Abstract
This module describes the page model that partitions a flow into pages. It
builds on the CSS3 Box model module and introduces
and defines the page model and paged media. It adds functionality for
pagination, page margins, headers and footers, image orientation. Finally it
extends generated content for the purpose of cross-references with page
numbers.
Status of this document
This section describes the status of this document at the time of its
publication. Other documents may supersede this document. A list of current
W3C publications and the latest revision of this technical report can be
found in the W3C technical reports index at
http://www.w3.org/TR/.
This document contains the CSS3 Paged Media Module W3C Candidate Recommendation
of 25 February 2004, which has incorporated the disposition of Last Call
comments
In order to exit the Candidate Recommendation phase, the following
criteria must be satisfied:
- At least two implementations of all the required features of this
specification.
- A minimum of six months of the CR period must be elapsed to ensure that
enough time is given for providing implementation feedback.
A test suite for this specification will be created during the CR period.
Detailed implementation requirements and the invitation for participation in
the implementation report will be provided in the preliminary
implementation report. Implementers are encouraged to provide feedback by
25 August 2004.
Comments and public discussion are to be sent to the mailing list www-style@w3.org (see
instructions), which is
preferred for discussion of this and other drafts in the Style area.
This document is a working draft of the CSS working group which is part of
the style activity (see summary).
Patent disclosures relevant to CSS may be found on the Working Group's
public patent disclosure
page.
It is inappropriate to use a W3C Candidate Recommendation as reference
material or to cite it as other than "work in progress". Its publication does
not imply endorsement by the W3C membership.
Table of contents
1. Dependencies on other
modules
This CSS3 module depends on the following other CSS3 modules:
2. Introduction
Paged media (e.g., paper, transparencies, pages that are displayed on
computer screens, etc.) differ from
continuous media
in that
the content of the document is split into one or more discrete pages. To
handle pages, CSS3 describes how:
- page breaks are created,
- the page size, margins, border, and padding are specified,
- headers and footers are established within the page margins, and
- content such as page counters and string-sets placed in the headers and
footers.
CSS3 defines a page model that specifies how a
document is formatted within a rectangular area, called the page box, that has finite width and height.
The page box does not necessarily have a one-to-one correspond to the real sheet where the document will ultimately be rendered
(paper, transparency, screen etc.). The CSS3 page model specifies formatting
within the page box, but it is the user agent's responsibility to transferred
the page box to the sheet. Some user agent transfer possibilities that are
not addressed by CSS3 include:
- Transferring one page box to one sheet (e.g. single-sided printing)
- Transferring two page boxes to both sides of the same sheet (e.g.
double-sided printing).
- Transferring N (small) page boxes to one sheet (called "N-up").
- Transferring one (large) page box to N x M sheets (called "tiling").
- Creating signatures. A signature is a group of pages printed on a sheet,
which, when folded and trimmed like a book, appear in their proper sequence.
- Printing one document to several output trays.
- Outputting to a file.
Although CSS3 does not specify how user agents transfer page boxes to
sheets, it does include certain mechanisms for telling user agents about the
page sheet size and orientation. Furthermore, CSS3
assumes that one page box will be transfer to a side of a sheet.
2.1. Terminology
The keywords "MUST", "SHALL", "MUST NOT", "SHALL NOT", "REQUIRED", "SHOULD", "SHOULD NOT", "RECOMMENDED", "MAY", and "OPTIONAL" when used in this document are to be interpreted as
described in RFC 2119 [RFC2119]. However, for readability, these words do not
appear in all uppercase letters in this specification.
3. Page boxes: the
@page rule
In the page model the document is transferred into one or more page boxes.
The properties of a page box are determined by
properties within the page context, which is
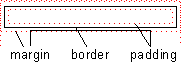
the rule set of the @page rule. As with other boxes, a page box consists of
margin, border, padding and content areas. Page boxes differ from other boxes
in the following characteristics:
- The 'width' and 'height' properties do not apply to a page box. The
size of the page box is specified using the 'size' property in a page context.
- Boxes, called margin boxes, can be placed in the
page box margin area.
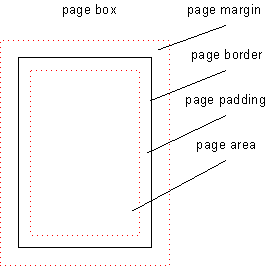
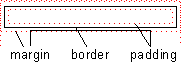
3.1. The page model
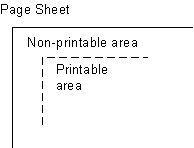
The following terminology and accompanying diagram describe the page model:
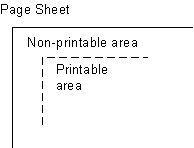
- Page sheet
-
 The page sheet is the area that
corresponds to the area of the physical media. The illustration to the right
shows a corner of a page sheet with its non-printable and printable areas
labeled.
The page sheet is the area that
corresponds to the area of the physical media. The illustration to the right
shows a corner of a page sheet with its non-printable and printable areas
labeled.
- Non-printable area
- The non-printable area is the area of a page sheet that a physical device
such as a printer is not capable of marking, usually due to the printer's
paper handling mechanism. This value is printer dependent and is usually a
small area on each side of the page sheet, as well as, on the top and bottom.
The left and right non-printable area are usually the same size, as are the
top and bottom area. However, the top/bottom and left/right areas can
be different. Non-page marking user agents such as a browser MAY not be aware of this
area or how it varies from device to device. Printing devices MUST adjust the layout
of the document so that content is not lost. How this adjustment is
accomplished is device dependent within the constraints expressed below in
the sections Rendering page boxes that do not fit a
page sheet and Content outside the page
box.
- Printable area
- The printable area is the area of page sheet that a printer is capable of
marking. The size of the printable area is the size of the page sheet reduced
by the size of the non-printable area. This value is printing device
dependent. Non-page marking user agents such as a browser MAY not be aware of this area or how it
varies from printing device to printing device. Printing devices MUST adjust the layout
of the document so that content is within the printable area. How this
adjustment is accomplished is device dependent within the constraints
expressed below in the sections Rendering page
boxes that do not fit a page sheet and Content outside the page box.
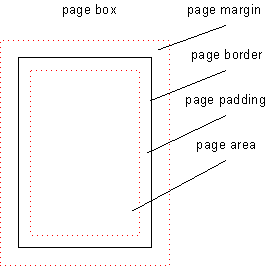
- Page box
-
 A page box
is derived from the box model
and contains portions of the document flow destined for rendering on a page
sheet. The width and height of the page box are determined by the size
property. Unlike other boxes, the margins of the page box are subdivided into
margin boxes. In the simplest case the page box is
congruent with the page sheet. However, there are more complex use cases (see
the transfer possibilities in the Introduction) where the page box differs from the page
sheet in values such as size or orientation.
A page box
is derived from the box model
and contains portions of the document flow destined for rendering on a page
sheet. The width and height of the page box are determined by the size
property. Unlike other boxes, the margins of the page box are subdivided into
margin boxes. In the simplest case the page box is
congruent with the page sheet. However, there are more complex use cases (see
the transfer possibilities in the Introduction) where the page box differs from the page
sheet in values such as size or orientation.
- Page area
- The page area is a synonym for the content area of the page box. The page
area acts as a container for all the boxes laid out within a given page box.
