Directrius per a l'accessibilitat al contingut web, versió
1.0.
Recomanació de W3C, 5 de maig de 1999
-
Aquesta versió:
-
http://www.w3.org/TR/1999/WAI-WEBCONTENT-19990505
-
(text net, PostScript, PDF, HTML amb format de fitxer tar empaquetat amb gzip, HTML en un arxiu zip)
-
Darrera versió:
-
http://www.w3.org/TR/WAI-WEBCONTENT
-
Versió prèvia:
-
http://www.w3.org/TR/1999/WAI-WEBCONTENT-19990324
-
Editors:
-
Wendy Chisholm, Trace R & D Center, Universitat de Wisconsin -- Madison
Gregg Vanderheiden, Trace R & D Center, Universitat de Wisconsin -- Madison
Ian Jacobs, W3C
Copyright © 1999 W3C (MIT, INRIA, Keio), Reservats tots els drets. Són aplicables les regles del W3C sobre responsabilitats, marques, utilització dels documents i llicències de programari.
Aquestes directrius expliquen com fer que el contingut
web sigui accessible a persones amb discapacitats i s'adrecen a creadors
de contingut (autors de pàgines web o dissenyadors de llocs web)
i a creadors d'eines
d'autor. L'objectiu principal d'aquestes directrius és promoure l'accessibilitat.
Tanmateix, l'aplicació de les directrius facilitarà l'accés al contingut a tot
tipus d'usuari, sigui quin sigui l'agent d'usuari usat (navegador web, navegador de veu,
telèfon mòbil, ordinador de cotxe, etc.) o les condicions de l'entorn de consulta
(entorns sorollosos, espais mal il·luminats, entorns en què no es poden usar
les mans, etc.). L'aplicació d'aquestes directrius també ajudarà els usuaris
a trobar la informació d'una manera més ràpida dins el web. Les directrius no
pretenen desincentivar l'ús d'imatges, vídeo, etc., sinó que expliquen com fer
que el contingut multimèdia sigui més accessible a una àmplia audiència.
Aquest és un document de referència per a uns principis d'accessibilitat i idees de disseny. Algunes de les estratègies comentades tracten d'aspectes relatius a la internacionalització del web i a
l'accés des de terminals mòbils. Tanmateix, el document se centra en l'accessibilitat i no tracta exhaustivament dels aspectes relacionats amb altres activitats del W3C. Si voleu més informació sobre aquests temes podeu consultar les pàgines inicials W3C Mobile Access Activity (per a
l'accés des de terminals mòbils) i W3C Internationalization Activity (per als aspectes d'internacionalització).
Aquest document està pensat per a ser estable en el temps i, per tant, no
dóna informació específica sobre si els navegadors funcionen o no amb una determinada
tecnologia, ja que aquesta informació varia molt ràpidament. Aquesta informació
es pot trobar al web de la Web Accessibility
Initiative ,WAI, (Iniciativa d'Accessibilitat Web)
[WAI-UA-SUPPORT].
Aquest document inclou un annex que organitza tots els punts de verificació ordenats per tema i per
prioritat. Els punts de l'annex estan enllaçats a les respectives definicions en el document. Els temes recollits en l'annex inclouen les imatges, el contingut multimèdia, les taules, els marcs, els
formularis i els scripts. L'annex es presenta en forma de taula o com a simple llista.
Un document a part, amb el títol Techniques for Web Content Accessibility
Guidelines 1.0 (Tècniques per a les directrius per a l'accessibilitat
al contingut web, versió 1.0) ([TECHNIQUES])
explica com posar a la pràctica els punts citats fins aquí. El document de tècniques
explica cada punt amb més detalls i dóna exemples usant el llenguatge d'etiquetatge
d'hipertext (HTML), fulls d'estil
en cascada (CSS), el llenguatge
d'integració multimèdia sincronitzada (SMIL)
o el llenguatge d'etiquetatge matemàtic (MathML). Aquest document també inclou
tècniques per a provar o validar una pàgina web i un índex dels elements i atributs
HTML amb les tècniques que els usen. El document de tècniques està pensat per
a seguir de prop els canvis tecnològics i es preveu que s'actualitzi més sovint
que les directrius.
Nota: Algunes de les característiques descrites en les directrius no estan encara implementades en tots els navegadors o eines multimèdia; en concret pot ser que no es puguin utilitzar funcions noves d'HTML 4.0, de CSS1 o CSS2.
Les Directrius per a l'accessibilitat al contingut web, versió 1.0
són part d'una col·lecció de directrius sobre accessibilitat publicades per
la Web Accessibility Initiative, WAI (Iniciativa
d'Accessibilitat Web). La col·lecció comprèn User Agent Accessibility Guidelines
(Directrius d'accessibilitat per a agents d'usuari) [WAI-USERAGENT]
i Authoring Tool Accessibility Guidelines (Directrius d'accessibilitat per
a eines d'autor [WAI-AUTOOLS].
Aquest document ha estat revisat pels membres del W3C i altres parts interessades i el director l'ha acceptat com a recomanació W3C. És un document estable i pot ser usat com a material de referència
o citat com a normativa en altres documents. El paper del W3C a l'hora de crear les directrius és cridar l'atenció sobre l'especificació i promoure'n una àmplia difusió i ús. D'aquesta manera es
potencia la funcionalitat i la universalitat del web.
La versió anglesa és l'única versió normativa, però podeu trobar traduccions a altres idiomes a http://www.w3.org/WAI/GL/WAI-WEBCONTENT-TRANSLATIONS.
Podeu trobar les altres recomanacions del consorci W3C i altres documents tècnics a http://www.w3.org/TR.
Aquest document és fruit de la Iniciativa d'Accessibilitat Web (WAI) del consorci
W3C. L'objectiu del grup de treball de Directrius per a l'accessibilitat
al contingut web s'explica en el Working Group Charter.
La llista annexa de punts de verificació es pot consultar com a sumari tabular o bé com a simple llista.
Si no esteu familiaritzats amb els aspectes d'accessibilitat relacionats amb el disseny de pàgines web, penseu que molts usuaris poden trobar-se en contextos molt diferents del vostre:
- poden tenir dificultats de visió, d'oïda o de moviment o ser incapaços de
processar cert tipus d'informacions;
- poden tenir dificultats per a llegir o comprendre el text;
- potser no tenen o no poden usar un teclat o un ratolí;
- poden tenir una pantalla únicament de text, una pantalla de dimensions reduïdes
o una connexió lenta a Internet;
- potser no parlen o no entenen amb fluïdesa l'idioma en què està escrit el
document;
- poden trobar-se en una situació en què no poden fer servir les mans, la
vista o l'oïda (conducció, entorns sorollosos, etc.);
- poden tenir una versió antiga de navegador, un navegador diferent al vostre,
un sistema operatiu diferent, o un navegador de veu.
Els creadors de contingut han de tenir en compte aquests diferents entorns
a l'hora de dissenyar les pàgines. Si bé s'han de considerar diferents grups
d'usuaris, cada pas en la millora de l'accessibilitat beneficia més d'un dels
grups i la comunitat d'internautes en general. Per exemple, si usem fulls
d'estil per a controlar el disseny tipogràfic i eliminem l'element
FONT, d'una banda els autors tindran més control sobre les seves pàgines i de
l'altra, les faran més accessibles a persones amb problemes de visió. A més,
tots els usuaris se'n beneficiaran perquè el temps de descàrrega global es redueix
si els fulls d'estil són comuns a diverses pàgines.
Aquestes directrius tracten el tema de l'accessibilitat i proposen solucions
per a un disseny accessible. S'estudien escenaris típics (com l'exemple de l'element
FONT) que poden provocar problemes a usuaris amb alguna discapacitat. Així,
la directriu 1 explica com els creadors
de contingut poden fer accessibles les imatges. Alguns usuaris potser no veuen
les imatges, altres usen navegadors únicament de text, altres han deshabilitat
la visualització d'imatges (perquè tenen una connexió a Internet lenta, etc.).
Les directrius no proposen eliminar les imatges per a millorar l'accessibilitat,
sinó que expliquen com fer-les accessibles mitjançant l'ús d'un equivalent textual.
I com fa accessible una imatge, un equivalent
textual? Fixem-nos en el significat de les paraules que conformen
el terme equivalent textual:
- El contingut textual pot presentar-se a l'usuari mitjançant un sintetitzador de la veu, braille, o el text visualitzat a la pantalla. Per a cadascun d'aquests tres mecanismes s'utilitza un sentit diferent: l'oïda en el cas del sintetitzador, el tacte en el cas del braille i la vista en el cas del text visualitzat a la pantalla. Així, la informació es fa accessible a diversos col·lectius amb diferents
discapacitats sensorials.
- Per a ser útil, el text ha de tenir la mateixa funció i propòsit que la imatge. Penseu, per exemple, en un equivalent textual per a una imatge fotogràfica de la Terra vista des de
l'espai. Si l'objectiu de la imatge és principalment decoratiu, el text "fotografia de la Terra vista des de l'espai" pot realitzar plenament la seva comesa; si l'objectiu de la imatge és mostrar
algun tret específic de la geografia mundial, llavors l'equivalent textual ha d'aportar aquesta informació; si la fotografia s'ha dissenyat perquè l'usuari hi cliqui per a obtenir informació sobre la
Terra, un equivalent textual podria ser "informació sobre la Terra". Si el text compleix la mateixa funció i objectiu per a l'usuari amb discapacitats que per a la resta d'usuaris, podem dir que és un equivalent textual.
Cal remarcar que, a més de beneficiar els usuaris amb discapacitats, els equivalents textuals poden ajudar tots els usuaris a trobar pàgines més ràpidament, ja que els robots de cerca poden usar-los per a
indexar les pàgines.
La responsabilitat de facilitar l'accés a equivalents textuals es reparteix
a parts iguals entre els creadors de contingut, que han de proveir aquest text,
i els agents d'usuari (per exemple, navegadors i ajudes tècniques
com lectors de pantalla,
terminals braille, etc.)
que han de presentar aquesta informació a l'usuari.
Els equivalents no textuals del text (per exemple icones, un enregistrament sonor, un vídeo que interpreta el text al llenguatge de signes, etc.) poden fer els documents accessibles a persones que tenen dificultats amb el text escrit, com podrien ser persones sordes, amb dificultats d'aprenentatge o amb discapacitats
cognitives. Els equivalents no textuals poden ser útils també als analfabets. Una descripció auditiva és un exemple d'equivalent no textual a una informació visual. La descripció auditiva d'una presentació multimèdia beneficia les persones que no poden veure la informació visual.
