indicate which modes are
supported, which are currently active, as well as a means to enable or
disable particular modal functions and get notifications when users make
changes themselves.
It is natural and commonplace to express such properies as a hierarchy.
The Document Object Model [DOM] provides a familiar
model to express such hierarchies. It also provides an eventing model, which
is required for dynamically changing properties. However, DCI properties are
tightly coupled to the physical capabilities of a device, for example screen
brightness or battery level. Changes in battery level are reflected in
property values in DCI. Likewise, changes to the DCI property representing
screen brightness are reflected in the brightness of the screen. The need to
support this behavior requires DCI to extend the DOM.
Device independent applications including multimodality, can be best
demonstrated on mobile devices, where the constraints of the device and the
environment dictate which modes get utilized. Examples of mobile devices span
portables with high resolution displays, touch screens, powerful CPUs and
high bandwidth data channels. Such portable devices can be contrasted to
today's mobile phones with much smaller screens, limited keypad (Dual Tone
Multi-Frequency, or DTMF) for input and low bandwidth data channels. The
rapid acceleration of the mobile handset industry—coupled to next
generation mobile networks—clearly indicate that tomorrow's emerging mobile
phones will be richer, faster and far more capable. The proliferation of
mobile devices will demand multimodal interaction because of the wide range
of basic functionality; some devices may have full keyboards, others only
keypads, likewise touch screens for pen input, local or remote speech
recognition, GPS localization etc. For a multimodal content provider, it will
be increasingly challenging to create content that can be re-purposed for all
mobile contexts. Likewise, from a user's perspective, it will be increasingly
important to choose which modes they want to use.
Typical environmental properties involve dynamic status information, such
as the remaining battery life, mobile signal strength, ambient brightness,
location and display orientation information. These properties often vary
during a session and need to be signaled to the application to adapt to the
new environmental conditions. Static properties are typically defined by user
preferences and device context, such as the selected voice for speech
synthesis, a preference for pen input over the keypad, or preferences for the
font size and color. Such properties usually remain persistent for the
duration of the session and can be configured at the start of the session.
The Delivery Context Interfaces provide mechanisms to both query and
update properties that are part of the delivery context [DCO]. For dynamic properties it is important to be able
to respond to changes when they occur, for example, the devices' new
location. Consequently a mechanism to subscribe and unsubscribe to specific
events is required. This functionality directly supports the basic
requirements of the W3C Multimodal Interaction Requirements [MMIReqs] (MMI-G14, MMI-G15, MMI-A4).
The Delivery Context Interfaces are designed to allow for properties to be
defined by different organizations. For instance, the W3C Device Independence
Activity [DevInd] is working on defining a set of
core presentation attributes. The Open Mobile Alliance [OMA] (formerly known as the WAP Forum) has developed a
set of properties call User Agent Profiles [UAPROF]
describing static characteristics of mobile phones. Device vendors are
expected to define additional properties for proprietary features.
CC/PP is complementary to the Delivery Context Interfaces. CC/PP provides
the means to transfer sets of device characteristics from one device to
another, while the Delivery Context Interfaces provides Interaction Managers
with dynamic access to device characteristics on a moment to moment basis,
thereby enabling applications to respond to changes in real time.
W3C's Composite Capability/Preference Profiles [CCPP] is a representation of device characteristics
that are based on the Resource Description Framework [RDF]. CC/PP allows devices to pass a description of
these characteristics to Web servers for use in content selection and
adaptation. CC/PP has been used for the OMA User Agent Profiles [UAPROF], which describe three classes of static
device characteristics:
Hardware: e.g., screen size, type of keyboard,
Software: e.g., browser manufacturer and supported markup
language, and
User preferences: e.g., audio enabled and chosen color
scheme.
The Delivery Context Interface framework is designed to provide direct
access to properties even though they may be represented by particular
vocabularies originating in different specifications and organizations. DCI
concentrates on interfaces by which access to characteristics are obtained in
programming environments, rather than on mechanisms used to represent the
information. As a result, DCI provides a level of insulation from specific
representations.
The DCI may well encompass sets of properties and characteristics defined
by other organizations for example [UAPROF] by [OMA]. However defining property sets is outside the
scope of DCI. However, it is the intent of the Device Independence Working
Group [DIWG] to specify representations of ontologies
through [OWL], as well as presentation characteristics
being developed by the [DIWG] through Core
Presentation Characteristics [CPC] work item
activities. Consequently, the DCI provide mechanisms to access device
properties and characteristics whose ontologies and accessing interfaces are
specified elsewhere.