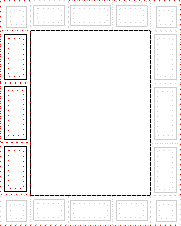
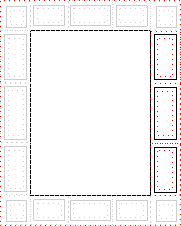
- Margin box
- Margin boxes act as containing boxes for header/footer content. The
following margin boxes are defined and illustrated in the diagram below:
Table 1 Margin box definitions
| Box |
Description |
Placement |
|
| top |
a box filling the area defined by the top margin of the page box for
compatibility with previous versions of this document ([[!PGMED19990928]],
7.1.1). |
 |
| top-left-corner |
a fixed size box filling the area defined by the intersection of the top
and left margins of the page box |
 |
| top-left |
a variable width box within the area defined by the top margin and
adjoining the top-left-corner margin box |
 |
| top-center |
a variable width box within the area defined by the top margin, centered
on the page area, and between the top-left and top-right margin boxes |
 |
| top-right |
a variable width box within the area defined by the top margin and
adjoining the top-right-corner margin box |
 |
| top-right-corner |
a box filling the area defined by the intersection of the top and right
margins of the page box |
 |
| left-top |
a variable height box within the area defined by the left margin and
adjacent to the bottom of the top-left-corner. |
 |
| left-middle |
a variable height box in the area defined by the left margin, centered
on the page area, and between the left-top and left-bottom margin boxes. |
| left-bottom |
a variable height box within the area defined by the left margin and
adjacent to the top of the bottom-left-corner. |
| right-top |
a variable height box within the area defined by the right margin and
adjacent to the bottom of the top-right-corner. |
 |
| right-middle |
a variable height box in the area defined by the right margin, centered
on the page area, and between the right-top and right-bottom margin boxes. |
| right-bottom |
a variable height box within the area defined by the right margin and
adjacent to the top of the bottom-right-corner. |
| bottom |
a box filling the area defined by the bottom margin of the page box for
compatibility with previous versions of this document ([[!PGMED19990928]],
7.1.1). |
 |
| bottom-left-corner |
a box filling the area defined by the intersection of the bottom and left
margins of the page box |
 |
| bottom-left |
a variable width box within the area defined by the bottom margin and
adjoining the bottom-left-corner margin box |
 |
| bottom-center |
a variable width box within the area defined by the bottom margin,
centered on the page area, and between the bottom-left and bottom-right
margin boxes |
 |
| bottom-right |
a variable width box within the area defined by the bottom margin and
adjoining the bottom-right corner margin box |
 |
| bottom-right-corner |
a box filling the area defined by the intersection of the bottom and
right margins of the page box |
 |
3.2. Page types
Pages and their corresponding page layouts have many possible formats.
Among the aspects of page layout that can vary are paper size, orientation of
the layout with respect to the paper, order of the pages, how the document
will be printed, and how the document will be bound. Some of these depend
upon factors such as the major writing direction and the media type that are
not be specified by this module. The following terminology is used to
describe pages and page treatments:
- Page Orientation
- The page orientation is defined by comparing the length of the edges of a
page box. The page box is a rectangle with two
perpendicular edges called the long edge and the short edge. The length of
the long edge is always greater than or equal to the length of the short
edge. When the page box is square, the two edges are of the same length and
either can be used as the long edge with the other being the short edge.
- Portrait Orientation
- A portrait page's height is greater than or equal to its width.
Horizontal elements are parallel to the short edge and vertical elements to
the long edge.
- Landscape Orientation
- A landscape page's width is greater than or equal to its height.
Horizontal elements are parallel to the long edge and vertical elements to
the short edge.
- Front Side
- Media used as a stack of sheets have two sides known as the front and the
back. Typically, the user agent prints on the front side of the media when
using only one side of the page sheet. Media used from a roll or continuous
form will print only on the front side. CSS does not
provide a mechanism to deal directly with the front and back sides, rather
page layouts must be designed in terms of left and right pages.
- Back Side
- The back side of a sheet medium is the side that cannot be seen when
looking at the front side. Typically, the back side is only used when
printing on both sides of the medium. Unless using special paper stock such
as letterhead it does not usually matter which side is the front and which is
the back.
- Duplex Printing
- Duplex printing uses one page box per side of a page sheet and uses both
sides of the page sheet. This module provides no ability to specify whether a
document is duplex printed, but the concept of left and right pages is based
on the assumption that the document is duplex printed, regardless of whether
it actually is.
- Binding Edge treatment
- The binding edge is the edge of the page box that is towards the binding
if the material is bound. The binding edge often has a larger margin than the
opposite edge to provide for the space used by the binding. The binding edge
can be any of the four edges. However, page sheets are customarily bound so
that the binding edge of page boxes with portrait orientation is vertical.
This module provides no method to specify the binding edge. In duplex
printing, the binding edge is on opposite sides of the page box for the left
and right pages.
- Facing Pages
- Facing pages are two sequential pages such that when the document is
duplex printed they are on separate sheets of paper. Typically, the earlier
page will be the back side of one sheet and the later page will be the front
side of another. They are usually laid out so that the binding edges of
facing pages are vertical and adjacent when the pages are placed in their
normal reading orientation. It is up to the UA to determine whether the left
page or the right page of a pair of facing pages is the earlier one of the
sequence. How the UA makes this determination is implementation dependent but
often depends upon the predominant writing direction of the document.
- Major Writing Direction
- The major writing direction for the document is determined by the UA. If
the UA supports the 'direction' property from
CSS2 or the CSS 3 Text Module it MUST determine it using the value of that property on the root
element.
- Left Page
- A page that will be on the left if it is part of a pair of facing pages
as typically laid out. Page layouts for documents using a left-to-right major
writing direction have the earlier of the facing pages on the left. Rules for
the left page can be specified using the ':left'
page selector.
- Right Page
- A page that will be on the right if it is part of a pair of facing pages
as typically laid out. Page layouts for documents using a right-to-left major
writing direction have the earlier of the facing pages on the right. Rules
for the right page can be specified using the ':right' page selector.
- First Page
- The first page in a set of pages. The UA determines which page is the
first page. The first page is generally printed on the front side of a
medium. Rules for the first page can be specified using the ':first' page selector. A first page can be either a left
page or a right page but a UA MUST apply any rules defined for a first page in preference to
those defined on a left page or a right page.
3.3. Page size
Different parts of the world use different paper sizes. It is a goal of
this specification that web content should be adaptable to a range of
different sizes without having to write a specific style sheet for each paper
size.
However, in some situations it is important that a certain page size
achieves a certain style. This proposal describes two ways of achieving this
goal: Media Queries [MEDIAQ] allow
different style sheets to be applied to different page sizes, and the 'size'
property requests that the document is printed on a page which has a certain
size. The CSS Working Group specifically welcomes feedback on the need for
and feasibility of these features.
3.3.1. Media
Queries
By using Media Queries [MEDIAQ],
one style sheet can express different stylistic preferences for different
page sizes. Consider this example:
/* style sheet for "A4" printing */
@media print and (width: 21cm) and (height: 29.7cm) {
@page {
margin: 3cm;
}
}
/* style sheet for "letter" printing */
@media print and (width: 8.5in) and (height: 11in) {
@page {
margin: 1in;
}
}
In the example above, "A4" sheets are given a "3cm" page margin, and
"letter" sheets are given a "1in" page margin.
In Media Queries, the page is always considered to be in Portrait
Orientation. That is, it is not necessary to write Media Queries that swap
the width and height values to make sure the style sheet is applied.
3.3.2. Page size: the
'size' property
| Name: |
size |
| Value: |
<length>{1,2} | auto | [ <page-size> || [ portrait |
landscape] ] |
| Initial: |
auto |
| Applies to: |
page context |
| Inherited: |
N/A |
| Percentages: |
N/A |
| Media: |
paged |
| Computed value: |
specified value |
This property specifies the size and orientation of the containing box of
the page box. The assumption is that there is only
one page box mapped to a page sheet (or one page
box mapped to either side of a page sheet) the 'size' property specifies the size of the page sheet.
The size of a page box MAY either be "absolute" (fixed size) or "relative" (scalable,
i.e., fitting available sheet sizes). Relative page boxes allow user agents
to scale a document and make optimal use of the page size.
Three values for the 'size' property create a relative page box:
- auto
- The page box will be set to the size and orientation of the page sheet
chosen by the UA.
- landscape
- Specifies that the page's content be printed in landscape orientation.
The page box is the same size as the page, and the longer sides are
horizontal. If a '<length>' or '<page-size>' is not used, the size of the page
sheet is chosen by the UA.
- portrait
- Specifies that the page's content be printed in portrait orientation. The
page box is the same size as the page, and the shorter sides are horizontal.
If a '<length>' or '<page-size>' is not used, the size of the page
sheet is chosen by the UA.
In the following example, the outer edges of the page box will align with
the page. The percentage value on the 'margin'
property is relative to the page size so if the page sheet dimensions are
210mm x 297mm (i.e., A4), the margins are 2.1mm and 2.97mm.
@page {
size: auto;/* auto is the initial value */
margin: 10%;
}
- <length>
- The page box will be set to the given absolute length, If only one
length value is specified, it sets both the width and height of the page box
(i.e., the box is a square). The page context has
a font associated with it either by an explicit use of the 'font-family' and 'font-size' properties or from the UA's default style
sheet. Therefore, values in units of 'em' and 'ex' refer to the page context's font.
For example:
@page {
size: 8.5in 11in;/* width height */
}
The above example sets the width of the page box to be 8.5in and the
height to be 11in. The page box in this example requires a page sheet size of
8.5"x11"; or larger.
A page size can be specified using one of the following media names. This
is the equivalent of specifying the '<page-size>' using length values. The definition of
the the media names comes from Media Standardized Names
[[!PWGMSN]]
- A5
- The page box SHOULD be set to the size of ISO A5 media: 148mm wide and 210
mm high. This is synonymous with portrait orientation.