Les directrius tracten dos trets generals: garantir la facilitat de conversió i crear contingut intel·ligible i navegable.
Seguint aquestes directrius, els creadors de contingut poden realitzar pàgines que garanteixin la facilitat de conversió. Les pàgines que tenen aquesta propietat són accessibles tot i que es
doni alguna de les limitacions descrites a la introducció, incloent-hi les discapacitats físiques, sensorials o cognitives, restriccions de treball o barreres tecnològiques.
A continuació es descriuen uns quants conceptes clau per a dissenyar pàgines amb aquesta propietat:
- Separar estructura i presentació (vegeu la diferència entre contingut, estructura i
presentació del document).
- Donar informació textual (incloent-hi els equivalents textuals). El text es pot visualitzar
per mitjà de quasi tots els enginys de navegació i és accessible a quasi tots els usuaris.
- Crear documents que funcionin fins i tot si l'usuari no hi pot veure o sentir.
Donar informació que tingui la mateixa funció o el mateix objectiu que els
elements sonors o el vídeo de manera que s'adapti també a altres canals
sensorials alternatius. Això no vol dir que calgui gravar una versió sonora
d'un web sencer per tal de fer-lo accessible a les persones cegues, ja que
poden usar lectors
de pantalla per a llegir la informació textual d'una pàgina.
- Crear documents que no depenguin d'un maquinari específic. Les pàgines haurien de poder ser consultades per usuaris que no tenen ratolí, que tenen pantalles petites, pantalles de poca resolució o pantalles monocrom, dispositius sense pantalla o dispositius amb només sortida de veu o de text.
La facilitat de conversió es tracta principalment de la directriu 1 a la 11.
Els creadors de contingut han de crear contingut intel·ligible i navegable.
Això comporta no tan sols usar un llenguatge clar i senzill, sinó també proveir
mecanismes comprensibles per a navegar per una pàgina web o entre diverses pàgines.
Proveir eines de navegació i informació d'orientació a les pàgines en potenciarà
l'accessibilitat i la usabilitat. No tots els usuaris poden fer ús d'eines visuals
com els mapes d'imatge, les barres de desplaçament, els marcs o altres gràfics
que guien els usuaris vidents dels navegadors web gràfics. Els usuaris perden
informació contextual quan només poden veure una part de la pàgina, ja sigui
perquè hi accedeixen en mode paraula per paraula (sintetitzadors de la veu o
terminals braille ) o
en mode secció per secció (pantalles petites o pantalles ampliades). Sense la
informació d'orientació contextual els usuaris potser no entenen taules gaire
grans, llistes, menús, etc.
Aquest document inclou catorze directrius o principis generals per a un disseny que faciliti l'accés. Cada directriu inclou:
- un número d'ordre;
- la directriu pròpiament dita;
- enllaços de navegació cap a la directriu següent (fletxa a la dreta), cap a l'anterior (fletxa a l'esquerra) o cap al sumari (fletxa cap amunt);
- el motiu que ha inspirat la directriu i una relació de possibles usuaris que se'n podrien beneficiar;
- una llista de definicions dels punts de verificació.
La definició dels punts de verificació a cada directriu explica l'aplicació de la directriu en alguns dels escenaris típics de desenvolupament del contingut. Cada
definició del punt de verificació inclou:
- un número d'ordre;
- el punt de verificació pròpiament dit;
- la prioritat del punt de verificació; els punts amb prioritat 1 s'han destacat amb l'ajut de fulls d'estil;
- opcionalment una nota informativa, exemples aclaridors i referències encreuades a altres directrius o a punts relacionats;
- un enllaç a la secció del document sobre tècniques ([TECHNIQUES]) en la qual es tracta la implementació del punt o es donen exemples.
Cada punt està pensat perquè sigui prou específic perquè qualsevol persona revisant una pàgina o un lloc web pugui verificar si el punt se satisfà.
Les convencions editorials següents s'usen al llarg del document:
- els noms dels elements estan en majúscules;
- els noms dels atributs estan entre cometes i en minúscula;
- els enllaços a les definicions apareixen destacats amb l'ajut de fulls d'estil.
Cada punt de verificació té un nivell de prioritat assignat pel grup de treball basant-se en l'impacte que el punt té en l'accessibilitat del document.
[Prioritat 1]
Un creador de contingut web ha de satisfer aquest punt. Altrament, a un o més grups d'usuaris els serà impossible accedir a la informació del document. Satisfer aquest punt és un requeriment
bàsic perquè certs grups puguin accedir al contingut del web.
[Prioritat 2]
Un creador de contingut web hauria de satisfer aquest punt. Altrament, a un o més grups d'usuaris els serà molt difícil accedir a la informació del document. Satisfer aquest punt salvarà importants
barreres per a accedir al contingut del web.
[Prioritat 3]
Un creador de contingut web pot satisfer aquest punt. Altrament, a un o més grups d'usuaris els pot ser difícil accedir a la informació del document. Satisfer aquest punt millorarà
l'accés al contingut del web.
Alguns punts especifiquen un nivell de prioritat diferent depenent d'algunes condicions, que s'indiquen en el punt.
Aquesta secció defineix tres nivells d'adequació amb aquestes directrius:
- Nivell "A": es satisfan tots els punts de verificació 1.
- Nivell "AA": es satisfan tots els punts de verificació 1 i 2.
- Nivell "AAA": es satisfan tots els punts de verificació 1, 2 i 3.
Nota: Els nivells d'adequació s'indicaran en text de manera que es puguin entendre quan es llegeixin amb un sintetitzador de la veu.
Les peticions d'adequació a aquestes directrius hauran de seguir una de les dues vies següents:
— Via 1. Cal especificar:
- el títol de la directriu "Directrius per a l'accessibilitat al contingut web
1.0" [Web Content Accessibility Guidelines 1.0];
- l'URI de la directriu http://www.w3.org/TR/1999/WAI-WEBCONTENT-19990505;
- el nivell d'adequació satisfet ("A", "AA" o "AAA");
- l'abast de la petició (per exemple una pàgina, un lloc web, una part concreta d'un web, etc.).
Exemple de la via 1
Aquesta pàgina s'adequa a les Directrius per a l'accessibilitat al contingut
web 1.0 [Web Content Accessibility Guidelines 1.0], disponibles a l'adreça
http://www.w3.org/TR/1999/WAI-WEBCONTENT-19990505,
nivell "AA".
— Via 2. Cal incloure a cada pàgina que s'adeqüi a les directrius una de les tres icones proveïdes pel W3C i enllaçar la icona amb l'explicació corresponent del W3C. Podeu trobar més
informació sobre les icones i el seu ús a [WCAG-ICONS].
Si bé algunes persones no poden utilitzar directament imatges, pel·lícules, sons, miniaplicacions (applets), etc., sí que poden utilitzar pàgines que inclouen informació equivalent als continguts visuals o auditius. La informació equivalent ha de complir la mateixa finalitat. Així, un equivalent textual per a la imatge d'una fletxa ascendent que enllaci amb el sumari podria ser "Anar al sumari". En alguns casos, un equivalent hauria de descriure l'aparença del contingut
visual (per exemple, per a taules complexes, cartells o diagrames) o el so del contingut auditiu (com ara per als exemples sonors usats en educació).
Aquesta directriu emfasitza la importància d'aportar equivalents textuals per als continguts no
textuals (per exemple, imatges, so preenregistrat, vídeo, etc.). La importància dels equivalents textuals rau en la capacitat per a ser interpretats per vies accessibles a persones que formen part de diversos grups de discapacitat i que usen diverses tecnologies. El text pot ser interpretat per sintetitzadors de la veu o terminals braille i pot ser presentat visualment (en diverses grandàries) en pantalles d'ordinador i paper. El sintetitzador de la veu és essencial per a persones cegues i per a persones amb dificultats de lectura relacionades amb discapacitats cognitives, d'aprenentatge o sordesa. El braille és essencial per a persones que són alhora sordes i cegues així com per a moltes persones que solament són cegues. El text que es mostra visualment beneficia els usuaris amb sordesa així com la majoria d'usuaris del web.
Proporcionar equivalents no textuals (per exemple, dibuixos, vídeos, so preenregistrat) del text és també beneficiós per a alguns usuaris, especialment per als analfabets o persones amb dificultat
per a la lectura. En les pel·lícules o presentacions visuals l'acció representada, tal com el llenguatge corporal o altres indicacions visuals, podrien no estar acompanyades de suficient informació
auditiva com per a transmetre la mateixa informació. Llevat que es proporcionin descripcions verbals d'aquesta informació visual, les persones que no puguin veure (o visualitzar) el contingut visual no
podran percebre'l.
- 1.1
Proporcioneu un equivalent textual per a cada element no textual (per exemple,
a través d'"alt", "longdesc" o en el contingut de l'element). Això inclou:
imatges, representacions gràfiques del text (incloent-hi els símbols), zones
dels mapes d'imatge, animacions (per exemple, GIF animats), miniaplicacions
(applets) i objectes programats, art ASCII, marcs, scripts, imatges usades
com a vinyetes en les llistes, espaiadors, botons gràfics, sons (executats
amb interacció de l'usuari o sense), arxius exclusivament auditius, peces
sonores del vídeo i vídeos [Prioritat 1].
-
Per exemple, en HTML:
- Utilitzeu "alt" per als elments IMG, INPUT i APPLET o proporcioneu un equivalent textual en el contingut dels elements OBJECT i APPLET.
- Per a continguts complexos (per exemple, un gràfic), en els quals el text de l'atribut "alt" no ofereix un equivalent textual complet, proporcioneu una descripció addicional usant, per exemple,
"longdesc" amb IMG o FRAME, un enllaç dintre d'un element OBJECT o un enllaç descriptiu.
- Per a mapes d'imatge, utilitzeu l'atribut "alt" amb AREA o l'element MAP amb elements A (i altre text) com a contingut.
-
Consulteu també el punt de verificació 9.1 i el punt de verificació 13.10.
-
Tècniques per al punt de verificació 1.1
-
1.2 Proporcioneu enllaços textuals redundants per a cada zona activa d'un mapa d'imatge del costat del servidor [Prioritat 1].
- Consulteu també el punt
de verificació 1.5 i el punt
de verificació 9.1.