The DCI framework focuses on interfaces that can be accessed via
programing environments. Therefore the DCI Recommendation provides a
normative ECMAScript binding.
2 Assumptions
The Delivery Context Interfaces are based upon the following fundamental
normative concepts:
All properties have a name, namespace and parent node that can be
used to compare properties. This enables properties to be defined by
multiple organizations without fear of conflict.
Property values may be dependent on data held remotely, however
blocking for any significant length of time is unacceptable for DCI
applications.
There is a flexible means to subscribe and unsubscribe to
notifications of changes to properties. This gives authors detailed
control over notifications which are raised in a property specific
manner.
Properties may be dynamically added, removed or changed at runtime.
For instance, when a camera module is connected to a cell phone the
capability to take photographs is added.
The DCI framework builds on the Document Object Model [DOM]. At least DOM Level 2 is required. For
information on DOM levels and conformance, see section 7 Conformance.
The Delivery Context is separate from the document markup. The
document markup originates from the author, while the Delivery Context
originates from the device, the network, etc.
3 Datatypes for Property
Values
This section is informative.
Each property is associated with a given data type, for example: number,
string or structure type like arrays or named fields. DCI supports all
data types mandated by the W3C Document Object Model specifications [DOM]. More information can be found in the Conformance
section (7 Conformance). The data types
supported by DOM are:
Each property is associated with a given data type, for example: number,
string or structure type like arrays or named fields. All data types
supported by W3C DOM specifications should be supported. This section is
informative. For more information, see the DOM Core specification [DOM] for specific details. The data types supported by
DOM are:
any: for values that can be of any type. Note: The
"any" type is not supported by some IDL generators. If "any" is not
supported, DOMObject can be used in the case of a DOM3-based
implementation.
boolean: for values that are either true or false.
DOMString: a Unicode string.
DOMObject: used as a reference to an object. The
DOMObject type is only valid in a DCI implementation that
conforms to DOM 3, see 7
Conformance for more information.
Node: used to describe XML documents as a hierarchy of
Node objects that also implement other, more specialized interfaces, for
example elements, attributes and text.
NodeList: used for ordered lists of Nodes, such as the
children of a Node or the result of a query operation.
In general, the DOM and thus the DCI operations return values that may
indicate error conditions. In "exceptional" circumstances, DCI operations may
raise exceptions, for example, when an operation is impossible to perform.
XML namespaces [XML-Namespaces] and URIs
in general are treated as being of type DOMString.
4
Property Interfaces
This section is informative.
4.1 Delivery Context
Interfaces Property Hierarchy
The Delivery Context Interfaces operate on a hierarchy of properties,
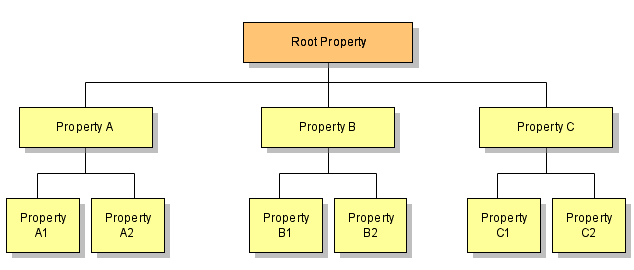
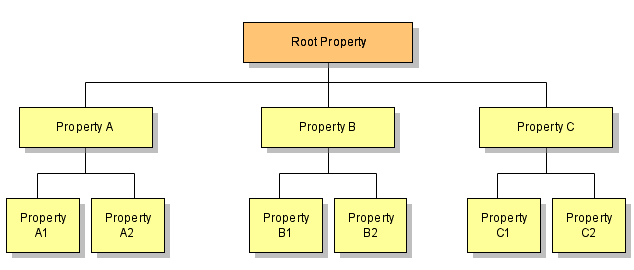
rooted as shown in Figure 1. Each property is associated with a name, a
namespace, a value and an ordered list of subsidiary (child) properties.

Figure 1. DCI property hierarchy.
