Abstract
This document defines platform and language neutral interfaces
that provide Web applications with access to a hierarchy of dynamic
properties representing device capabilities, configurations, user
preferences and environmental conditions.
Status of this Document
This document is a public W3C Last Call Working Draft for review
by W3C members and other interested parties.
This section describes the status of this document at the
time of its publication. Other documents may supersede this
document. A list of current W3C publications and the latest
revision of this technical report can be found in the W3C technical reports index at
http://www.w3.org/TR/.
This document is a Working
Draft for review by W3C members and other interested parties.
Publication as a Working Draft does not imply endorsement by the
W3C Membership. This is a draft document and may be updated,
replaced or obsoleted by other documents at any time. It is
inappropriate to cite this document as other than work in
progress.
This document has been produced as part of the W3C Multimodal Interaction
Activity, following the
procedures set out for the W3C Process, with the
intention of advancing it along the W3C Recommendation track. The
authors of this document are members of the W3C Multimodal Interaction
Working Group (members
only).
This document was produced under the 24
January 2002 CPP as amended by the W3C Patent Policy
Transition Procedure. The Working Group maintains a public
list of patent disclosures relevant to this document; that page
also includes instructions for disclosing a patent. An individual
who has actual knowledge of a patent which the individual believes
contains Essential Claim(s) with respect to this specification
should disclose the information in accordance with
section 6 of the W3C Patent Policy.
This specification describes platform and language neutral
interfaces for the Dynamic Property Framework (DPF) component in
the W3C Multimodal Interaction Framework [MMI]. These interfaces provide dynamic access to a
hierarchy of heterogeneous properties representing device
capabilities, device configuration, user preferences and
environmental conditions. In response to feedback from reviewers,
the specification has been renamed to the "Dynamic Properties
Framework" from the "System and Environment Framework" since the
previous publication.
This Last Call Working Draft is for public review, and comments
and discussion are welcomed on the public mailing list <www-multimodal@w3.org>. The
archive
for the list is accessible online.
The Working Group's intention is to advance this specification
to Candidate Recommendation during the 1st half of 2005 (see
Work Items
of the Multimodal Interaction Activity). Reviewers are
encouraged to send their comments on this working draft before 10
January 2005.
1. Introduction
Multimodal applications are expected to function in
heterogeneous environments with widely varying device capabilities.
The device configuration, user preferences and environmental
conditions can vary dynamically and applications need to be able to
respond accordingly. How should the application deal with low
battery alerts or with loss of network connectivity? Perhaps the
user has just muted the microphone or disabled the audio output?
Dynamic configurations include snapping a camera attachment onto a
cell phone or bringing devices together with Bluetooth, for
example, a camera phone and a color printer. These dynamic changes
to the configuration can directly effect the features that
applications offer to users.
The W3C Multimodal Interaction Framework [MMI] identifies the major components for
multimodal systems. At its heart, lies the Interaction Manager
[IM], which coordinates data and manages
execution flow from various input and output modalities. The
Dynamic Properties Framework provides the Interaction Manager with
dynamic access to a hierarchy of properties representing the
current device capabilities, device configuration, user preferences
and environmental conditions. These properties indicate which modes
of interaction are supported, which are currently active, as well
as a means to enable or disable particular modes, and to get
notifications when users make changes themselves.
Within a Multimodal application, it is the devices capabilities
and operational environment that can shape the input and output
presented to the user. Once the available modes have been
established, it is useful to distinguish between persistent
(static) and transient (dynamic) properties. Static properties
refers to data that remains constant for the session duration, for
example specifying a users language preference for prompt playback,
while dynamic properties refers to notifications and events during
a session, for example generated through GPS notifications [LIF] updating the reported location of a mobile
device.
Multimodality is best demonstrated on mobile devices, where the
constraints of the device and the environment dictate which modes
get utilized. WiFi PDA's are typically large portable devices with
high resolution displays, touch screens, powerful CPU's and high
bandwidth data channels. In comparison, todays mobile phones have
much smaller lower resolution screens, limited keypad
(DTMF) for
input and low bandwidth data chanels. The rapid acceleration of the
mobile handset industry—coupled to next generation mobile
networks—clearly indicate that tomorrow's emerging smart
phones will be richer, faster and far more capable. The
proliferation of such mobile devices will demand multimodal
interaction because of the wide range of basic functionality; some
devices may have full keyboards, others only keypads, likewise
touchscreens for pen input, local or remote speech recognition, GPS
location etc. For a Multimodal content provider, it will be
increasingly challenging to create content that can be re-purposed
for all mobile contexts. Likewise, from a user's perspective, it
will be increasingly important to choose which modes they want to
use.
Typical environmental properties involve dynamic status
information, such as the remaining battery life, mobile signal
strength, ambient brightness, location and display orientation
information. These properties often vary during a session and need
to be signaled to the application to adapt to the new environmental
conditions. Static properties are typically defined by user
preferences and device context, such as the selected voice for
speech synthesis, a preference for pen input over the keypad, or
preferences for the font size and color. Such properties usually
remain persistent for the duration of the session and can be
configured at the start of the session.
The Dynamic Properties Framework provides a mechanism to both
query and update properties. For dynamic properties it is important
to be able to respond to changes when they occur, for example, the
devices' new location, consequently a mechanism to subscribe and
unsubscribe to specific events is required. This functionality
directly supports the basic requirements of the W3C Multimodal
Interaction Requirements [MMIReqs]
(MMI-G14, MMI-G15, MMI-A4).
The Dynamic Properties Framework is designed to allow for
properties to be defined by different organizations. For instance,
the W3C Device Independence Activity [DevInd] is working on defining a set of core
presentation attributes. The Open Mobile Alliance [OMA] (OMA - formerly known as the WAP Forum) has
developed a set of properties for describing static characteristics
of mobile phones. Device vendors are expected to define additional
properties for proprietary features.
W3C's Composite Capability/Preference Profiles [CC/PP] is an XML [XML]
representation of device characteristics that is based on the
Resource Description Framework [RDF]. CC/PP
allows devices to pass a description of these characteristics to
Web servers for use in content selection/adaptation. CC/PP has been
used for the OMA User Agent Profiles [UAPROF], which describe three classes of static
device characteristics:
- Hardware: e.g., screen size, type of keyboard,
- Software: e.g., browser manufacturer and supported
markup language, and
- User preferences: e.g., audio enabled and chosen color
scheme.