-
Tècniques per al
punt de verificació 1.2
-
1.3 Fins que els agents d'usuari no puguin llegir automàticament en veu alta l'equivalent textual d'un
enregistrament visual, proporcioneu una descripció auditiva de la informació important de l'enregistrament visual d'una presentació multimèdia [Prioritat 1].
-
Sincronitzeu la descripció auditiva amb l'enregistrament sonor com en el punt de verificació 1.4. Per a informació sobre equivalents textuals per al contingut visual, consulteu el punt de
verificació 1.1.
-
Tècniques per al punt de verificació 1.3
-
1.4 Per a tota presentació multimèdia amb una seqüència temporal (per exemple, una
pel·lícula o animació), sincronitzeu alternatives equivalents (per exemple, subtítols o descripcions auditives de la peça visual) amb la presentació [Prioritat 1].
-
Tècniques per al punt de verificació 1.4
-
1.5 Fins que els agents d'usuari no reprodueixin els equivalents textuals dels enllaços dels mapes d'imatge del costat del client, proporcioneu enllaços en format text redundants per a cada zona activa d'un mapa d'imatge del costat del client [Prioritat 3].
-
Consulteu també el punt de verificació 1.2 i el punt de verificació 9.1.
-
Tècniques per al
punt de verificació 1.5
Si únicament s'utilitza el color per a transmetre informació, les persones que no puguin diferenciar certs colors i els usuaris que no tinguin pantalles en color o utilitzin dispositius sense sortida
visual no rebran la informació. Quan els colors de primer pla i de fons tenen un to massa similar poden no oferir suficient contrast en el moment de ser visualitzats en pantalles monocromàtiques o
si les persones tenen diferents tipus de deficiències de percepció dels colors.
-
2.1 Assegureu-vos que tota la informació transmesa amb colors també estigui disponible sense color, per exemple
mitjançant el context o per etiquetes de marcatge [Prioritat 1].
-
Tècniques per al punt de verificació 2.1
- 2.2
Assegureu-vos que les combinacions dels colors de fons i primer pla tinguin
suficient contrast perquè siguin percebudes per persones amb deficiències
de percepció del color o es puguin visualitzar en pantalles en blanc i negre
[Prioritat 2 per a les imatges, Prioritat 3 per als textos].
-
Tècniques per al punt de verificació 2.2
Si s'usen etiquetes de marcatge de manera inapropiada (és a dir, sense seguir les especificacions), es dificulta l'accessibilitat. El mal ús de les etiquetes de marcatge per a un efecte de
presentació (per exemple, utilitzant una taula per a la maquetació o una capçalera per a canviar la grandària del tipus de lletra) dificulta que els usuaris amb un programari especialitzat entenguin l'organització
de la pàgina o hi naveguin. A més, utilitzar etiquetes de presentació en lloc d'etiquetes estructurals per a transmetre estructura (per exemple, construint el que sembla una taula de dades amb un
element HTML PRE), dificulta la interpretació de la pàgina de manera intel·ligible a altres dispositius (consulteu la descripció de contingut, estructura i presentació del document).
Els creadors de contingut poden tenir la temptació d'usar (o usar malament) construccions que assegurin el format desitjat en els navegadors antics. Han de ser conscients que aquesta mena de
pràctiques causa problemes d'accessibilitat i han de considerar si el format és tan important com per fer el document inaccessible a alguns usuaris.
A l'altre extrem, els creadors de contingut no han de sacrificar l'etiqueta
de marcatge adient perquè un determinat navegador o una ajuda tècnica
concreta no pugui processar-lo correctament. Per exemple, és apropiat usar l'element
TABLE en HTML per a marcar informació
tabular, encara que alguns lectors de pantalla antics no tractin
correctament el text contigu (consulteu el punt
de verificació 10.3). L'ús correcte de l'element TABLE i la creació de taules
que es converteixen amb facilitat a altres formats (consulteu la directriu
5) fan possible que el programari interpreti les taules de manera diferent
i no com a graelles en dues dimensions.
-
3.1 Per a transmetre informació, i sempre que sigui possible, utilitzeu un llenguatge d'etiquetatge adient en comptes d'imatges
[Prioritat 2].
- Per exemple, utilitzeu MathML per a marcar equacions
matemàtiques i fulls
d'estil per al format de text i el control de la maquetació.
Igualment, eviteu la utilització d'imatges per a representar textos. Utilitzeu
en el seu lloc text i fulls d'estil. Consulteu també la directriu 6 i la directriu
11.
-
Tècniques per al punt de verificació 3.1
-
3.2 Creeu documents que estiguin validats per les gramàtiques formals publicades [Prioritat 2].
-
Per exemple, incloeu al començament del document una definició del tipus de document que faci referència a una DTD publicada (per exemple, la DTD HTML 4.0
estricta).
-
Tècniques per al punt de verificació 3.2
- 3.3
Utilitzeu fulls d'estil per a controlar la maquetació i la presentació
[Prioritat 2].
-
Per exemple, utilitzeu la propietat "font" de CSS en lloc de l'element HTML FONT per a controlar l'estil dels tipus de lletra.
-
Tècniques per al punt de verificació 3.3
-
3.4 Utilitzeu unitats relatives en lloc d'absolutes en el moment d'especificar els valors dels atributs
del llenguatge de marques i en els valors de les propietats dels fulls d'estil [Prioritat 2].
-
Per exemple, en CSS utilitzeu "em" o mesures percentuals en comptes de "pt" o "cm", que són unitats absolutes. Si s'usen unitats absolutes, comproveu que el contingut presentat sigui utilitzable
(consulteu l'annex de validació).
-
Tècniques per al punt de verificació 3.4
-
3.5 Utilitzeu elements de capçalera per a transmetre l'estructura del document i useu-los d'acord amb
l'especificació [Prioritat 2].
-
Per exemple, en HTML utilitzeu H2 per a indicar una subsecció d'H1. No feu servir elements de capçalera per a aconseguir efectes tipogràfics.
-
Tècniques per al punt de verificació
3.5
-
3.6 Marqueu correctament les llistes i els seus elements [Prioritat 2].
-
Per exemple, en HTML jerarquitzeu els elements de llistes OL, UL i DL adequadament.
-
Tècniques per al punt de verificació 3.6
-
3.7 Marqueu les citacions. No utilitzeu el marcatge de citacions per a efectes de format com ara els sagnats [Prioritat 2].
-
Per exemple, en HTML utilitzeu els elements Q i BLOCKQUOTE per a marcar citacions curtes i llargues respectivament.
-
Tècniques per al punt de verificació 3.7
Quan els creadors de contingut especifiquen els canvis en el llenguatge natural d'un document, els sintetitzadors de la veu i els terminals braille poden canviar automàticament al nou llenguatge, i així el document és més accessible a usuaris multilingües. Els creadors de contingut haurien d'identificar el llenguatge natural predominant del contingut d'un document (a través d'etiquetes de marcatge o
capçaleres HTTP). També haurien de proporcionar el desenvolupament de les abreviatures i els acrònims.
A més de millorar les ajudes tècniques, les etiquetes de marcatge de llenguatge natural permeten als motors de cerca localitzar les paraules clau i identificar els documents en l'idioma desitjat. També milloren la llegibilitat del web per a totes les persones, fins i tot per a aquelles amb discapacitats d'aprenentatge, amb discapacitats cognitives o amb sordesa.
Quan els canvis en les abreviatures i el llenguatge natural no s'identifiquen, aquests poden ser indesxifrables per als dispositius de veu i braille.
-
4.1 Identifiqueu de manera clara els canvis en el llenguatge natural del text del document i en qualsevol
equivalent textual (per exemple,
als subtítols) [Prioritat 1].
-
Per exemple, en HTML utilitzeu l'atribut "lang". En XML utilitzeu "xml:lang".
-
Tècniques per al punt de
verificació 4.1
-
4.2 Especifiqueu la forma desenvolupada de cada abreviatura o acrònim quan apareguin per primera vegada en el document
[Prioritat 3].
-
Per exemple, en HTML utilitzeu l'atribut "title" dels elements ABBR i ACRONYM. Proporcionar la forma desenvolupada en el cos principal del document també ajuda a la utilització del document.
-
Tècniques per al
punt de verificació 4.2
-
4.3 Identifiqueu el llenguatge natural principal d'un document [Prioritat 3].
- Per exemple, en HTML col·loqueu l'atribut "lang" en
l'element HTML. En XML utilitzeu "xml:lang". Els operadors de servidors haurien
de configurar els seus servidors per a aprofitar els mecanismes de negociació
de contingut del protocol HTTP ([RFC2068] secció
14.13) de manera que els clients puguin recuperar automàticament els documents
en l'idioma seleccionat.
-
Tècniques per al punt de verificació 4.3
Les taules haurien d'utilitzar-se solament per a marcar la informació tabular ("taules de dades"). Els creadors de contingut
haurien d'evitar usar-les per a la maquetació de pàgines ("taules de maquetació"). Les taules per a qualsevol ús presenten també especials dificultats per als usuaris de lectors de pantalla (consulteu punt de verificació
10.3).
Alguns agents d'usuari permeten als usuaris navegar entre les cel·les de les taules i accedir a la
capçalera i altres informacions de les cel·les. Tret que les taules estiguin marcades correctament, no proporcionaran als agents d'usuari la informació necessària (consulteu també la directriu 3).
Els punts de verificació següents beneficiaran directament les persones que accedeixin a una taula per mitjans auditius (per exemple, un lector de pantalla o un ordinador de cotxe) o aquelles que sols
visualitzen una part de la pàgina cada vegada (per exemple, els usuaris cecs o d'escassa visió que utilitzin un sistema auditiu o un terminal braille o altres usuaris de dispositius amb pantalles petites, etc.).
-
En les taules de dades identifiqueu les capçaleres de fila i columna [Prioritat 1].
-
Per exemple, en HTML utilitzeu TD per a identificar les cel·les de dades i TH per a les capçaleres.
-
Tècniques per al punt de verificació 5.1
-
5.2 Per a les taules de dades que tenen dos nivells lògics o més de capçaleres de fila o columna,
utilitzeu etiquetes de marcatge per a associar les cel·les de dades i les cel·les de capçalera [Prioritat 1].
-
Per exemple, en HTML utilitzeu THEAD, TFOOT i TBODY per a agrupar les files, COL i COLGROUP per a agrupar les columnes i els atributs "axis", "scope" i "headers" per a descriure relacions més complexes
entre les dades.