The Delivery Context Interfaces are formally defined in terms of OMG IDL
[IDL] interfaces. The DCIProperty
represents a node (property) in the DCI tree. The DCIProperty interface inherits from
the DOM Node and EventTarget interfaces. It
provides support for creating and manipulating a hierarchy of properties.
Unless specifically stated otherwise, the behavior of the
DCI is the same as the DOM. Within the DCI context, the DOM Node
that is returned through the DOM NodeList::item() method call
should be interpreted as a DCIProperty. The
DCIComponent, the Root Property in Figure 1, is itself a
property node with an additional read-only attribute for the DCI version
number. For DOM conformance details see section 7 Conformance.
Properties raise events to notify changes in property values, or the
removal or addition of properties themselves. DCIProperty
supports methods for adding and removing event listeners. The
DCIProperty supports the event capture/bubbling model. This
allows an event listener to be added at different levels of the property
hierarchy. This is independent of the event propagation model in the host
environment.
DCI conforms to the naming conventions for property names and namespaces
adopted by XML [XML] and RFC2396 [RFC2396], respectively. In case those conventions
are not respected, the standard DOM exceptions must be raised.
4.1.1
Initialization of Properties
Properties are only accessible within the DCI tree after they have been
initialized. The means to initialize and to de-initialize properties is
outside the scope of the DCI Framework. The time at which properties are
initialized may vary from property to property. Some properties may be
initialized when the device or application is started while others may be
initialized the first time properties are needed. In general, properties may
be dynamically added or removed from the DCI property tree as capabilities
available to the device are modified over time.
4.1.2 Properties in Distributed
Systems
For distributed applications, some properties may be dependent on data
held on a server, or on another device. One example is a property indicating
the toner levels in a networked printer. Another example is accessing
geolocation values from a service within the network.
The addressing mechanisms and protocols used to synchronize such
properties are outside the scope of this specification. Some possibilities
include SIP Events [SIP], Web Services, Universal Plug
and Play. For each property, information may be provided for use in
initialization as well as determining the conditions under which events are
raised to signal updates to the property value. A means to reinitialize the
property may be provided to cater for changes to these conditions. Such
information can be exposed either as sub-properties or as metadata associated
with the property.
4.1.3 Access Rights and Validation
The DCI provide a means for accessing and updating user preferences,
device configuration and environmental factors. A form of access control is
needed along with the means to ensure that integrity constraints are upheld.
Both access right and integrity checks are outside the scope of the DCI
specification.
There are instances where certain components should be prevented from
modifying property values or adding/removing properties. Access rights are
also useful for restricting event handling. In a case where there is an
access right violation, the exception ACCESS_VIOLATION_ERR must
be raised.
Integrity checks are appropriate whenever the DCI hierarchy is modified.
For example, a property describing a speech recognizer might not be
permissible as a sub-property of the device's geographical location. In
general, the types and values for sub properties need to be consistent with
their parent property. In a case where there is an integrity error the DOM
exception HIERARCHY_REQUEST_ERR must be raised.
4.1.4 Events
Properties raise events to notify changes to property values. The data
passed with each event will vary according to the property. All events extend
the DOM Event interface. The conditions under which an event is
raised also vary and may be controlled either through the value of
sub-properties or property specific metadata interface.
For notifications incurring network traffic, there are considerations of
cost and efficient network utilization. An example is location updates for a
mobile phone. An application may require updates at frequent intervals, while
others will only need updates when the location has changed by a suitable
amount, or when the mobile is approaching key landmarks (street intersection,
bank, restaurant or a freeway exit).
Additional events are used to notify when properties are removed or added
to the hierarchy.
The DCI framework does not normatively define particular events, as
opposed to general events defined in 7
Conformance. Some informative examples are: low battery alerts, loss
of network connectivity, location updates, and alerts for when speech
recognition rates drops below some predefined threshold.
4.1.5 Metadata
Metadata can be directly or indirectly associated with DCI properties.
Some potential examples of metadata include the version of a property
interface, and timestamps for property creation and modification. Richer
metadata could describe ontologies of properties, and be expressed using
powerful metadata frameworks like OWL [OWL] for the
purposes of authoring solutions.
Note that the kinds of metadata and their representation is outside the
scope of this specification. The DCIMetadataInterface attribute
provides a means for accessing metadata directly associated with a property,
in terms of a pointer to an interface for the metadata and a
DOMString value identifying the type for that interface.