CC/PP is complementary to the Dynamic Properties Framework.
CC/PP provides the means to transfer sets of device characteristics
from one device to another, while the Dynamic Properties Framework
provides Interaction Managers with dynamic access to device
characteristics on a moment to moment basis, thereby enabling
applications to respond to changes in real time.
2. Assumptions
The Dynamic Properties Framework is based upon the following
assumptions:
-
Properties are associated with XML namespaces and can be
arranged in hierarchies. This enables properties to be defined by
multiple organizations without fear of name conflicts.
-
Property names are further constrained so that they can be
exposed in XPath [XPath] expressions as
element names, for example, "/a/b/c[3]", and as identifiers such as
"a.b.c[2]" in languages such as ECMAScript [ECMAScript] and Java. Formally, the set of
valid property names is the intersection of the set of valid ECMA
262 identifiers and the set of valid XML element names.
-
Properties may be dependent on data held remotely. The
interfaces must be consistent with the apartment threading model,
for example blocking for any significant length of time is
unacceptable.
-
There is a flexible means to subscribe and unsubscribe to
notifications of changes to properties. This gives authors detailed
control over notifications which are raised in a property specific
manner.
-
Notifications (events) are associated with namespaces.
-
Properties may be dynamically added, removed or changed at
runtime. For instance, when a camera module is connected to a cell
phone the capability to take photographs is added.
3. Datatypes for Property Values
Each property is associated with a given datatype, for example a
number, a string or structured types like arrays or named fields.
This will build upon the types defined by the W3C DOM working
group. This section is informative, please see the DOM Object Model
Core [DOM3-Core] for definitive
details. Some of the common data types in the DOM include:
- boolean: for values that are either true or
false.
- DOMString: a Unicode string encoded with UTF-16.
- DOMTimeStamp: a number of milliseconds, generally
represented using a long (i.e. 64 bit) value. In ECMAScript,
TimeStamp is bound to the Date type because the range of the
integer type is too small.
- DOMUserData: used for storing application data.
- DOMObject: used as a reference to an object
- Node: used to describe XML documents as a hiearchy of
Node objects that also implement other, more specialized
interfaces, for example elements, attributes and text.
- NodeList: used for ordered lists of Nodes, such as the
children of a Node or the result of a query operation.
The DOM normally handles errors by passing back error
conditions. In truly exceptional circumstances, a
DOMException may be raised, for example when an operation
cannot be completed.
XML namespaces [XML-Namespaces] and URI's in general are
treated as being of type DOMString.
4. Property Interfaces
This section describes the interfaces for the Dynamic Properties
Framework.
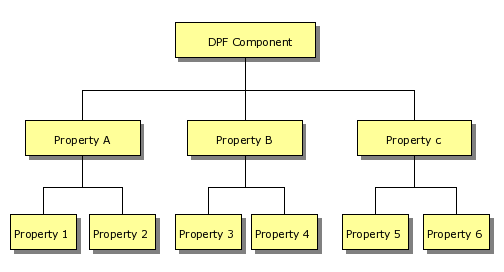
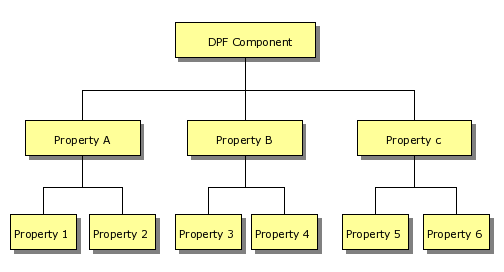
4.1 Dynamic Properties Framework Property Tree
The Dynamic Properties Framework is treated as a hierarchy of
properties rooted in the DPFComponent as shown in Figure 1. Each
property is associated with a name, a namespace, a value and an
ordered list of subsidiary (child) properties.

Figure 1. DPF component hierarchy.
The Dynamic Properties Framework is formally defined in terms of
OMG IDL [IDL] interfaces. The DPFProperty
interface is modeled on the DOM Node interface and represents a
single property. It provides support for creating and manipulating
a hierarchy of properties. The DPFPropertyList is modeled on the
DOM NodeList interface and plays an analogous role in providing
access to the direct children of a given property. The DPFComponent
is itself a property node, and provides readonly access to the
Dynamic Properties Framework version number.
Properties raise events to notify changes in property values, or
the removal or addition of properties themselves. DPFProperty
supports methods for adding and removing event listeners. The
DPFProperty supports the event capture/bubbling model. This allows
you to add an event listener at different levels of the property
hierarchy when you want to listen to events that recursively bubble
up from child properties. This is independent of the event
propagation model in the host environment.
4.1.1 Initialization of Properties
Properties are only accessible within the DPF tree after they
have been initialized. The means to initialize and to de-initialize
properties is outside the scope of the Dynamic Properties
Framework. The time at which properties are initialized may vary
from property to property. Some properties may be initialized when
the device or application is started. Others may be initialized the
first time properties are needed. In general, properties may be
dynamically added or removed from the DPF property tree as the
capabilities available to the device change over time.
4.1.2 Properties in Distributed Systems
For distributed applications, some properties may be dependent
on data held on a server or on another device. One example is a
property indicating the toner levels in a networked printer.
Another is a property for the geographic location of a phone where
the property value is obtained from a remote third-party service
that translates raw positioning data into the format needed by the
application on the phone.
The addressing mechanisms and protocols used to synchronize such
properties are outside the scope of this specification. Some
possibilities include SIP Events, Web Services, Universal Plug and
Play. For each property, information may be provided for use in
initialization, and for determining the conditions under which
events are raised to signal updates to the property value. A means
to re-initialize the property may be provided to cater for changes
to these conditions. This information can be exposed either as
subproperties or as metadata associated with the property.
4.1.3 Access Rights and Validation
The DPF provides a means for accessing and updating user
preferences, device configuration and environmental factors. Some
form of access control is needed along with the means to ensure
that integrity constraints are upheld.
Access Rights
There is a need to provide an access rights mechanism for
controlling property access within the DPF tree. There are
instances where certain components should be prevented from
modifying property values or adding/removing properties. Access
rights are also be useful for restricting event handling.