-
Tècniques per al punt
de verificació 5.2
- 5.3
No utilitzeu taules per a la maquetació llevat que la taula tingui sentit
quan es linealitzi. D'altra banda, si la taula no té sentit proporcioneu
una alternativa equivalent (la qual pot ser una taula linealitzada )
[Prioritat 2].
-
Nota: Quan els agents d'usuari permetin l'ús del
posicionament mitjançant fulls d'estil, les taules no s'haurien d'utilitzar per a la maquetació. Consulteu també el punt de verificació 3.3.
-
Tècniques per al punt de verificació 5.3
-
5.4 Si s'empra una taula per a la maquetació, no utilitzeu elements estructurals per a representar un format
visual [Prioritat 2].
-
Per exemple, en HTML no utilitzeu l'element TH per a fer que el contingut d'una cel·la (que no sigui capçalera de taula) es visualitzi centrat i en negreta.
-
Tècniques per al punt de verificació 5.4
-
5.5 Proporcioneu resums de les taules [Prioritat 3].
-
Per exemple, en HTML utilitzeu l'atribut "summary" de l'element TABLE.
-
Tècniques per al punt de verificació 5.5
-
5.6 Proporcioneu abreviatures per a les etiquetes de capçalera [Prioritat 3].
-
Per exemple, en HTML utilitzeu l'atribut "abbr" en l'element TH.
-
Tècniques per al punt de verificació 5.6
Consulteu també punt de verificació 10.3.
Si bé s'encoratja els creadors de contingut a utilitzar noves tecnologies
que superin els problemes que comporten les tecnologies existents, haurien de
fer-ho de manera que les seves pàgines funcionin tant amb navegadors més antics
com amb navegadors actuals amb algunes característiques deshabilitades voluntàriament.
- 6.1
Organitzeu els documents de manera que es puguin llegir sense fulls d'estil.
Per exemple, quan un document HTML és interpretat sense associar-lo a un full
d'estil s'ha de poder llegir [Prioritat 1].
- Quan el contingut està organitzat d'una manera lògica,
serà interpretat amb claredat fins i tot quan els fulls d'estil estiguin deshabilitats
o no funcionin.
-
Tècniques per al punt de
verificació 6.1.
-
6.2 Assegureu-vos que els equivalents d'un contingut dinàmic s'actualitzen quan canvia el contingut dinàmic
[Prioritat 1].
-
Tècniques per al punt de verificació 6.2.
- 6.3
Assegureu-vos que les pàgines són utilitzables quan es deshabilitin o no es
doni suport als scripts, a les miniaplicacions (applets) o a altres objectes
de programació. Si això no és possible, proporcioneu informació equivalent
en una pàgina alternativa que sigui accessible [Prioritat 1].
- Per exemple, assegureu-vos que els enllaços que activen
scripts funcionen encara que aquests estiguin deshabilitats o no es puguin
emprar (per exemple, no utilitzeu un "javascript" com a objectiu d'un enllaç).
Si no és possible fer la pàgina utilitzable sense scripts, proporcioneu un
equivalent textual amb l'element NOSCRIPT, utilitzeu un script del costat
del servidor en lloc d'un script del costat del client, o bé proporcioneu
una pàgina alternativa accessible com en el punt
de verificació 11.4. Consulteu també la directriu 1.
-
Tècniques per al punt de verificació 6.3
- 6.4
Per als scripts i les miniaplicacions (applets) assegureu-vos que els controladors
d'esdeveniments siguin independents dels dispositius d'entrada [Prioritat 2].
-
Consulteu la definició d'independència del dispositiu.
-
Tècniques per al
punt de verificació 6.4
-
6.5 Assegureu-vos que els continguts dinàmics siguin accessibles o proporcioneu una pàgina o presentació
alternativa [Prioritat 2].
-
Per exemple, en HTML utilitzeu NOFRAMES al final de cada conjunt de marcs. Per a algunes aplicacions els scripts del costat del servidor poden ser més accessibles que els del costat del client.
-
Tècniques per al punt de verificació 6.5
Consulteu també punt de verificació 11.4.
Algunes persones amb discapacitats cognitives o visuals no poden llegir textos que es mouen o no poden fer-ho amb prou rapidesa. El moviment també pot distreure de tal manera que la
resta de la pàgina es torni il·legible per a les persones amb discapacitats cognitives. Els lectors de
pantalla són incapaços de llegir textos mòbils. Les persones amb discapacitats físiques podrien no ser capaces de moure's amb la suficient rapidesa o precisió per a interactuar amb objectes mòbils.
Nota: Tots els punts de verificació que segueixen impliquen alguna responsabilitat per part del creador de contingut, que es mantindrà fins que els agents d'usuari
proporcionin mecanismes adequats de control.
-
7.1 Fins que els agents d'usuari no permetin als usuaris controlar els parpelleigs, eviteu fer que la pantalla parpellegi [Prioritat 1].
-
Nota: Els usuaris amb epilèpsia fotosensible poden tenir atacs desencadenats per parpelleigs o centelleigs que oscil·lin entre els 4 i els 59 parpelleigs per segon (hertz) amb un
nivell màxim de 20 parpelleigs per segon, així com amb els canvis ràpids de foscor a il·luminació (com ara els llums estroboscòpics).
-
Tècniques per al punt de verificació 7.1.
-
7.2 Fins que els agents d'usuari no permetin als usuaris controlar els parpelleigs, eviteu fer que el contingut parpellegi (per exemple, canvi de presentació en períodes regulars, com ara les accions d'encendre i apagar) [Prioritat 2].
-
Tècniques per al punt de verificació 7.2
-
7.3 Fins que els agents d'usuari no permetin als usuaris congelar el contingut mòbil, eviteu els moviments en les pàgines [Prioritat 2].
- Quan una pàgina inclou contingut mòbil, proporcioneu
un mecanisme dintre d'un script o una miniaplicació (applet) que permeti als
usuaris congelar el moviment o l'actualització. L'ús dels fulls d'estil amb
scripts que creïn moviment permet als usuaris deshabilitar o obviar l'efecte
més fàcilment. Consulteu també
la directriu 8.
-
Tècniques per al punt de verificació 7.3
-
7.4 Fins que els agents d'usuari no proporcionin la possibilitat d'aturar les
actualitzacions no creeu pàgines que s'actualitzin automàticament de manera periòdica [Prioritat 2].
- Per exemple, en HTML no creeu pàgines que s'actualitzin
automàticament amb "HTTP EQUIV=refresh" fins que els agents d'usuari no permetin
deshabilitar aquesta característica.
-
Tècniques per al punt de verificació 7.4
-
7.5 Fins que els agents d'usuari no proporcionin la possibilitat d'aturar el
redireccionament automàtic, no utilitzeu etiquetes de marcatge per a redireccionar les pàgines automàticament. En el seu lloc, configureu el servidor perquè gestioni els redireccionamets [Prioritat 2].
-
Tècniques per al punt de referència
7.5
Nota: Els elements BLINK i MARQUEE no estan definits en cap especificació W3C HTML i no haurien de ser utilitzats. Consulteu també la directriu
11.
Quan un objecte incrustat té la seva "pròpia interfície", aquesta (igual que
la interfície del navegador) ha de ser accessible. Si la interfície de l'objecte
incrustat no es pot fer accessible, s'ha de proporcionar una solució alternativa
que sigui accessible.
Nota: Per a obtenir informació sobre interfícies accessibles, si us plau consulteu les User Agent Accessibility Guidelines (Directrius d'accessibilitat per a agents d'usuari [WAI-USERAGENT]) i Authoring Tool Accessibility Guidelines (Directrius d'accessiblitat per a eines d'autor) ([WAI-AUTOOLS]).
-
8.1 Feu els elements de programació, com ara scripts i miniaplicacions (applets), directament accessibles o
compatibles amb les ajudes tècniques [Prioritat 1 si la funcionalitat és important i no es presenta enlloc més; en cas contrari, Prioritat 2].
-
Consulteu també la directriu 6
-
Tècniques per al punt de verificació 8.1
L'accés amb independència del dispositiu
significa que l'usuari pot interactuar amb l'agent d'usuari o el document amb
el dispositiu d'entrada (o de sortida) preferit (ratolí, teclat, veu, alicorn,
etc.). Si, per exemple, un control de formulari només pot ser activat amb un
ratolí o un altre dispositiu apuntador, algú que utilitzi la pàgina sense veure-la,
amb entrada de veu o amb un teclat, o qui utilitzi un altre dispositiu d'entrada
que no sigui apuntador, no podrà utilitzar el formulari.
Nota: Si es proporcionen equivalents textuals per a mapes d'imatge o imatges utilitzades com a enllaços, els usuaris poden interactuar-hi sense dispositius apuntadors.
Consulteu també la directriu 1.
Generalment, les pàgines que permeten la interacció per mitjà del teclat també són accessibles per mitjà de l'entrada de veu o d'una interfície d'ordres en mode text.
-
9.1 Proporcioneu mapes d'imatge del costat del client en lloc de mapes d'imatge del costat del servidor, excepte en el cas que les zones no es puguin definir amb una forma geomètrica disponible [Prioritat 1].
-
Consulteu també el punt de verificació 1.1, el punt de verificació 1.2, i el punt de verificació 1.5.
-
Tècniques per al punt de verificació 9.1
-
9.2 Assegureu-vos que qualsevol element que tingui la seva pròpia interfície es pugui manejar amb independència del dispositiu [Prioritat 2].
-
Consulteu la definició d'independència de dispositiu.
-
Consulteu també la directriu 8
-
Tècniques per al punt de verificació 9.2
-
9.3 Per als scripts, especifiqueu controladors d'esdeveniments lògics en lloc de
controladors d'esdeveniments dependents dels dispositius [Prioritat 2].
-
Tècniques per al punt de verificació 9.3
-
9.4 Creeu un ordre lògic per a navegar amb el tabulador a través dels enllaços, controls de formulari i objectes [Prioritat 3].
-
Per exemple, en HTML, especifiqueu l'ordre de navegació amb els tabuladors utilitzant l'atribut "tabindex" o bé garantiu un disseny de pàgina lògic.
-
Tècniques per al punt de verificació 9.4
-
9.5 Proporcioneu dreceres de teclat per als enllaços més importants (inclosos els dels mapes d'imatge del costat del client ), els
controls de formulari i els grups de controls de formulari [Prioritat 3].
-
Per exemple, en HTML, especifiqueu les dreceres de teclat mitjançant l'atribut "accesskey".