4.1.6 Property Layout
Properties can be placed anywhere within the DCI hierarchy (however it is
recommended that they follow logical rules that are outside the scope of
DCI). As a result, it is possible for properties to have the same name and
namespace attributes residing at multiple locations in the hierarchy. In such
cases a property search can return a list of properties with the same name
and namespace value and therefore appear to be identical. To disambiguate
between such properties the parent values can be checked, or where
applicable, the metadata can be used.

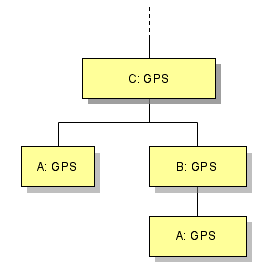
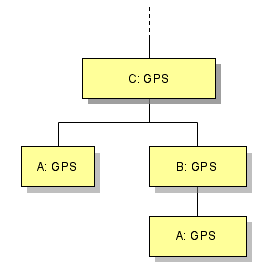
Figure 2. An example GPS hierarchy.
For example, there could be two or more GPS systems present with the
relationship shown in Figure 2. As a result of a searchProperty
on the node named C:GPS with a namespaceURI parameter set to
"*", the propertyName parameter set to "GPS" and
deep parameter set to "true", the NodeList returned
would contain three properties, two properties with a namespace value of A
and another with a namespace value of B. These nodes can be disambiguated by
comparing their parentNode attributes.
5 Interface
Definitions
This section describes the DCI Property and method interfaces in detail.
In addition to interfaces defined here, the standard DOM interfaces
must be available to a DCI implementation, subject to DCI restrictions if
applicable.
5.1 The DCIProperty
Interface
5.1.1
Attributes
attribute any value;
The value attribute provides read/write access to the
property's value. It is of type DOMString. Note that the value attribute does
not override the DOM Node nodeValue attribute but extends the
DOM Node to provide an additional value attribute for DCI
properties. This has been provided so that DCI implementations can re-use
existing DOM implementations without overriding any DOM attributes. In DCI
context, the DOM Node nodeValue attribute should be the value
null.
For nodes that do not have any value (example DCIComponent
node), this attribute has the value null.
readonly attribute DOMString valueType;
This read-only attribute describes the type of value that the property
supports. Applications can read the valueType attribute to
determine the type and the format of a property value present in the
value attribute. The values for valueType are
dictated by the properties and are defined by property vendors or other
bodies. To avoid name clashes, the value of valueType
should be a URI.
The value of this attribute is null for a
DCIComponent node.
For string values, the value type must be the string "DOMString".
attribute DOMString propertyType;
The propertyType attribute denotes the type of property that
the DCIProperty Interface references. The
propertyType attribute provides an additional level of
granularity to the DCI interface. This allows the extension of the
DCIProperty interface for a particular type of property. The
propertyType attribute is a read-only attribute of type
DOMString. For example, a presentation characteristic description can
describe additional interfaces for the DCI presentation property that would
be needed to access additional screen specific properties. For example, the
DCIPropertyType for such an interface could be the string
"DCIPresentationType".
The propertyType values and corresponding
DCIProperty interface extensions will be specified by other
groups/vendors and is outside the scope of the current specification. The
default value for the propertyType attribute is the
null value.
readonly attribute boolean readOnly;
The readOnly attribute is used to determine whether the
value and propertyType attributes can
be modified. When readOnly is true, any attempt to modify the
value and propertyType attributes will
result in a NO_MODIFICATION_ALLOWED_ERR exception being raised.
When readOnly is set to false the value attribute
may be changed.
readonly attribute DOMString DCIMetadataInterfaceType;
readonly attribute any DCIMetadataInterface;
The DCIMetadataInterface attribute contains an interface for
accessing property specific metadata. The type of interface is determined by
the DOMString DCIMetadataInterfaceType attribute.
The definitions for the exact type of metadata interface is outside the scope
of the current specification. The details of the
DCIMetadataInterface interface depends on its type, which is
implementation specific. See 7
Conformance for more implementation details regarding
DCIMetadataInterface.
For example, the DCIMetadataInterfaceType for a property
could be set to "application/rdf+xml", and the value of the
DCIMetadataInterface could be a URI that points to the RDF meta
data information available for this property. This interface allows a script
author to recognize the MIME type contained within
DCIMetadataInterfaceType, and then fetch and process the RDF
meta data at the URI contained in the DCIMetadataInterface.