Access rights could be provided by a separate component within
the DPF. Each entity requiring DPF services registers with a
particular category (component category). Certain rights are
associated with each category and access control can be taken care
of by the rights-manager component.
Integrity Constraints
Integrity checks are appropriate whenever the DPF hierarchy is
modified. For example, a property describing a speech recognizer
might not be permissible as a subproperty of the devices's
geographical location. In general, the types and values for
subproperties need to be consistent with their parent property.
These constraints could in principle be expressed as a data schema.
The details for such a mechanism are outside the current scope of
this specification.
4.1.4 Events
Properties raise events to notify changes to property values.
The data passed with each event will vary according to the
property. All events extend the DPFEvent interface, which
exposes the event's namespace URI and type, as well as the property
on which the event was raised. The conditions under which an event
is raised also vary and can be controlled through the value of
subsidiary properties.
For some properties an event is raised each time its value
changes. This works fine for properties limited to a small set of
possible values, for instance, the mute state of the microphone is
either true or false. For slowly changing real valued properties,
it is better to only raise notifications when the value crosses
suitable thresholds, for instance when it goes above a certain
percentage of the value at which the last notification was
raised.
For notifications incurring network traffic, there are
considerations of cost and efficient network utilization. An
example is location updates for a cell phone. Some applications
will want updates at frequent intervals, while others will only
need updates when the location has changed by a suitable amount, or
when the phone is approaching key landmarks (street intersection,
bank, restaurant or freeway exit).
Additional events are used to notify when properties are removed
or added to the hierarchy. An open issue is whether these should be
standardized as part of the Dynamic Properties Framework, or left
as property specific.
This framework doesn't normatively define particular events, but
rather shows how events fit into the framework. Informative
examples are given to explain how this works, for example low
battery alerts, loss of network connectivity, location updates, and
alerts for when speech recognition rates drops below some
predefined threshold.
4.2 The DPFProperty Interface
Objects implementing this interface represent properties. The
interface is modeled on the DOM Node interface. Note that the
interface provides a means for manipulating the hierarchy of
properties but not for the creation or destruction of properties.
Further information on events is covered in Section
5. Exception handlers are covered in Section
4.8. Ultimately, the implementation is responsible for access
control and data integrity.
4.2.1 Attributes
readonly attribute DOMString name; // name of this property
readonly attribute DOMString namespaceURI; // namespace for this property
Each property is identified by a name and namespace. These are
initialized when the object is created and can't be changed
thereafter.
attribute DPFPropertyValue value; // current value of this property
Value provides read/write access to the property's
value. It can accept any data type.
readonly attribute DPFProperty parent; // parent property interface
Parent provides readonly access to the immediate parent property
in the hierarchy.
readonly attribute DOMString DPFMetaDataExtInterfaceType; // or NULL
readonly attribute any DPFMetaDataExtInterface; //optional metadata
These two attributes provide a means to attach property metadata
through an optional external interface. The attribute
DPFMetaDataExtInterfaceType names the type of the interface, and
must be NULL if the DPFMetaDataExtInterface interface is not in
use.
4.2.2 appendDPFProperty
DPFProperty appendDPFProperty(in DPFProperty newChild)
raises(DPFException::NO_MODIFICATIONS_ALLOWED_ERR,
DPFException::HIERARCHY_REQUEST_ERR,
DPFException::NOT_FOUND_ERR,
DPFException::TYPE_MISMATCH_ERR,
DPFException::SYNTAX_ERR);
This method is used to append a new child property to the list
of children of the current property at which this method is called.
The current property is set as the Parent property to the
newly added child property. The method takes as argument, the new
child property and the return value would be the property that was
appended.
A HIERARCHY_REQUEST_ERR would be raised if the child property
being appended does not belong to the property type supported by
the parent, if the child property being appended is an ancestor of
the current parent property or a replica of the current property
itself. A NO_MODIFICATION_ALLOWED_ERR is raised if the current
parent property is readonly.
4.2.3 insertDPFPropertyBefore
DPFProperty insertDPFPropertyBefore(in DPFProperty newChild,
in DPFProperty refChild)
raises(DPFException::NO_MODIFICATIONS_ALLOWED_ERR,
DPFException::HIERARCHY_REQUEST_ERR,
DPFException::NOT_FOUND_ERR,
DPFException::TYPE_MISMATCH_ERR,
DPFException::SYNTAX_ERR);
This method is used to insert a new child property before an
existing child of the current property. The new child's
Parent data item is set to this property. If it was
previously the child of another property, it will be automatically
removed from that property before being added to this one. The
return value is the property being added. A HIERARCHY_REQUEST_ERR
exception is raised if this property is of a type that does not
allow children of the type of the newChild property, or if the
property to append is one of this property's ancestors or this
property itself. A NO_MODIFICATION_ALLOWED_ERR exception is raised
if this property is readonly or if the previous parent of the
property being inserted is readonly.
4.2.4 replaceDPFProperty
DPFProperty replaceDPFProperty(in DPFProperty newChild,
in DPFProperty oldChild)
raises(DPFException::NO_MODIFICATIONS_ALLOWED_ERR,
DPFException::HIERARCHY_REQUEST_ERR,
DPFException::NOT_FOUND_ERR,
DPFException::TYPE_MISMATCH_ERR,
DPFException::SYNTAX_ERR);
This method is used to replace an existing child property with a
new child property. The new child's Parent data item is
set to this property. If it was previously the child of another
property, it will be automatically removed from that property
before being added to this one. The return value is the property
being replaced. A NOT_FOUND_ERR exception is raised if oldChild is
not a child of this property. A HIERARCHY_REQUEST_ERR exception is
raised if this property is of a type that does not allow children
of the type of the newChild property, or if the property to append
is one of this property's ancestors or this property itself. A
NO_MODIFICATION_ALLOWED_ERR exception is raised if this property is
readonly or if the previous parent of the property being inserted
is readonly.
4.2.5 removeDPFProperty
DPFProperty removeDPFProperty(in DPFProperty oldChild)
raises(DPFException::INVALID_ACCESS_ERR,
DPFException::NO_MODIFICATIONS_ALLOWED_ERR,
DPFException::SYNTAX_ERR,
DPFException::NOT_FOUND_ERR);
This method is used to remove an existing child property. This
has the effect of setting its Parent data item to NULL.