-
Tècniques per al punt de verificació 9.5
Per exemple, els navegadors antics no permeten als usuaris navegar per quadres d'edició buits. Els antics lectors de pantalla llegeixen llistes d'enllaços consecutius com un únic enllaç. Aquests
elements actius tenen com a resultat un accés difícil o impossible. Igualment, canviar la finestra actual o fer aparèixer noves finestres pot ser molt desorientador per als usuaris que no veuen el
que està passant.
Nota: Els punts de verificació següents s'apliquen fins
que els agents d'usuari (incloent-hi les ajudes tècniques) no resolguin aquests problemes. Aquests punts
de verificació estan classificats com a provisionals, i això indica que el grup
de treball de les Directrius per a l'accessibilitat al contingut web
considera que són vàlids i necessaris per a l'accessibilitat de la web en
el moment de la publicació d'aquest document. Tanmateix, el grup de treball
espera que aquests punts de verificació no siguin necessaris en el futur, un
cop les tecnologies del web hagin incorporat les característiques i capacitats
previstes.
- 10.1
Fins
que els agents d'usuari no permetin deshabilitar l'obertura de
noves finestres, no provoqueu l'obertura d'altres finestres i no canvieu la
finestra actual sense informar-ne l'usuari [Prioritat 2].
-
Per exemple, en HTML, eviteu utilitzar un marc que tingui com a destí una nova finestra.
-
Tècniques per al punt de verificació 10.1
-
10.2 Fins que els agents d'usuari no permetin de manera explícita associacions
entre etiquetes i controls de formulari, per a tots els controls de formulari amb etiquetes associades de manera implícita, assegureu-vos que l'etiqueta està col·locada correctament [Prioritat 2].
-
L'etiqueta ha de precedir de manera immediata el control a la mateixa línia (es permet més d'una etiqueta/control per línia) o estar en la línia que precedeix el control (amb només una etiqueta i un
control per línia). Vegeu també el punt de verificació 12.4
-
Tècniques per al punt de verificació 10.2
- 10.3
Fins
que els agents d'usuari (incloent-hi les ajudes tècniques)
interpretin correctament els textos contigus, proporcioneu un text lineal
alternatiu (a la mateixa pàgina o en una altra) per a totes les taules que
maqueten el text en paral·lel o en columnes [Prioritat 3].
-
Nota: Si us plau, consulteu la definició de taula linealitzada. Aquest punt de verificació beneficia
aquelles persones amb agents d'usuari (com poden ser alguns lectors de pantalla) que són incapaços de manejar blocs de text presentats de manera contigua; el punt de verificació no pretén
desincentivar l'ús de taules per a presentar informació tabular.
-
Tècniques per al punt de verificació 10.3
-
10.4 Fins
que els agents d'usuari no manegin correctament els controls buits,
incloeu caràcters per defecte en els quadres d'edició i àrees de text [Prioritat 3].
-
Per exemple, en HTML, feu-ho amb TEXTAREA i INPUT.
-
Tècniques per al punt de verificació 10.4
- 10.5
Fins
que els agents d'usuari (incloent-hi les ajudes tècniques)
no interpretin de manera separada els enllaços adjacents, incloeu caràcters
imprimibles (rodejats d'espais), sense funció d'enllaç, entre els enllaços
adjacents [Prioritat 3].
-
Tècniques per al punt de verificació 10.5
Les directrius actuals recomanen tecnologies W3C (per exemple HTML, CSS, etc.) per diverses raons:
- Les tecnologies W3C inclouen característiques d'accessibilitat "incorporades".
- Les especificacions W3C es revisen des de bon principi per a assegurar que els temes d'accessibilitat es tenen en compte durant la fase de disseny.
- Les especificacions W3C són desenvolupades en un procés obert de consens a la indústria.
Molts formats que no són del W3C (per exemple: PDF,
Shockwave, etc.) requereixen ser visualitzats per connectors o aplicacions autònomes.
Sovint, aquests formats no es poden visualitzar o no són navegables amb agents
d'usuari estàndards (incloent-hi ajudes
tècniques ). Evitar l'ús de funcionalitats no estandaritzades
o que no ha especificat el W3C (elements, atributs, propietats i extensions propietaries) crearà pàgines més accessibles per a més persones que utilitzin
una varietat més àmplia de maquinari i programari. Quan s'hagin d'utilitzar
les tecnologies inaccessibles (propietàries o no), caldrà proporcionar pàgines
equivalents accessibles.
Fins i tot quan s'emprin tecnologies W3C, han de ser utilitzades d'acord amb les directrius d'accessibilitat. Quan useu noves tecnologies, assegureu-vos que siguin de fàcil conversió (vegeu també la directriu 6).
Nota: Quan es converteix un document (des de PDF, PostScript,
RTF, etc.) als llenguatges de marques
del W3C (HTML, XML), no sempre es crea un document accessible.
Per tant, valideu cada pàgina respecte a l'accessibilitat i la usabilitat després
del procés de conversió (consulteu l'annex de validació).
Si una pàgina no és de fàcil conversió, reviseu la pàgina fins que la seva representació
original es pugui convertir fàcilment a altres formats o bé proporcioneu una
versió HTML o una versió únicament de text.
-
11.1 Utilitzeu tecnologies W3C quan estiguin disponibles i siguin adients per a una feina i empreu les
darreres versions quan en quedi garantit el funcionament [Prioritat 2].
- Consulteu la llista de referències
per a obtenir informació sobre les darreres especificacions W3C [WAI-UA-SUPPORT]
i per a obtenir informació sobre els agents d'usuari que donen suport a les
tecnologies W3C.
-
Tècniques per al punt de verificació 11.1
-
11.2 Eviteu característiques desfasades de les tecnologies W3C [Prioritat 2].
-
Per exemple, en HTML, no utilitzeu l'element desfasat FONT; utilitzeu en lloc seu fulls d'estil (per
exemple, la propietat "font" en CSS).
-
Tècniques per al punt de verificació 11.2
-
11.3 Proporcioneu la informació de manera que els usuaris puguin rebre els documents d'acord amb
les seves preferències (per exemple, idioma, tipus de contingut, etc.) [Prioritat 3].
-
Nota: Utilitzeu la negociació del contingut allà on sigui possible.
-
Tècniques per al punt de verificació 11.3
-
11.4 Si després de grans
esforços no podeu crear una pàgina accessible, proporcioneu un
enllaç a una pàgina que utilitzi les tecnologies W3C, que sigui accessible, que tingui informació (o funcionalitat) equivalent, i que sigui actualitzada tan sovint com la pàgina (original)
inaccessible [Prioritat 1].
-
Tècniques per al punt de verificació 11.4
Nota: Els
creadors de contingut només han d'enviar a pàgines alternatives quan fallin
altres solucions, perquè les pàgines alternatives en general s'actualitzen menys
que les pàgines "principals". Una pàgina no actualitzada pot ser tan frustrant
com una altra que sigui inaccessible; en tots dos casos, la informació presentada
a la pàgina original no està disponible. La generació automàtica de pàgines
alternatives pot portar a actualitzacions més freqüents, però els creadors de
contingut també han de garantir que les pàgines generades sempre tinguin sentit
i que els usuaris puguin navegar pel lloc seguint els enllaços de les pàgines
principals, de les pàgines alternatives o de totes dues. Abans d'enviar a una
pàgina alternativa, reconsidereu el disseny de la pàgina original; si la feu
accessible, segurament serà una millora per a tots els usuaris.
Agrupar els elements i proporcionar informació contextual sobre les relacions entre els elements pot resultar útil a tots els usuaris. Les relacions complexes entre parts d'una pàgina poden ser
difícils d'interpretar per persones amb discapacitats cognitives o visuals.
-
12.1 Poseu un títol a cada marc per a facilitar-ne la identificació i navegació [Prioritat 1].
-
Per exemple, en HTML, utilitzeu l'atribut "title" en els elements FRAME.
-
Tècniques per al punt de verificació 12.1
-
12.2 Descriviu el propòsit dels marcs i com es relacionen entre si, si no resulta obvi únicament amb els títols
dels marcs [Prioritat 2].
-
Per exemple, en HTML, utilitzeu "longdesc" o un enllaç descriptiu.
-
Tècniques per al punt de verificació 12.2
-
12.3 Dividiu els blocs llargs d'informació en grups més manejables quan fer-ho sigui natural i adient
[Prioritat 2].
-
Per exemple, en HTML, utilitzeu OPTGROUP per a agrupar els elements OPTION dins d'un SELECT, agrupeu controls de formulari amb FIELDSET i LEGEND, utilitzeu llistes imbricades quan sigui adient, useu
capçaleres per a estructurar documents, etc. Consulteu també la directriu 3.
-
Tècniques per al punt de verificació 12.3.
-
12.4 Associeu de manera explícita les etiquetes amb els seus controls [Prioritat 2].
-
Per exemple, en HTML, utilitzeu LABEL i el seu atribut "for".
-
Tècniques per al punt de verificació 12.4
Els mecanismes de navegació clars i consistents són importants per a les persones amb discapacitats cognitives o ceguesa, i beneficien tots els usuaris.
-
13.1 Identifiqueu clarament l'objectiu de cada enllaç [Prioritat 2].
-
El text d'enllaç ha de tenir sentit quan es llegeixi fora de context (per si
mateix o com a part d'una seqüència d'enllaços). El text de l'enllaç també ha de ser curt.
-
Per exemple, en HTML, escriviu "Informació sobre la versió 4.3" en lloc de "Cliqueu aquí". A més d'un text clar d'enllaç, els creadors de contingut han d'aclarir l'objectiu d'un enllaç amb un
títol informatiu (per exemple, en HTML, l'atribut "title").
-
Tècniques per al punt de verificació 13.1
-
13.2 Proporcioneu metadades per a afegir informació semàntica a les pàgines i als llocs web [Prioritat 2].
-
Per exemple, utilitzeu RDF ([RDF]) per a indicar l'autor d'un document, el tipus de contingut, etc.
-
Nota: Alguns agents d'usuari HTML poden construir eines de navegació a partir de les relacions entre documents descrites
amb l'element HTML LINK i els atributs "rel" o "rev" (per exemple, rel="next", rel="previous", rel="index", etc.). Consulteu també el punt de verificació
13.5
-
Tècniques per al punt de verificació 13.2
- 13.3
Proporcioneu informació sobre la disposició general d'un lloc web (per
exemple, un mapa del web o un sumari) [Prioritat 2].