- A4
- The page box SHOULD be set to the size of IS0 A4 media: 210 mm wide and 297
mm high. This is synonymous with portrait orientation. Landscape printing on
A4 media can be specified by using 'landscape' with
'A4'.
- A3
- The page box SHOULD be set to the size of ISO A3 media: 297mm wide and 420mm
high.
- B5
- The page box SHOULD be set to the size of ISO B3 media: 176mm wide by 250mm
high.
- B4
- The page box SHOULD be set to the size of ISO B4 media: 250mm wide by 353mm
high.
- letter
- The page box SHOULD be set to the size of North American letter media: 8.5
inches wide and 11 inches high. This is synonymous with portrait orientation.
Landscape printing on letter media can be specified by using 'landscape' with 'letter'.
- legal
- The page box SHOULD be set to the size of North American legal: 8.5 inches
wide by 14 inches high.
- ledger
- The page box SHOULD be set to the size of North American ledger: 11 inches
wide by 17 inches high.
For example:
@page {
size: A4 landscape;
}
The above example sets the width of the page box to be 297mm and the
height to be 210mm. The page box in this example requires a page sheet size
of 210mm by 297mm,or large.
User agents MAY
allow users to control the transfer of the page box to the sheet (e.g.,
rotating an absolute page box that's being printed). This is outside the
scope of this document
3.3.3. Rendering page
boxes that do not fit a page sheet
If a page box does not fit the page sheet dimensions, the user agent MAY choose to:
- Rotate the page box 90° if this will make the page box fit.
- Scale the page box to fit the UA's page.
- Reformat the page if the page box will not fit in the UA's printable area.
The user agent SHOULD consult the user before performing these operations.
3.3.4. Positioning
the page box on the sheet
When the page box is smaller than the page size, the user agent SHOULD center the
page box on the sheet since this will align double-sided pages and avoid
accidental loss of information that is printed near the edge of the sheet.
3.4. Page
selector and page context
Authors specify dimensions, orientation, margins etc. of a page box within
an @page rule. An @page rule consists of the keyword
'@page', an OPTIONAL page name followed with no
intervening space by an OPTIONAL page pseudo-class and a block of declarations and
margin rules (said to be in the page context).
The OPTIONAL
page name and OPTIONAL page pseudo-class constitutes the page selector. The page selector specifies for which
pages the declarations apply. In CSS3, page selectors MAY designate first page, all left
pages, all right pages, or a page with a specific name.
Properties for the page box are specified within a
page context.
3.4.1. Page selector
grammar
The syntax for a page selector is a specialization of the generic at-rule
and MUST adhere to
the following (more strict) grammar:
Each new lexical token are all
specializations of the ATKEYWORD lexical token:
PAGE_SYM ::= "@page"
TOP_SYM ::= "@top"
TOPLEFTCORNER_SYM ::= "@top-left-corner"
TOPLEFT_SYM ::= "@top-left"
TOPCENTER_SYM ::= "@top-center"
TOPRIGHT_SYM ::= "@top-right"
TOPRIGHTCORNER_SYM ::= "@top-right-corner"
BOTTOM_STYM ::= "@bottom"
BOTTOMLEFTCORNER_SYM ::= "@bottom-left-corner"
BOTTOMLEFT_SYM ::= "@bottom-left"
BOTTOMCENTER_SYM ::= "@bottom-center"
BOTTOMRIGHT_SYM ::= "@bottom-right"
BOTTOMRIGHTCORNER_SYM ::= "@bottom-right-corner"
LEFTTOP_SYM ::= "@left-top"
LEFTMIDDLE_SYM ::= "@left-middle"
RIGHTBOTTOM_SYM ::= "@right-bottom"
RIGHTTOP_SYM ::= "@right-top"
RIGHTMIDDLE_SYM ::= "@right-middle"
RIGHTBOTTOM_SYM ::= "@right-bottom"
page :
PAGE_SYM S* IDENT? pseudo_page? S*
'{' S* [ declaration | margin ] [ ';' S* [ declaration | margin ]? ]* '}' S*
;
pseudo_page :
':' [ "left" | "right" | "first" ]
;
margin :
margin_sym S* '{' declaration [ ';' S* declaration? ]* '}' S*
;
margin_sym :
TOP_SYM |
TOPLEFTCORNER_SYM |
TOPLEFT_SYM |
TOPCENTER_SYM |
TOPRIGHT_SYM |
TOPRIGHTCORNER_SYM |
BOTTOM_SYM |
BOTTOMLEFTCORNER_SYM |
BOTTOMLEFT_SYM |
BOTTOMCENTER_SYM |
BOTTOMRIGHT_SYM |
BOTTOMRIGHTCORNER_SYM |
LEFTTOP_SYM |
LEFTMIDDLE_SYM |
LEFTBOTTOM_SYM |
RIGHTTOP_SYM |
RIGHTMIDDLE_SYM |
RIGHTBOTTOM_SYM
;
The following restrictions and
relaxations are made to the syntax above:
- The top margin box defined by the '@top' at-rule is deprecated in favor of those defined by '@top-left-corner', '@top-left',
'@top-center', '@top-right', and '@top-right-corner'. Whenever the deprecated '@top' at-rule occurs with any of the non-deprecated
at-rules listed above, the UA MUST ignore the declarations of the deprecated at-rule. This behavior allows a single document with both deprecated and
non-deprecated at-rules to be processed by UA's that only support the
deprecated at-rule, as well as by UA's that support the non-deprecated
at-rules list above.
- The bottom margin box defined by the
'@bottom' at-rule is deprecated in favor of those defined by '@bottom-left-corner', '@bottom-left', '@bottom-center',
'@bottom-right', and '@bottom-right-corner'. Whenever the deprecated '@bottom' at-rule occurs with any of the non-deprecated,
bottom margin box defining at-rules listed above, the UA MUST ignore the declarations of the
deprecated at-rule.
- A CSS Keyword used as a page name MUST be treated as a syntax error.
The following are examples of page selectors (declaration block
intentionally left blank)
@page { ... }
@page :left { ... }
@page :right { ... }
@page LandscapeTable { ... }
@page CompanyLetterHead:first { ... }
@page:first { ... }; /* identifier and pseudo page. */
The following are examples of margin boxes where the declaration blocks
are intentionally left blank.
@page {
@top { ... } /* defines a header the width of the page */
@bottom { ... } /* footer is the width of the page */
}
@page {
@top { ... } /* used by UA that doesn't know about @top-left */
@top-left { ... }/* used by UA that does know about @top-left */
@bottom { ... } /* @top-left only eclipses @top }
}
@page {
@top-left { ... /* document name */ }
@bottom-center { ... /* page number */}
}
@page :left { @left-middle { ... /* page number in left margin */ }}
@page :right{ @right-middle { ... /* page number in right margins of right pages */}}
@page :left { @bottom-left-corner { ... /* left page numbers */ }}
@page :right { @bottom-right-corner { ... /* right page numbers */ }}
@page :first { @bottom-left-corner { ... /* empty footer on 1st page */ }
@bottom-right-corner { ... /* empty footer */ } }
3.4.2.
Cascading in the page context
Declarations in the page context obey the
cascade just like normal CSS3 declarations.
Properties in an '@page' rule
with a page name override those specified in an '@page' rule without a name. Properties specified in
a ':left' (or ':right')
'@page' rule override those
specified in an '@page' rule
that has no pseudo-class specified. Properties specified in a ':first' '@page' rule override those specified in ':left' (or ':right') '@page' rules.
Consider the following example:
@page {
margin-left: 3cm;
}
@page :left {
margin-left: 4cm;
}
Due to the higher specificity of the pseudo-class selector, the left
margin on left pages will be '4cm' and all other
pages (i.e., the right pages) will have a left margin of '3cm'.
3.5. Page box
margin, border and padding
The margin, border and padding properties apply to the page box. They are
specified within the page context. They follow
the normal rules for box properties with the following exceptions:
- The page context has a font associated with
it either by an explicit use of the 'font-family' and 'font-size' properties or from the UA's default style
sheet. Therefore, values in units of 'em' and 'ex' refer to the page context's font.
- Percentage values on the margin, padding and border properties are
relative to the dimensions of the containing box (defined by the 'size' property in the page
context). For left and right margin, border and padding percentages are
relative to the width of the containing box; for right and bottom margin,
border and padding percentages are relative to the height of the containing
box.
- The 'width' and 'height' properties do not apply to the page box (and
SHOULD be treated
as if they were set to 'auto').