The return value is the property being removed. A NOT_FOUND_ERR
exception is raised if oldChild is not a child of this property. A
NO_MODIFICATION_ALLOWED_ERR exception is raised if this property is
readonly or if the previous parent of the property being inserted
is readonly.
4.2.6 hasDPFProperty
boolean hasDPFProperty(in DOMString namespaceURI,
in DOMString PropertyName,
in boolean deep)
raises(DPFException::SYNTAX_ERR);
This method is used to determine whether this property has a
given named property as identified by its name and namespace. If
deep is true, the search applies to the children
recursively. If false, the search is limited to the immediate
children of this property. If there are no matching properties, the
result is false.
4.2.7 getDPFPropertyList
DPFPropertyList getDPFPropertyList(in DOMString namespaceURI,
in DOMString propertyName,
in boolean deep)
raises(DPFException::NAMESPACE_ERR);
This method is used to obtain a list of the children with
matching property name and namespace. If deep is true, the
search applies to the children recursively. If false, the search is
limited to the immediate children of this property. NULL can be
used as a wildcard for the property name and namespace. If there
are no matching properties, the result is an empty DPFPropertyList
with length zero.
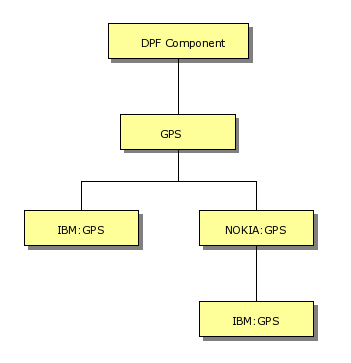
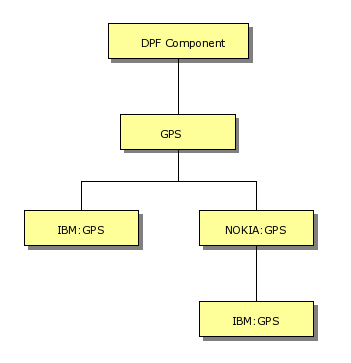
Search results may contain properties with the same name and
namespace values and so appear to be identical. In order to
disambiguate between the two, it is neccessary to compare their
parent nodes. For example, there could be two or more GPS systems
present with the inter-relation show in Figure 2.

Figure 2. An example GPS hierarchy.
Calling getDPFPropertyList at node GPS with deep set to
true returns both instances of the IBM:GPS properties. To
disambiguate between the two, the parent interface can be queried.
As a result it returns the GPS as the parent of the first such
property and NOKIA as the parent of the second.
The DPFProperty interface also defines a read only attribute for
metadata that could provide additional information about the
property if needed. For example, the profile of IBM:GPS could be
stored at some remote location and the information provided by this
profile might be needed by the calling application.
4.2.8 searchDPFProperty
DPFPropertyList searchDPFProperty(in DOMString namespaceURI,
in DOMString propertyName,
in DPFPropertyFilter dpfPropertyFilter,
in boolean deep)
raises(DPFException::NAMESPACE_ERR);
This method provides a way to obtain a filtered list of child
properties, using an application defined filter passed via
dpfPropertyFilter. The other parameters have the same
meaning as they have for getDPFPropertyList. If there are
no matching properties, the result is an empty DPFPropertyList with
length zero. The application filter is defined by the
DPFPropertyFilter interface:
boolean acceptDPFProperty(in DPFProperty dpfPropertyNode);
The filter should return true if the property passed by
dpfPropertyNode is to be included in the list, and
false if it is to be excluded.
4.3 The DPFPropertyList Interface
DPFProperty item(in unsigned long index)
raises(DPFException::INDEX_SIZE_ERR,
DPFException::INVALID_ACCESS_ERR);
readonly attribute unsigned long length;
This is modeled on the DOM NodeList interface, and provides the
abstraction of an ordered collection of properties. The
item method returns the n-th entry in the list or NULL if
the index provided is out of range. The items are numbered
sequentially via an integral index that starts from zero for the
first item in the collection. The length of the collection is
available as a readonly value. The collection is manipulated using
the method provided by the DPFProperty interface.
4.3.1 DPFPropertyList Live
The DPFPropertyList is always live. This means that the list
reflects the changes happening in the DPF property hierarchy. The
DPFPropertyList is an array that holds pointers to the actual
DPFProperties. If there are changes happening in the hierarchy
tree, the index number in DPFPropertyList must be updated and the
array extended accordingly.
4.3.2 Property Removal
If a DPFProperty node was accessed and then removed, the system
points the removed node to an empty DPFProperty node.
4.3.3 Property Removal once the Value was
Accessed
In the DPFProperty interface, the value attribute has been
typedefined for anytype. This means that the value could be a
pointer to a data structure or contain structured data within
itself. This assumption has implications on the DPFPropertyList
being live. In such a case, the system raises an exception. This
means that all such code must be enclosed within a try/catch
statement.
4.4 The DPFComponent Interface
readonly attribute DOMString version;
The DPFComponent interface forms the root node of the DPF
hierarchy. DPFComponent derives from the DPFProperty interface and
contains an additional readonly attribute called version. The value
of the version attribute is the version number of the Dynamic
Properties Framework component. The value for version for this
release is "1.0". The value attribute of an DPFComponent does not
have any meaning. The parent attribute of an DPFComponent has the
value NULL.
4.5 The DPFEventTarget Interface
The DPFEventTarget interface extends the DOM 2 EventTarget
[DOM2-Events] interface and adds to
it support for namespaces and event groups as specified in the W3C
DOM 3 Note [DOM3-Events].
4.5.1 addDPFEventListener
void addDPFEventListener(in DOMString namespaceURI,
in DOMString type,
in EventListener listener,
in DOMObject evGroup);
This method is used to add a listener for an DPFProperty
notification identified by the associated type and namespace and
event group. It is analogous to DOM3 addEventListenerNS. Listeners
can be added at any level in the hierarchy of properties. Not all
events will bubble up to the parent property, and this depends on
the specific property and event.