5.1.2
Methods
5.1.2.1
hasProperty
boolean hasProperty(in DOMString namespaceURI,
in DOMString propertyName,
in boolean deep);
;
This method is used to determine whether this property has a given named
property as identified by its name and namespace amongst its descendants.
Parameters
namespaceURI
The
namespaceURI parameter is a
DOMString
containing the namespace URI of the property being searched. The
namespaceURI string may be "*", which denotes a 'wildcard',
i.e., it matches any namespace found.
propertyName
The
propertyName parameter is a
DOMString
containing the name of the property being searched. The
propertyName string may be "*", which denotes a 'wildcard',
i.e., it matches any property name found.
deep
When
deep is
true, the search applies to the
children recursively. When
false, the search is limited to this
property's immediate children. An implementation may choose not to respect a
deep value of
true and thereby exclude properties based upon
access rights.
Return Value
boolean The return value is true if one or more properties match
the search parameters, and false otherwise.
No Exceptions
5.1.2.2
searchProperty
NodeList searchProperty(in DOMString namespaceURI,
in DOMString propertyName,
in DCIPropertyFilter dciPropertyFilter,
in boolean deep)
raises(DCIException);
This method provides a way to obtain a filtered list of child properties,
using an application defined filter passed via
dciPropertyFilter. The DCIPropertyFilter interface is described
below.
Parameters
namespaceURI
The
namespaceURI parameter is a
DOMString
containing the namespace URI of the property being searched. The
namespaceURI string may be "*", which denotes a 'wildcard',
i.e., it matches any namespace found.
propertyName
The
propertyName parameter is a
DOMString
containing the name of the property being searched. The
propertyName string may be "*", which denotes a 'wildcard',
i.e., it matches any property name found.
dciPropertyFilter
The
dciPropertyFilter method is a filter which is executed for
each property that passes the name/namespace criteria. A result of true means
the property will be included in the search results, and false means it will
not be included. The parameter value can be
null indicating that
no filter is used.
deep
If
true, the current operation applies to all nodes below the
current parent node recursively. If
false, the search is limited
to the immediate children of this property. An implementation may choose not
to respect a deep value of
true and thereby exclude properties
based upon access rights.
Return Value
NodeList This method returns a NodeList. The NodeList provides
the abstraction of an ordered collection of DOM Nodes. Note that within the
DCI context, Nodes are DCIProperty nodes. The NodeList has an integer
attribute "length" that gives the number of DCIProperty entries within the
NodeList. If the operation did not match any properties for entry to the
list, the return value would be a NodeList with length attribute value of
zero.
Exceptions
PROPERTY_FILTER_ERR: This exception is raised if the optional
DCIPropertyFilter makes an invalid or illegal operation on the
DCIPropertyList.
5.2 The
DCIPropertyFilter Interface
The dciPropertyFilter parameter is a filter which is executed
for each property that passes the name/namespace criteria. A result of true
means the property will be included in the search results, and false means it
will not be included.
5.2.1 Methods
5.2.1.1
acceptProperty
boolean acceptProperty(in DCIProperty property)
raises(DCIException);
This method is called by the DCI implementation to check if a property
node can be included within a NodeList. If the return value is
true, the node is included, otherwise the node is rejected. The
application author provides the implementation for this method that would
contain additional filtering criteria for each Node. Only those
properties which satisfy the search criterion within the
acceptProperty implementation will be returned via the
NodeList.
Parameters
property
The
DCIProperty node that will be passed to
acceptProperty by the DCI implementation to check if the node
can be accepted to be included within the
NodeList.
Return Value
boolean true if the node in property is to be included in the
NodeList, and false if it is to be excluded.
Exceptions
PROPERTY_FILTER_ERR: This exception is raised if the filter
makes an invalid or illegal operation on the DCIPropertyList.
5.3 The DCIComponent
Interface
The DCIComponent interface forms the root node of the DCI
hierarchy. DCIComponent derives from the
DCIProperty interface and contains an additional read-only
attribute called version. The value of the version
attribute is the version number of the Delivery Context: Interfaces
component. The value of version for this release is the string
"1.0". The parent and value attributes of an
DCIComponent have the value null.