3.6. Left, right, and
first pages
When printing double-sided documents, the page
boxes on left and right pages MAY be different. This MAY be expressed through CSS pseudo-classes defined in the
page context.
All pages are automatically classified by user agents into either the
':left' or ':right'
pseudo-class. The following example creates left and right binding edges
using these pseudo-classes.
@page :left {
margin-left: 3cm;
margin-right: 4cm;
}
@page :right {
margin-left: 4cm;
margin-right: 3cm;
}
If different declarations have been given for left and right pages, the
user agent MUST
honor these declarations even if the user agent does not transfer the page
boxes to left and right sheets (e.g., a printer that only prints
single-sided).
Authors MAY also
specify style for the first page of a document with the ':first' pseudo-class:
@page { margin: 2cm } /* All margins set to 2cm */
@page :first {
margin-top: 10cm /* Top margin on first page 10cm */
}
Whether the first page of a document is ':left'
or ':right' depends on the major writing direction
of the document and is outside the scope of this document. However, to force
a ':left' or ':right' first
page, authors MAY
insert a page break before the first generated box (e.g., in HTML, specify
this for the BODY element).
Note. Adding declarations to the ':left' or ':right' pseudo-class
does not influence whether the document comes out of the printer double- or
single-sided (which is outside the scope of this specification).
Note. Future versions of CSS may include other page
pseudo-classes.
3.7. Content outside
the page box
When formatting content in the page model, some content MAY end up outside the
page box. For example, an element whose 'white-space' property has the value 'pre' MAY generate a box that is wider than the page box. Also, when
boxes are positioned absolutely, they MAY end up in "inconvenient" locations. For example,
images MAY be placed
on the edge of the page box. Similarly when boxes are positioned fixed they
MAY also end up
outside of the page box.
A specification for the exact formatting of such elements lies outside the
scope of this document. However, we recommend that authors and user agents
observe the following general principles concerning content outside the page
box:
- User agents SHOULD avoid generating a large number of empty page boxes to
honor the positioning of elements (e.g., you don't want to print 100 blank
pages). Note, however, that generating a small number of empty page boxes MAY be necessary to
honor the 'left' and 'right' values for 'page-break-before' and 'page-break-after'.
- Authors SHOULD not position elements in inconvenient locations just to
avoid rendering them. Instead:
- To suppress box generation entirely, set the 'display' property to 'none'.
- To make a box invisible, set the 'visibility' property.
- User agents MAY
handle boxes positioned outside the page box in several ways, including
discarding them or creating page boxes for them at the end of the document.
4. Margin boxes
Margin boxes can be used to create page headers and footers, which are
portions of the page set aside for supplementary information such as the page
number or document title. The location of page headers and footer is one of
the many graphic design choices a document's author makes.
- Page Header
- Typically, a page header is located at the top of the page in documents
with a predominately horizontal writing direction and on the side opposite
the binding edge for documents with a
predominately vertical writing direction. One possible design of page headers
for horizontally written documents uses the 'top-left-corner', 'top-left',
'top-center', 'top-right'
and 'top-right-corner' margin boxes. Another design,
for vertically written documents, could use the 'right-top', 'right-middle', and
'right-bottom' margin boxes for right facing pages and 'left-top', 'left-middle', and
'left-bottom' for left facing
pages. However, there are no constraints placed on the use of margin
boxes for page headers, other than those expressed in the discussion of restrictions to the grammar of the page
selector
- Page Footer
- Typically, the page footer is at the opposite end of the page from the
page header. For example, the design of a horizontally written document with
a page header at the top of the page could use the 'bottom-left-corner', 'bottom-left', 'bottom-center',
'bottom-right' and 'bottom-right-corner' margin boxes as the page footer. The
design of a vertically written document could use the margin boxes of the
binding edge of the page for the page footer. However, there are no
constraints placed on the use of margin boxes for page headers, other than
those expressed in the discussion of restrictions to the grammar of the page
selector
Please note that the margin boxes are oriented with respect to the content
and are independent of page orientation, for example the top margin boxes are
above the page box in both portrait and landscape orientation.
Margin boxes are created through margin
at-rules inside the page context.
4.1. At-rules for margin
boxes
A margin at-rule consists of an ATKEYWORD that identifies the margin
box (e.g. '@top-left') and a block of declarations
(said to be in the margin context).
The following style sheet establishes a page header containing the title
("Hamlet") on the left side and the page number, preceded by "Page ", on the
right side:
@page {
size: 8.5in 11in;
margin: 10%;
@top-left {
content: "Hamlet";
}
@top-right {
content: "Page " counter(pages);
}
}
4.2. Maximum Dimension
of margin boxes
The maximum potential width and height of each margin box is determined by
establishing the containing box for the margin box in the steps shown
below. There are two quantities used in the follow calculations:
- max box width, which is the sum of the width
of the page's left padding area, the width of the page
area, and the width of the page's right padding area. In other words, it
is the distance between the left page border and the
right page border. This quantity is used when calculating dimensions of
the top and bottom margin boxes.
- max box height, which is the sum of the
height of the page's top padding area, the height of the page area, and the height o of the page's right padding
area. In other words, it is the distance between the top
page border and the bottom page border. This quantity is used when
calculating dimensions of the left and right margin boxes.
Calculations:
- The margin areas of the page box are determined.
This establishes the containing boxes for the margin boxes.
When the page size approximates the page sheet, the non-printable area
intrudes into the margin area are the page, so margins of approximately
.125in for margin boxes are suggested.
- When multiple top and bottom margin boxes are created, the five
margin boxes at the top and bottom of the page are each treated as if they
formed a table with one row and, potentially, five cells. The left and right margin boxes are treated as if they
each formed a table with, potentially three rows and one column.
- (deprecated usage) If a single top or
bottom margin box is created by the
'@top' or '@bottom' rule,
respectively, it is treated as if it were a table with one row containing one
cell the width of the page box, including the areas defined by the
intersection of the left and right page box margins with the top or bottom
margin. For example, given an 8.5 inch wide page with one inch margins, the
boxes established with the '@top' or '@bottom' rules fill an area one inch high and 8.5 inches
wide.
- Margin boxes are treated as follows:
- Each margin box is contained within a anonymous table cell. Margin,
border and padding properties take on their initial value - i.e. no margin,
no border and no padding and the margin's content box is congruent with the
containing box.
- As a consequence of the above, there are no visible borders between the
cells, if any exist.
- The box layout constraints are defined as follows:
- The right edge of the containing box for the 'top-left-corner' and 'bottom-left-corner' margin boxes MUST line up with the left border edge
of the page box. Similarly, the left edge of the containing box for margin
boxes 'top-right-corner' and 'bottom-right-corner' MUST line up with the right border edge of the page
box.
- If the 'top-center' margin box is not empty, that is, it has
content, it MUST
be horizontally aligned with the middle of the page box content area, and the
'top-left' and 'top-right' MUST have the same
width. If the 'top-center' margin box is empty and 'width' is 'auto', then the box's
width is zero and 'margin', 'padding' and 'border' properties
do not apply.
- If the 'bottom-center' margin box is not empty, that is, it
has content, it MUST
be horizontally aligned with the middle of the page box content area,
and the 'bottom-left' and 'bottom-right' MUST have the same
width. If the 'bottom-center' margin box is empty and 'width' is 'auto', then the box's
width is zero and 'margin', 'padding' and 'border' properties
do not apply.
- If the 'left-middle' margin box is not empty, that is, it has
content, it MUST
be vertically aligned with the middle of the page box content area, and the
'left-top' and 'left-bottom'
margin boxes MUST
have the same height. If the 'left-middle' margin box is empty and 'height' is 'auto', the box's
height is zero and 'margin', 'padding' and 'border' properties
do not apply.
- If the 'right-middle' margin box is not empty, that is, it
has content, it MUST
be vertically aligned with the middle of the page box content area, and
the 'right-top'
and 'right-bottom' margin boxes MUST have the same height. If the 'right-middle'
margin box is empty and 'height' is 'auto', the box's height is zero and 'margin', 'padding' and 'border' properties do not apply.
- If a margin box is empty, that is, it doesn't have any content, and its
'width' or height is set to
'auto', it MUST act as if it were not there, except in the following
situations:
- When the 'top-center' and 'top-left' margin boxes are not empty and the 'top-right' box is
empty, then its 'width' MUST be the same as the 'top-left' margin box,
but its 'margin', 'border',
and 'padding' properties do not apply.
- When the 'top-center' and 'top-right' margin boxes are not empty and the 'top-left' box is
empty, then its 'width' MUST be the same as the 'top-right' margin
box, but its 'margin', 'border', and 'padding'
properties do not apply.