The type parameter can be used to register for category
of events rather than for a specific event. This assumes that event
categories are expressed as a hierarchy of names. For example, in
VoiceXML [VoiceXML] a specific event
sent upon hangup is "connection.disconnect.hangup". This
belongs to the category "connection.disconnect" which
covers a range of events for different kinds of disconnect. This
allows the use of '*' as a wild card, for example in
"connection.disconnect.*" and
"connection.*.hangup"
4.5.2 removeDPFEventListener
void removeDPFEventListener(in DOMString namespaceURI,
in DOMString type,
in EventListener listener);
This method is used to remove a listener for an DPFProperty
notification identified by the associated type and namespace. It is
analogous to DOM3 removeEventListenerNS.
4.6 The DPFEvent Interface
readonly attribute DOMString namespaceURI;
void stopImmediatePropagation();
void initEventNS(in DOMString namespaceURIArg,
in DOMString eventTypeArg,
in boolean canBubbleArg,
in boolean cancelableArg);
The DPFEvent interface extends the DOM 2 Event interface and
adds to it support for namespaces as specified in the W3C DOM 3
Note. Property specific events extend this interface with
additional data items. The DOM event capture/bubbling model is
supported and the event phase should be one of the enumerated phase
types. The attributes and methods have the same meanings as defined
in the DOM 2 Event interface [DOM2-Events], with the addition of the event
namespace URI to allow events defined by different organizations to
be differentiated by namespace.
The stopImmedatePropagation method is analogous to the
method defined in the W3C DOM 3 Event interface. If called on an
event, it prevents listeners registered within the same group, on
the current target, to get triggered. Both the DOM 2
stopPropagation and the DOM 3
stopImmediatePropagation methods have no effect between
groups of listeners.
4.7 The EventListener Interface
void handleEvent(in Event event);
The EventListener interface is used to pass a listener
to the DPFProperty addDPFEventListener method. Listeners can use
the event's type and namespace attributes to determine which
interface to cast the event to.
4.8 Exceptions
Defined exception error constants:
NO_MODIFICATION_ALLOWED_ERR- If an attempt is made to modify a property where modifications
are not allowed.
HIERARCHY_REQUEST_ERR- If any property is inserted somewhere it doesn't belong.
NOT_FOUND_ERR- If an attempt is made to reference a property in a context
where it doesn't exist.
INVALID_ACCESS_ERR- If a parameter that is being accessed points to an invalid or
outdated location.
NAMESPACE_ERR- If an attempt is made to create or change a property in a way
which is incorrect with regard to namespaces.
TYPE_MISMATCH_ERR- If the type of a property is incompatible with the type of
parent under which it is added.
NOT_SUPPORTED_ERR- If the implementation does not support the requested
operation.
SYNTAX_ERR- If an invalid or illegal string is specified.
INDEX_SIZE_ERR- If an invalid index number is used for accessing a property
within an DPFPropertyList.
5. Event Processing Model
The DPF eventing model conforms to the DOM 2 Event Specification
[DOM2-Events] including capture and
bubble phases.
The DPF event interfaces extend the DOM 2 event interfaces
[DOM2-Events] and add to them
methods to support event namespaces, groups and categories; these
additional methods are extracted from the W3C DOM 3 Event Note
[DOM3-Events]. When DOM 3 becomes a
recommendation the DPF will update and align at that time.
Event namespaces can be used to distinguish between DPF events
raised by properties that have the same name but are defined by
different organizations. They also allow modules to listen for
property events from a particular organization.
Event groups can be used to prevent listeners from stopping an
event's propagation before other listeners have a chance to react
to it. The DOM 3 Note specifies that if two listeners are
registered in two different groups one cannot prevent the other
from being triggered. This feature is useful when multiple modules
are listening to the same event and some of them need a guarantee
that they will indeed receive it regardless of some listeners in
other groups stopping their propagation.
Event categories allow listeners to be registered for a
hierarchy of DPF events rather than for a specific event type. For
example, a listener can register for an "asr.*" event category,
thus instructing the event processor to activate it for all
property events that get raised from the subtree rooted at the
"asr" property.
Modules that implement the DOM2 EventListener interface, such as
a browser or Interaction Manager [IM], can
register as listeners on the DPF property tree. Concurrent with the
DOM2 Event propagation algorithm, when an DPFEvent is dispatched on
the DPF property tree, listeners registered for this event type get
activated. The listener receives an DPFEvent object type that may
need to be copied or appropriately casted before it can be
processed by that listener. For example, if a DOM browser
registered as a listener for an DPFEvent gets activated, it copies
the DPF event into a DOM event object before it propagates it on
its own document tree.
Appendix A: IDL Definitions for Dynamic Properties
Framework
This appendix contains the complete OMG IDL [IDL] definitions for the Dynamic Properties
Framework with the exception of existing DOM modules for the
DOM
core and DOM
events. which are used for some common DOM data types and the
EventTarget interface.
// File: DPF.idl
#ifndef _DPF_IDL_
#define _DPF_IDL_
// include DOM IDL modules
#include "dom.idl"
#include "event.idl"
#pragma prefix "dpf.w3c.org"
module dpfproperty
{
interface DPFComponent;
interface DPFProperty;
interface DPFPropertyList;
interface DPFEvent;
interface DPFEventTarget;
typedef any DPFPropertyValue;
typedef dom::DOMString DOMString;
typedef dom::DOMTimeStamp DOMTimeStamp;
typedef dom::DOMObject DOMObject;
exception DPFException {
unsigned short code;
};
// DPFEventTarget extends DOM 2 EventTarget and adds to it methods to
// support event namespaces and groups.