5.3.1
Attributes
readonly attribute DOMString version;
Identifies the version number of the DCI specification that has been
implemented. The version number for this specification is "1.0".
No Methods
5.4 Exceptions
Below is the DCI defined exception error constant:.
PROPERTY_FILTER_ERR- This exception is raised if the filter makes an invalid or illegal
operation on the
DCIPropertyList.
6 Event Processing Model
The DCI eventing model conforms to the DOM Event Specification including
capture and bubble phases. Modules that implement the DOM EventListener
interface, such as a browser or Interaction Manager [IM], can register as listeners on the DCI tree.
Concurrent with the DOM Event propagation algorithm, when an DOM Event is
dispatched on the DCI property tree, listeners registered for this event type
get activated. The listener receives a DOM Event object type that may need to
be copied or appropriately casted before it can be processed by that listener
(if that listener cannot directly process DOM Events).
The DCI framework specifies an additional notification event that
listeners can register for:
dci-prop-change:this event is raised after a property changes
value. This event is targeted at the property that has changed value. If the
event namespace feature is implemented, the event must be in the DCI
namespace which is: http://www.w3.org/2005/dci.
The DCI framework also uses DOM
Events [DOM2-Events] to notify listeners
on properties that have been added or removed from the DCI DOM tree. The
following events are of interest to DCI listeners:
DOMSubtreeModified: This is a general event for notification
of all changes to the DCI DOM tree. It can be used instead of the more
specific events listed below. It may be dispatched after a single
modification to the tree or, at the implementation's discretion, after
multiple changes have occurred. The latter use should generally be used to
accommodate multiple changes which occur either simultaneously or in rapid
succession. The target of this event is the lowest common parent of the
changes which have taken place. This event is dispatched after any other
events caused by the mutation(s) have occurred.
DOMNodeInserted: This event is raised when a new property has
been added as a child of another property. This event is dispatched after the
insertion has taken place. The target node of this event is the property
being inserted.
DOMNodeRemoved: This event is raised when a property is being
removed from its parent property. This event is dispatched before the
property is removed from the tree. The target node of this event is the
property being removed.
7 Conformance
This section describes conformance requirements for implementations of the
Delivery Context: Interfaces (DCI) defined in this specification.
In this document the key words must, must not,
required, shall, shall not, should, should
not, recommended, may, and optional when appearing
in bold are to be interpreted as described in [IETF RFC 2119].
A conforming DCI implementation must implement all the normative sections
of this document, including the DOM EventTarget interface [DOM2-Events]. As defined in the IDL Definitions
for the DCI, the DCIProperty interface inherits from the DOM Node. In
addition, a conformant DCI implementation must also implement the DOM
EventTarget interface [DOM2-Events].
The
EventTarget interface is used for event propagation in the
DCI framework as explained in section
4.1.4
Events and section
6 Event
Processing Model.
The conformance requirements for the DCI have been chosen to allow
implementations based upon existing W3C DOM Levels 2 and 3 implementations
and must support the use of the isSupported method
introduced in DOM Level 2. The isSupported method allows a DCI
to determine which level of the DOM a given implementation supports. Feature
names are case sensitive as described in [DOM3-Core]. This specification defines the feature
"DCI" for DOM versions "2.0" and "3.0".
All data types supported by W3C DOM specifications [DOM] must be supported. The DOM Core
specifications specifies the list of data types that can be used.
Although the DCIProperty interface inherits from the DOM
Node interface, not all of the attributes and methods defined
for the Node interface are applicable to delivery context properties. In
particular implementations:
must return DCIPROPERTY_NODE as the value of
nodeType for DCIProperty nodes
must return DCICOMPONENT_NODE as the value of
nodeType for DCIComponent nodes
must return true for calls to
isSupported with the feature name "DCI" and version "2.0"
must return false for calls to
isSupported with the feature name "DCI" and version "3.0"
unless the corresponding DOM Level 3 features are supported
must raise the DOM exception
HIERARCHY_REQUEST_ERR if a property is added in location
that it does not belong
must raise ACCESS_VIOLATION_ERR when there is an
access right violation
must set the value of the textContent attribute to
null, if DOM Level 3 is supported.
must raise NOT_SUPPORTED_ERR if the
implementation does not supported the requested type of object or
operation.
may raise the DOM exception NOT_SUPPORTED_ERR
when an attempt is made to insert nodes with types other than
DCIProperty, this applies to the methods
insertBefore, replaceChild, and
appendChild
may return null for the node attribute
ownerDocument
may implement the DCIMetaDataInterface attribute
as type DOMObject when available, or as DOMString otherwise
may implement node cloning, adopting and importing, but must
raise NOT_SUPPORTED_ERR if not supported.