- When the 'bottom-center' and 'bottom-left' margin
boxes are not empty and the 'bottom-right' box is empty, then its 'width' MUST be the same as the 'bottom-left' margin box, but its 'margin', 'border', and 'padding' properties do not apply.
- When the 'bottom-center' and 'bottom-right'
margin boxes are not empty and the 'bottom-left' box is empty, then its 'width' MUST be the same as the 'bottom-right' margin box, but its 'margin', 'border', and 'padding' properties do not apply.
- When the 'left-middle' and 'left-top' margin boxes are not empty and the 'left-bottom' margin
box is empty, then its 'height' MUST be the same as the 'left-top' margin box,
but its 'margin', 'border',
and 'padding' properties do not apply.
- When the 'left-middle' and 'left-bottom' margin boxes are not empty and the 'left-top' margin box
is empty, then its 'height' MUST be the same as the 'left-bottom' margin
box, but its 'margin', 'border', and 'padding'
properties do not apply.
- When the 'right-middle' and 'right-top' margin boxes are not empty and the 'right-bottom'
margin box is empty, then its 'height' MUST be the same as the
'right-top' margin
box, but its 'margin', 'border', and 'padding'
properties do not apply.
- When the 'right-middle' and 'right-bottom'
margin boxes are not empty and the 'right-top' margin box is empty, then its 'height' MUST be the same as the 'right-bottom' margin box, but its 'margin', 'border', and 'padding' properties do not apply.
- The maximum width of the 'top-center' margin box is determined by the following
situations (the same calculations are used for the maximum width of the 'bottom-center'
margin box).
- If the cell is not empty and the left and right cells are empty, that is,
they don't have content, then the maximum width of the center cell is the max box width.
- If the cell is not empty, and the left or right cells, or both, are not
empty then the maximum widths of the left, right and center cells are set
proportional to their content within the constraints that the center cell is
aligned on the center of the page and that the left and right cells are the
same width. The maximum width of the center cell is the max box width multiplied by the ratio of the size of
the content of the center cell to the sum of the sizes of the center cell's
content and the largest content of either the left or right cells.
max width = (
max box width
× size of the center content)
÷
∑( size of center content, 2
× max (size of the left content, size of the
right content))
- The maximum width of the top left and bottom left cells is determined by the
following:
- If the cell is empty, the width is zero, except when a width is forced by
the size of the right and center cells.
- If the cell is not empty, and the center and right cells are empty, then
the maximum width is the max box width.
- If both the left and center cells have content, then the maximum width of
the left cell is half of the subtraction of the maximum width of the center
cell from the max box width. The right cell's
width becomes the same and the left.
- The maximum width of the top right and
bottom right cells is determined by the
following:
- If the cell is empty, the width is zero, except when a width is forced by
the size of the left and center cells.
- If the cell is not empty, and the center and left cells are empty, then
the maximum width is the max box width.
- If both the right and center cells have content, then the maximum width
of the right cell is half of the subtraction of the maximum width of the
center cell from the max box width.
- The maximum height of the 'left-middle' margin box is determined by the
following situations (the same calculations are used for the maximum height
of the 'right-middle' margin box).
- If the cell is not empty and the top and bottom cells are empty, that is,
they don't have content, then the maximum height of the middle cell is the max box height.
- If the cell is not empty, and the top or bottom cells, or both, are not
empty then the maximum height of the top, middle, and bottom cells are set
proportional to their content within the constraints that the middle cell is
aligned on the center of the page and that the top and bottom cells are the
same height. The maximum height of the middle cell is the max box height multiplied by the ratio of the size
of the content of the middle cell to the sum of the sizes of the middle
cell's content and the largest content of either the top or bottom cells.
max height = (
max box
height × size of the middle
content)
÷
∑( size of middle content, 2
× max (size of the top content, size of the
bottom content))
- The maximum height of the left top and right top cells is determined by the following:
- If the cell is empty, the width is zero, except when a width is forced by
the size of the bottom and middle cells.
- If the cell is not empty, and the middle and bottom cells are empty, then
the maximum height is the max box height.
- If both the top and middle cells have content, then the maximum height of
the top cell is half of the subtraction of the maximum height of the middle
cell from the max box height. The bottom cell's
width becomes the same and the top.
- The maximum height of the left bottom
and right bottom cells is determined by
the following:
- If the cell is empty, the height is zero, except when a height is forced
by the height of the top and middle cells.
- If the cell is not empty, and the middle and top cells are empty, then
the maximum height is the max box height.
- If both the bottom and middle cells have content, then the maximum height
of the bottom cell is half of the subtraction of the maximum height of the
middle cell from the max box height.
The maximum widths and heights for the containing boxes discussed above,
are the maximum values for the margin boxes. Values of the 'width', 'height',
'padding', 'margin', and 'border'
properties for these boxes that result in a value larger than the maximum MUST be ignored from
the outside in, that is first the margin, then the border, and so forth. If,
after ignoring margin, border, and padding, the width (or height) is too
large, the maximum value MUST be used instead. This keeps the margin boxes from
intruding into the page area or off the page.
4.3. Margin boxes
and default values
Margin boxes have an initial value of zero for padding, border and margin.
The default height of top boxes is the value of page box's top margin. The
default height of the bottom boxes is the value of the page box's bottom
margin. The initial value for 'content' is
'none'. The initial value of text-align,
vertical-align, width and height for margin boxes is defined below:
Table 2. Initial values for Margin Boxes
| Margin box |
'text-align' |
'vertical-align' |
'width' |
'height' |
|
| top |
left |
middle |
width of page sheet |
'margin-top' |
| top-left-corner |
right |
middle |
'margin-left' |
'margin-top' |
| top-left |
left |
middle |
if the content is empty AND top-center content is empty then
width ← 0
else if then
else if top-center content width > 0 then
width ← ((max box width × top-center
content width) ÷ ∑(top-center
content width, 2 × max (top-left content width, top-right content width)) ÷ 2