interface DPFEventTarget : EventTarget
{
// analogous to DOM3 addEventListenerNS
void addDPFEventListener(in DOMString namespaceURI,
in DOMString type,
in DOMObject evGroup,
in EventListener listener);
// analogous to DOM3 removeEventListenerNS
void removeDPFEventListener(in DOMString namespaceURI,
in DOMString type,
in EventListener listener);
};
interface DPFComponent : DPFProperty
{
readonly attribute DOMString version;
};
// DPFProperty supports a hierarchy of property/value pairs
interface DPFProperty : DPFEventTarget
{
readonly attribute DPFProperty parent; // parent property interface
readonly attribute DOMString namespaceURI; // namespace for this property
readonly attribute DOMString name; // name of this property
attribute DPFPropertyValue value; // current value of this property
readonly attribute DOMString DPFMetaDataExtInterfaceType; // or NULL
readonly attribute any DPFMetaDataExtInterface; //optional metadata
DPFPropertyList getDPFPropertyList(in DOMString namespaceURI,
in DOMString propertyName,
in boolean deep)
raises(DPFException::NAMESPACE_ERR);
DPFPropertyList searchDPFProperty(in DOMString namespaceURI,
in DOMString propertyName,
in DPFPropertyFilter dpfPropertyFilter,
in boolean deep)
raises(DPFException::NAMESPACE_ERR);
boolean hasDPFProperty (in DOMString namespaceURI,
in DOMString propertyName,
in boolean deep)
raises(DPFException::SYNTAX_ERR);
DPFProperty insertDPFPropertyBefore(in DPFProperty newChild,
in DPFProperty refChild)
raises(DPFException::NO_MODIFICATIONS_ALLOWED_ERR,
DPFException::HIERARCHY_REQUEST_ERR,
DPFException::NOT_FOUND_ERR,
DPFException::TYPE_MISMATCH_ERR,
DPFException::SYNTAX_ERR);
DPFProperty replaceDPFProperty(in DPFProperty newChild,
in DPFProperty oldChild)
raises(DPFException::NO_MODIFICATIONS_ALLOWED_ERR,
DPFException::HIERARCHY_REQUEST_ERR,
DPFException::NOT_FOUND_ERR,
DPFException::TYPE_MISMATCH_ERR,
DPFException::SYNTAX_ERR);
DPFProperty removeDPFProperty(in DPFProperty oldChild)
raises(DPFException::INVALID_ACCESS_ERR,
DPFException::NO_MODIFICATIONS_ALLOWED_ERR,
DPFException::SYNTAX_ERR,
DPFException::NOT_FOUND_ERR);
DPFProperty appendDPFProperty(in DPFProperty newChild)
raises(DPFException::NO_MODIFICATIONS_ALLOWED_ERR,
DPFException::HIERARCHY_REQUEST_ERR,
DPFException::NOT_FOUND_ERR,
DPFException::TYPE_MISMATCH_ERR,
DPFException::SYNTAX_ERR);
};
// DPFPropertyList provides the abstraction of an ordered
// collection of DPFProperty interfaces. The items are
// accessible via an integral index, starting from 0.
interface DPFPropertyList
{
DPFProperty item (in unsigned long index);
readonly attribute unsigned long length;
};
exception DOMException {
unsigned short code;
};
// ExceptionCodes
const unsigned short NO_MODIFICATION_ALLOWED_ERR =0;
const unsigned short HIERARCHY_REQUEST_ERR =1;
const unsigned short NOT_FOUND_ERR =2;
const unsigned short INVALID_ACCESS_ERR =3;
const unsigned short NAMESPACE_ERR =4;
const unsigned short TYPE_MISMATCH =5;
const unsigned short NOT_SUPPORTED_ERR =6;
const unsigned short SYNTAX_ERR =7;
const unsigned short INDEX_SIZE_ERR =8;
// application defined filter for use with searchDPFProperty
interface DPFPropertyFilter
{
boolean acceptDPFProperty(in DPFProperty dpfPropertyNode);
};
// DPFEvent extends DOM2 Event interface and adds to it methods to
// support event namespaces and to stop propagation of an event
// within the same event listener group as specified in DOM 3
interface DPFEvent : Event
{
readonly attribute DOMString namespaceURI;
// analogous to stopImmediatePropagation in DOM 3.
void stopImmediatePropagation();
// analogous to initEventNS in DOM 3
void initEventNS(in DOMString namespaceURIArg,
in DOMString eventTypeArg,
in boolean canBubbleArg,
in boolean cancelableArg);
};
// the DOM2 EventListener copied here for completeness
interface EventListener
{
void handleEvent(in Event event);
};
};
#endif // _DPFPROPERTY_IDL_
Appendix B: Informative use cases
This section provides a brief informative illustration of how
the Dynamic Properties Framework could operate.
B.1 GPS Resolved Postal Code
The first example is based on location notifications provided by
GPS that can be used to resolve the devices postal code
location.
Step one is to initialize the GPS location property to set the
format to a postal code and the update frequency to 20 seconds. The
location update event is bound to ECMAScript code that reads the
value and uses the DOM to write it as the content of a span
element.
<?xml version="1.0"?>
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"
xmlns:dpf="http://www.w3.org/2004/11/dpf"
xmlns:ev="http://www.w3.org/2001/xml-events">
<head>
<title>GPS location example</title>
<!--
Initialize GPS location property in Dynamic Properties Framework
to provide updated values every 20 seconds with the format
specified to be the postal code for the device's GPS location.
The mechanism used to provide these updates is hidden from
the application and might be based on a Web Service.
-->
<script type="text/javascript">
<![CDATA[
DPF.location.format="postal code";
DPF.location.updateFrequency="20s";
]]>
</script>
<!--
This is an event handler that listens for location update
events raised whenever the location property is updated.
The handler reads the value and sets it as the content
of the span element with id="location". The defer attribute
is used to prevent execution when document is first loaded.
-->
<script defer="defer" type="text/javascript"
ev:event="dpf:locationUpdate">
<![CDATA[
var field = document.getElementById("location");
var postalcode = DPF.location;
field.childNodes[0].nodeValue = postalcode;
]]>
</script>
</head>
<body>
<h1>Track your location as you walk</h1>
<p>Your current postal code is: <span id="location">(please
wait)</span></p>
</body>
</html>
B.2 Battery Level
In the second example, a Web page is shown that displays whether
the battery level is high or low. It uses the elements defined by
the Content Selection for Device Independence specification
[DISelect] to select alternative XHTML
markup according to the current battery level as accessed through
the Dynamic Properties Framework component using an XPath
expression.
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:dpf="http://www.w3.org/2004/11/dpf"
xmlns:sel="http://www.w3.org/2004/06/diselect">
<head>
<title>Battery check</title>
</head>
<body>
<sel:select>
<!-- battery level is a number between 0 and 100 -->
<sel:when sel:expr="dpf:component()/device/battery < 20">
<h1 class="alert">Low Battery</h1>
<p>You are running low on power!</p>
</sel:when>
<sel:otherwise>
<h1 class="alert">High Battery</h1>
<p>You have plenty of power!</p>
</sel:otherwise>
</sel:select>
</body>
</html>
Appendix C: ECMAScript Language Binding
This appendix contains the complete ECMAScript [ECMAScript] binding for the DPF
interfaces.
