最佳方法
如果您决定使用下拉菜单,这里有一些最佳方法供您参考。
位置
将下拉菜单放在页面顶部或靠近顶部。 这个位置比较显眼,更容易被访客发现。根据对从左到右页面的扫描研究显示,放置在右上方更容易被看到。此外,应Web用户的需求,越来越多的网站已将全球网关设在此处。
切忌将列表放在页面底部,避免它无法出现在首个满屏信息中(请记住,不同用户的满屏信息量也不同)。
标签
设计一个图形作为下拉菜单的标签。不要使用文字。
不应期望英语水平欠佳的网络用户能够理解 “Select language”。通用性的图标可以被不同语种的人所认知。在理想世界中,应该有一个被广泛认可的标志。尽管地球图标似乎越来越流行,但这样的时代还没有来临。
可能的图形示例可能包括地球、含线条(表示说话)的图标化面部轮廓、多种字体的字母(特别是对于译文链接)等。
这些图形的替换文字不是很重要,您可能认为要易于理解,需要使用所有语言,或不使用特殊的语言,但事实上人们可以凭借屏幕阅读器来浏览下拉文本并找到正确链接。
使用size属性
考虑使用size属性来显示选择控件中的第一组选项。
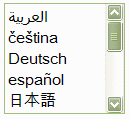
在有些情况下,使用size属性来显示列表中的第一组选项(特别当列表不是很长时)是很有用的。它可提醒用户这是一个语言/地区集合,从而无需为列表添加非语言特定标签。这里有一个例子:

翻译选项
将菜单选项翻译成目标语言。
不要在下拉菜单上包含一个到字面翻译的链接。例如,"French" 链接应显示 "français";而不是一个到其它国家网站的链接。 同理,"Germany" 链接应显示 "Deutschland"。
请注意其它语言的大小写规则。"French" 的正确翻译应是 "français",其中 "f" 小写。另一方面,出于纯粹的风格原因,有时也可以忽略这种做法,以保持大小写一致(如本页面或维基百科的语言链接)。
编码
要显示非拉丁语言的组合,如阿拉伯语、俄语和日语,您需要找到显示全部所需字符的方法。
您最好选用UTF-8(Unicode)作为网页的编码,因为该编码支持您需要的所有字符。
如果您无法使用 UTF-8,则应使用转义表示您页面编码不支持的字符。
字体
确定用户没有所有列表项或菜单选项的内容字体是否是一个问题。如果是,请使用JavaScript开发的菜单或其他一些基于图形的方法。
例如,法国的网络用户可能会在日文的地方看到空白方框,而日本用户则能正常看到文字。这是因为法国用户系统中的可用字体可能不包含日语文字。有人可能会说这无关紧要,因为法国用户不需要阅读日语。而另一方面,您可能会感觉空白方框很难看。
如果您感觉空白方框不雅,您可以尝试对非拉丁选项使用图形文本。遗憾的是,选择列表自身无法包含图形,但有些网站在下拉菜单的外面添加了此类图形。
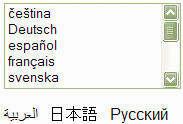
例如:

然而,请注意经此处理的非拉丁文本可能仍然不能解决所有问题。某些重读拉丁字符,如 "čeština" 中的某些字符,对于那些只含有涵盖西欧语言拉丁字体的用户来说,可能会产生同样的困扰。
说明
决定是否使用当前页面的语言在每个选项旁边添加说明,以便用户可以了解其含义。
例如:
français(法语)
Deutsch(德语)
日本語(日语)
这种方法并不总是必要或适当的。而另一方面,如果用户看到下方的丢失字体方框时可能会感觉更舒服一些。
另外还需注意,以当前页面语言表示的名称在其出现的每个页面中都应翻译,如果将它们保留为英语可能会给出错误信息。
排序
如何对多语言列表或国名排序也是一个难题。这并不是选择列表特有的问题,也没有简单的解答。
采用字母顺序排序比较困难,因为它因语言而异,并且还可能涉及多种字体。虽然可依据《Unicode 校勘算法》所规定的缺省顺序,但仍然面临是否有益、直观或被用户认可的困扰。
另外可根据您的市场大小、地区大小、说该种语言的人数或某种地理学原则来排序列表。同样,尽管都能提供一些有关排序的基本原则,但没有哪种方法是必然对用户有益的,特别是对长列表而言。
本页和维基百科按相关语言标签的(英语)字母顺序列出了各个语言。例如,德语(de)位于英语(en)之前,西班牙语(es)位于法语(fr)之前。当用户可以通过扫描轻松找到其语言时,这种方法效果最佳。对于长列表,这可能不太合适,因为用户不仅必须知道其语言的标签,而且为了预测其在列表中可能的位置,还必须能够猜到列表是按照语言标签排序的。