else if width of top-right = 0
then
width ← max box width
else
width ← (max box width × top-left
content width) ÷ ∑(top-left
content width, top-right content
width)
end if |
'margin-top' |
| top-center |
center |
middle |
if top-left
content is empty AND top-right content is empty then
width ← max box width
else
width ← (max box width × top-center
content width) ÷ ∑(top-center
content width, 2 × max (top-left content width, top-right content width)
end if |
'margin-top' |
| top-right |
right |
middle |
if the content is empty AND top-center content is empty then
width ← 0
else if top-center content width > 0 then
width ← ((max box width × top-center
content width) ÷ ∑(top-center
content width, 2 × max (top-left content width, top-right content width)) ÷ 2
else if top-left content width
= 0 then
width ← max box width
else
width ← (max box width × top-right content width) ÷ ∑(top-left content
width, top-right content width)
end if |
'margin-top' |
| top-right-corner |
left |
middle |
'margin-right' |
'margin-top' |
| left-top |
center |
top |
'margin-left' |
if the content is empty AND left-middle content is empty then
height ← 0
else if left-middle content height > 0 then
height ← ((max box height × left-middle content height ) ÷ ∑(left-middle content
height , 2 × max (left-top content height , left-bottom content height )) ÷ 2
else if left-bottom content height = 0 then
height ← max box height
else
height ← (max box height × left-top
content height) ÷ ∑(left-top
content height, left-bottom content
height)
end if |
| left-middle |
center |
middle |
'margin-left' |
if left-top
content is empty AND left-bottom content is empty then
height ← max box height
else
height ← (max box height × left-middle content height ) ÷ ∑(left-middle content
height , 2 × max (left-top content height , left-bottom content height )
end if |
| left-bottom |
center |
bottom |
'margin-left' |
if the content is empty AND left-middle content is empty then
height ← 0
else if left-middle content height > 0 then
height ← ((max box height × left-middle content height ) ÷ ∑(left-middle content
height , 2 × max (left-top content height, left-bottom content height )) ÷ 2
else if left-top
content height = 0 then
height ← max box height
else
height ← (max box height × left-bottom content height) ÷ ∑(left-top content height,
left-bottom content height)
end if |
| right-top |
center |
top |
'margin-right' |
if the content is empty AND right-middle content is empty then
height ← 0
else if right-middle content height > 0 then
height ← ((max box height × right-middle content height ) ÷ ∑(right-middle content
height , 2 × max (right-top content height , right-bottom content height )) ÷ 2
else if right-bottom content height = 0 then
height ← max box height
else
height ← (max box height × right-top
content height) ÷ ∑(right-top
content height, right-bottom content
height )
end if |
| right-middle |
center |
middle |
'margin-right' |
if right-top content is empty AND right-bottom content is empty then
height ← max box height
else
height ← (max box height × right-middle content height ) ÷ ∑(right-middle content
height , 2 × max (right-top content height , right-bottom content height )
end if |
| right-bottom |
center |
bottom |
'margin-right' |
if the content is empty AND right-middle content is empty then
height ← 0
else if right-middle content height > 0 then
height ← ((max box height × right-middle content height ) ÷ ∑(right-middle content
height , 2 × max (right-top content height , right-bottom content height )) ÷ 2
else if right-top content height = 0 then
height ← max box height
else
height ← (max box height × right-bottom content height ) ÷ ∑(right-top content
height, right-bottom content height )
end if |
| bottom |
left |
middle |
width of page sheet |
'margin-bottom' |
| bottom-left-corner |
right |
middle |
'margin-left' |
'margin-bottom' |
| bottom-left |
left |
middle |
if the content is empty AND bottom-center content is empty then
width ← 0
else if bottom-center content width > 0 then
width ← ((max box width × bottom-center content width) ÷ ∑(bottom-center
content width, 2 × max (bottom-left content width, bottom-right content width)) ÷ 2
else if bottom-right content width = 0 then
width ← max box width
else
width ← (max box width × bottom-left content width) ÷ ∑(bottom-left content
width, bottom-right content width)
end if |
'margin-bottom' |
| bottom-center |
center |
middle |
if bottom-left content is empty AND bottom-right content is empty then
width ← max box width
else
width ← (max box width × bottom-center content width) ÷ ∑(bottom-center
content width, 2 × max (bottom-left content width, bottom-right content width)
end if |
'margin-bottom' |
| bottom-right |
right |
middle |
if the content is empty AND bottom-center content is empty then
width ← 0
else if bottom-center content width > 0
then
width ← ((max box width × bottom-center content width) ÷ ∑(bottom-center
content width, 2 × max (bottom-left content width, bottom-right content width)) ÷ 2
else if bottom-left content width = 0 then
width ← max box width
else
width ← (max box width × bottom-right content width) ÷ ∑(bottom-left content
width, bottom-right content width)
end if |
'margin-bottom' |
| bottom-right-corner |
left |
middle |
'margin-right' |
'margin-bottom' |
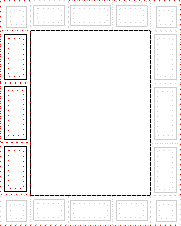
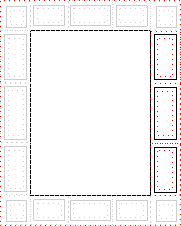
4.3.1. Margin box examples
The following is a collection of examples of headers.
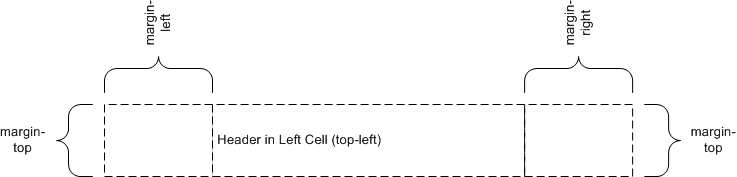
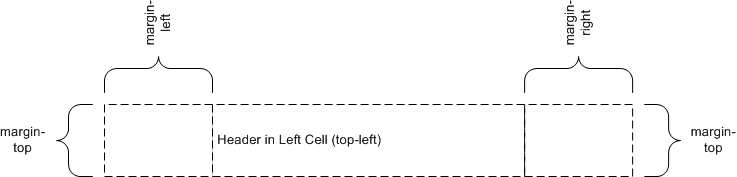
The following is an example of:
@page {
@top-left { content: "Header in Left Cell (top-left)" }
}
Because there is no center cell the extent of the top-left is allowed to
cross the center.

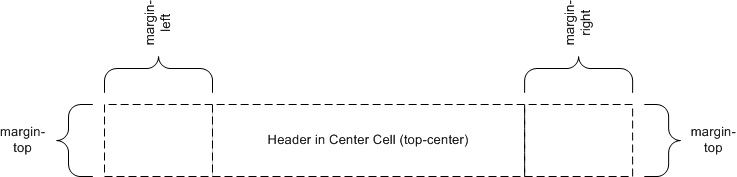
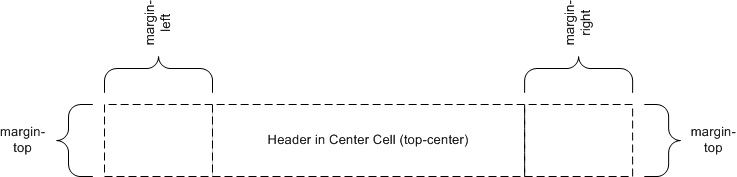
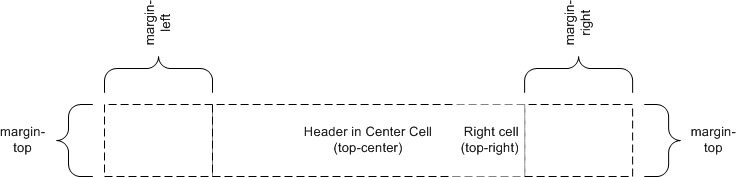
The following is an example of:
@page {
@top-center { content: "Header in Center Cell (top-center)" }
}

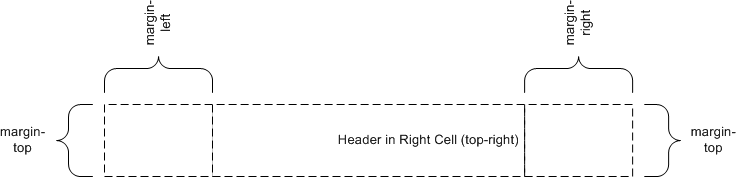
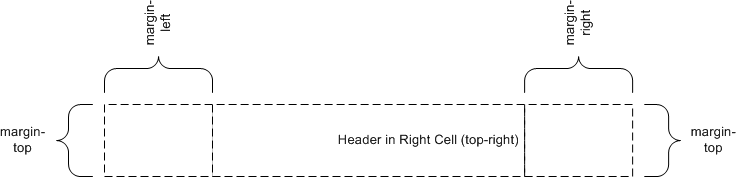
The following is an example of:
@page {
@top-right { content: "Header in Right Cell (top-right)" }
}
Because there is no center cell the extent of the top-right is allowed to
cross the center.

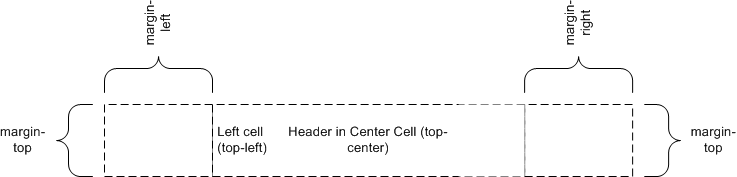
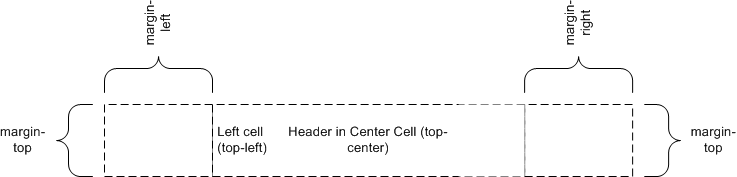
The following is an example of:
@page {
@top-left { content: "Left Cell (top-left)" }
@top-center { content: "Header in Center Cell (top-center)" }
}

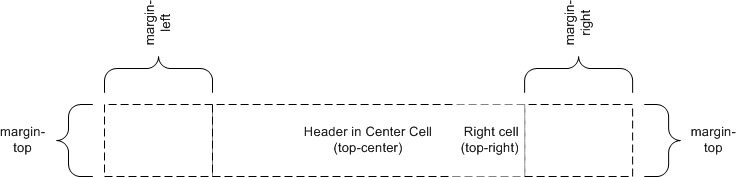
The following is an example of:
@page {
@top-center { content: "Header in Center Cell (top-center)" }
@top-right { content: "Right Cell (top-right)" }
}

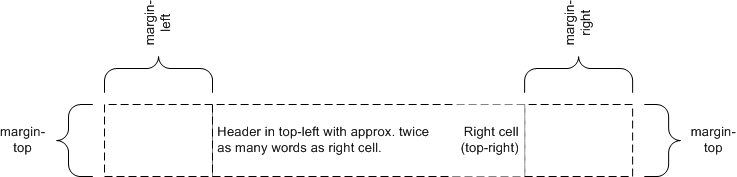
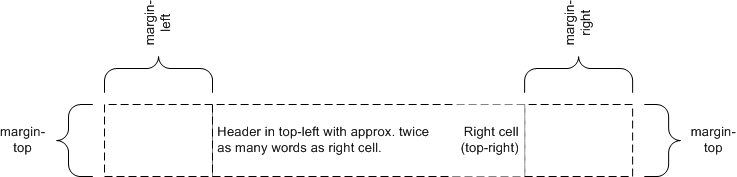
The following is an example of:
@page {
@top-left { content: "Header in top-left with approx. "
"twice as many words as right cell." }
@top-right { content: "Right cell (top-right)" }
}
Because there is no center cell the extent of the top-left is allowed to
cross the center. As the intrinsic width of top-left is approx. twice the
intrinsic width of top-right the top-left margin box is approx. twice as wide
as the top-right margin box.