C.1 DPFException Interface
- Properties of DPFException:
-
- DPFException.NO_MODIFICATION_ALLOWED_ERR
- The value of the constant NO_MODIFICATION_ALLOWED_ERR is
0
- DPFException.HIERARCHY_REQUEST_ERR
- The value of the constant HIERARCHY_REQUEST_ERR is
1
- DPFException.NOT_FOUND_ERR
- The value of the constant NOT_FOUND_ERR is 2
- DPFException.INVALID_ACCESS_ERR
- The value of the constant INVALID_ACCESS_ERR is
3
- DPFException.INVALID_MODIFICATION_ERR
- The value of the constant INVALID_MODIFICATION_ERR is
4
- DPFException.NAMESPACE_ERR
- The value of the constant NAMESPACE_ERR is 5
- DPFException.TYPE_MISMATCH
- The value of the constant TYPE_MISMATCH is 6
- DPFException.NOT_SUPPORTED_ERR
- The value of the constant NOT_SUPPORTED_ERR is
7
- DPFException.SYNTAX_ERR
- The value of the constant SYNTAX_ERR is 8
- DPFException.INDEX_SIZE_ERR
- The value of the constant INDEX_SIZE_ERR is
9
C.2 DPFEventTarget Interface
- Objects that implement the DPFEventTarget
interface:
- Objects that implement the DPFEventTarget interface have
all properties and functions of the EventTarget interface as
well as the functions defined below.
- Functions of objects that implement the DPFEventTarget
interface
-
- addDPFEventListener(namespaceURI, type, evGroup,
listener)
- The namespaceURI parameter is a String.
The type parameter is a String.
The evGroup parameter is a DOMObject.
The Listener parameter is a
EventListerner.
- removeDPFEventListener(namespaceURI, type,
listener)
- The namespaceURI parameter is a String.
The type parameter is a String.
The Listener parameter is a
EventListerner.
C.3 DPFProperty Interface
- Objects that implement the DPFProperty interface have
all properties and functions of the DPFEventTarget interface
as well as the functions and properties defined below:
-
- Properties of objects that implement the DPFProperty
interface:
-
- parent
- This read-only property is a DPFProperty.
- namespaceURI
- This read-only property is a String.
- name
- This read-only property is a String.
- value
- This property is a DPFPropertyValue.
- DPFMetaDataExtInterfaceType
- This read-only property is a String.
- DPFMetaDataExtInterface
- This read-only property is a any
- Functions of objects that implement the DPFProperty
interface:
-
- getDPFPropertyList(namespaceURI, propertyName,
deep)
- This function returns a DPFPropertyList.
The namespaceURI parameter is a String.
The propertyName parameter is a String.
The deep parameter is a boolean.
- searchDPFProperty(namespaceURI, propertyName,
dpfPropertyFilter, deep)
- This function returns a DPFPropertyList.
The namespaceURI parameter is a String.
The propertyName parameter is a String.
The dpfPropertyFilter parameter is a DPFPropertyFilter.
The deep parameter is a boolean.
- hasDPFProperty(namespaceURI, propertyName, deep)
- This function returns a boolean.
The namespaceURI parameter is a String.
The propertyName parameter is a String.
The deep parameter is a boolean.
- insertDPFPropertyBefore(newChild, refChild)
- This function returns a DPFProperty.
The newChild parameter is a DPFProperty.
The refChild parameter is a DPFProperty.
- replaceDPFproperty(newChild, oldChild)
- This function returns a DPFProperty.
The newChild parameter is a DPFProperty.
The oldChild parameter is a DPFProperty.
- removeDPFproperty(oldChild)
- This function returns a DPFProperty.
The oldChild parameter is a DPFProperty.
- appendDPFProperty(newChild)
- This function returns a DPFProperty.
The newChild parameter is a DPFProperty.
C.4 DPFComponent Interface
- Objects that implement the DPFComponent interface:
- Objects that implement the DPFComponent interface have
all properties and functions of the DPFProperty interface as well as the
property defined below.
- Properties of objects that implement the DPFComponent
interface
-
- version
- This read-only property is a String.
C.5 DPFPropertyList Interface
- Objects that implement the DPFPropertyList
interface:
-
- Properties of objects that implement the DPFPropertyList
interface:
-
- length
- readonly
- Functions of objects that implement the DPFPropertyList
interface
-
- item(index)
- This function returns a DPFProperty.
index is a Number.
C.6 DPFPropertyFilter
Interface
- Objects that implement the DPFPropertyFilter
interface:
-
- Functions of objects that implement the
DPFPropertyFilter interface:
-
- acceptDPFProperty(dpfPropertyNode)
- This function returns boolean.
The dpfPropertyNode parameter is a DPFProperty.
C.7 DPFEvent Interface
- Objects that implement the DPFEvent interface:
-
- Properties of objects that implement DPFEvent
interface:
-
- namespaceURI
- namespaceURI is a String.
- Functions of objects that implement the DPFEvent
interface
-
- stopImmediatePropagation()
- This function returns no value and has no parameters.
- initEventNS(namespaceURIArg, eventTypeArg, canBubbleArg,
cancelableArg)
- The parameter namespaceURIArg is a String.
The parameter eventTypeArg is a String.
The parameter canBubbleArg is a boolean.
The parameter cancelBubbleArg is a
boolean.
7 References
- [MMI]
- "W3C
Multimodal Interaction Framework", James A. Larson, T.V.
Raman, Dave Raggett, Editors, revised 6 May 2003.
See: http://www.w3.org/TR/2003/NOTE-mmi-framework-20030506/
Latest: http://www.w3c.org/TR/mmi-framework/
- [IM]
- "W3C
Multimodal Interaction Framework: Specification of interaction
management component", James A. Larson, T.V. Raman, Dave
Raggett, Editors, revised 6 May 2003.
See: http://www.w3.org/TR/2003/NOTE-mmi-framework-20030506/#s6
Latest: http://www.w3c.org/TR/mmi-framework/#s6
- [MMIReqs]
- "Multimodal
Interaction Requirements", Stephane H. Maes, Vijay
Saraswat, Editors, revised 8 January 2003.