- En descriure la disposició del lloc, destaqueu
i expliqueu les característiques d'accessibilitat disponibles.
-
Tècniques per al punt de verificació 13.3
-
13.4 Utilitzeu els mecanismes de navegació de manera consistent [Prioritat 2].
-
Tècniques per al punt de verificació 13.4
-
13.5 Proporcioneu barres de navegació per a destacar i donar accés als mecanismes de navegació [Prioritat 3].
-
Tècniques per al punt de verificació 13.5
-
13.6 Agrupeu els enllaços relacionats, identifiqueu les agrupacions (per als agents d'usuari) i, fins
que els agents d'usuari no ho facin, proporcioneu una manera de saltar-se una agrupació [Prioritat 3].
-
Tècniques per al punt de verificació 13.6
-
13.7 Si proporcioneu funcions de cerca, permeteu diferents tipus de cerca per a diferents nivells d'habilitat i per a preferències diverses [Prioritat 3].
-
Tècniques per al punt de
verificació 13.7
-
13.8 Col·loqueu la informació destacada a l'inici de les capçaleres, els paràgrafs, les llistes, etc. [Prioritat 3].
- Nota: Aquesta tècnica, en anglès normalment s'anomena
front-loading ("posar al davant") i és especialment útil per a les
persones que accedeixen a la informació amb dispositius en sèrie com són els
sintetitzadors de la veu.
-
Tècniques per al punt de verificació 13.8
-
13.9 Proporcioneu informació sobre les col·leccions de documents (com ara documents formats per
diverses pàgines) [Prioritat 3].
-
Per exemple, en HTML, especifiqueu les col·leccions de documents amb l'element LINK i els atributs "rel" i "rev". Un altre sistema per a crear una col·lecció és fer un arxiu (amb zip, tar
i gzip, stuffit, etc.) que incorpori les diferents pàgines.
-
Nota: Així permeteu una reducció de costos de navegació a les persones amb discapacitat que han de navegar lentament, i feu possible una navegació en mode desconnectat (no en línia).
-
Tècniques per al punt de verificació 13.9
-
13.10 Proporcioneu un mitjà per a saltar-se un art ASCII de diverses línies [Prioritat 3].
-
Consulteu el punt de verificació 1.1 i l'exemple d'art ASCII en el glossari.
-
Tècniques per al punt de verificació
13.10
La maquetació consistent de pàgines, gràfics recognoscibles i un llenguatge fàcil i entenedor beneficien tots els usuaris. De manera particular, ajuden les persones amb discapacitats cognitives o
les que tenen dificultats en la lectura (per tant, assegureu-vos que les imatges tinguin equivalents textuals per a les persones cegues, amb poca visió o per a qualsevol persona que no pugui veure els gràfics o hagi escollit no visualitzar-los; vegeu també la directriu 1).
La utilització d'un llenguatge simple i clar promou una comunicació efectiva. L'accés a la informació escrita pot ser difícil per a les persones amb discapacitats cognitives o d'aprenentatge.
Utilitzar un llenguatge senzill i clar també beneficia aquelles persones que no tenen com a primer idioma el del document, o aquelles persones que usualment es comuniquen amb el llenguatge de signes.
-
14.1 Utilitzeu el llenguatge apropiat de la manera més clara i senzilla, d'acord amb
el contingut d'un lloc web [Prioritat 1].
-
Tècniques per al punt de verificació 14.1.
-
14.2 Complementeu el text amb gràfics o presentacions auditives si facilita la comprensió de la pàgina [Prioritat 3].
-
Vegeu també la directriu 1
-
Tècniques per al punt de
verificació 14.2
-
14.3 Creeu un estil de presentació que sigui consistent al llarg de les pàgines [Prioritat 3].
-
Tècniques per al punt de verificació
14.3
Cal validar l'accessibilitat amb una suma de procediments automàtics i manuals. Els procediments automàtics són ràpids i convenients però no detecten tots els aspectes de l'accessibilitat. La
revisió manual serà d'ajut per a garantir la claredat del llenguatge i la facilitat de navegació.
És recomanable usar mètodes de validació des de les primeres etapes del desenvolupament. Si es detecten aviat, els problemes d'accessibilitat són més fàcils de corregir i d'evitar.
A continuació es descriuen diversos mètodes de validació, tractats amb més detall a la secció sobre validació del document de
tècniques.
- Useu una eina automàtica d'accessibilitat i una eina de validació de navegadors. Cal tenir present que un programa no pot arribar a detectar alguns aspectes relatius a
l'accessibilitat, com per exemple la semàntica dels enllaços, la idoneïtat d'un equivalent
textual, etc.
- Valideu la sintaxi (HTML, XML, etc.).
- Valideu els fulls d'estil (per exemple CSS).
- Useu un navegador únicament de text o un emulador.
- Useu diversos navegadors gràfics
- amb els altaveus i la visualització de gràfics activada,
- amb la visualització dels gràfics desactivada,
- sense altaveus,
- sense ratolí,
- amb marcs, scripts, fulls d'estil i miniaplicacions (applets) desactivats.
- Useu diversos navegadors, més antics i més recents.
- Useu un navegador amb veu automàtica, un lector de pantalla o un programari d'ampliació, una pantalla petita, etc.
- Useu eines de correcció ortogràfica i gramatical. Si una pàgina té un error ortogràfic, en passar-la per un sintetitzador de la veu, aquest intentarà endevinar de quina paraula es tracta i potser el
resultat serà incomprensible per a l'oient. La comprensió millora si la gramàtica és correcta.
- Reviseu el document per a assegurar-vos que és clar i senzill. Alguns processadors
de text i altres eines donen estadístiques de llegibilitat que poden ser indicadors
útils per a valorar la claredat i la senzillesa. Millor encara, demaneu a
una persona experta en edició que revisi la claredat del text escrit. Els
editors també poden detectar problemes interculturals potencials causats per
l'idioma o per l'ús d'icones, i millorar d'aquesta manera la usabilitat del
document.
- Convideu persones amb discapacitats per a revisar els documents. Com a usuaris,
ja siguin novells o experts, aportaran comentaris molt valuosos sobre problemes
d'accessibilitat i d'usabilitat i sobre la seva importància.
- accessible
- Una informació és accessible quan pot ser consultada per
una persona amb alguna discapacitat.
- agent d'usuari
- Programari per a accedir al contingut del web, incloent-hi
els navegadors gràfics, els navegadors textuals, els navegadors de veu, els
telèfons mòbils, les consoles multimèdia, els connectors, i altres ajudes
tècniques que s'usen conjuntament amb els navegadors, com ara lectors
de pantalla, ampliadors de pantalla o programes de reconeixement de la veu.
- ajuda
tècnica
- Maquinari o programari dissenyat especialment per a assistir
persones amb discapacitats en l'acompliment de les activitats diàries.
Aquesta tecnologia inclou cadires de rodes, lectors automàtics, aparells per
a manipular objectes, etc. En l'entorn web les ajudes tècniques més
usuals pel que fa al programari són lectors de pantalla, ampliadors
de pantalla, sintetitzadors de veu i programes de reconeixement de la veu
que funcionen juntament amb navegadors (entre d'altres agents d'usuari). Les
ajudes tècniques relatives al maquinari inclouen teclats alternatius,
dispositius apuntadors, etc.
- ampliador
de pantalla
- Programa que augmenta una part de la pantalla per a poder-la
veure més fàcilment. Les persones amb visió reduïda són les usuàries
principals d'aquesta eina.
- art ASCII
- Caràcters alfanumèrics i símbols que s'han
combinat per a crear una imatge. Per exemple ";-)"
és una emoticona per a indicar un somriure. A continuació es mostra un dibuix
ASCII per a il·lustrar la relació entre la freqüència de parpelleigs i la
resposta en pacients amb epilèpsia fotosensible (salteu-vos
la figura o llegiu
la descripció):
% __ __ __ __ __ __ __ __ __ __ __ __ __ __
100 | * |
90 | * * |
80 | * * |
70 | @ * |
60 | @ * |
50 | * @ * |
40 | @ * |
30 | * @ @ @ * |
20 | |
10 | @ @ @ @ @ |
0 5 10 15 20 25 30 35 40 45 50 55 60 65 70
Freqüència de parpelleigs (Hertz)
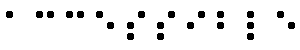
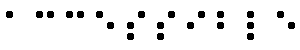
- braille
- Sistema de lectura i d'escriptura que fa servir sis punts
en relleu en diferents posicions per a representar les lletres i els números
de manera que les persones cegues els puguin llegir amb els dits. A continuació
es mostra la paraula accessible en braille:
-

- Els terminals
braille dinàmics segueixen les instruccions d'un aparell electrònic,
usualment un ordinador, i posen en relleu o graven uns punts per a crear línies
de text. Actualment aquests aparells són d'entre 1 i 80 caràcters per línia,
i els més habituals són de 12 a 20 caràcters per línia.
- compatibilitat
cap enrere
- Disseny que funciona bé amb versions anteriors d'un llenguatge,
programa, etc.
- contingut,
estructura i presentació del document
- El contingut d'un document es refereix a allò que
diu a l'usuari amb text, imatges, sons, vídeos, animacions, etc. L'estructura
és l'organització lògica (en capítols, amb una introducció i sumari, etc.).
Un element (com ara,
P, STRONG, BLOCKQUOTE en HTML) que especifica l'estructura del document s'anomena
element estructural.
La presentació del document és la manera com es visualitza (imprès, en una
presentació gràfica bidimensional, en una presentació amb només text, amb
veu sintetitzada, en braille, etc.). Un element que especifica la presentació
del document (com pot ser B, FONT, CENTER) s'anomena element de presentació.
- Penseu, per exemple, en la capçalera d'un document. El
contingut de la capçalera és allò que diu (per exemple, vaixells
de vela). En HTML la capçalera és un element estructural marcat, per exemple,
amb una etiqueta H2. Finalment, la presentació de la capçalera pot ser un
text en negreta al marge, justificat, una línia de text centrada, un títol
parlat amb un cert estil de veu (com si fos una font oral), etc.
- creador
-a de contingut
- Persona que és autora de pàgines web o dissenyadora de
llocs web.
- desfasat
-ada
- Dit dels elements o atributs desfasats que s'han eliminat
en les noves versions d'un llenguatge. Els elements desfasats poden convertir-se
en obsolets en versions futures d'HTML. L'índex d'elements i atributs
HTML del document de tècniques indica quins elements i atributs han estat
eliminats a la versió 4.0 d'HTML.