4.4. Populating
margin boxes
A margin box is instantiated if a margin context and one of the following
conditions hold:
- If the computed value of 'content' is not
'none'.
- The properties 'width' and 'height' are set in the margin
context.
The example following style sheet could be used to create a top centered
header with the current chapter name:
h1 { string-set: chapter content() }
@page {
margin: 10%;
@top-center { content: string(chapter) }
}
Both counters and string-sets could be updated many times on a given page.
Which value of a string-set or a counter is being referred to in a margin box
is specified using the 'page-policy' property in the @string context
or @counter context.
h1 { string-set: chapter content() }
@string chapter { page-policy: last }
@page {
margin: %10;
@top-center { content: string (chapter) }
}
To use the chapter name as it was when the processing of the page started,
the designer would specify a 'page-policy' of 'start' instead of 'last'.
Designers can also use the value of a string or counter after its first state
change on a page by specifying 'first'.
5. Page breaks
The following sections explain page formatting in CSS3 paged media. Five
properties indicate where the user agent MAY or SHOULD break pages, and on what page (left or right) the
subsequent content SHOULD resume. Each page break ends layout in the current page box and causes remaining pieces of the document
tree to be laid out in a new page box.
| Name: |
page-break-before |
| Value: |
auto | always | avoid | left | right |
| Initial: |
auto |
| Applies to: |
block-level elements |
| Inherited: |
yes |
| Percentages: |
N/A |
| Media: |
paged |
| Computed value: |
specified value |
| Name: |
page-break-after |
| Value: |
auto | always | avoid | left | right |
| Initial: |
auto |
| Applies to: |
block-level elements |
| Inherited: |
yes |
| Percentages: |
N/A |
| Media: |
paged |
| Computed value: |
specified value |
| Name: |
page-break-inside |
| Value: |
auto | avoid |
| Initial: |
auto |
| Applies to: |
block-level elements |
| Inherited: |
yes |
| Percentages: |
N/A |
| Media: |
paged |
| Computed value: |
specified value |
Values for these properties have the following meanings:
- auto
- Neither force nor forbid a page break before (after, inside) the
generated box.
- always
- Always force a page break before (after) the generated box.
- avoid
- Avoid a page break before (after, inside) the generated box.
- left
- Force one or two page breaks before (after) the generated box so that the
next page is formatted as a left page.
- right
- Force one or two page breaks before (after) the generated box so that the
next page is formatted as a right page.
A potential page break location is typically under the influence of the
parent element's 'page-break-inside' property, the 'page-break-after'
property of the preceding element, and the 'page-break-before' property of the
following element. When these properties have values other than 'auto', the values 'always',
'left', and 'right' take
precedence over 'avoid'. See the section on allowed page breaks for the exact rules on how
these properties MAY
force or suppress a page break.
5.2. Using named pages:
'page'
| Name: |
page |
| Value: |
auto | <identifier> |
| Initial: |
auto |
| Applies to: |
block-level elements |
| Inherited: |
yes |
| Percentages: |
N/A |
| Media: |
paged |
| Computed value: |
specified value |
The 'page' property can
be used to specify a particular type of page where an element SHOULD be displayed.
This example will put all tables on a right-hand side landscape page
(named "rotated"):
@page rotated { size: landscape }
table { page: rotated; page-break-before: right }
The 'page' property
works as follows: If a block box with inline content has a 'page' property that is different
from the preceding block box with inline content, then one or two page breaks
are inserted between them, and the boxes after the break are rendered on a
page box of the named type. See "Forced page breaks"
below.
In this example, the two tables are rendered on landscape pages (indeed,
on the same page, if they fit), and the page type "narrow" is not used at
all, despite having been set on the div:
@page narrow { size: 9cm 18cm }
@page rotated { size: landscape }
div { page: narrow }
table { page: rotated }
with this document::
<div>
<table>...</table>
<table>...</table>
</div>
5.3. Breaks inside
elements: 'orphans', 'widows'
| Name: |
orphans |
| Value: |
<integer> |
| Initial: |
2 |
| Applies to: |
block-level elements |
| Inherited: |
yes |
| Percentages: |
N/A |
| Media: |
visual |
| Computed value: |
specified value |
| Name: |
widows |
| Value: |
<integer> |
| Initial: |
2 |
| Applies to: |
block-level elements |
| Inherited: |
yes |
| Percentages: |
N/A |
| Media: |
visual |
| Computed value: |
specified value |
The 'orphans'
property specifies the minimum number of lines of a paragraph that MUST be left at the
bottom of a page. The 'widows' property specifies the minimum number of
lines of a paragraph that MUST be left at the top of a page. Examples of how they are
used to control page breaks are given below.
5.4. Allowed page breaks
In the normal flow, page breaks can occur at the following places:
- In the vertical margin between block boxes (or rows in a table). When a
page break occurs here, the computed values of the relevant 'margin-top' and 'margin-bottom' properties are set to '0'.
- Between line boxes inside a block box.
These breaks are subject to the following rules:
- Rule A: Breaking at (1) is allowed only if the 'page-break-after'
and 'page-break-before' properties of all
the elements generating boxes that meet at this margin allow it, which is
when at least one of them has the value 'always',
'left', or 'right', or when
all of them are 'auto'.
- Rule B: However, if all of them are 'auto' and the nearest common ancestor of all the elements
has a 'page-break-inside' value of 'avoid', then breaking here is not allowed.
- Rule C: Breaking at (2) is allowed only if the number of
line boxes between the break and the start of the enclosing block box is the
value of 'orphans' or
more, and the number of line boxes between the break and the end of the box
is the value of 'widows'
or more.
- Rule D: In addition, breaking at (2) is allowed only if
the 'page-break-inside' property is 'auto'.
If the above doesn't provide enough break points to keep content from
overflowing the page boxes, then rules B and D are dropped in order to find
additional breakpoints.
If that still does not lead to sufficient break points, rules A and C are
dropped as well, to find still more break points.
5.5. Forced page breaks
A page break MUST occur at (1) if, among the 'page-break-after' and 'page-break-before'
properties of all the elements generating boxes that meet at this margin,
there is at least one with the value 'always', 'left', or 'right'.
A page break MUST also occur at (1) if the last line box above this margin
and the first one below it do not have the same value for 'page'.
5.6. "Best" page breaks
CSS3 does not define which of a set of allowed page breaks MUST be used; CSS3 does
not forbid a user agent from breaking at every possible break point, or not
to break at all. But CSS3 does recommend that user agents observe the
following heuristics (while recognizing that they are sometimes
contradictory):
- Break as few times as possible.
- Make all pages that don't end with a forced break appear to have about
the same height.
- Avoid breaking inside a block that has a border.
- Avoid breaking inside a table.
- Avoid breaking inside a floated element.
Suppose, for example, that the style sheet contains 'orphans : 4', 'widows : 2', and
there are 20 lines (line boxes) available at the bottom of the current page:
- If a paragraph at the end of the current page contains 20 lines or fewer,
it SHOULD be
placed on the current page.
- If the paragraph contains 21 or 22 lines, the second part of the
paragraph MUST not
violate the 'widows'
constraint, and so the second part MUST contain exactly two lines.
- If the paragraph contains 23 lines or more, the first part SHOULD contain 20
lines and the second part the remaining lines.
Now suppose that 'orphans' is '10', 'widows' is '20', and there are 8 lines available at the bottom of the
current page:
- If a paragraph at the end of the current page contains 8 lines or fewer,
it SHOULD be
placed on the current page.
- If the paragraph contains 9 lines or more, it cannot be split (that would
violate the orphan constraint), so it SHOULD move as a block to the next page.