See: http://www.w3.org/TR/2003/NOTE-mmi-reqs-20030108/
Latest: http://www.w3c.org/TR/mmi-reqs/
- [DevInd]
- "Device Independence
Activity".
See: http://www.w3.org/2001/di/
- [OMA]
- "Open Mobile
Alliance".
See: http://www.openmobilealliance.org
- [CCPP]
- "Composite
Capability/Preference Profiles (CC/PP): Structure and Vocabularies
1.0", Graham Klyne, Franklin Reynolds, Chris Woodrow,
Hidetaka Ohto, Johan Hjelm, Mark H. Butler, Luu Tran, Editors,
revised 15 January 2004.
See: http://www.w3.org/TR/2004/REC-CCPP-struct-vocab-20040115/
Latest: http://www.w3.org/TR/CCPP-struct-vocab/
- [XML]
- "Extensible Markup
Language (XML) 1.0 (Third Edition)", Tim Bray, Jean
Paoli, C.M. Sperberg-McQueen, Eve Maler, Fracois Yergeau, Editors,
revised 4 February 2004.
See: http://www.w3.org/TR/2004/REC-xml-20040204/
Latest: http://www.w3.org/TR/REC-xml
- [XML-Namespaces]
- "Namespaces in
XML", Tim Bray, Dave Hollander, Andrew Layman, Editors,
revised 14 January 1999.
See: http://www.w3.org/TR/1999/REC-xml-names-19990114
Latest: http://www.w3.org/TR/REC-xml-names/
- [RDF]
- "RDF
Vocabulary Description Language 1.0: RDF Schema", Dan
Brickley, R.V. Guha, Editors, revised 10 February 2004.
See: http://www.w3.org/TR/2004/REC-rdf-schema-20040210/
Latest: http://www.w3.org/TR/rdf-schema/
- [UAPROF]
- "Wireless
Application Group User Agent Profile Specification",
Wireless Application Group, revised 10 November 1999.
See: http://www.wapforum.org/what/technical/SPEC-UAProf-19991110.pdf
- [XPath]
- "XML Path Language
(XPath) ", James Clark, Steve DeRose, Editors, revised
16 November 1999.
See: http://www.w3.org/TR/1999/REC-xpath-19991116
Latest: http://www.w3.org/TR/xpath
- [ECMAScript]
-
"Standard ECMA-262: ECMAScript Language
Specification".
See:
http://www.ecma-international.org/publications/files/ECMA-ST/Ecma-262.pdf
- [SIP]
- "SIP:
Session Initiation Protocol", J. Rosenberg, H.
Schulzrinne, et al, revised June 2002.
See: http://www.ietf.org/rfc/rfc3261.txt
- [DOM]
- "Document Object
Model (DOM) Technical Reports", Tom Pixley,
Editor.
See: http://www.w3.org/DOM/DOMTR
- [DOM2-Events]
- "Document
Object Model (DOM) Level 2 Events Specification", Tom
Pixley, Editor, revised 13 November 2000.
See: http://www.w3.org/TR/2000/REC-DOM-Level-2-Events-20001113
Latest: http://www.w3.org/TR/DOM-Level-2-Events/
- [DOM3-Events]
- "Document
Object Model (DOM) Level 3 Events Specification",
Philippe Le Hegaret, Tom Pixley, Editors, revised 7 November
2003.
See: http://www.w3.org/TR/2003/NOTE-DOM-Level-3-Events-20031107/
Latest: http://www.w3.org/TR/DOM-Level-3-Events/
- [DOM3-Core]
- "Document
Object Model (DOM) Level 3 Core Specification", Arnaud
Le Hors, Philippe Le Hegaret, Lauren Wood, Gavin Nicol, Jonathan
Robie, Mike Champion, Steve Byrne, Editors, revised 7 April
2004.
See: http://www.w3.org/TR/2004/REC-DOM-Level-3-Core-20040407
Latest: http://www.w3.org/TR/DOM-Level-3-Core
- [IDL]
- "OMG
IDL Syntax and Semantics", Object Management
Group.
See: http://www.omg.org/technology/documents/formal/corba_2.htm
- [VoiceXML]
- "Voice Extensible
Markup Language (VoiceXML) Version 2.0", Scott
McGlashan,Daniel C. Burnett, Jerry Carter, Peter Danielsen, Jim
Ferrans, Andrew Hunt, Bruce Lucas, Brad Porter, Ken Rehor, Steph
Tryphonas, revised 16 March 2004.
See: http://w3c.org/TR/2004/REC-voicexml20-20040316/
Latest: http://www.w3.org/TR/voicexml20/
- [LIF]
-
"OMA Mobile Location Protocol (MLP) Candidate Version
3.1", Open Mobile Alliance, revised 16 March 2004.
See:
http://member.openmobilealliance.org/ftp/Public_documents/LOC/Permanent_documents/OMA-LIF-MLP-V3_1-20040316-C.zip
- [XHTML]
- "XHTML 1.0: The
Extensible HyperText Markup Language (Second Edition)",
Members of W3C HTML Working Group, Editors, revised 26 January
2000/1 August 2002.
See: http://www.w3.org/TR/2002/REC-xhtml1-20020801/
Latest: http://www.w3.org/TR/xhtml1/
- [XMLEvents]
- "XML Events, An
Events Syntax for XML", Shane McCarron, Steven
Pemberton, T. V. Raman, revised 14 October 2003.
See: http://www.w3.org/TR/2003/REC-xml-events-20031014
Latest: http://www.w3.org/TR/xml-events/
- [XForms]
- "XForms
1.0", Micah Dubinko, Leigh L. Klotz, Jr., Roland
Merrick, T. V. Raman, revised 14 October 2003.
See: http://www.w3.org/TR/2003/REC-xforms-20031014/
Latest: http://www.w3.org/TR/xforms/
- [DISelect]
- "Content
Selection for Device Independence (DISelect) 1.0", Rhys
Lewis, Roland Merrick, Editors, revised 11 June 2004.
See: http://www.w3.org/TR/2004/WD-cselection-20040611/
Latest: http://www.w3.org/TR/cselection/
8. Acknowledgements
The editors would like to recognize the contributions of the
following members of the W3C Multimodal Interaction Group
(listed in alphabetical order):
- Paul Burke, Hewlett-Packard
- Juergen Sienel, Alcatel
- Matt Womer, France Telecom