- Els autors haurien d'evitar l'ús d'aquests elements i
atributs, però en canvi els agents d'usuari haurien de continuar reconeixent-los
per motius de compatibilitat cap enrere.
- eina
d'autor
- Com ara editors d'HTML, eines de conversió de documents,
eines que generen contingut web a partir de bases de dades, etc. Per a informació
sobre com crear eines d'autor accessibles, podeu consultar les directrius
d'accessibilitat per a eines d'autor (vegeu [WAI-AUTOOLS]).
- element
- En aquest document s'usa el terme element en el
sentit estricte de construcció sintàctica, definit per SGML, i també
en un sentit més ampli per a indicar un tipus de contingut (com per exemple
vídeo o so) o una construcció lògica (com una llista o una capçalera).
Gràcies a aquesta segona accepció, les directrius, inspirades en HTML, poden
aplicar-se fàcilment a qualsevol altre llenguatge de marques.
- Cal remarcar que alguns elements (SGML) tenen contingut
que es mostrarà directament (com pot ser P, LI, TABLE a HTML), uns altres
seran reemplaçats per un contingut extern (com ara IMG) i altres indiquen
com es processarà la informació (per exemple, STYLE i SCRIPT fan que processi
la informacio un full d'estil o un programa, respectivament). Un element que
genera caràcters de text que formaran part del document s'anomena element
textual.
- equivalent
- Dit de la informació que té el mateix objectiu
i realitza la mateixa funció bàsica que una altra en mostrar-se a l'usuari.
En el context d'aquestes directrius, la informació equivalent ha de realitzar
la mateixa funció per a un usuari amb una discapacitat (o fins allà on sigui
possible tenint en compte la natura de la discapacitat i l'estat de la tecnologia)
que la que realitza la informació original per a una persona sense discapacitat.
Per exemple, el text "lluna plena" pot aportar la mateixa informació que una
imatge de la lluna plena quan es mostra a l'usuari. Cal remarcar que l'equivalència
se centra a realitzar la mateixa funció. Si la imatge és
part d'un enllaç i entendre-la és essencial per a saber a on ens portarà,
la informació equivalent també ha de permetre conèixer el destí de l'enllaç.
Proporcionar informació equivalent sobre continguts inaccessibles és
un dels mecanismes principals de què disposen els autors per a fer
que els seus documents siguin accessibles als usuaris amb discapacitats.
- Per a transmetre el mateix contingut, la informació
equivalent a vegades haurà de fer una descripció de la informació
original (com ara, explicar com es veu o com sona el contingut original).
Per exemple: en un gràfic de dades complex els autors hauran de descriure'n
les parts gràfiques.
- La versatilitat del text per a ser mostrat de maneres
diferents a l'usuari (veu sintetitzada, braille, lletres ampliades, etc.)
fa que en aquestes directrius es demani l'ús d'equivalents textuals per a la informació
gràfica i sonora del document. Els equivalents textuals s'han d'escriure de
manera que aportin tota la informació rellevant. Els equivalents
no textuals (per exemple, una descripció narrada d'una presentació
visual, un vídeo amb llenguatge de signes per a persones sordes com a equivalent
d'una història escrita, etc.) també milloren l'accessibilitat de les persones
que no poden accedir a la informació gràfica o al text escrit, com per exemple
persones amb problemes de visió, amb discapacitats cognitives, amb discapacitats
d'aprenentatge o sordesa.
- Hi ha diverses maneres d'incloure equivalents en els nostres
documents: mitjançant l'ús d'atributs (per exemple "alt" a HTML o SMIL); o
com a part del contingut de l'element (per exemple a HTML en els elements
OBJECT), o incloent-los en el cos del document, o bé mitjançant un document
enllaçat (usant l'atribut "longdesc" d'HTML o posant un enllaç descriptiu). Segons el grau de complexitat de l'equivalent,
potser serà necessari combinar més d'una tècnica (per exemple, fer una descripció
curta, útil per als lectors habituals, via l'atribut "alt" i completar-la
amb una descripció més detallada enllaçada amb "longdesc" per als lectors
novells). En el document de "Tècniques" [TECHNIQUES] es descriu detalladament com i quan proveir
informació equivalent.
- Una transcripció
textual és un equivalent textual a un enregistrament sonor que
inclou un discurs parlat i sons no vocals, com per exemple efectes especials.
Un subtítol és
una transcripció textual d'un enregistrament sonor o d'un vídeo que està sincronitzada
amb l'enregistrament. El subtítol se sol presentar escrit sobre la
imatge del vídeo i beneficia la gent amb sordesa o dificultats d'oïda, o qualsevol
persona que no pot sentir el so (per exemple, en una habitació molt plena
de gent). Una transcripció
textual combinada combina els subtítols amb una descripció de
les escenes (de les accions, del llenguatge gestual, dels gràfics, dels canvis
d'escena, etc.). Aquests equivalents textuals fan accessible la presentació
a les persones sordcegues i a les que no poden veure bé les imatges en moviment.
També la fan accessible als cercadors.
- Un exemple d'un equivalent no textual és una descripció
auditiva dels elements clau d'una presentació. La descripció
pot fer-se en veu pregravada o sintetitzada (gravada o generada en el mateix
moment). La descripció auditiva se sincronitza amb la banda sonora de la presentació,
aprofitant les pauses naturals d'aquesta. La descripció auditiva inclou informació
sobre accions, llenguatge gestual, gràfics i canvis d'escena.
- fins
que els agents d'usuari...
- A la majoria de les directrius es demana als creadors
de contingut que garanteixin l'accessibilitat de les seves pàgines i llocs
web. Tot i així, hi ha algunes necessitats d'accessibilitat que seran resoltes
més fàcilment pels agents
d'usuaris (incloent-hi les ajudes tècniques).
- En el moment de publicació d'aquest document, no tots
els agents d'usuari ni les ajudes tècniques ofereixen el control d'accessibilitat
que els usuaris necessiten (per exemple, alguns agents d'usuari no permeten
deshabilitar el parpelleig de parts del document, o alguns lectors de pantalla
no processen bé les taules). Les directrius que contenen la frase "fins que
els agents d'usuari..." demanen als creadors de contingut que donin suport
addicional a l'accessibilitat fins que la majoria d'agents d'usuari als quals
la seva audiència té accés inclogui les característiques necessàries.
- Nota: El lloc web W3C WAI (vegeu [WAI-UA-SUPPORT])
dóna informació sobre el suport a l'accessibilitat dels agents d'usuari. Animem
els creadors de contingut que consultin regularment aquesta pàgina per estar
al dia sobre el tema.
- full d'estil
- Conjunt d'instruccions que especifica la presentació
d'un document. Els fulls d'estil poden tenir tres orígens diferents:
poden ser escrits pels creadors de contingut, creats pels usuaris o inserits
en els agents d'usuari. En CSS ([CSS2]), la interacció
entre els tres tipus de fullls d'estil s'anomena fulls d'estil en
cascada.
- L'etiquetatge
de presentació és l'etiquetatge que busca un efecte estilístic
(no estructural) tal com els elements B o I a HTML. Observeu que els elements
STRONG i EM no es consideren etiquetatge de presentació ja que aporten informació
independent de l'estil de font en què es presentin.
- HTML dinàmic
- Terme publicitari que s'aplica a un conjunt de normes
que inclouen l'HTML, els fulls d'estil, el Model d'Objecte del Document [DOM1]
i l'ús de scripts. No hi ha, però, cap especificació W3C que defineixi
formalment l'HTML dinàmic . La majoria
d'aquestes directrius són aplicables a pàgines que utilitzen HTML dinàmic,
i en concret les directrius 1, 3, 5, 7 i 9 se centren en l'ús de scripts i
de fulls d'estil.
- imatge
- Presentació gràfica.
- important
- Dit de la informació en un document que cal entendre
per a comprendre el document.
- independència
del dispositiu
- Els usuaris han de poder interaccionar amb un agent d'usuari
(i amb el document visualitzat) usant els perifèrics d'entrada i sortida segons
les seves preferències i necessitats. Els perifèrics d'entrada poden incloure
dispositius apuntadors, teclats, terminals braille, alicorns, micròfons o
altres. Els perifèrics de sortida poden ser monitors, sintetitzadors de la
veu o dispositius braille.
- Cal remarcar que la independència del dispositiu no vol
dir que l'agent d'usuari hagi de permetre l'ús de qualsevol perifèric d'entrada
o sortida. Els agents d'usuari han de possibilitar mecanismes d'entrada i
sortida per a cadascun dels perifèrics previstos, encara que siguin redundants.
Per exemple, si un agent d'usuari preveu l'ús del ratolí i del teclat, els
usuaris haurien de poder interactuar amb totes dues opcions, tant amb una
com amb l'altra.
- informació
tabular
- Informació que es presenta en taules. Quan aquestes
s'usen per a presentar relacions lògiques de les dades -text, números, imatges,
etc.-, les anomenem taules de dades. Les relacions entre els elements
es poden mostrar a l'usuari gràficament (usualment en una graella bidimensional),
oralment (precedint les cel·les amb informació que hi ha a les capçaleres)
o en altres formats.
- lector
de pantalla
- Programa que llegeix en veu alta els continguts d'una
pantalla. Les persones cegues són les principals usuàries d'aquestes
eines. Els lectors de pantalla normalment només poden llegir el text que apareix
en format de text, no d'imatge.
- llenguatge
natural
- Llenguatge parlat, escrit o gestual característic
dels éssers humans, com el francès, el japonès, el llenguatge de signes
per a persones sordes o el braille. Per a indicar quin llenguatge s'està usant
en un contingut es pot usar l'atribut "lang" d'HTML ([HTML40],
secció 8.1) o l'atribut "xml-lang" d'XML ([XML],
secció 2.12).
- mapa d'imatge
- Imatge que es divideix en zones amb una acció associada.
Clicant en una zona activa l'acció associada s'executa.
- Quan l'usuari clica en una zona activa d'un mapa d'imatge
del costat del client, l'agent d'usuari calcula la zona
on s'ha produït el clic i activa l'enllaç que hi està associat.
Quan l'usuari clica en una zona activa d'un mapa d'imatge
del costat del servidor, les coordenades del clic s'envien
al servidor, i és aquest el que executa l'acció associada.