A DCI implementation that conforms to DOM Level 3 may implement the
event interfaces described in the [DOM3-Events] Note: The DOM 3 Event Note
adds the notions of event namespace, groups and categories to the DOM 2 Event
Recommendation; these are useful features in the DCI context.
Event namespaces can be used to distinguish between DCI events raised by
properties that have the same name but are defined by different
organizations. They also allow modules to listen for property events from a
particular organization. If the event namespace feature is implemented, the
DCI dci-prop-change event must have the DCI namespace URI:
"http://www.w3.org/2005/dci".
Event groups can be used to prevent listeners from stopping an event's
propagation before other listeners have a chance to react to it. The DOM 3
EventsNote [DOM3-Events]
specifies that if two listeners are registered in two different groups one
cannot prevent the other from being triggered. This feature is useful when
multiple modules are listening to the same event and some of them need a
guarantee that they will indeed receive it regardless of some listeners in
other groups stopping their propagation.
An event category is represented by a namespace URI and a local name.
Event categories allow listeners to be registered for a hierarchy of DCI
events rather than for a specific event type. For example, events denoting an
automatic speech recognition (ASR) connection status can be associated with
the following three categories {"http://www.example.org/2003/voicexml",
"connection"}, {"http://www.example.org/2003/voicexml",
"connection.disconnect"} or
{"http://www.example.org/2003/voicexml",
"connection.disconnect.hangup"} [VoiceXML]. An event listener that wishes to be
notified on the overall status of an ASR connection would register for the
first category of events, and would thus be notified upon the ASR engine
being connected, disconnected, and when disconnected if it was a hangup or
not. On the other hand, an event listener that wants to be notified only on
hangup calls would register for the last event category.
8
ECMAScript Language Binding
This section describes a normative ECMAScript [ECMAScript] language binding for DCI.
The type of the value and DCIMetadataInterface
attributes, specified below, depends on the version of the DOM used: for DOM
level 2, the type is String. For DOM level 3, the type is Object
(ECMAScript binding equivalent of DOM3 DOMObject)
8.1 DCIException Interface
- Properties of
DCIException:
DCIException.ACCESS_VIOLATION_ERR- The value of the constant
ACCESS_VIOLATION_ERR is
0
DCIException.NOT_SUPPORTED_ERR- The value of the constant
NOT_SUPPORTED_ERR is
1
8.2 DCIProperty
Interface
Objects that implement the DCIProperty interface have all
properties and functions of the EventTarget and the
Node interfaces as well as the functions and properties defined
below:
- Properties of objects that implement the
DCIProperty interface:
value- This property is of type
String for DOM2, or
Object otherwise.
valueType- This read-only property is a
String.
- This property is a
String.
- This read-only property is a
Boolean.
DCIMetadataInterfaceType- This read-only property is a
String.
DCIMetadataInterface- This read-only property is of type
String for
DOM2, or Object otherwise.
- Functions of objects that implement the
DCIProperty interface:
searchProperty(namespaceURI,
propertyName, dciPropertyFilter, deep)- This function returns a
NodeList.
- The namespaceURI parameter is a
String.
- The propertyName parameter is a
String.
- The dciPropertyFilter parameter is a
DCIPropertyFilter.
- The deep parameter is a
Boolean.
hasProperty(namespaceURI, propertyName,
deep)- This function returns a
Boolean.
- The namespaceURI parameter is a
String.
- The propertyName parameter is a
String.
- The deep parameter is a
Boolean.
8.3 DCIComponent
Interface
- Objects that implement the
DCIComponent
interface:
- Objects that implement the
DCIComponent interface have
all properties and functions of the DCIProperty interface as well
as the property defined below.
Properties of objects that implement the
DCIComponent interface
version- This read-only property is a
String.
8.4
DCIPropertyFilter
This is an ECMAScript function reference. The method takes in a DCIProperty
object as parameter and returns a boolean value.