6. Page-based
extensions to counters and string-sets
6.1. Page-based
counters
Counters apply to page contexts defined by means of the '@page' rule. This is useful for
maintaining a page count.
The following rules result in the placement of the current page number in
the middle of the outside margin of each page.
@page {
margin: 10%;
counter-increment: page;
@top-center {
font-family: sans-serif;
font-weight: bold;
font-size: 2em;
content: counter(page);
}
}
6.2. Determining which
counter or string-set value to use: the 'page-policy' property
| Name: |
page-policy |
| Value: |
start | first | last |
| Initial: |
start |
| Applies to: |
counter and string declarations |
| Inherited: |
N/A |
| Percentages: |
N/A |
| Media: |
paged |
| Computed value: |
specified value |
'page-policy'
determines which page-based occurrence of a given element is applied to a
counter or string value:
- start
- Takes the value of the counter or string at the beginning of the page
(before applying style to the elements of the page).
- first
- Takes the value after the first state change in the counter or string
during processing of the page.
- last
- Takes the value following the final state change on the page.
Furthermore, if the counter-reset property is used in the same context,
the 'page-policy'
MUST be used to
determine when a counter or string value is reset.
6.3. Number of pages -
'pages' counter
It is often useful to refer to the total number of pages in a document. A
UA MUST act as if
there was a counter with the name of 'pages'
and its initial value was set to the total number of pages.
The following example produces a centered footer with content like "Page 2
of 5":
@page {
counter-increment: page;
@bottom-center { content: "Page " counter(page) " of " counter(pages);
}
Some CSS profiles might make 'pages' OPTIONAL because it
would be too much work for the UAs to compute it. A UA that doesn't support
'pages' SHALL ignore any 'content'
property that uses the 'pages' counter. It is
therefore possible to write a simple stylesheet that covers UAs with
differing capabilities:
The following example produces a centered footer with content like "Page 2
of 5" (if the UA supports 'pages') or something like
"Page 2" (if the UA doesn't support 'pages')
@page {
counter-increment: page;
@bottom-center {
content: "Page " counter(page);
content: "Page " counter(page) " of " counter(pages);
}
}
7. Page based floats
The capability of a float is extended to
floating an element to a page float area in a page box. A page float
positions an element to page float areas such as the top or bottom float area
of the current page box.
7.1. Page float area
contexts
Authors specify the dimensions, orientation, margins etc. of a page
float area within an @page-float rule. An @page-float rule consists of the keyword '@page-float', white space, one of the following: 'top', 'bottom', 'left', or 'right', optional
white space, and then a block of declarations (said to be the page float context).
- top
- This is an area at the top of the page box where an element whose 'float' property has the value 'top' is placed. The top of the float box is adjacent to
the top of the page-area.
- bottom
- This is an area at the bottom of the page box where an element whose
'float' property has the value 'bottom' is placed. The bottom of the float box is
adjacent to the bottom of the page-area.
- left
- This is an area at the left of the page box where an element whose 'float' property has the value 'left' is placed. The left side of the float box is
adjacent to the left side of the page-area.
- right
- This is an area at the right of the page box where an element whose 'float' property has the value 'right' is placed. The right side of the float box is
adjacent to the right side of the page-area.
The following set the bottom page float area to have a top border and to
have a maximum height of 50% (relative to the content height of the page
box).
@page {
@float-area bottom {
border-top: solid thin black;
max-height: 50%
}
}
7.2. Top and bottom
page floats (in horizontal writing mode)
- Top page floats are stacked vertically in the top of the top page float
area.
- The height of the top page float area is determined by 'height', 'min-height'
and 'max-height' in the top page float context.
- If a float doesn't fit in the top page float area and the top page float
area contains other top floats then the float is moved to the next page's top
page float area.
- If a float doesn't fit in the top page float area and the top page float
area is otherwise empty then the 'overflow'
property determines what happens.
- A top float appears below all top floats that precede it in the document.
Bottom page floats follow analogous rules.
The following example creates two elements that are floated to the bottom
of the page - the second is placed below the first.
*.float { float: bottom }
<div class="float">This text should appear near the bottom of the page</div>
<div class="float">The second float should appear after the first float</div>
7.3. Left and right
page floats (in vertical writing mode)
- Left floats are stacked horizontally in the left page float area.
- The width of the left page float area is determined by 'width', 'min-width'
and 'max-width' in the left page float context.
- If a float doesn't fit in the left page float area and the left page
float area contains other left floats then the float is moved to the next
page's left page float area.
- If a float doesn't fit in the left page float area and the left page
float area is otherwise empty then the 'overflow' property determines what
happens.
- A left float appears to the right all left floats that precede it in the
document if 'direction' is 'ltr' and to the left if 'direction' is 'rtl'.
Right page float floats follow analogous rules.
7.4. "Next" page floats
Sometimes it is useful to float an element to a page by itself or to have
a page with contains only floating elements. This is done by assigning the
float to a named page. An example of this would be a large figure in a
document.
The following style sheet rules puts large figures on a page by themselves
and not side by side.
.largeFigure {
float: left;
clear: both
page: large-figures
}
@page large-figures { ... /* definition of the page */ }
...
<div class="largeFigure">
<img src="figure-1.png" alt="Figure-1 - Very large image"/>
</div>
8. Orienting an image on the
page
Images from camera phones, digital cameras or scanners can appear crooked
or sideways. Furthermore, devices such as a camera phone, might not
have the capability to correct the image. However, this type of device
can accept input from its user on the the kind of correction to perform, such
as rotating the image by 90 degrees. The image-orientation property
provides a way to specify a rotation to be applied to an image, and,
presumably, improve the image's presentation. This facility is not
intended to specify other image transformations such as flipping the image in
the horizontal or vertical direction. Also, this facility is not needed
to correctly orient an image when printing in landscape or portrait
orientation.
| Name: |
image-orientation |
| Value: |
auto | <angle> |
| Initial: |
auto |
| Applies to: |
images |
| Inherited: |
N/A |
| Percentages: |
N/A |
| Media: |
paged |
| Computed value: |
specified value |
'image-orientation' specifies a rotation in the right or clockwise
direction that a user agent should apply to an image.
Two values for the 'image-orientation' property apply to an
image:
- auto
- The image will be set to the orientation of the page.
- <angle>
- A positive value MUST rotate the image around its center, to the right (in a
clockwise direction), by the given number of degrees, radians or grads.
Negative values MUST perform the same rotation, but to the left or
counter-clockwise direction. Values range from zero to 360 degrees, 6.2832
radians, or 400 grads result in unique rotations. Values may be either
positive or negative. The user agent MAY reduce values larger than 359 degrees by a modulo of
360, however the orientations are equivalent. For example, the orientation of
an image after a rotation of 450deg is always equivalent to a 90deg rotation.
The same actions hold for radians and grads.
The following examples rotate the an image in four major orientations:
img.original { image-orientation: auto }
img.zero { image-orientation: 0grad }
img.ninety { image-orientation: 90deg }
img.pi { image-orientation: 3.1416rad }
img.tilt { image-orientation: -10grad }
...
<img class="pi" src=... />
References
Normative references
-
- [MEDIAQ]
- Håkon Wium Lie; Tantek Çelik; Daniel Glazman. Media queries.
8 July 2002. W3C Candidate Recommendation. (Work in progress.) URL: http://www.w3.org/TR/2002/CR-css3-mediaqueries-20020708
- [RFC2119]
- S. Bradner. Key words for use in RFCs to Indicate Requirement
Levels. Internet RFC 2119. URL: http://www.ietf.org/rfc/rfc2119.txt
Other references
-
 The page sheet is the area that
corresponds to the area of the physical media. The illustration to the right
shows a corner of a page sheet with its non-printable and printable areas
labeled.
The page sheet is the area that
corresponds to the area of the physical media. The illustration to the right
shows a corner of a page sheet with its non-printable and printable areas
labeled. A page box
is derived from the box model
and contains portions of the document flow destined for rendering on a page
sheet. The width and height of the page box are determined by the size
property. Unlike other boxes, the margins of the page box are subdivided into
margin boxes. In the simplest case the page box is
congruent with the page sheet. However, there are more complex use cases (see
the transfer possibilities in the Introduction) where the page box differs from the page
sheet in values such as size or orientation.
A page box
is derived from the box model
and contains portions of the document flow destined for rendering on a page
sheet. The width and height of the page box are determined by the size
property. Unlike other boxes, the margins of the page box are subdivided into
margin boxes. In the simplest case the page box is
congruent with the page sheet. However, there are more complex use cases (see
the transfer possibilities in the Introduction) where the page box differs from the page
sheet in values such as size or orientation.