- Els creadors de contingut poden fer accessibles els mapes d'imatge
del costat del client proveint un accés independent del dispositiu
als enllaços del mapa d'imatge. Quan els mapes d'imatge són
al costat del client l'agent d'usuari pot informar immediatament sobre si
el punter de l'usuari es troba sobre una zona activa.
- mecanisme
de navegació
- Mitjà que facilita a l'usuari la navegació
per una pàgina o per un lloc web. Alguns dels mecanismes de navegació
més usuals són:
- barra de navegació
- Conjunt d'enllaços a les parts més importants del document o del lloc
web.
- mapa del web
- Esquema que dóna una visió global de l'organització de la pàgina
o del lloc web.
- sumari
- Llista de les parts més importants del document que generalment inclou
enllaços.
- miniaplicació
(applet)
- Programa inserit en una pàgina web.
- organitzador personal (PDA)
- Dispositiu informàtic de butxaca que se sol usar
com a agenda i per a enviar missatges de correu electrònic. Sol ser
un dispositiu de mà amb una pantalla petita en què es poden
introduir dades des de fonts diverses.
- taula
linealitzada
- Representació d'una taula en què els continguts
de les cel.les es converteixen en paràgrafs que es presenten de manera
seqüencial. Les cel·les de les taules haurien de tenir sentit si es llegeixen
en ordre, ja que els paràgrafs mantindran l'ordre de les cel·les originals,
i haurien d'incloure elements estructurals
(per a crear paràgrafs, capçaleres, llistes, etc.) per tal que la taula tingui
sentit un cop transcrita.
- text d'enllaç
- Contingut textual visible d'un enllaç.
- Codirectors del grup de treball de les Directrius per a l'accessibilitat
al contingut web:
-
Chuck Letourneau, Starling Access Services
-
Gregg Vanderheiden, Trace Research and Development
-
Contactes amb l'equip W3C:
-
Judy Brewer i Daniel Dardailler
-
Volem mostrar el nostre agraïment a les persones següents, que han contribuït amb el seu temps i amb valuosos comentaris a donar forma a aquestes directrius:
-
Harvey Bingham, Kevin Carey, Chetz Colwell, Neal Ewers, Geoff Freed, Al Gilman, Larry Goldberg, Jon Gunderson, Eric Hansen, Phill Jenkins, Leonard Kasday, George Kerscher, Marja-Riitta Koivunen, Josh
Krieger, Scott Luebking, William Loughborough, Murray Maloney, Charles McCathieNevile, MegaZone (Livingston Enterprises), Masafumi Nakane, Mark Novak, Charles Oppermann, Mike Paciello, David Pawson,
Michael Pieper, Greg Rosmaita, Liam Quinn, Dave Raggett, T.V. Raman, Robert Savellis, Jutta Treviranus, Steve Tyler, Jaap van Lelieveld i Jason White
L'esbós original d'aquest document es basa en The Unified Web Site Accessibility Guidelines ([UWSAG]), redactat pel Trace R & D Center a la Universitat de Wisconsin.
Aquest document inclou una llista addicional de col·laboradors.
Consulteu la llista d'informes tècnics del W3C per a la darrera versió de qualsevol de les especificacions W3C.
- [CSS1]
- B. Bos, H. Wium Lie, ed. CSS, level 1 Recommendation [en línia]. 17 de desembre de 1996 [Consulta: 19 de juliol de 2006]. La recomanació CSS1 es troba a: http://www.w3.org/TR/REC-CSS1-961217 (17 de desembre de 1996). La darrera versió de les CSS1 es troba a: http://www.w3.org/TR/REC-CSS1.
- [CSS2]
- B. Bos, H. Wium Lie, C. Lilley, i I. Jacobs, ed. lit.CSS, level 2 Recommendation [en línia].12 de maig de 1998 [Consulta: 19 de juliol de 2006]. La recomanació CSS2 es troba a: http://www.w3.org/TR/1998/REC-CSS2-19980512 (12 de maig de 1998). La darrera versió de les CSS2 es troba a; http://www.w3.org/TR/REC-CSS2.
- [DOM1]
- V. Apparao, S. Byrne, M. Champion, S. Isaacs, I. Jacobs, A. Le Hors,
G. Nicol, J. Robie, R. Sutor, C. Wilson i L. Wood, ed. lit. Document
Object Model (DOM) Level 1 Specification [en línia]. 1 d'octubre
de 1998 [Consulta: 19 de juliol de 2006]. La recomanació DOM, nivell1, es troba a: http://www.w3.org/TR/1998/REC-DOM-Level-1-19981001
(1 d'octubre de 1998). La darrera versió del DOM, nivell 1, es troba a: http://www.w3.org/TR/REC-DOM-Level-1.
- [HTML40]
- D. Raggett, A. Le Hors i I. Jacobs, ed. lit.HTML 4.0 Recommendation
[en línia]. 18 de desembre de 1997 [Consulta: 19 de juliol de 2006]. La recomanació HTML 4.0 es troba a: http://www.w3.org/TR/REC-html40-971218/
(18 de desembre de 1997). La darrera versió de l'HTML 4.0 es troba a: http://www.w3.org/TR/REC-html40.
- [HTML32]
- D. Raggett, ed. HTML 3.2 Recommendation [en línia]. 14
de gener de 1997 [Consulta: 19 de juliol de 2006]. La darrera versió de l'HTML 3.2 es troba a: http://www.w3.org/TR/REC-html32.
- [MATHML]
- P. Ion and R. Miner, ed. lit. Mathematical Markup Language [en
línia]. 7 d'abril de 1998 [Consulta: 19 de juliol de 2006]. La recomanació MathML 1.0 es troba a: http://www.w3.org/TR/1998/REC-MathML-19980407
(7 d'abril de 1998). La darrera versió de MathML es troba a: http://www.w3.org/TR/REC-MathML.
- [PNG]
- T. Boutell, ed. lit., T. Lane, ed. col. PNG (Portable Network Graphics)
Specification [en línia]. 1 d'octubre de 1996 [Consulta: 19 de juliol
de 2006]. La darrera versió de PNG 1.0 es troba a: http://www.w3.org/TR/REC-png.
- [RDF]
- O. Lassila, R. Swick, ed. Resource Description Framework (RDF) Model
and Syntax Specification [en línia]. 22 de febrer de 1999 [Consulta:
19 de juliol de 2006]. La recomanació RDF es troba a: http://www.w3.org/TR/1999/REC-rdf-syntax-19990222
(22 de febrer de 1999). La darrera versió de l'RDF 1.0 es troba a: http://www.w3.org/TR/REC-rdf-syntax.
- [RFC2068]
- R. Fielding, J. Gettys, J. Mogul, H. Frystyk Nielsen i T. Berners-Lee.
HTTP Version 1.1. gener de 1997.
- [SMIL]
- P. Hoschka, ed. lit. Synchronized Multimedia Integration Language
(SMIL) 1.0 Specification [en línia]. 15 de juny de 1998 [Consulta:
19 de juliol de 2006]. La recomanació SMIL 1.0 es troba a: http://www.w3.org/TR/1998/REC-smil-19980615 (15
de juny de 1998). La darrera versió de SMIL 1.0 es troba a: http://www.w3.org/TR/REC-smil.
- [TECHNIQUES]
- W. Chisholm, G. Vanderheiden, I. Jacobs, ed. Techniques for Web Content
Accessibility Guidelines 1.0 [en línia]. 6 de novembre de 2000
[Consulta: 19 de juliol de 2006]. Aquest document explica com implementar
les pautes definides a les Directrius per a l'accessibilitat al contingut
web. La darrera versió del document de tècniques es troba
a: http://www.w3.org/TR/WAI-WEBCONTENT-TECHS/
- [WAI-AUTOOLS]
- J. Treviranus, J. Richards, I. Jacobs, C. McCathieNevile, ed. lit. Authoring
Tool Accessibility Guidelines [en línia].3 de febrer de 2000 [Consulta:
19 de juliol de 2006]. La recomanació ATAG 1.0 es troba a: http://www.w3.org/TR/2000/REC-ATAG10-20000203
(3 de febrer de 2000). La darrera versió de l'ATAG 1.0 es troba a; http://www.w3.org/TR/ATAG10/
.
- [WAI-UA-SUPPORT]
- User Agent Support for Accessibility [en línia]. [Consulta
19 de juliol de 2006]. Aquesta pàgina recull el suport dels agents d'usuari (incloent-hi les ajudes tècniques) d'algunes de les característiques d'accessibilitat llistades en aquest document. Aquesta pàgina es troba a: http://www.w3.org/WAI/Resources/WAI-UA-Support.
- [WAI-USERAGENT]
- J. Gunderson i I. Jacobs, ed. lit. User Agent Accessibility Guidelines.
[en línia]. 17 de desembre de 2002 [Consulta: 19 de juliol de 2006]. La recomanació UAAG 1.0 es troba a: http://www.w3.org/TR/2002/REC-UAAG10-20021217/
(17 de desembre de 2002). La darrera versió de les UAAG 1.0 es troba a: http://www.w3.org/TR/UAAG10/.
- [WCAG-ICONS]
- W3C Web Content Accessibility Guidelines 1.0 Conformance Logos
[en línia]. [Consulta: 19 de juliol de 2006].Informació sobre les icones d'adequació a aquestes directrius i sobre com usar-les. Es troba a: http://www.w3.org/WAI/WCAG1-Conformance.html.
- [UWSAG]
- G. Vanderheiden, W. Chisholm, ed. lit The Unified Web Site Accessibility
Guidelines [en línia].[Consulta: 19 de juliol de 2006]. Les directrius unificades per a l'accessibilitat d'un lloc web van ser redactades
pel centre de recerca i desenvolupament Trace R & D Center a la Universitat de Wisconsin amb el finançament de l'Institut Nacional de Recerca sobre Discapacitat i Rehabilitació (National Institute on Disability and Rehabilitation Research, NIDRR), del Departament d'Educació dels Estats Units. Aquest document es pot trobar a: http://www.tracecenter.org/docs/html_guidelines/version8.htm.
- [XML]
- T. Bray, J. Paoli, C. M. Sperberg-McQueen, ed. lit. Extensible Markup
Language (XML) 1.0. [en línia]. 10 de febrer de 1998 [Consulta: 19
de juliol de 2006]. La recomanació XML 1.0 es pot trobar a: http://www.w3.org/TR/1998/REC-xml-19980210.(10
de febrer de 1998). La darrera versió XML 1.0 es troba a: http://www.w3.org/TR/REC-xml.